UWA新功能| GPU性能优化,One Step!
- 作者:admin
- /
- 时间:2016年11月16日
- /
- 浏览:8910 次
- /
- 分类:万象更新
谈及GPU,我们知道它负责整个渲染流水线,从处理CPU传递过来的模型数据开始,进行Vertex Shader、Fragment Shader等一系列工作,最后输出屏幕上的每个像素。而对于目前越来越高的分辨率屏幕和越来越华丽的游戏或VR应用,GPU的性能总是不够用。如何优雅地优化GPU?不如就来体验UWA新上线的这两大模块:Overdraw和Mipmap!
◆
Overdraw
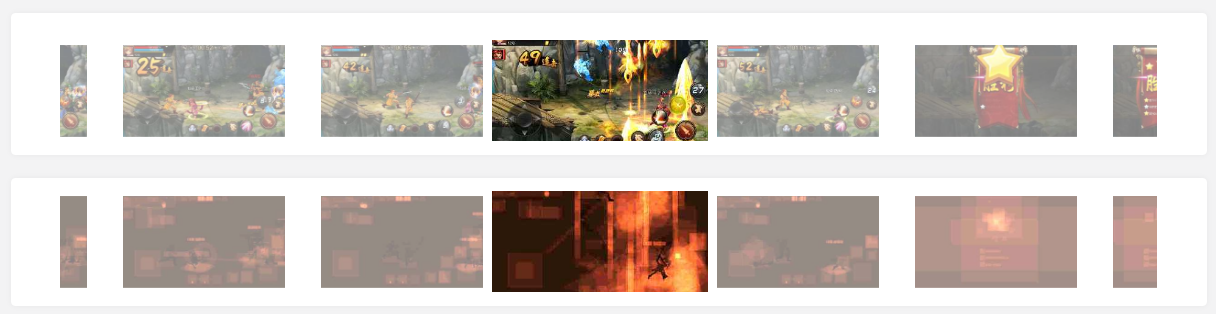
该模块可以帮助用户直接查看项目运行时每帧都渲染的像素数量,从而反映出设备GPU端所承受的压力。我们可以看到下面的图片中有地方是黑色,有地方是红色。颜色越红,表示该处像素在当前帧中被填充的次数较多,进而GPU的压力也就越大。移动VR开发者需要特别关注这部分的情况。

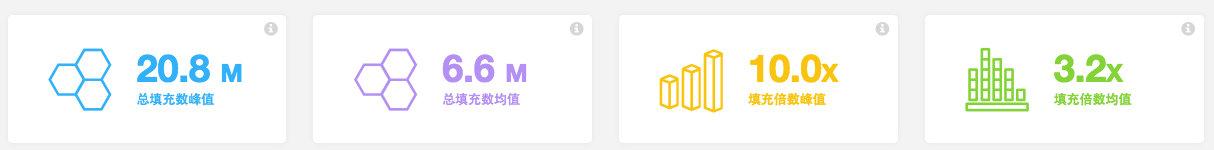
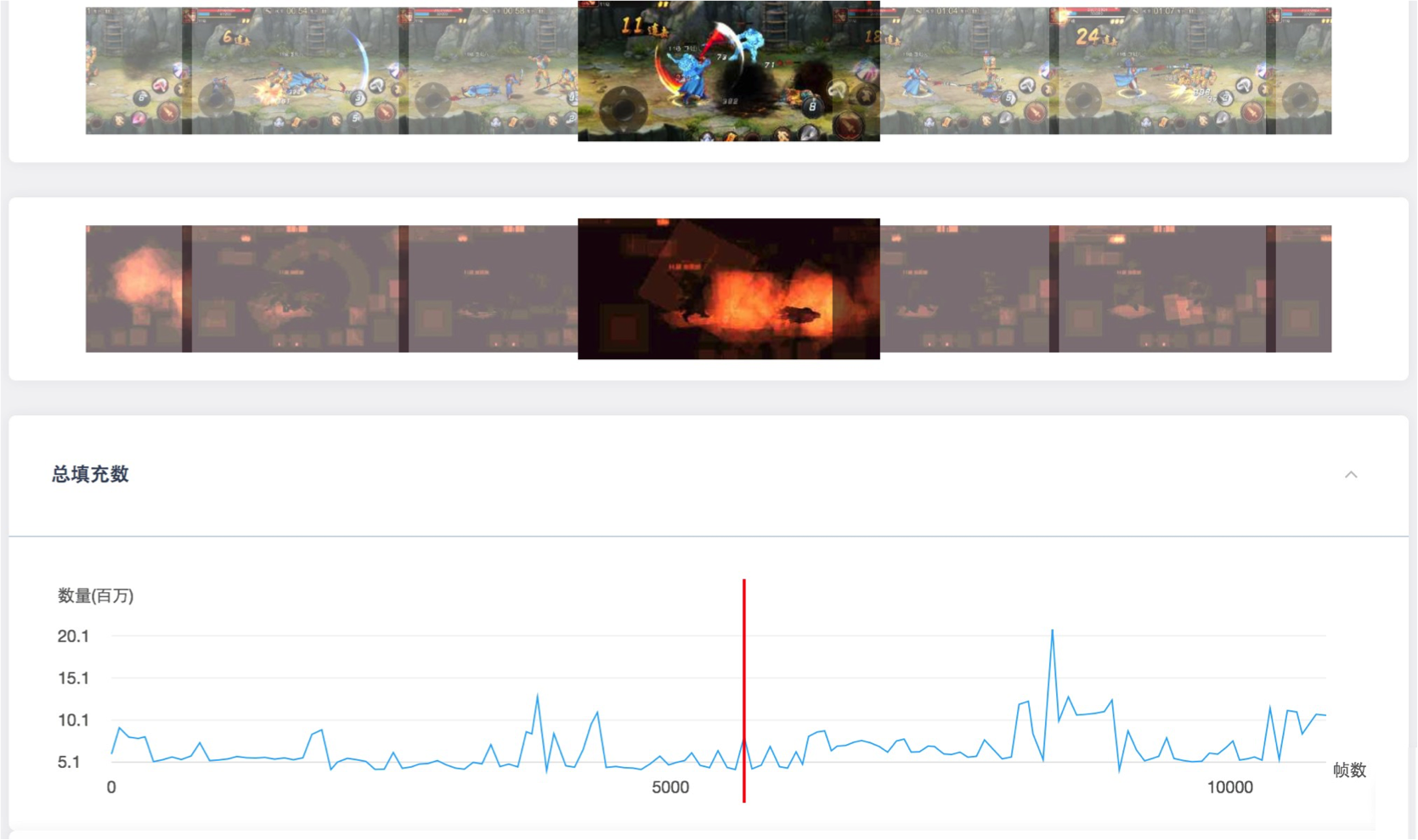
下图是性能检测报告中的GPU模块页面,我们提供四个参数供开发者进行参考:

总填充数峰值
项目运行过程中,单帧填充像素的数量峰值。
总填充数均值
项目运行过程中,平均每帧的填充像素数量。
上述两个参数中,单位为M,表示的是百万,即10.4M表示总填充像素数量为一千零四十万。
填充倍数峰值
项目运行过程中,单帧中整个屏幕被填充的倍数峰值;倍数越高,则GPU的压力越大。
填充倍数均值
项目运行过程中,平均每帧的填充的倍数均值;倍数越高,则GPU的压力越大。
在这里,用户可以对图表进行交互操作。我们提供了两类截图,一类是原始截图,一类则是Overdraw截图。

通过该模块,研发团队可以:
- 对GPU压力有更加深入的认识,对Overdraw较高的不合理操作及时进行优化;
- 更直观地看到粒子系统、UI的制作是否存在问题。
◆◆
Mipmap
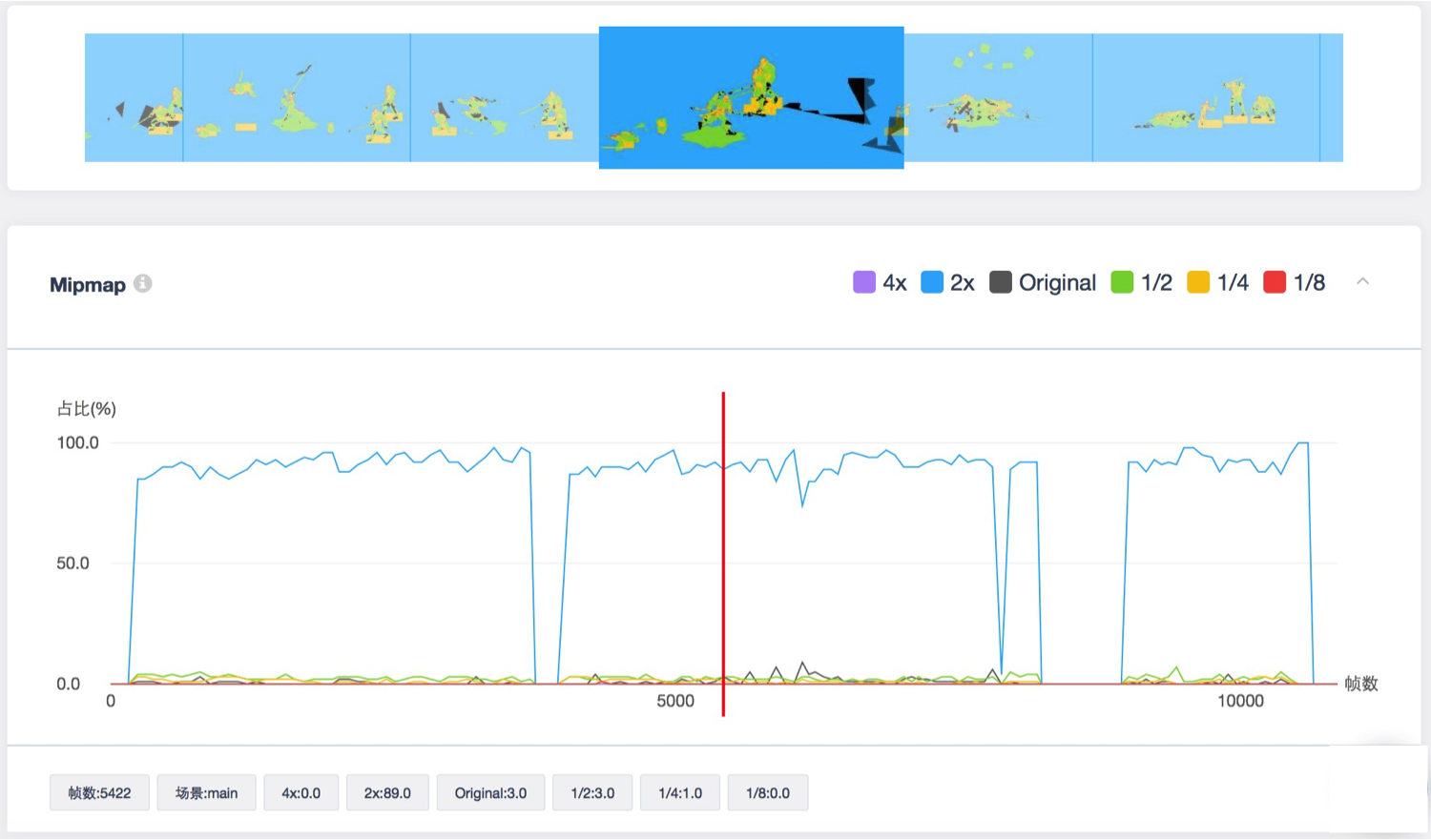
用户可以直接查看项目运行时,每帧纹理在渲染时所用的Mipmap层级,从而来进一步查看其纹理的尺寸使用是否合理。

如上图,在该页面中,我们通过不同颜色来表示纹理所用的层级。
紫色(4x):表示此处所用纹理的长和宽均被拉伸了4倍,在这种情况下很有可能造成纹理模糊。
蓝色(2x):表示此处所用纹理的长和宽均被拉伸了2倍,在这种情况下也有可能造成纹理模糊。
黑色:表示此处所用的纹理刚好合适,页面中黑色区域越大越好。
绿色(1/2):表示此处所用纹理为原始纹理的Mipmap第1层,即所用的真实纹理其长宽均为原始纹理的0.5倍。
橙色(1/4):表示此处所用纹理为原始纹理的Mipmap第2层,即所用的真实纹理其长宽均为原始纹理的0.25倍。
红色(1/8):表示此处所用纹理为原始纹理的Mipmap第3层,即所用的真实纹理其长宽均为原始纹理的0.125倍。
如果研发团队经常发现某些物体的颜色为橙色、绿色或红色,则建议研发团队尝试降低原始纹理的分辨率,这样既不会造成视觉效果的损失,又可以降低其内存占用和包体大小。
目前该GPU模块仅支持Android设备。当然,这只是UWA开启GPU优化的第一步,后续还会不断完善我们的功能,实现对iOS、PC和其他平台的支持,并通过更多的项目性能分析从而对参数进行学习归纳总结,力争为大家提供行业性的参考标准。



