如何在UE4中制作赛博朋克LED效果
- 作者:admin
- /
- 时间:2023年01月03日
- /
- 浏览:2393 次
- /
- 分类:厚积薄发
我们日常生活中常见的LED灯,如何在UE4中实现呢?其实实现起来非常简单,今天就带大家制作一个赛博朋克LED效果。
一、基础LED形状制作
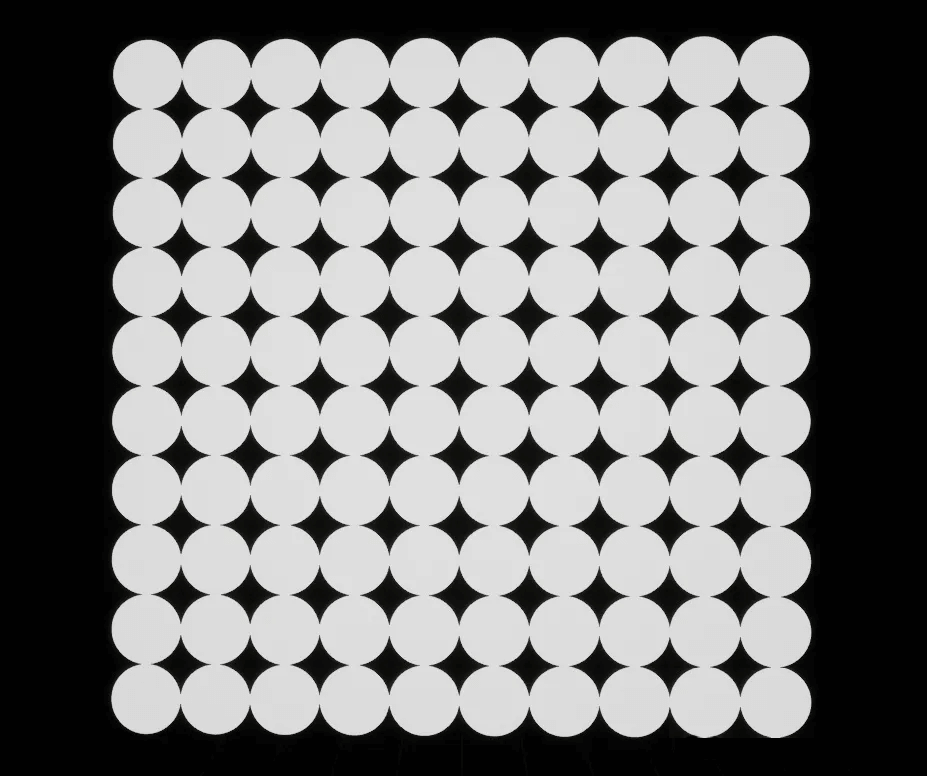
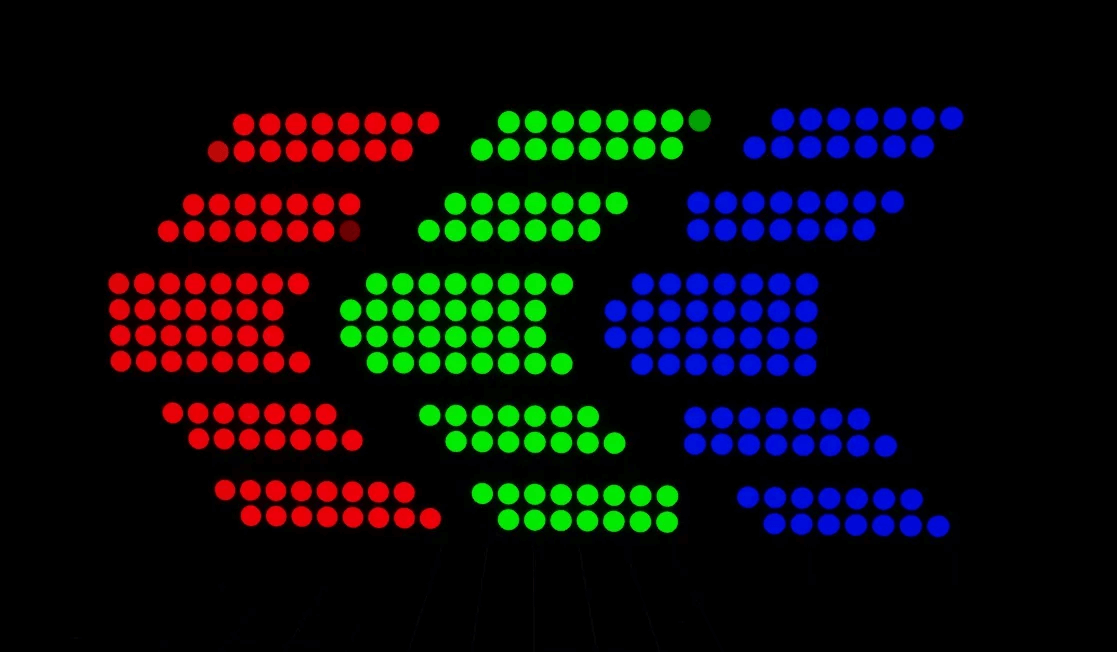
正常LED的形状是由一个个小圆形组成,然后将圆形排列成想要的形状。但是由于我们不是真的LED灯,所以我们这边是直接采样一张贴图作为基础形状,如下图:

基础形状Mask
圆形的制作思路:
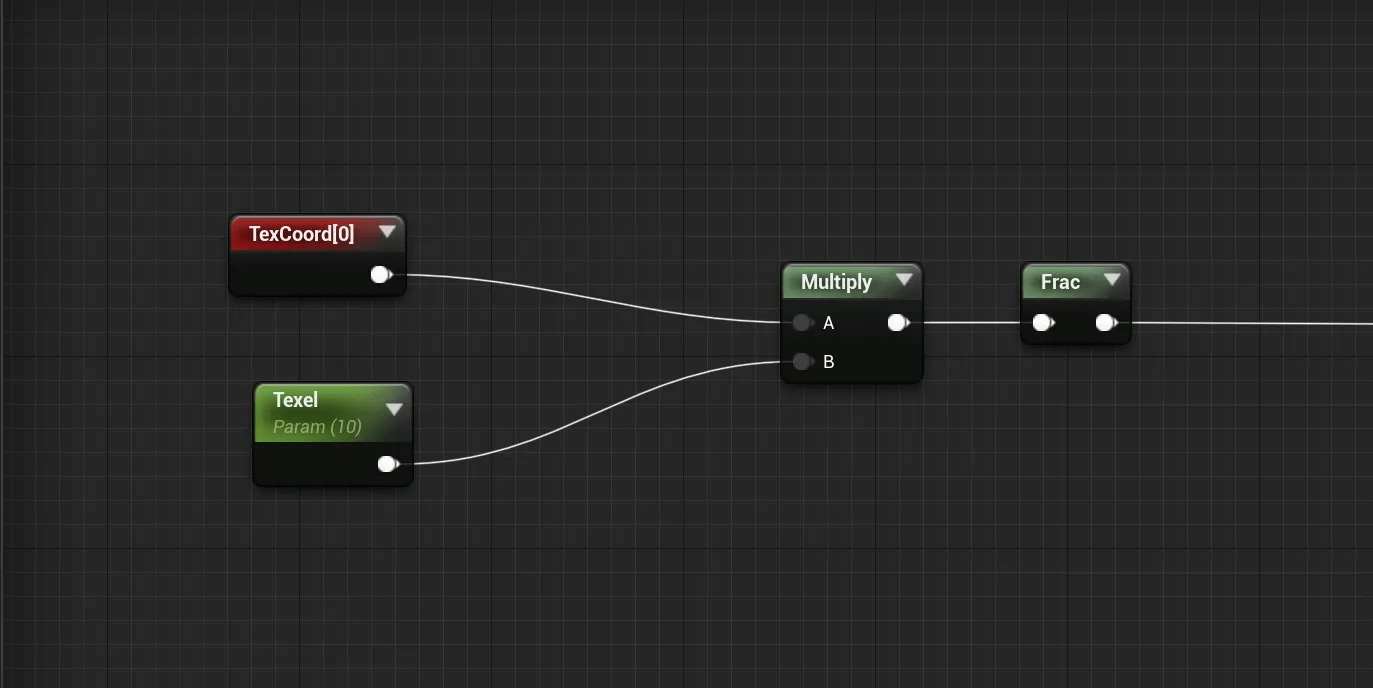
1.通过Frac将UV进行Tiling成一定的数量(Frac的效果是只取小数)。

UV Tiling节点

UV Tiling效果
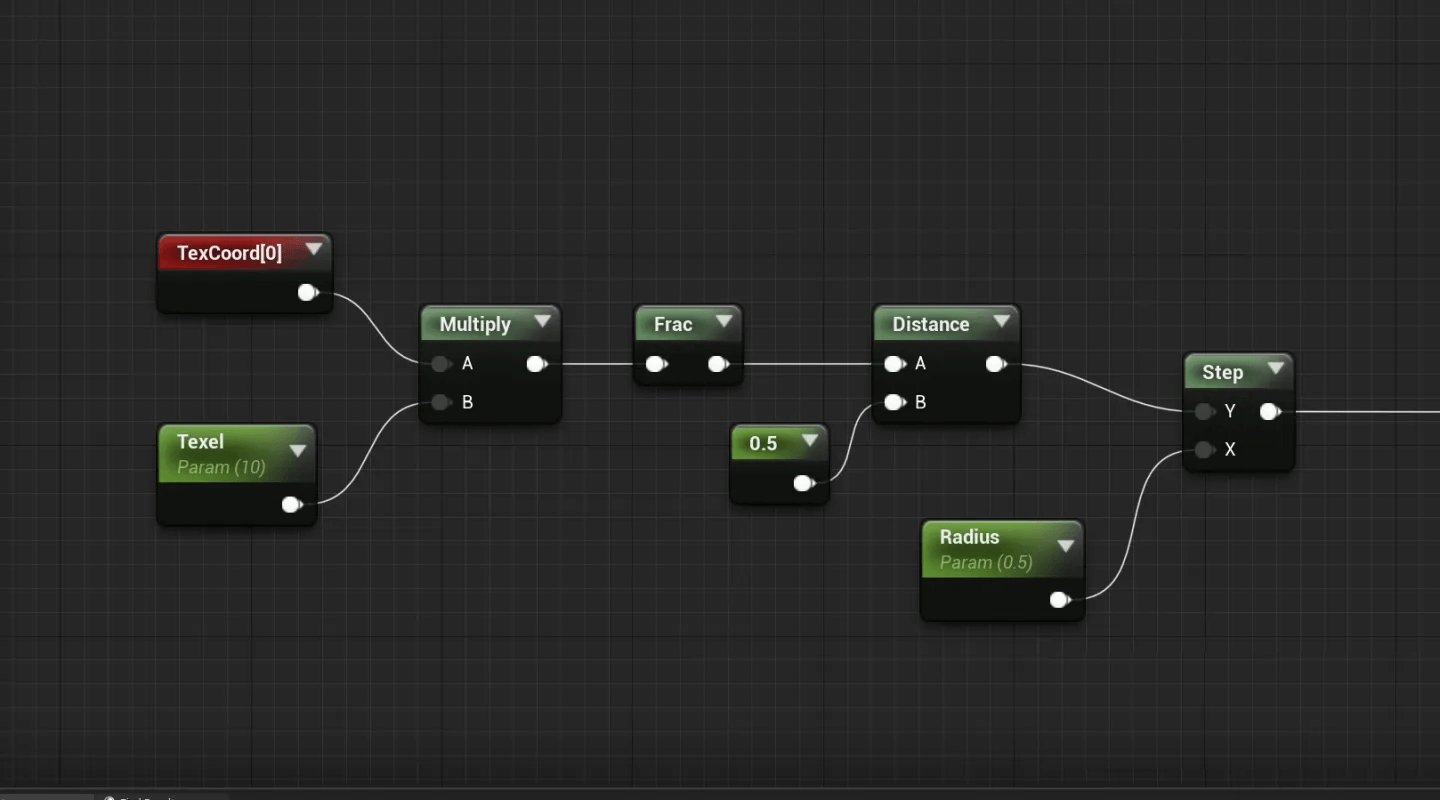
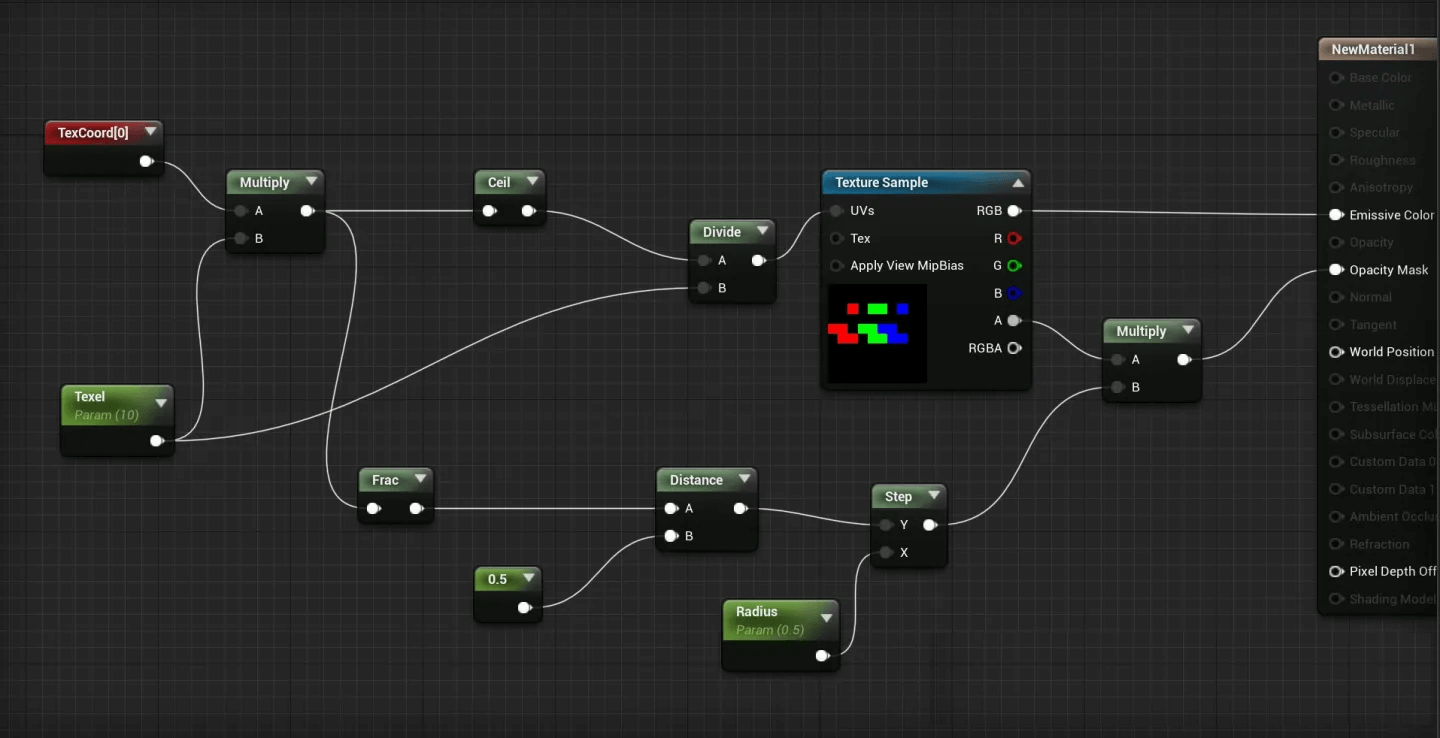
接下来就是怎么画圆,只需要求到每个UV格中心点(0.5,0.5)的距离就可以做出圆形,最后Step一下让圆的边缘变实就行,Step的值对应的就是圆的半径(下图是半径为0.5时候的效果)。

圆形制作

圆形效果
圆形算是做出来了,现在需要匹配上贴图的形状,如果以现在的圆来和贴图的Mask做乘法肯定不能得到完整的圆形,所以我们这时候就需要把贴图也分块,也就是像素化。
2.贴图像素化其实很简单,也是对UV进行操作,上面是通过Frac将UV切块,这次我们用Ceil(向上取整),但是由于我们前面乘以了个数字,导致UV的范围不是0到1了,所以我们必须再除以这个乘的数让UV重新映射回0到1,下面是UV Tiling10次的结果:

像素化UV节点

像素化UV效果
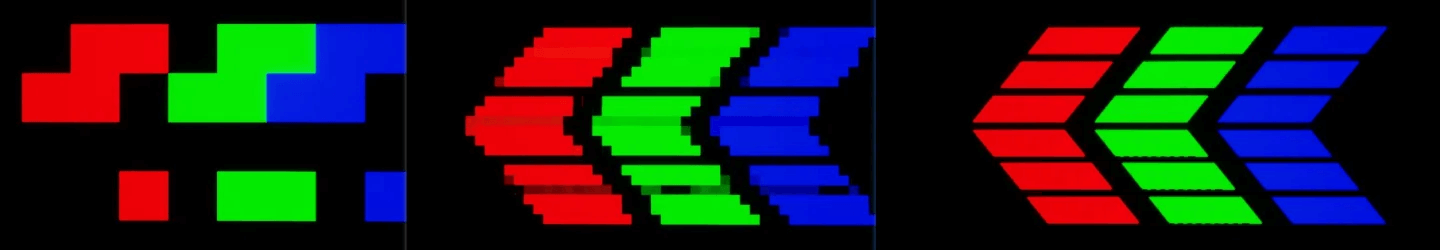
得到像素化UV之后,我们将这个UV连接到贴图的UV上,这时候就可以将贴图随意地像素化处理(实际上就是输出对应的贴图像素)。

像素值分别为10,50,500的样子
有了这个效果后我们将刚才做的圆形的Mask作为遮罩和贴图的Alpha相乘后连接到OpacityMask就可以得到基础的LED灯效果了。

基础效果的节点

基础LED效果
二、普通的炫彩LED效果制作
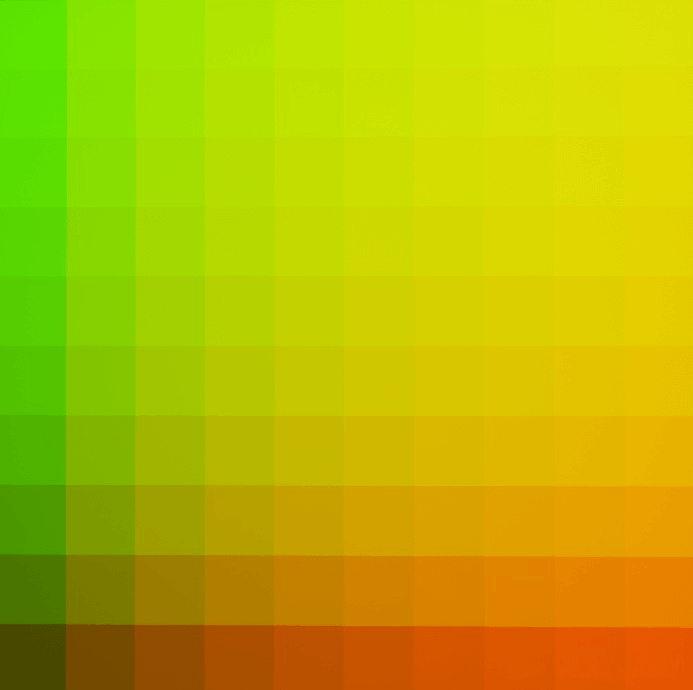
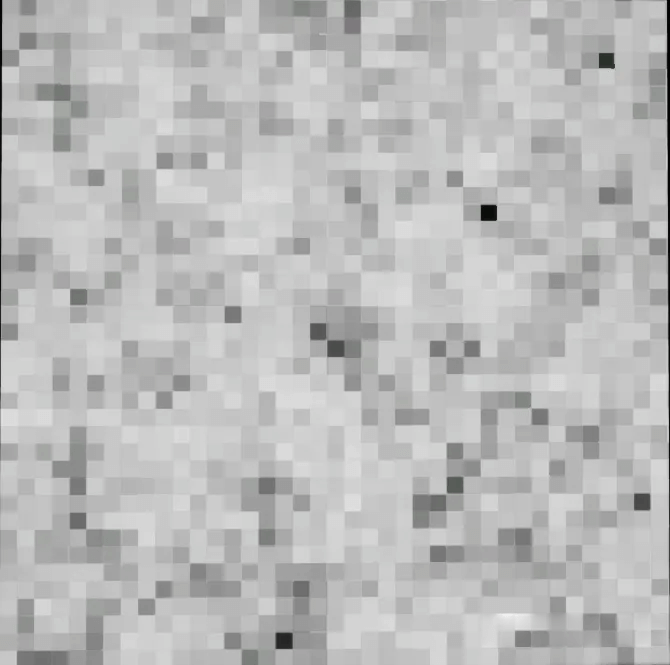
上面有了基础的效果以后我们只需要让每个圆上产生不一样的颜色就可以得到炫彩的效果了,这时候我们需要一个很关键的节点HUE,这个节点可以通过输入的灰度值让颜色进行偏移。所以为了让每个圆圈的颜色产生变化,我们需要一个随机的噪波贴图。我这边采用的是PerlinNoise,然后该贴图的UV进行上述的像素化处理后我们可以得到如下结果:

像素化噪波贴图
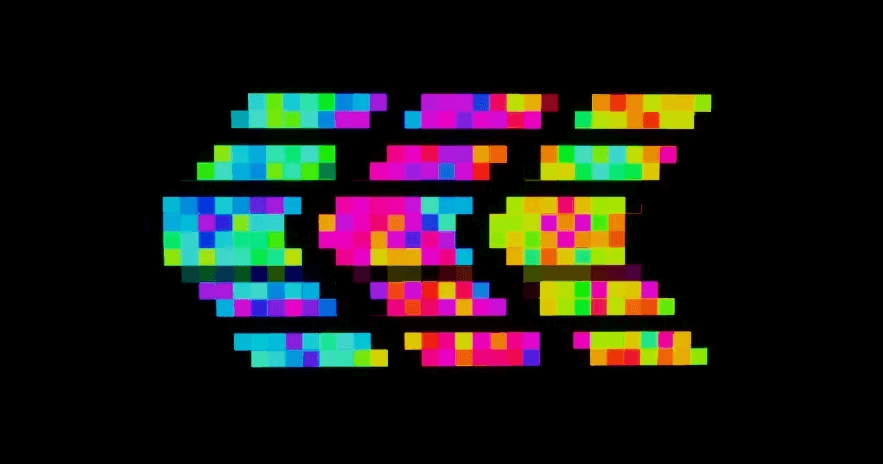
像素化后可以发现每个格子都有了不同的灰度值(这个其实也是随机UV的部分做法),有了这个后我们将这个灰度值输入到HueShift节点的第一个输入口(也就是偏移百分比),然后将箭头的颜色输入到这个节点的贴图输入口就可以得到下面彩色像素化的效果。

炫彩像素化的结果
最后再将刚才的圆形遮罩连回到OpacityMask就可以得到炫彩的Led效果!

炫彩Led节点

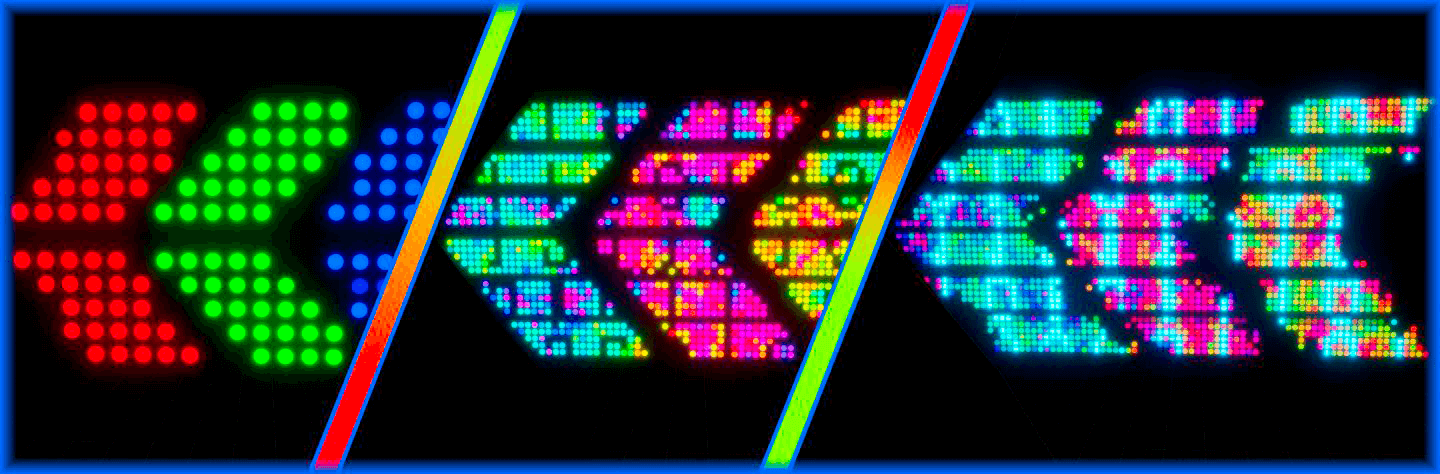
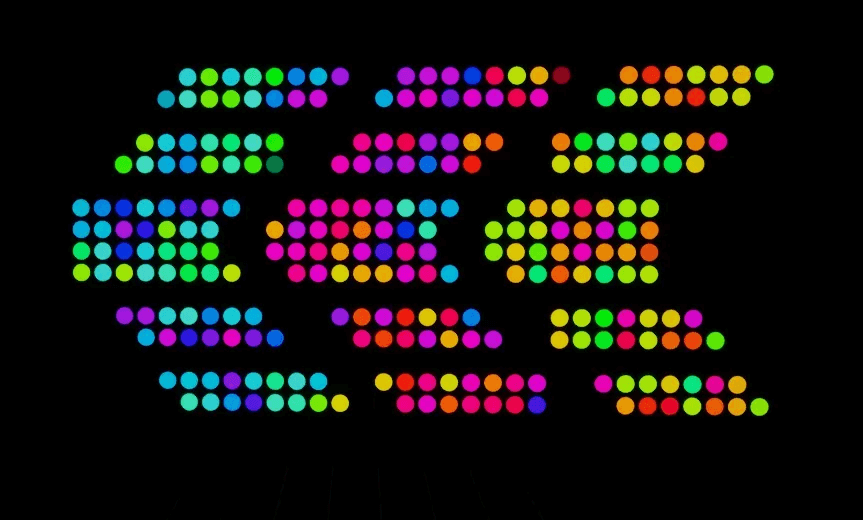
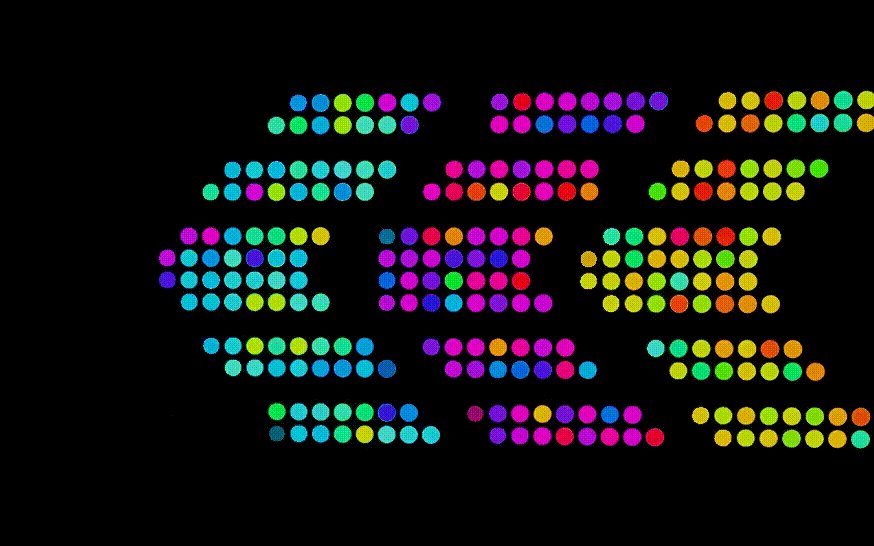
炫彩Led效果
做到上面的效果以后,我们让原来的颜色贴图进行一个向左的偏移,然后让噪波贴图向上偏移就可以得到炫彩的动态Led灯!

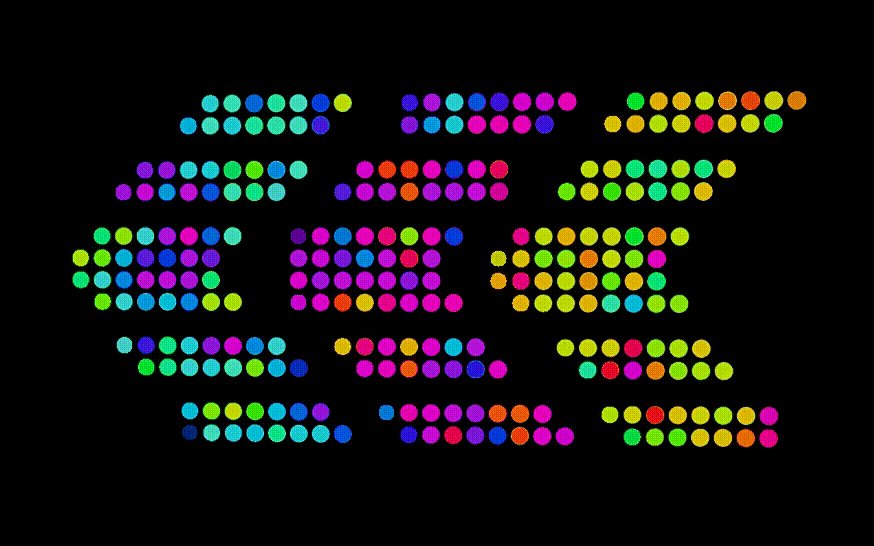
炫彩LED动态效果
三、赛博朋克LED效果制作
最后一个赛博朋克的效果也非常的简单,其实就是在原来的基础上加一个左右扰动的效果。我们刚才纵向采了一张噪波贴图,现在可以横向,然后Time用Sine函数处理下就能得到一个左右来回移动的像素化噪波贴图,控制下移动速度和幅度就可以得到如下效果,幅度不能太高,下图是为了演示效果提高的幅度大小。

像素化噪波左右移动

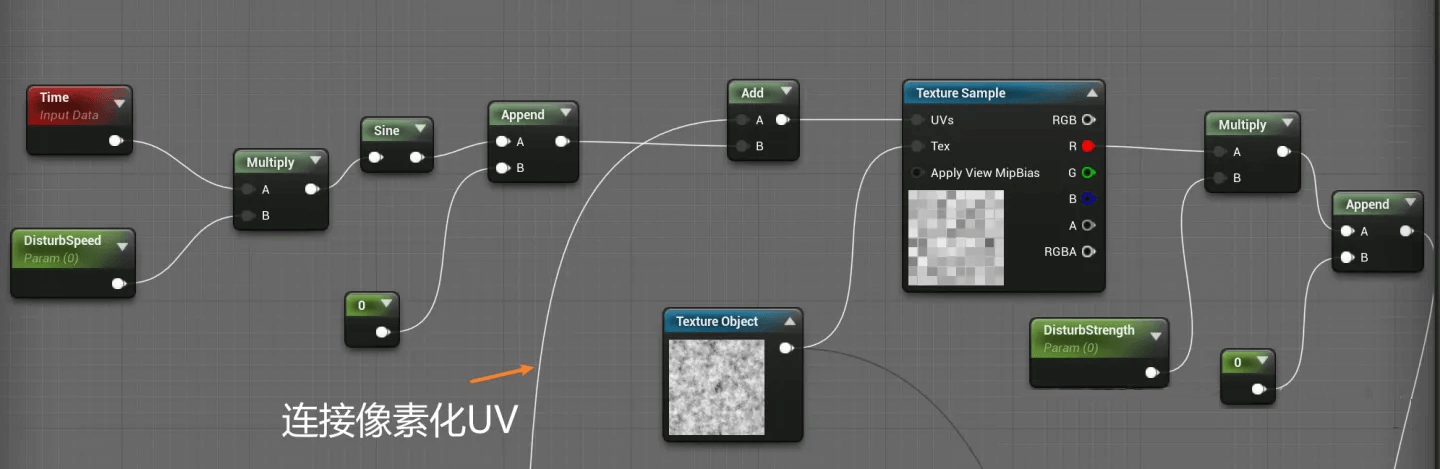
像素化扰动噪波节点
然后我们可以将这个UV加到颜色贴图(箭头)的UV上,这样就可以将本来的箭头进行个左右的扰动,效果如图:

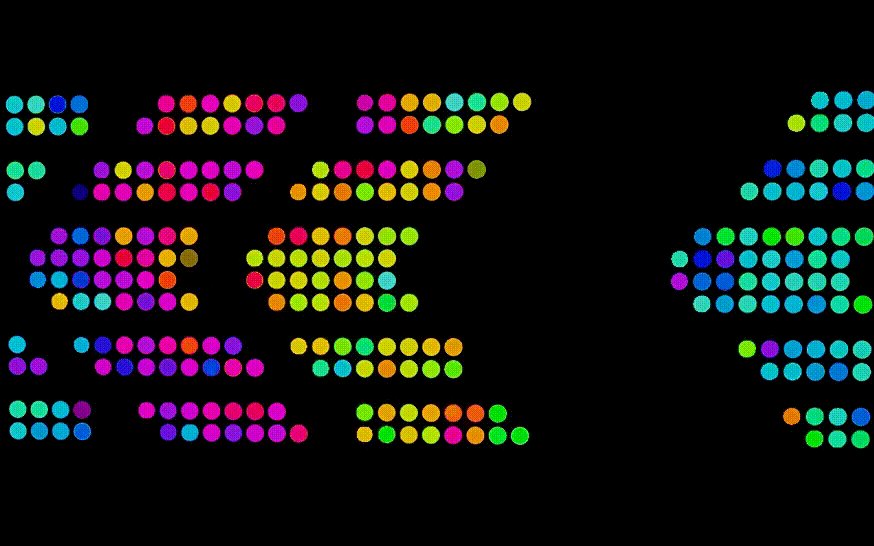
扰动效果
有了这个后我们需要看起来更高级一点,需要个灵魂蓝色来点缀一下,于是我就突发奇想,在这个基础上加一层向上移动的科技感的贴图,我选择的是下面这一张。

SiFi贴图
我们对这张贴图的UV采取的处理方式和HueShift那张噪波的UV一样,直接将上面的UV复制后改一下移动的速度就可以了,然后我们可以将这张贴图的Alpha乘到原来的Alpha输出上,就可以得到如下效果:

SiFi作为Alpha的效果
当然我们也可以不用它的Alpha输出,而直接用它的颜色作为Mask,然后取我们的灵魂蓝色混合到原来的颜色上,并且将蓝色调亮,就可以得到我们最终的效果了。

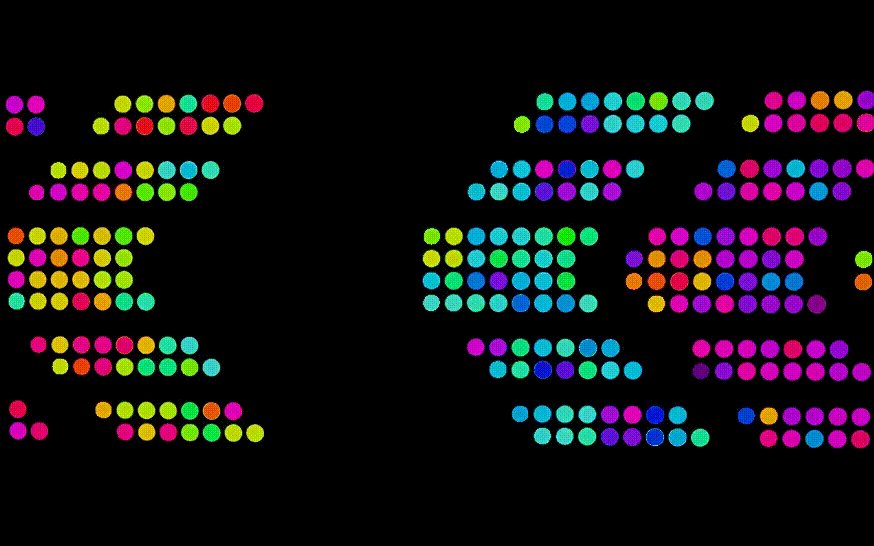
最终效果
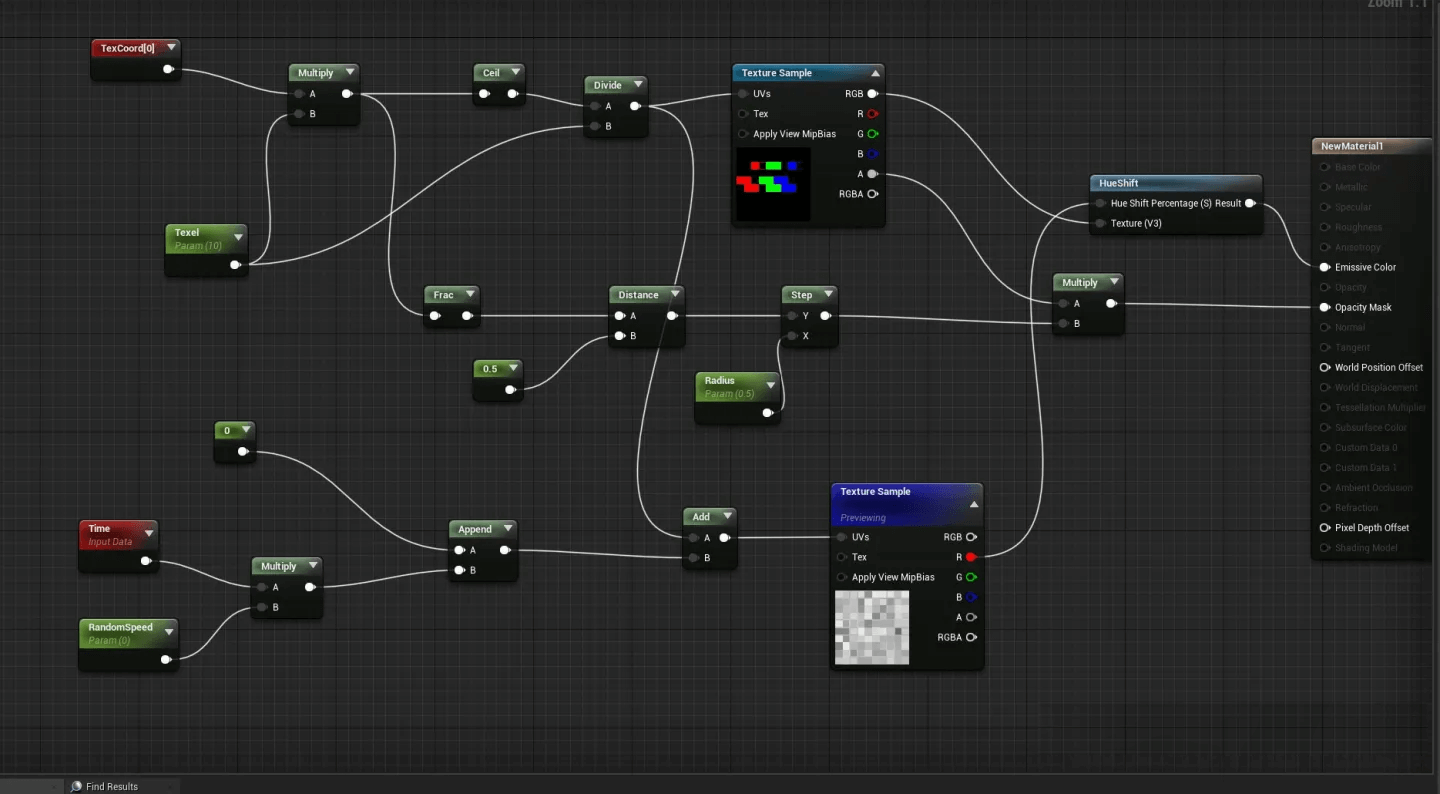
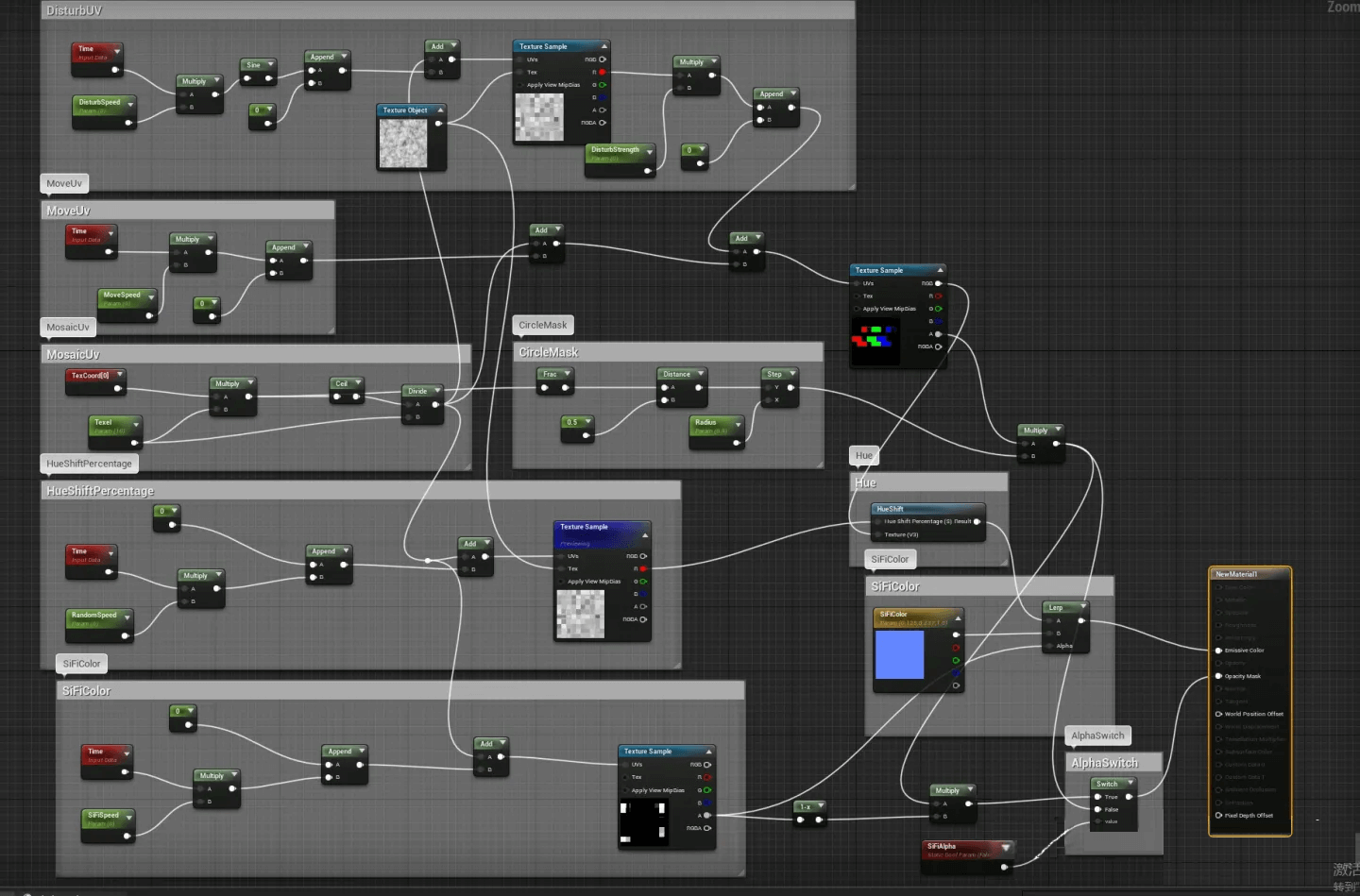
最后是我们的整体节点截图:

最终截图
扩展
我们这边其实还是有很多扩展的内容的:
- 比如不一定要是圆形的,我们采贴图的话可以将圆形替换成任何形状,不采贴图我们也可以用2D SDF的方法做出一些简单的形状。
- 噪波扰动的效果可以更加的赛博一些。
- 整体加个色相分离也可以提高一定的效果。
- 对于SiFi贴图的处理也可以让它的颜色分布更随机一点,看起来会更加的科幻。
- 也可以将贴图换成序列帧。
工程的百度云链接:
链接:https://pan.baidu.com/s/1C30bQeM1sVaU684QuLiLCw?pwd=ymri
提取码:ymri
这是侑虎科技第1280篇文章,感谢作者落月满江树供稿。欢迎转发分享,未经作者授权请勿转载。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:465082844)
作者主页:https://www.zhihu.com/people/luo-yue-man-jiang-shu-38
再次感谢落月满江树的分享,如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:465082844)