你的项目和大作只差一个插件的距离!
- 作者:admin
- /
- 时间:2016年04月05日
- /
- 浏览:7623 次
- /
- 分类:厚积薄发
本期我们来为美术设计师谋个福利,那些大片即视感是如何打造的?有没有一些插件能快速实现高逼格的效果呢?所以,巨人的肩膀来了,您可得踩稳了哦!
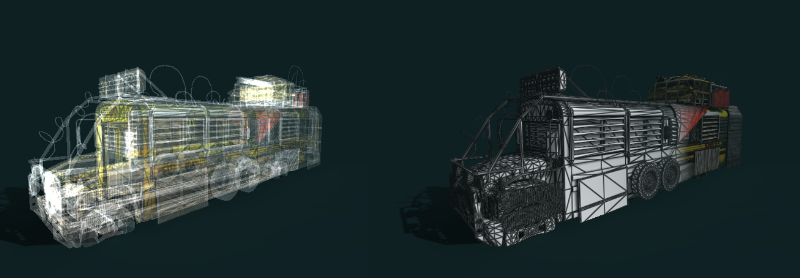
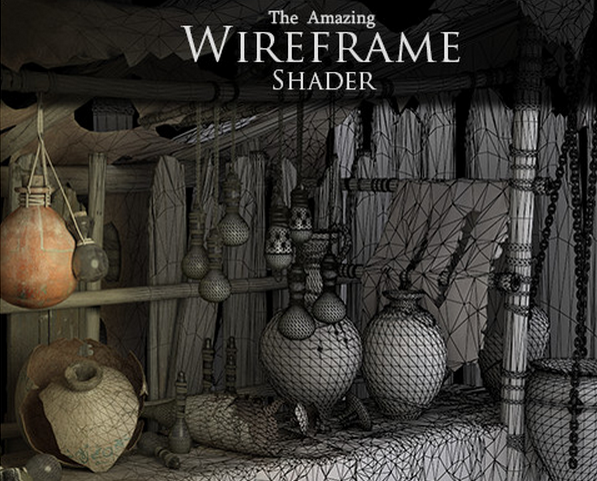
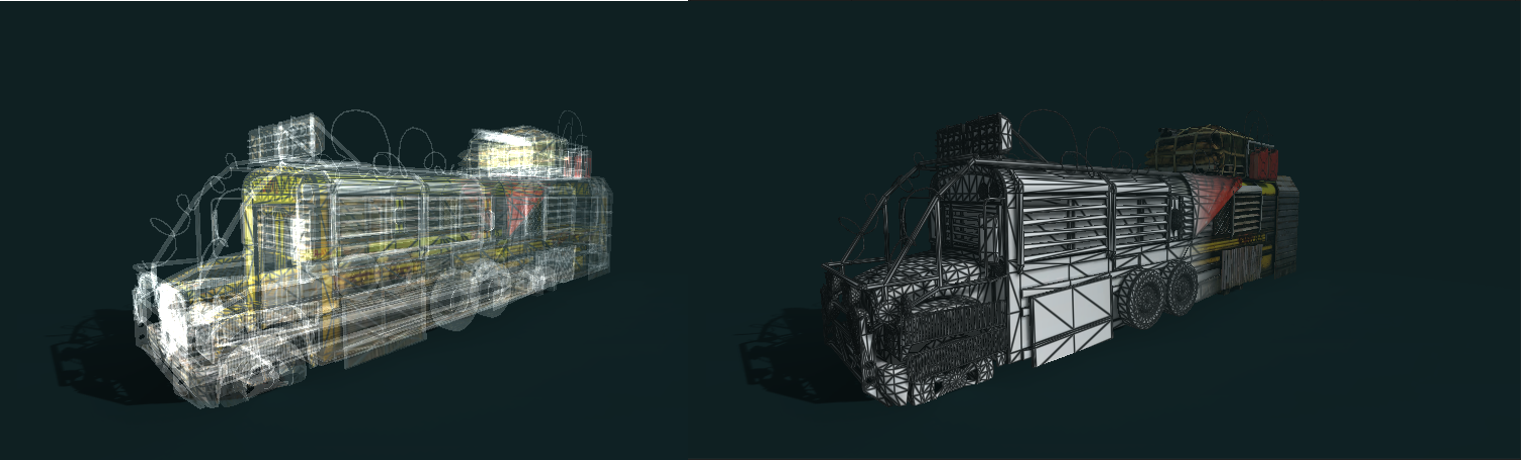
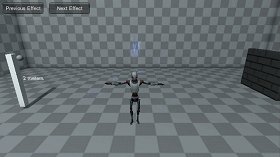
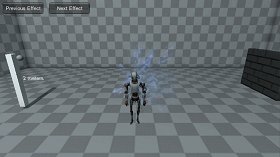
The Amazing Wireframe Shader

在开发中我们常常希望通过非真实感渲染达到一些有趣的效果。在此,我们为大家介绍这款效果不错的插件:The Amazing Wireframe Shader。

如上图所示,它能做出线绘制和原始的实体之间过渡的效果。它不需要DX11支持,同时,它可以在Mobile上进行高效地渲染,并且支持Skinned Mesh,Anti-atlasing,Lightmap和Shadow等功能。大家可以轻松在插件中调整参数来调整最终的美术效果。
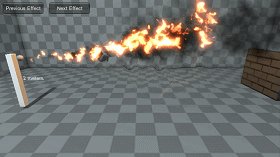
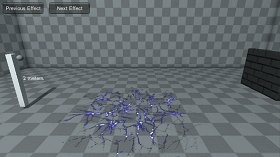
Realistic Effects Pack

眼下,大家的游戏在移动设备上的画面愈发精美华丽,不少已经媲美端游。那么是否也有一些高效的工具能为我们提供这样的效果呢?在此,我们推荐Realistic Effects Pack给大家,该功能在移动端上表现非常高效。
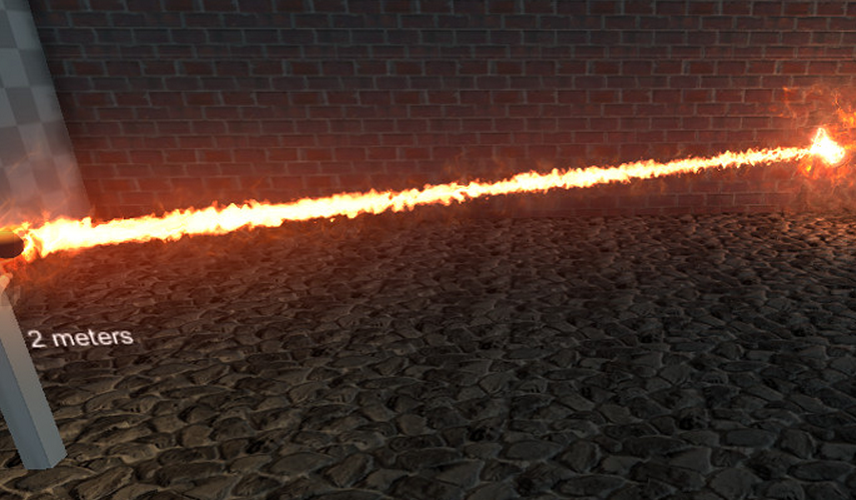
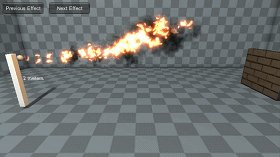
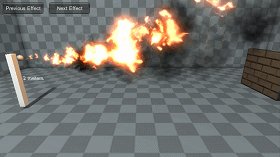
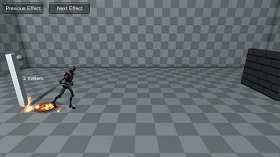
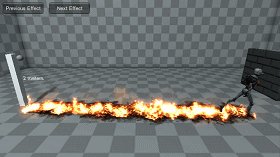
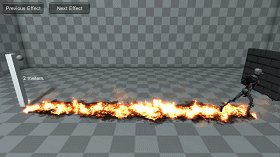
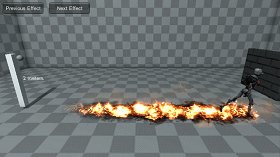
下图是一些最终效果图:
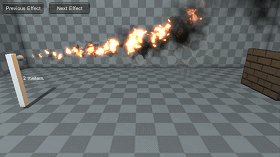
1、 背景扭曲的效果,我们测试后在红米2上能顺利跑到50帧以上。

2、 火焰喷射的效果,同样,红米2上能顺利跑到50帧以上。

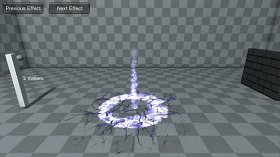
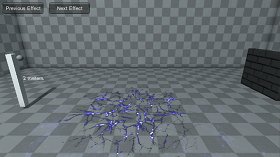
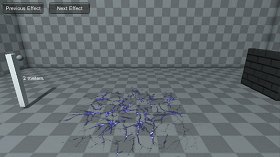
其他效果:




美术设计师可以根据需要发挥更多想象力,实现不同的绚丽效果。
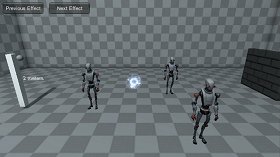
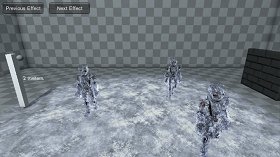
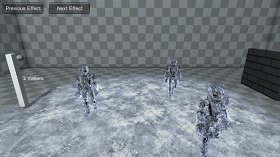
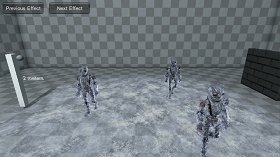
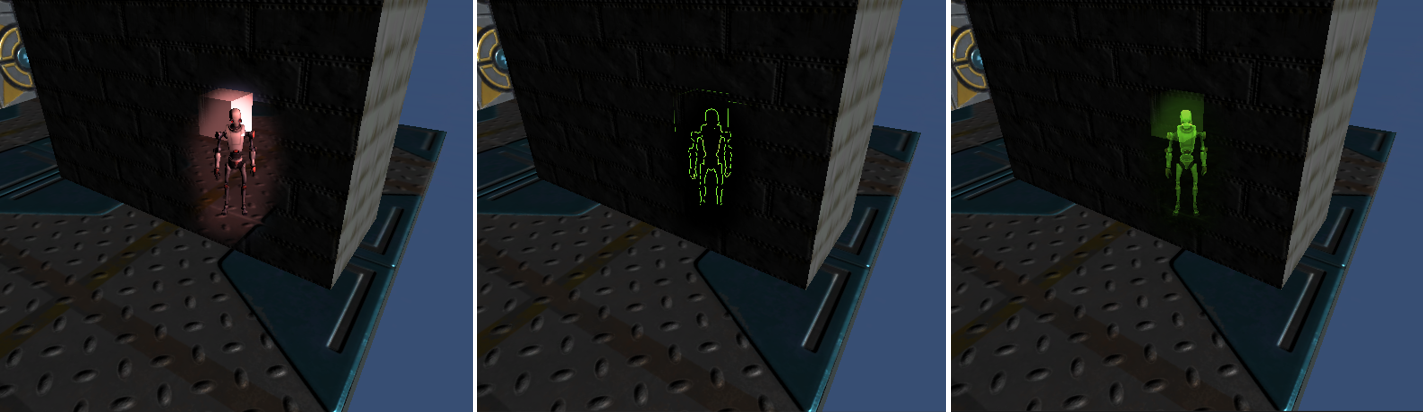
See-Through System

该插件能协助开发者高效便捷地改变物体被遮挡时的透明度,实现透视效果。这在RPG、策略类、射击类游戏中非常受用,因为我们希望能在画面中看到敌人若隐若现的身影。

以上从左往右分别为:透视效果、线绘制效果和红外图效果图。
番外篇:鉴于假期,侑虎君决定再无私奉献几个平日项目管理中的小妙招。为什么总有人的项目进行总比别人快一拍?因为时间就是这么从牙缝中“挤”出来滴呀~
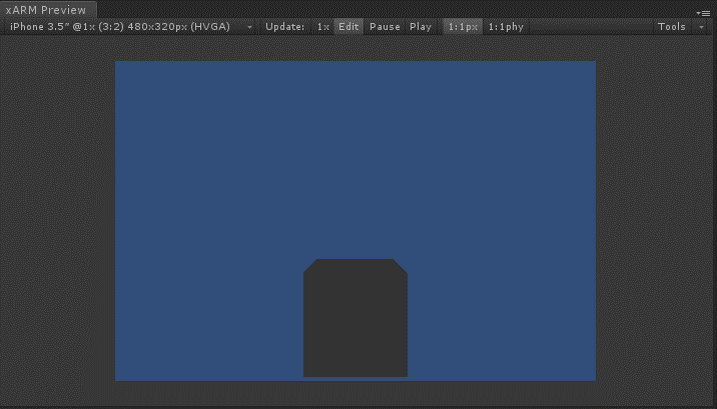
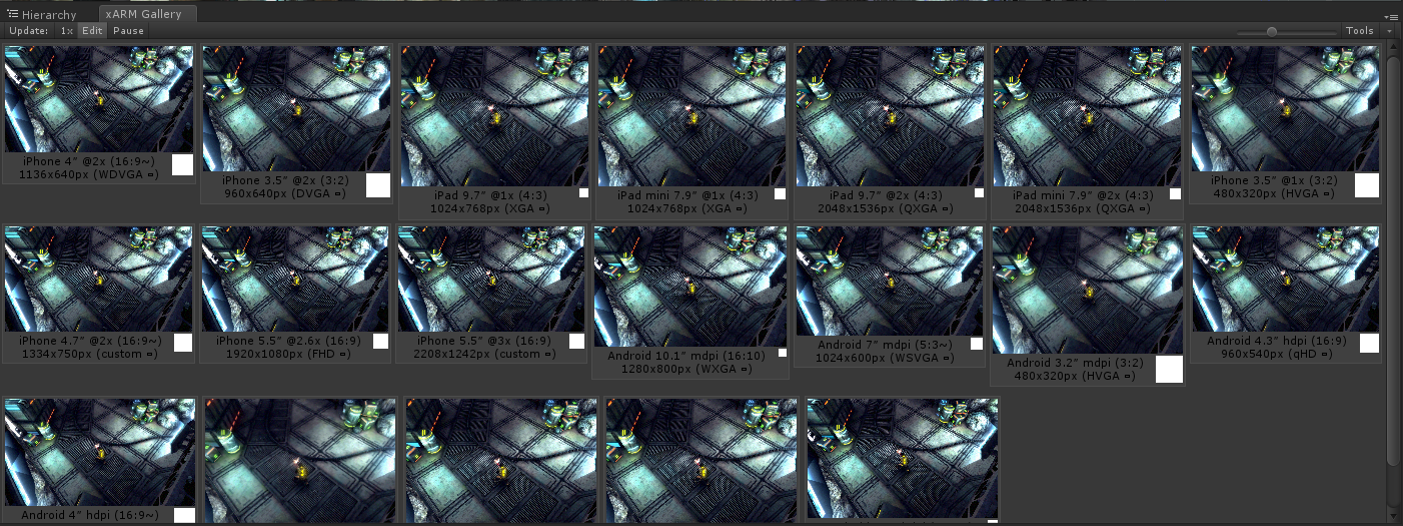
Aspect and Resolution Master

由于移动设备种类过多,要手动调整画面的分辨率显就得过于繁琐,而该插件就能帮助开发者在Editor去调整Revolution和它的界面。XARM目前支持100多款主流的机型,将移动设备的分辨率贴合一起。如下图,开发者不用发布到真机,就能直接在Editor下查看效果,特别是在查看UI的时候非常方便。

该插件提供以下两大功能:
1、 1:1px 设备的物理真实分辨率尺寸。方便开发者查看内容布局、特别是UI在不同分辨率上是否有问题,查看项目的内容是否清晰,是否会出现拉扯纹理等问题。

2、 适配效果缩略图 。方便开发团队快速找到出现问题的UI。

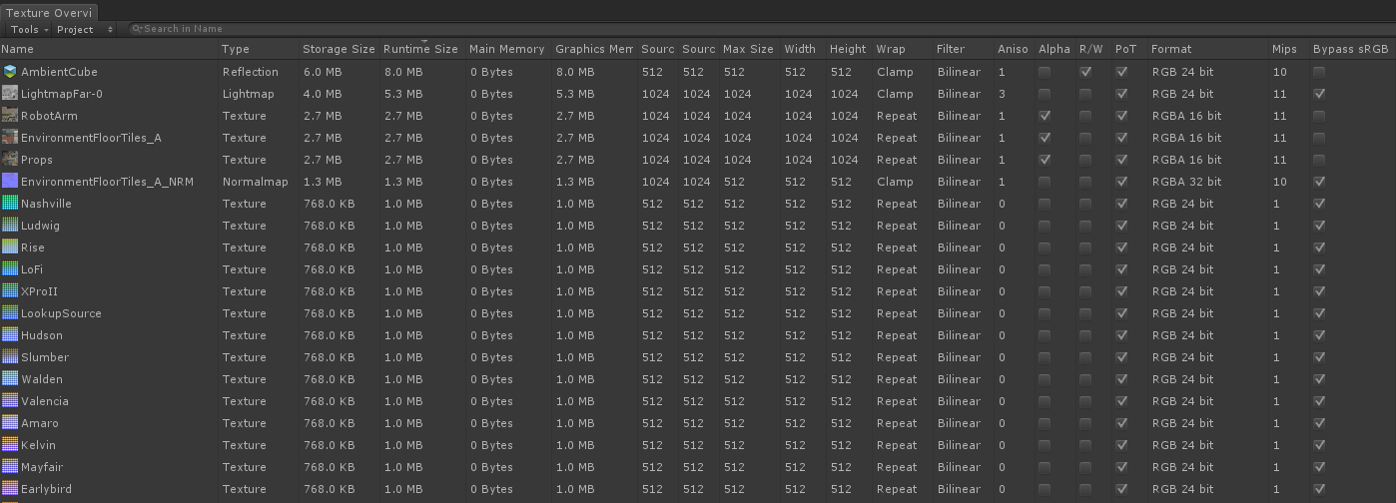
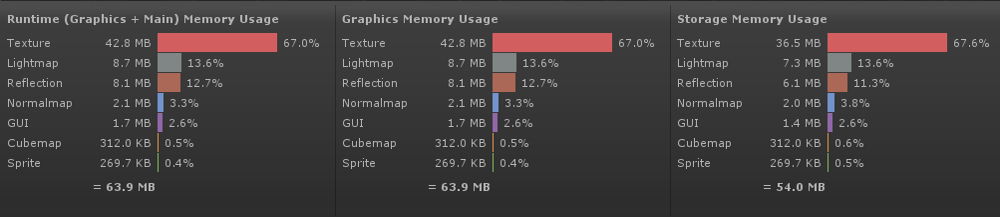
Texture Overview Pro

通过该插件我们可以看到项目中每个纹理的具体使用信息。其中最为主要的是内存使用情况、打包后的纹理占据的大小、运行的时候各个纹理在内存中的大小,以此来检测纹理的格式、尺寸是否有问题,而不需要在Profiler里每一帧查看。


Build Report Tool

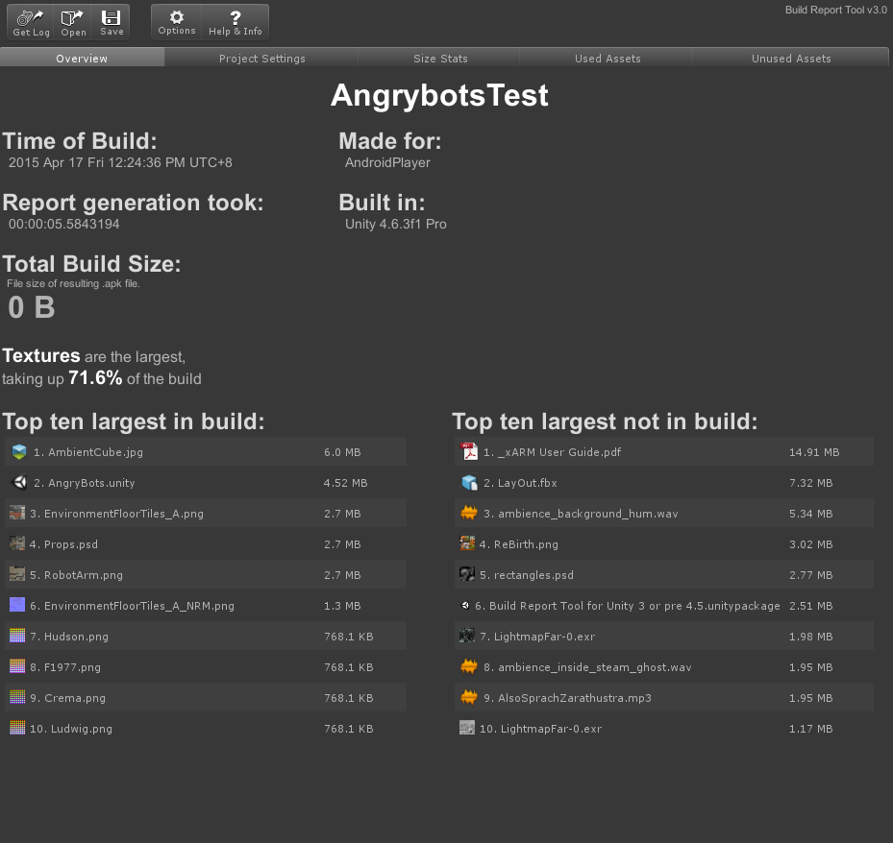
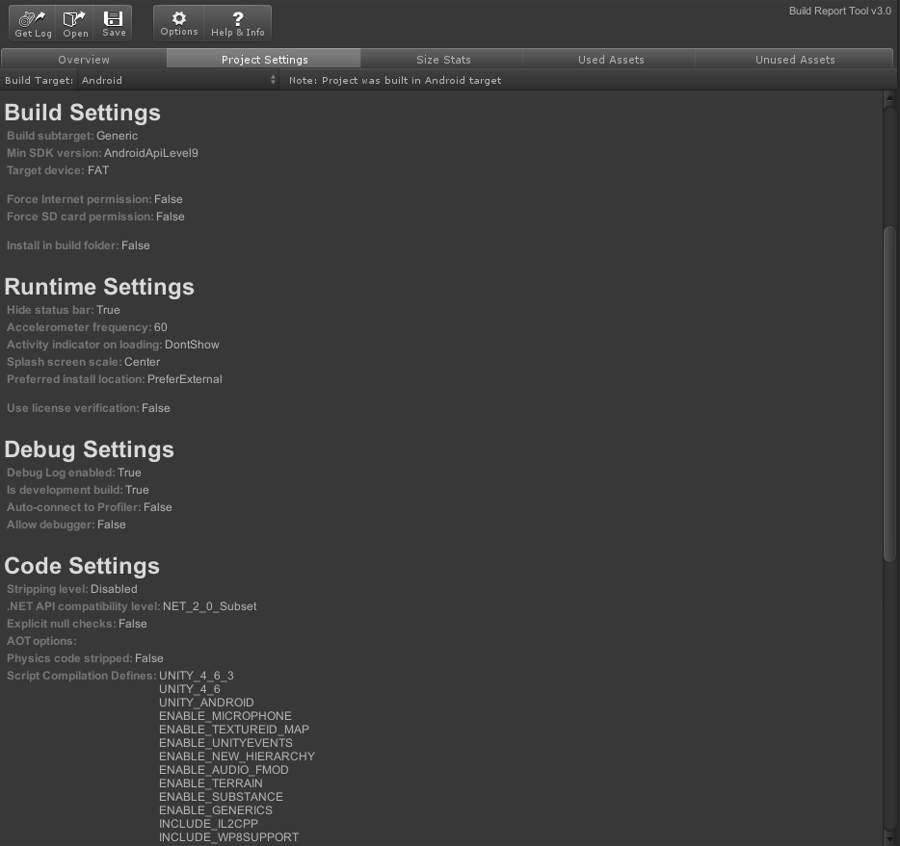
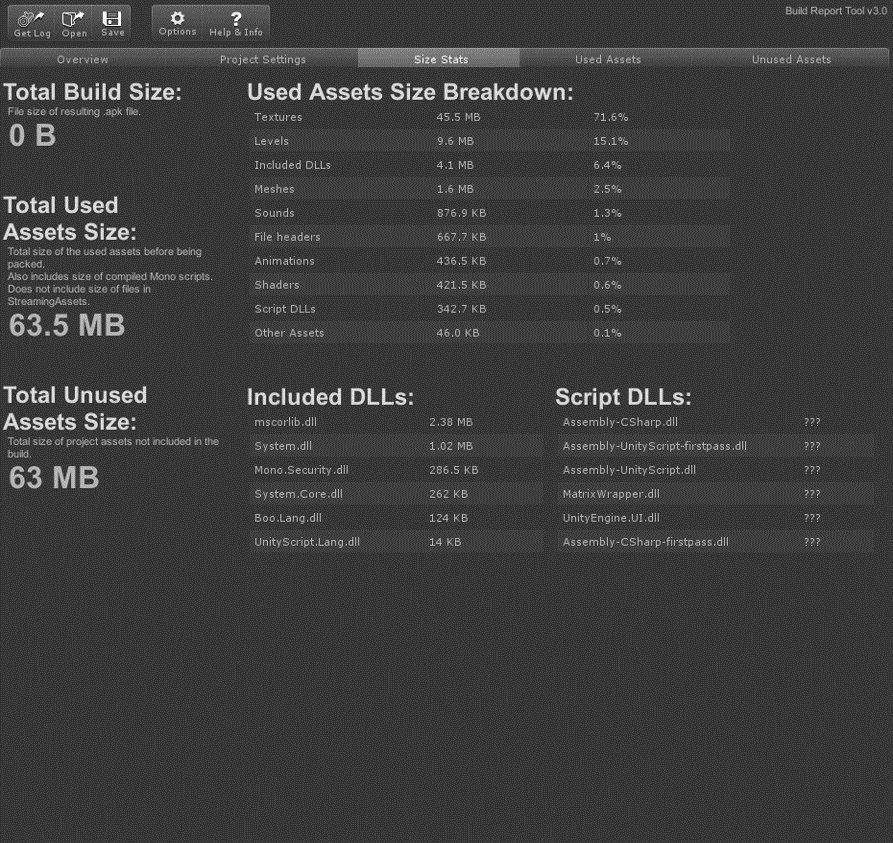
我们在项目开发中经常会在前期导入大量的资源,那我们如何能主动去检测并剔除这些多余的资源呢?该插件恰好能满足我们的需求,其原理是项目在编译的时候,会在Editor里有个Log,该插件能够读取该Log并分析哪些用了或没用。
如下图是个该插件对项目的整体情况,包括编译的时间,大小,包含的内容,Top10等信息。开发团队可以直接在发布选项中查看用了哪些资源,被引用在哪里,没用使用的资源还有多少等,并进行选择、删除等操作,一目了然。



以上是我们在以往技术支持和优化项目的过程中常用到的插件,帮助我们减少人力资源消耗的同时,更快更好地驾驭引擎。今后我们将会结合以往的行业服务经验,为您推荐更多高效的开发利器,尽情关注!开发朋友们如果也手揣神器,欢迎留言给我们,分享给大家噢!