Unity游戏界面解决方案: PSD For UGUI
- 作者:admin
- /
- 时间:2016年07月13日
- /
- 浏览:32368 次
- /
- 分类:厚积薄发
在游戏开发过程中界面系统需求变化频繁,牵涉到人员最多,从项目长期各系统开发、维护所占时间统计来看,界面系统所占时间是最多的。笔者通过学习、总结,开发出这个从PSD文件直接生成Unity中Prefab资源的流程,该流程可以高保真地在Unity中复现美术设计,减少沟通,提高游戏整体研发效率,笔者将该方案命名为PSD4UGUI。
流程演示
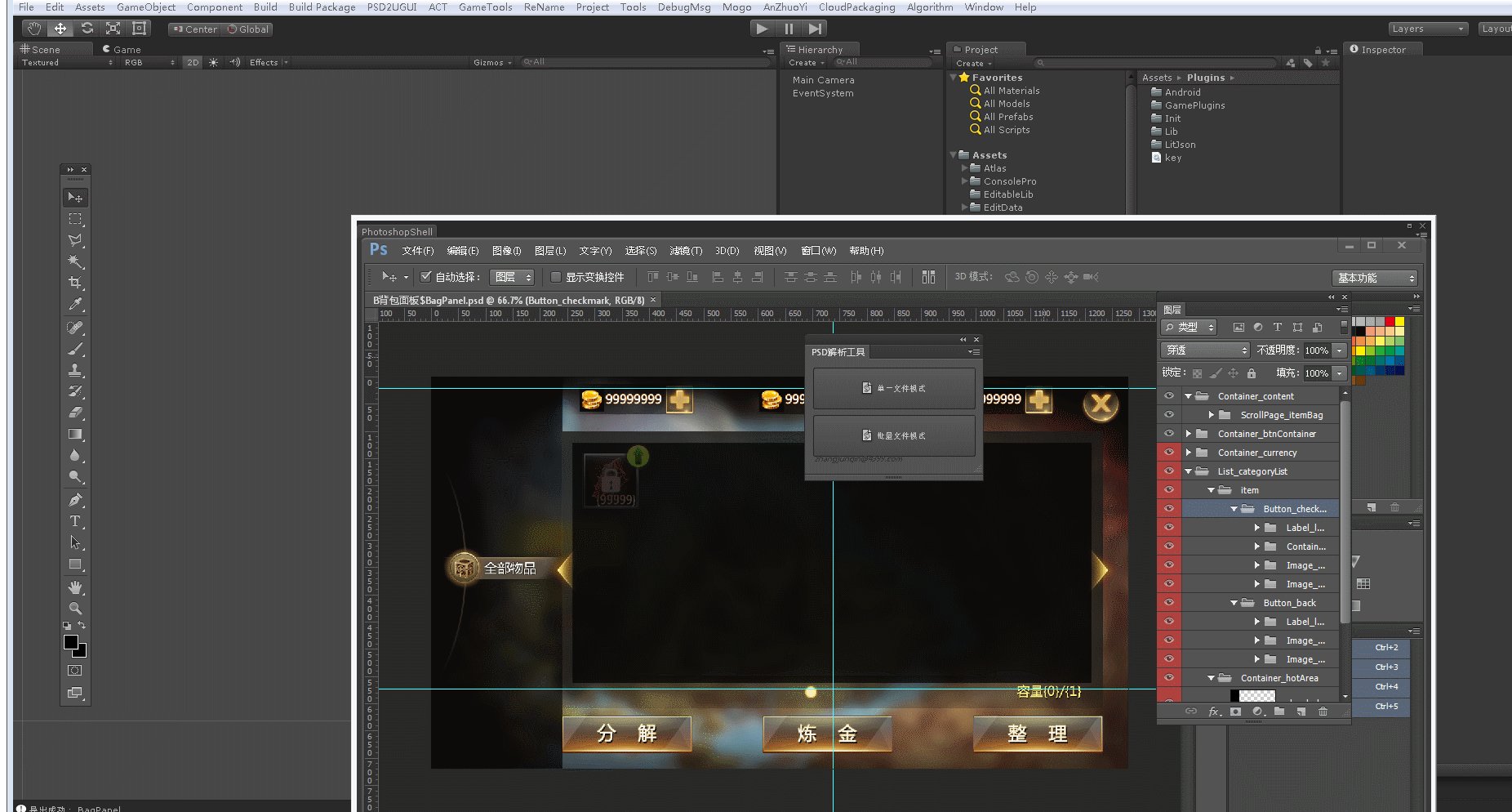
1、在PhotoShop中解析PSD文件,生成图层图片,PSD结构信息Json文件以及资源列表Xml文件。
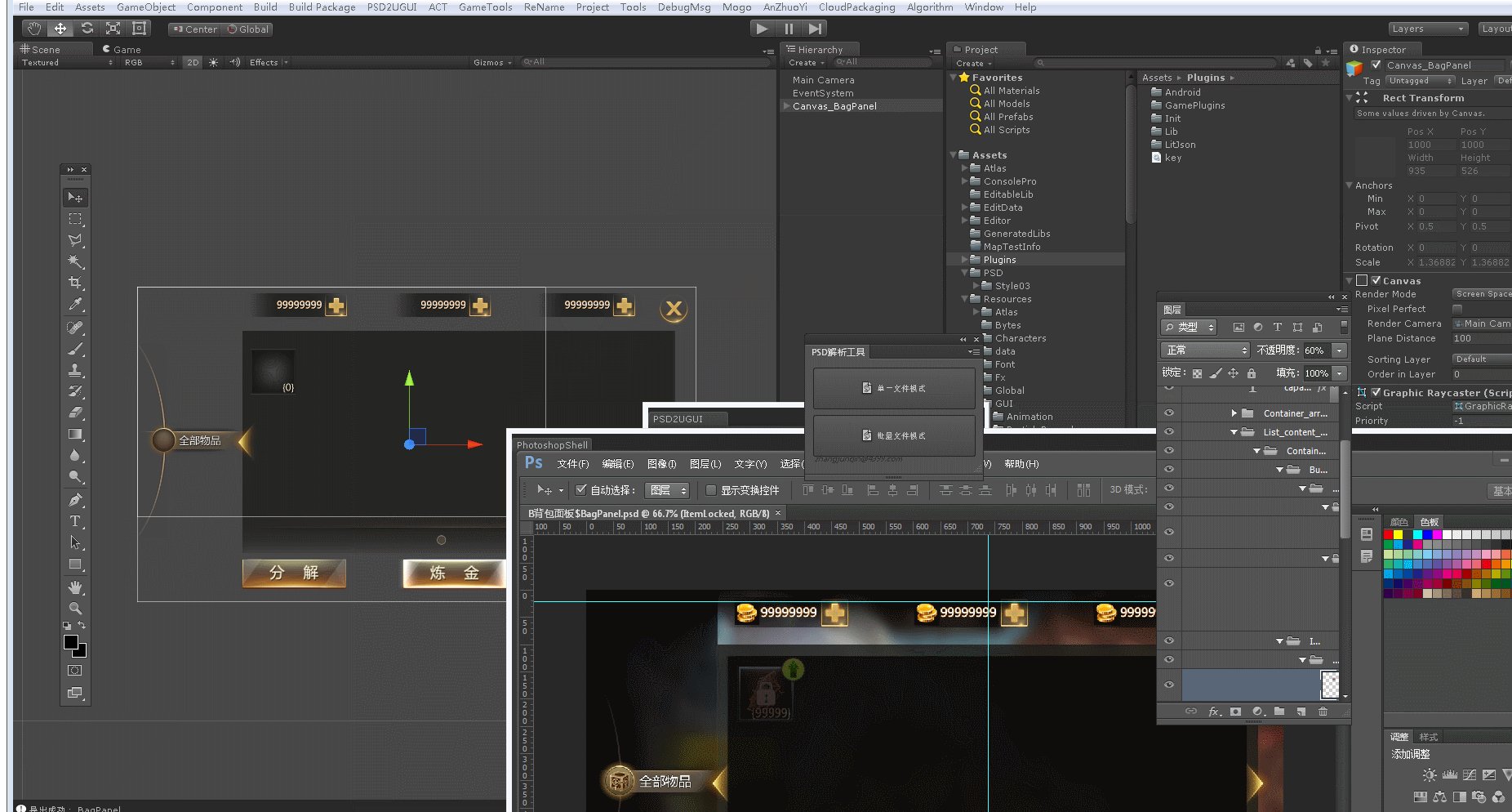
2、在Unity中生成面板资源图集和面板Prefab。

(PSD4UGUI操作流程演示)
设计初心
在游戏开发过程中界面系统需求变化频繁,牵涉到人员最多,从项目长期各系统开发、维护所占时间统计来看,界面系统所占时间是最多的。界面系统开发中界面资源的制作过程中存在两大糟点:
1、开发人员根据美术的设计在Unity中通过对坐标、调颜色等操作复现美术的设计,这步存在大量的没有技术含量的机械性劳动。
2、当第1步中开发人员实现的效果和美术设计存在偏差时,必然需要美术和开发人员的沟通,并且解决存在的偏差,这步带来沟通成本。
这两步效率低,影响了游戏的开发效率,甚至影响游戏品质。笔者通过学习、总结,开发出这个从PSD文件直接生成Unity中Prefab资源的流程,该流程可以高保真的在Unity中复现美术设计,减少沟通,提高游戏整体研发效率。
GUI开发本质
要理解PSD4UGUI流程,首先需要充分理解GUI开发本质。GUI开发可以分成3步:
1、设计阶段(Design)
2、结构化(Structuring)
3、绑定(Binding)
设计是指根据业务需求实现面板的视觉效果。结构化是指将设计好的面板划分功能单元,比如哪里是一个容器,哪里是一个按钮。绑定是指根据业务需求编写逻辑代码使界面元素产生各种交互。其中设计无疑是由美术完成,绑定无疑是由开发完成。结构化是GUI开发过程中在Unity中复现美术设计的一步,是效率比较低的一步。现有的一些解决方案:
1、手动拼界面
开发手动将PSD文件中图层输出,导入到Unity中,通过对坐标、调颜色等操作复现美术设计。这个方法效率低,容易出现位置或颜色偏差,且开发人员不愿意做这种低效的操作。
2、使用界面编辑工具
这个方法需要开发、维护界面编辑工具,这可能需要大量的额外工作,工具的体验是否能做好,相关人员是否愿意使用都是问题。
3、专人拼界面
因为不同人员的思维方式差异,这种方法会引入额外的沟通环节,降低工作效率,并且可能成为流程上的瓶颈。
结构化是划分界面上功能单元的过程,划分功能单元的过程其实是开发对界面功能抽象-分解的过程,是连接绑定的重要步骤,所以结构化的工作本质上应该由开发完成。
PSD4UGUI流程简介
PSD4UGUI流程中将PhotoShop作为界面编辑器,在PSD文件中通过调整图层的结构和名称来完成结构化的工作。

(使用调整图层结构和名称完成结构化工作)
如上图所示,使用图层名称表示组件的类型、名称以及参数,如Button_arrane_shrink,其中Button是类型,arrane是实例名,shrink是参数,这些字段在图层名称中使用“_”分割,同时也支持多参数。使用图层结构表示组件的相互包含关系,在图上红框中名为btnContainer的Container组件包含有名为arrane、polish、divide的3个Button组件,其中arrane的Button组件中包含有名为label的Label组件,名为image的Image组件。其中图片(Image)和文本(Label)为原子组件,其他组件都是复合组件,复合组件有其他组件组合而成,如按钮(Button),容器(Container)等组件。
PSD4UGUI流程优势
在游戏业务情境(Context)下,提供了一种使美术人员在设计阶段就可以完成绝大部分结构化工作的方法。游戏界面业务系统的特点:
1、界面组件类型少。
2、界面组件重用度高。
美术在创建、设计游戏界面的时候存在着资源重用库,通过简单的复制、粘贴重用库资源,就可以完成界面设计。在美术和开发配合过程中,开发将美术资源重用库结构化弄好,美术制作的时候通过从资源重用库中完整的复制、粘贴结构化好的组件来创建新面板,这样一来,在设计阶段即可完成大部分结构化工作。这样开发拿到美术完成设计的Psd文件后只要进行少量的图层结构、名称调整工作即可快速的完成整个界面的结构化工作。
PSD4UGUI流程技术细节
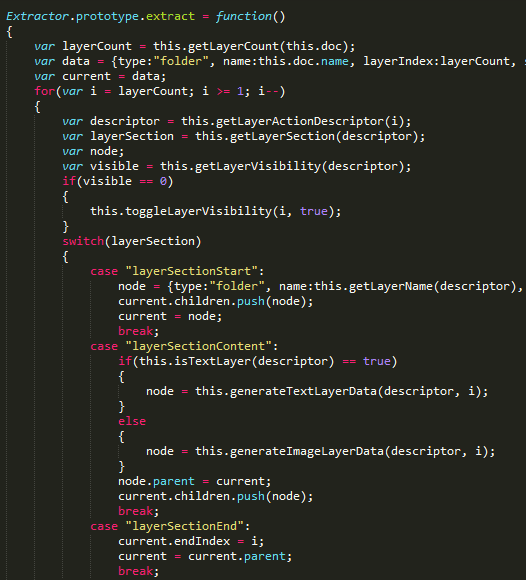
1、PSD文件解析脚本:使用Photoshop ActionManager接口编写的Jsx脚本可以快速的解析PSD文件,解析生成Json、图层图片及资源列表Xml文件。
PSD文件解析脚本

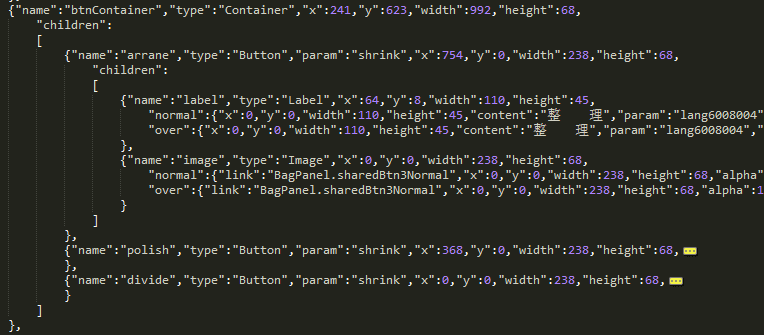
PSD文件解析结果Json文件

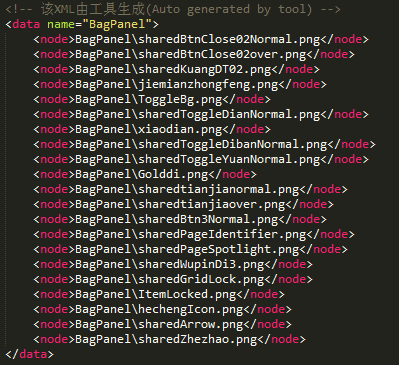
资源列表Xml文件

2、Unity中生成图集和Prefab工具
根据PSD文件解析生成的图片资源和Json信息自动生成图集和Prefab,其中Prefab的结构和PSD中的结构一致。
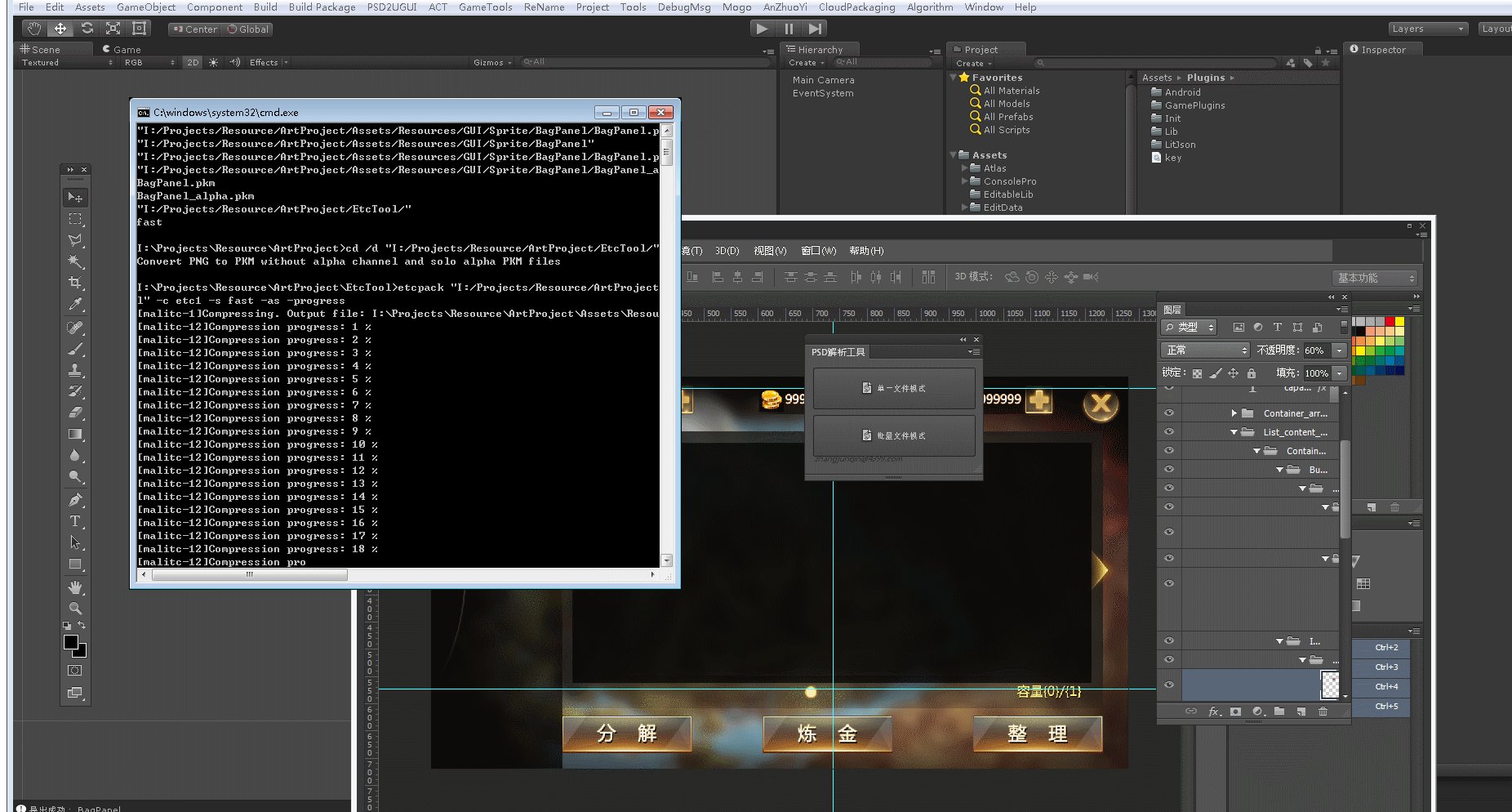
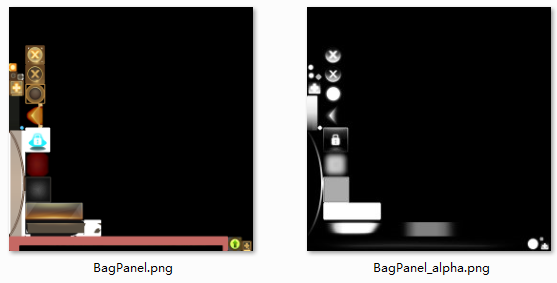
生成图集并分离Alpha通道

生成Prefab

3、根据游戏业务定制的基础组件库。如在游戏业务中常见但是UGUI库中不存在的列表(List)组件。
PSD4UGUI技术优势
1、封装
提供常用的业务组件,封装图集制作,公共图集管理等底层细节,使开发只需专注上层业务,提高游戏开发效率。
2、内存
整合以下机制可以减少游戏内存使用量:
a.图集Alpha通道分离
b.便利的公共图集制作、管理、调整流程
c.局部图集合并设置
d.通过图片变色、镜像翻转、旋转等方式减少图片使用量
e.通过设定参数即可自动生成九宫图片,优化九宫图片面积
f.通过分割图片来优化生成的图集面积
g.通过设置图片输出缩放参数,可以方便的取得图集面积和显示效果的平衡
h.剔除图片低透明度区域,减少图集面积。
3、CPU
通过hide,deferred等参数可以在创建Prefab时隐藏界面上的元素,减少界面加载进游戏时的SetActive和AddComponent的调用次数,延迟初始化相关元素,可以优化界面首次打开时的卡顿感。
4、GPU
通过剔除图片的低透明区域,可以减少OverDraw,提高渲染效率。
5、换皮
在游戏开发中界面整体换风格比较常见,在PSD4UGUI中只需美术修改PSD中资源并保持结构不变,重新生成图集和Prefab即可完成。提供PSDDiff工具检查前后结构是否一致。
PSD4GUI在多语言版本制作中的优势
多语言制作过程中界面相关的调整工作主要包括两部分:
1、文字配置
2、图片化文字
传统做法的中文字配置通常是通过在代码中读取文字的配置id来实现,这个过程需要在逻辑代码中写相关代码,有额外的工作量,不同语言表达相同意思时字符的长度可能不一样,解决不同长度文本长度兼容性问题比较麻烦。图片化文字,传统做法将图片调整为动态加载,游戏运行时根据不同的语言设置加载不同语言的资源,修改成外部加载需要额外的工作量,维护图集也有额外的工作量。本质上传统的做法是一套资源兼容不同的语言,兼容的过程必然存在妥协,某些时候会牺牲产品的品质。并且这种做法对开发强依赖,可能形成流程上的瓶颈,拖累游戏的研发整体进度。
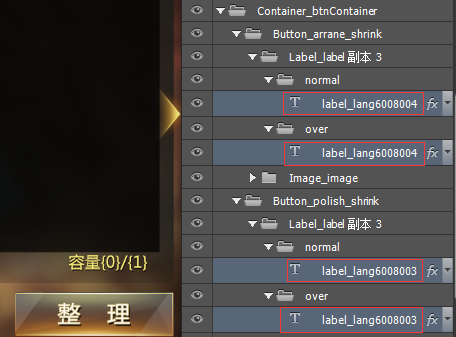
PSD4UGUI流程中通过在PSD中配置文本内容id参数即可完成文本配置过程。

(PSD文件中配置文本内容id)

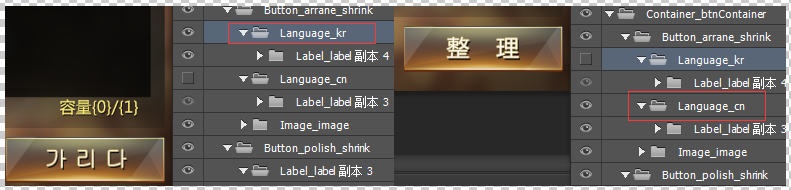
(多语言标签)
通过多语言标签,隔离不同语言版本的资源。生成图集和Prefab时根据语言设置生成不同语言版本的图集和Prefab资源。PSD4UGUI流程本质上为不同语言生成不同版本的资源,从根本上就不存在兼容性的问题了,并且所有操作都集中在Psd文件中,策划、美术人员也可以很方便的参与多语言版本开发过程,使多语言版本开发流程对开发弱依赖,有利于提高工作效率。
劣势
1、条条框框较多,有一定的学习成本,其中开发人员理解GUI开发本质,开发人员应该在流程中起主导角色是关键。
2、开发人员对PhotoShop的抗拒心理。
这是侑虎科技第68篇原创文章,感谢作者张俊钦(QQ:21524742)供稿。欢迎转发分享,未经作者授权请勿转载。同时如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
作者简书:http://www.jianshu.com/users/297911c9e1fc,作者也是U Sparkle活动参与者,UWA欢迎更多开发朋友加入U Sparkle开发者计划,这个舞台有你更精彩!






谢谢分享思路,要是开源就好了!!!
这个方式 其实美术也很抗拒!
这个流程中结构化的工作归根到底还是开发完成的,美术几乎不需要了解这个的存在。