虚幻5渲染编程——DCC工具篇:Houdini
- 作者:admin
- /
- 时间:2021年10月27日
- /
- 浏览:5262 次
- /
- 分类:厚积薄发
Houdini Nodes
Houdini相当于一个图形沙盒工具集,可以自由地控制组合各种图形数据,如今它已经成为了TA技能树中必须要会的一项技能,所以我最近也开始研究Houdini。Houdini和其它DCC软件有个不太一样的地方在于它的大部分功能都封装成了一个Node,可以供用户调用,而其它传统DCC软件则是做成一个个功能按钮。所以要想搞清楚Houdini,就需要先把各种Node和Node之间的组合搞清楚。(由于本节内容比较基础,内容相对浅显,此处不再展示,大家可根据需要自行前往作者主页阅读。)
Loop Cloth Simulation
Houdini被誉为特效之王,很多时候在Houdini里做的好看的特效我们都想把它导出用到游戏里,但是游戏里的资源预算往往有限,所以我们需要把Houdini的一些模拟效果做成循环的。我翻找了些资料,做了循环布料模拟的案例。
效果如下:

【1】Environment setup
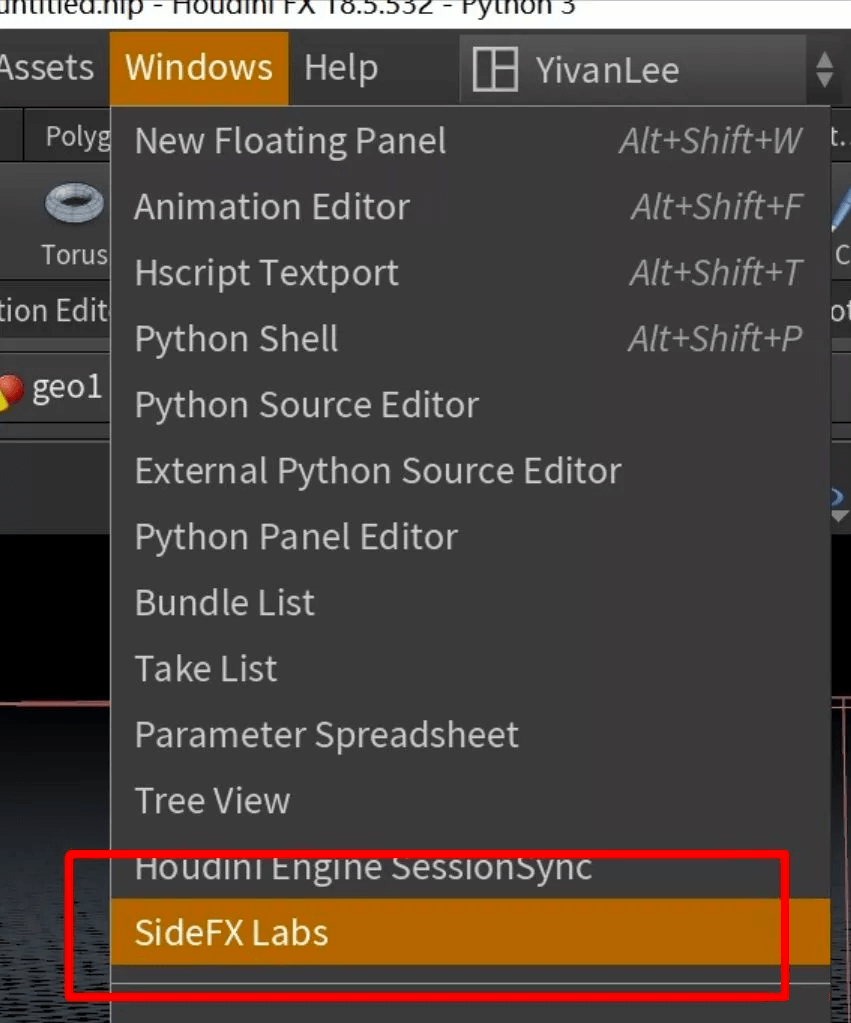
首先我们要配置好Houdini,我这里用的Houdini版本是18.5.532,需要先下载LabFX,配置方法在我之前的文章《为游戏开发配置各种DCC工具》里有提到。

【2】Create Loop Cloth simulation animation in Houdini
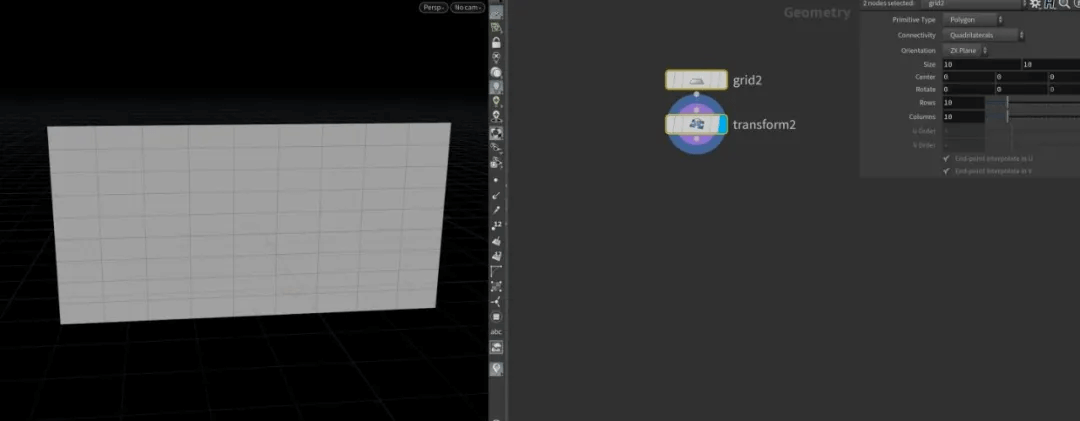
首先,我们需要在Houdini里制作好一个循环的布料模拟动画。建一个Grid然后把它的位置调整一下。

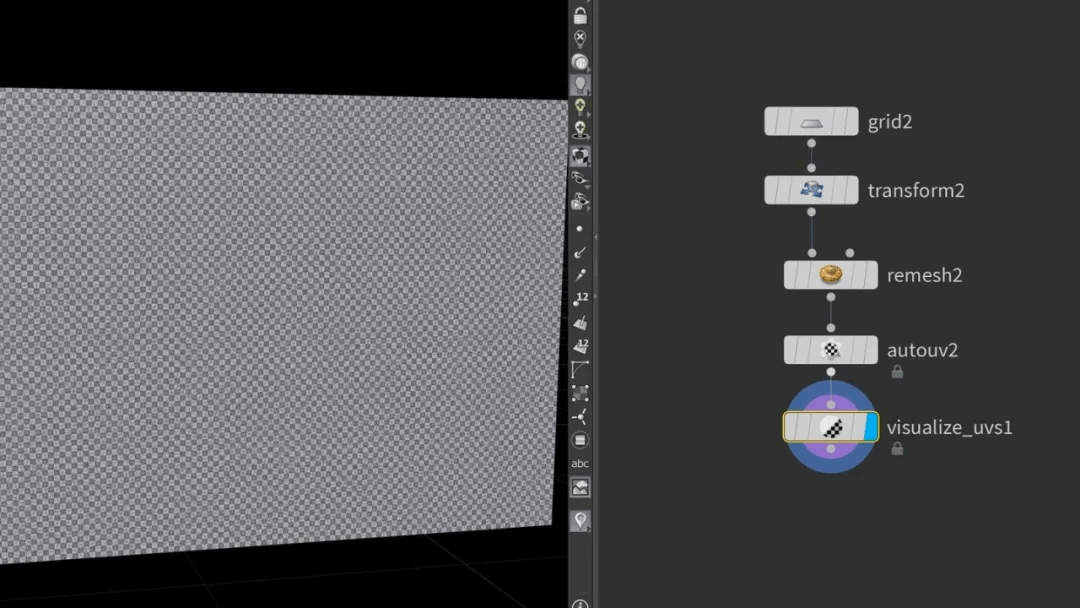
然后Remesh一下模型,增加模型的顶点数,顺便Auto UV一下,给它分下UV,我们可以用Visualize UV节点看下展开后的UV。

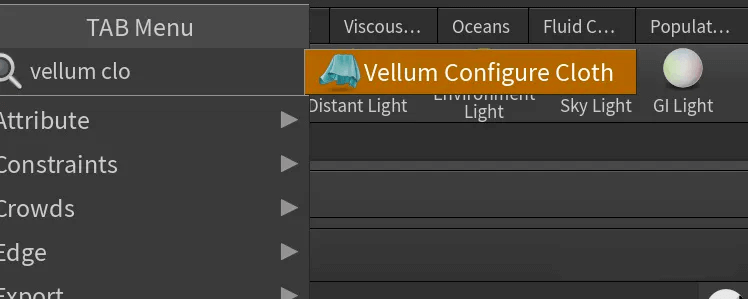
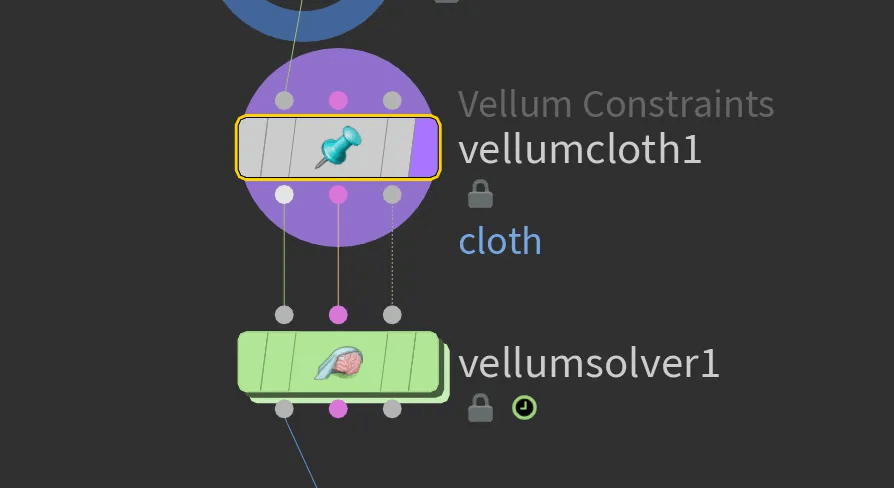
之后使用VellumCloth以及VellumSolver。

把布料结算节点连接起来。

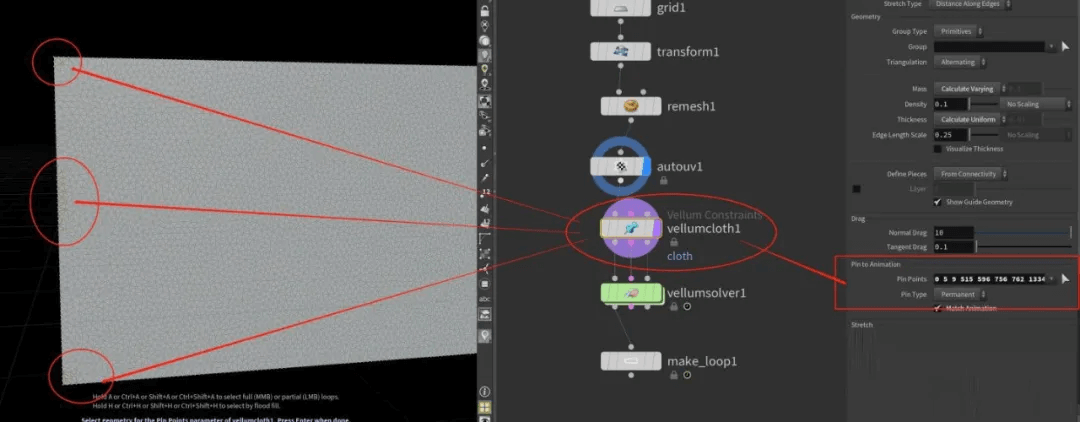
然后把布料的一些顶点Pin起来,这样就能让布料固定住。

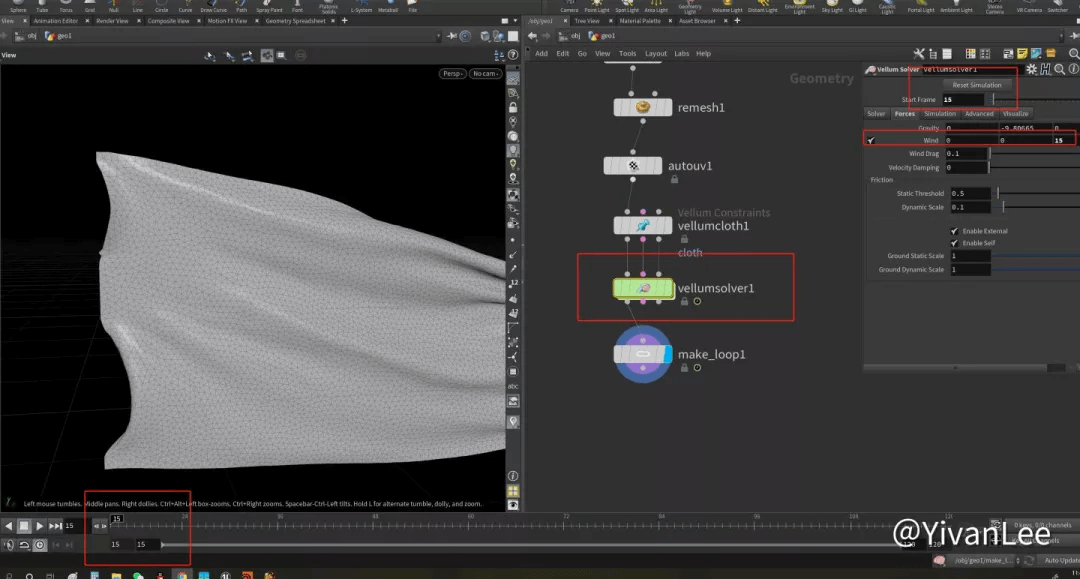
然后再在VellumSolver里调整一下模拟的风力。

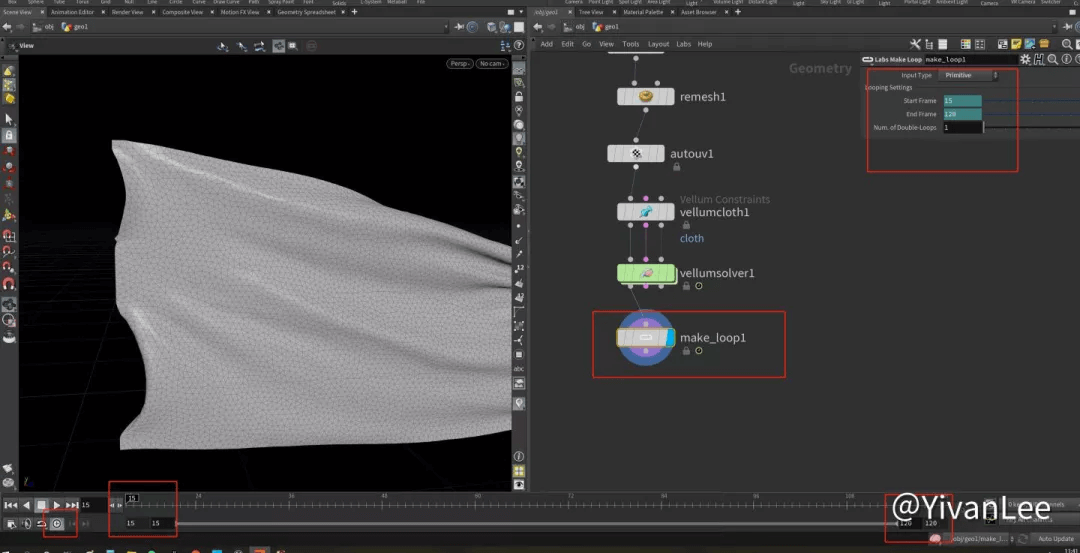
最后再链接上MakeLoop节点,同时调整时间滑条,我从15帧模拟到120帧。

最后我们就在Houdini里得到了Loop的ClothSimumation了。
【3】Impot to UnrealEngine
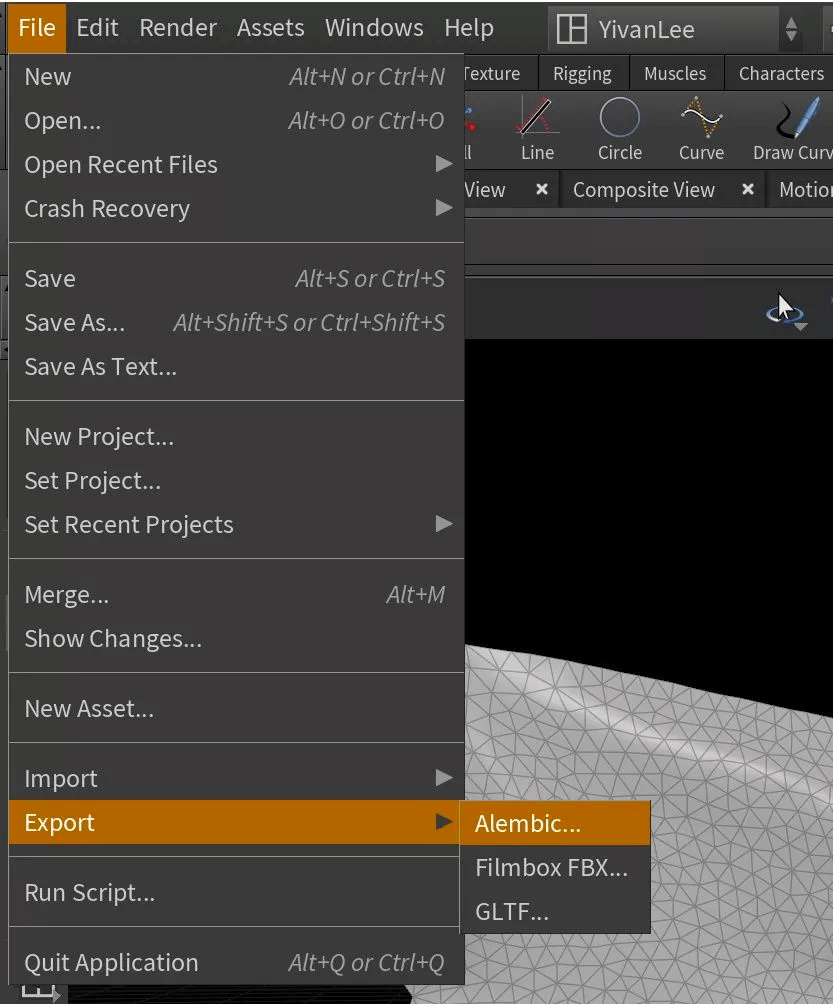
我们做好循环模拟的素材以后,拿到引擎里用的方法有很多,比如拍成序列帧或者导出abc等方法,我这里直接把这个布料模拟的结果导出成abc文件到UE里,之前我的文章虚幻4渲染编程(DCC工具篇---Houdini)【Create SubUVTexture】有介绍过怎么导出序列帧。

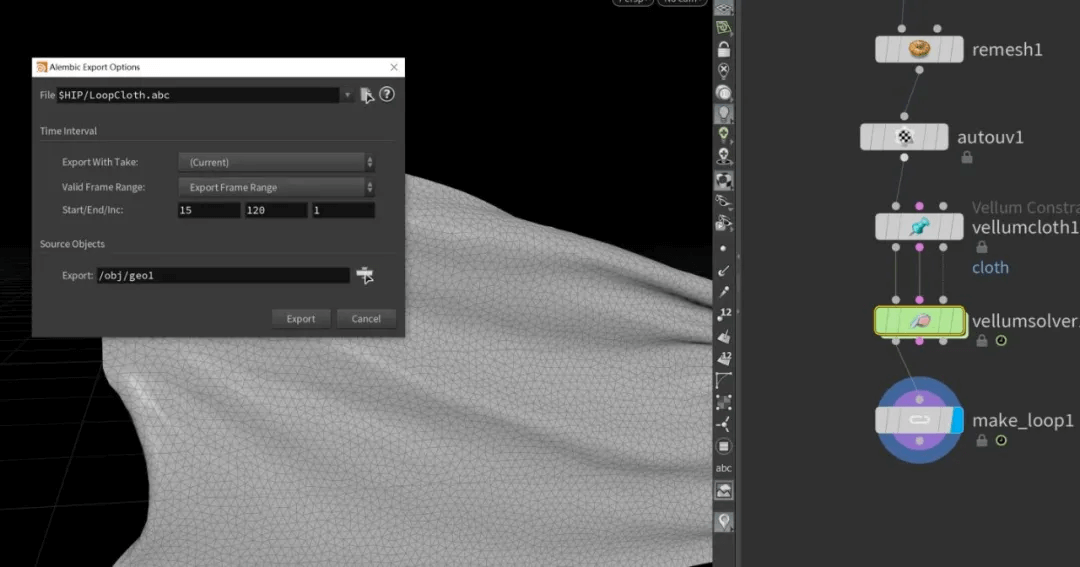
我的导出设置如下:

然后我们得到一个abc文件,我们把这个abc文件导入到UE,导入设置如下:

Summary
LoopClouthAnimation.hip
链接: https://pan.baidu.com/s/10DKTCiV3Cr8H0lYbNMXOng
提取码: 3sfl
Loop Fluid Simulation
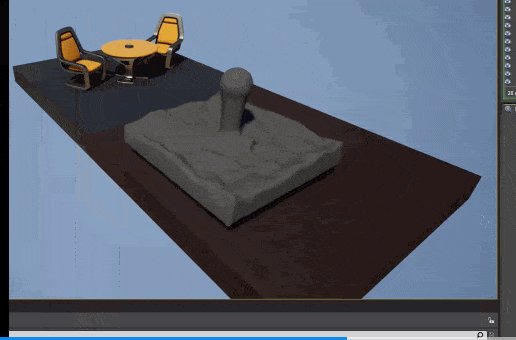
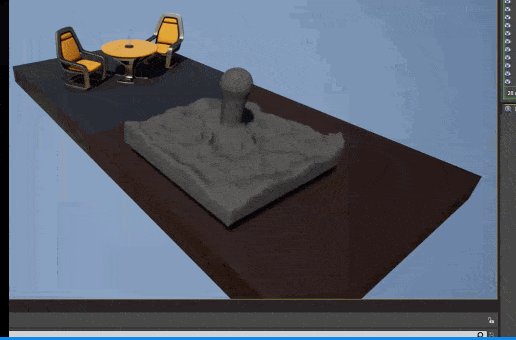
Houdini里的粒子系统可以进行大量的离线模拟,如果我们能把这些离线的数据烘焙下来那么就可以背实时游戏所用,所以下面的例子我就把Houdini的流体模拟的结果烘焙下来并且做成循环播放的。结果如下:


【1】Fluid simulation animation
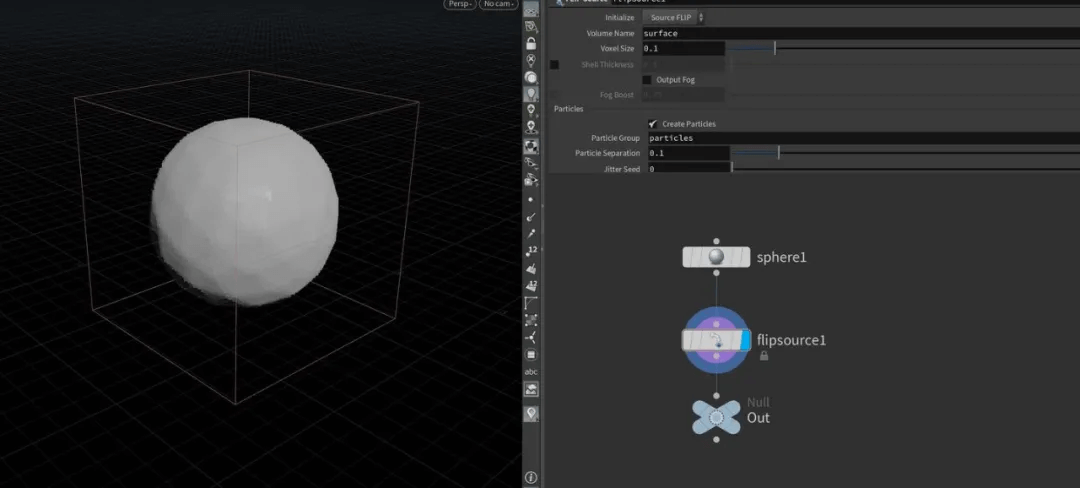
在开始之前,我们的第一步是先在Houdini中制作一个简单的流体模拟场景,建一个Geometry节点,里面创建一个球,然后创建一个flipsource,最后加一个空节点导出。


这样我们就有了一个发射源。
第二步我们建一个dopnetwork节点。

点开dopnetwork,在里面创建一个flipobject节点,设置如下图所示:

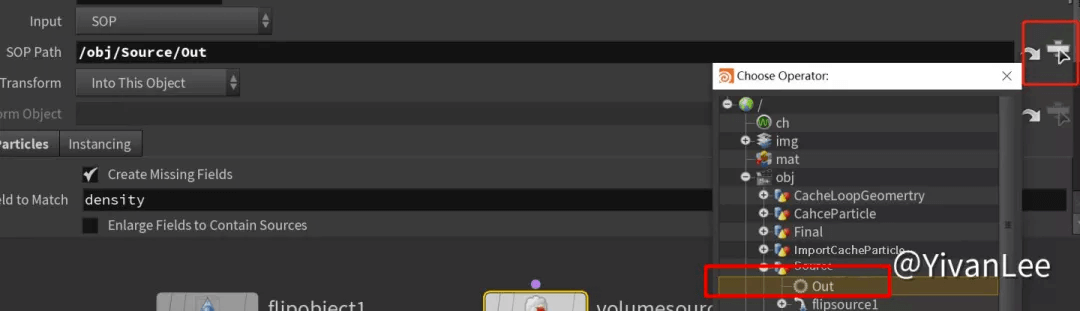
然后创建一个VolumeSource节点,把刚才创建的发射源拾取进来。

Initialize设置成Source Flip。

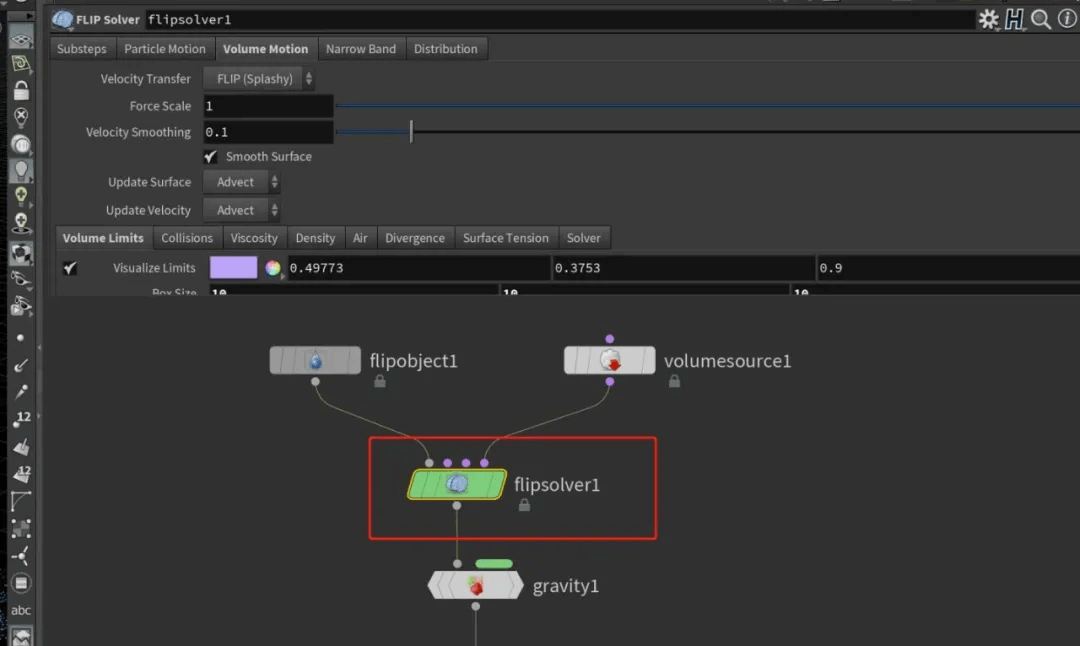
然后创建一个Flip Solver和Gravity节点。

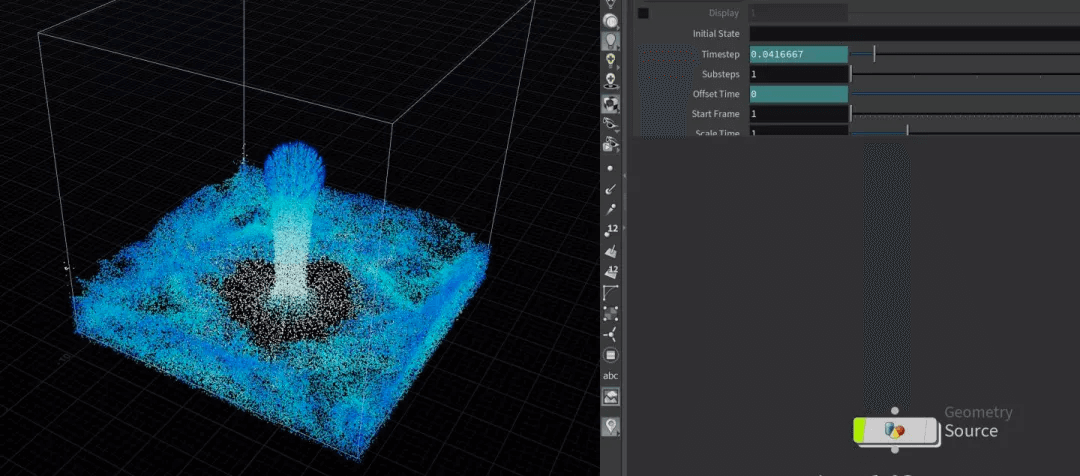
最后连到Output上最后我们得到了简单的流体模拟的场景。

【2】CacheParticle and cahe fluid mesh
建一个GeometryNode。

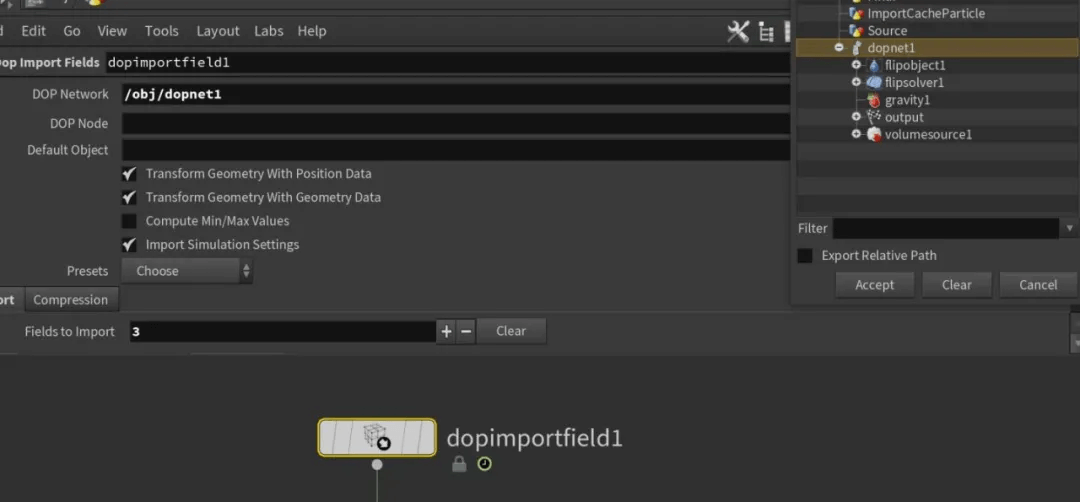
创建一个dopimportfield。

把上一步的DopNet拾取进来然后创建一个filecache。

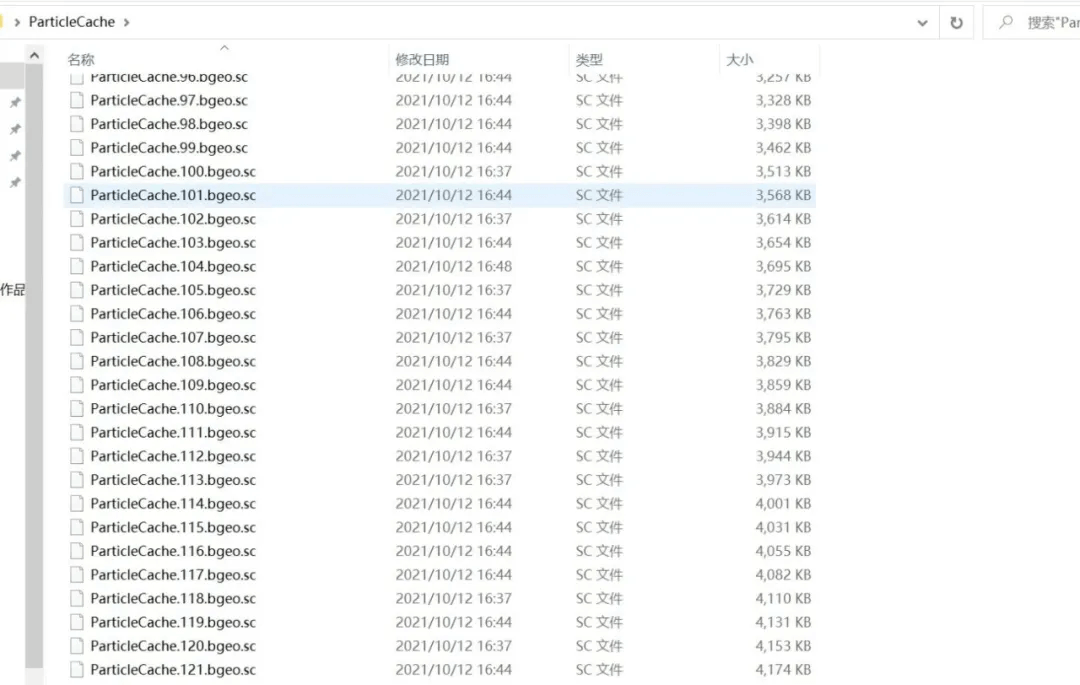
配置好路径以后把点Save to disk 把Particle给Cache下来。

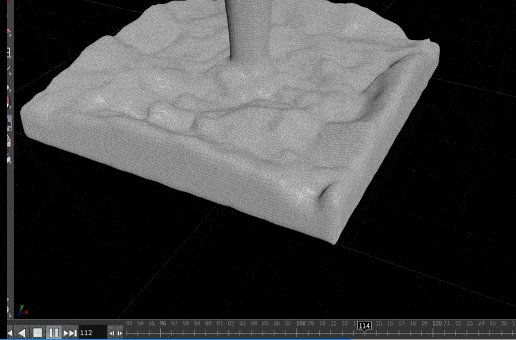
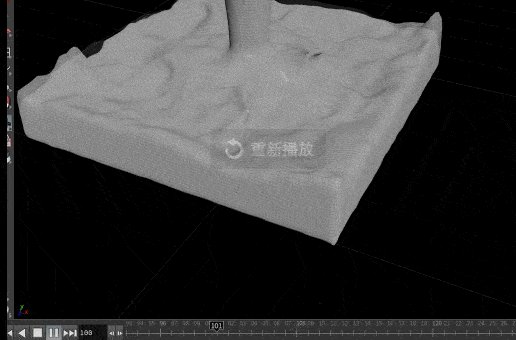
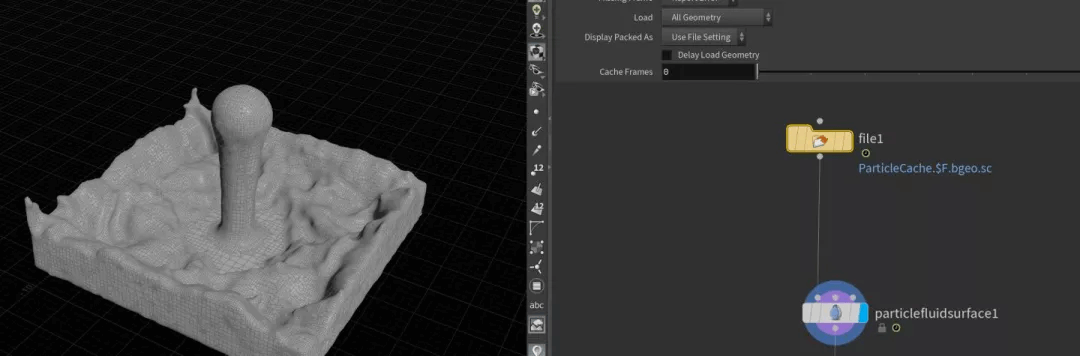
然后再建一个GeometryNode。

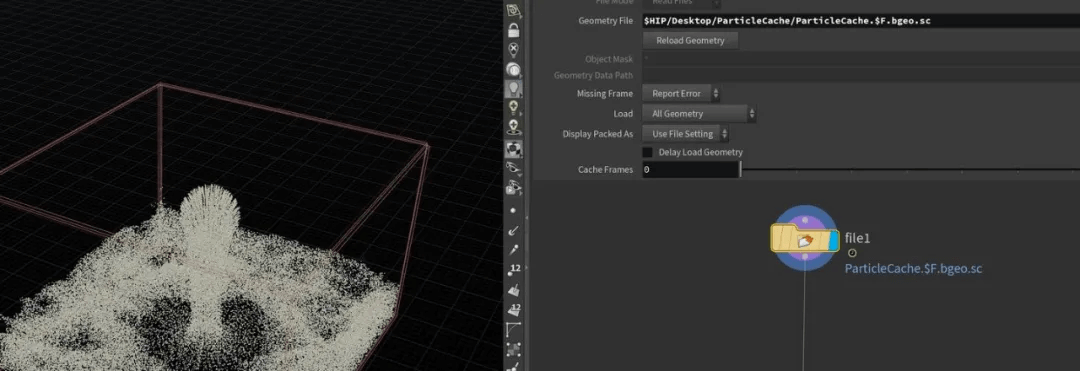
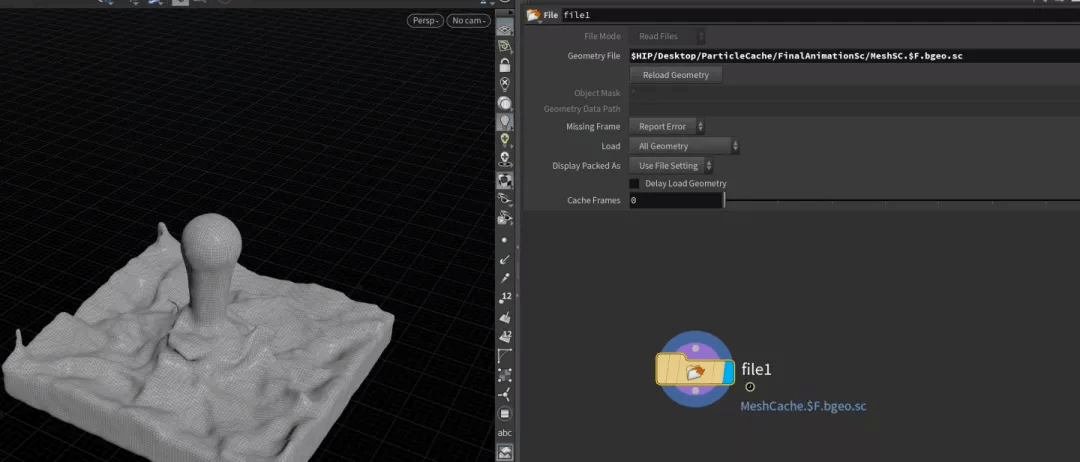
用File节点把刚才的粒子Cache给Load进来。

然后用particlefluidsurface节点把模型生成出来。

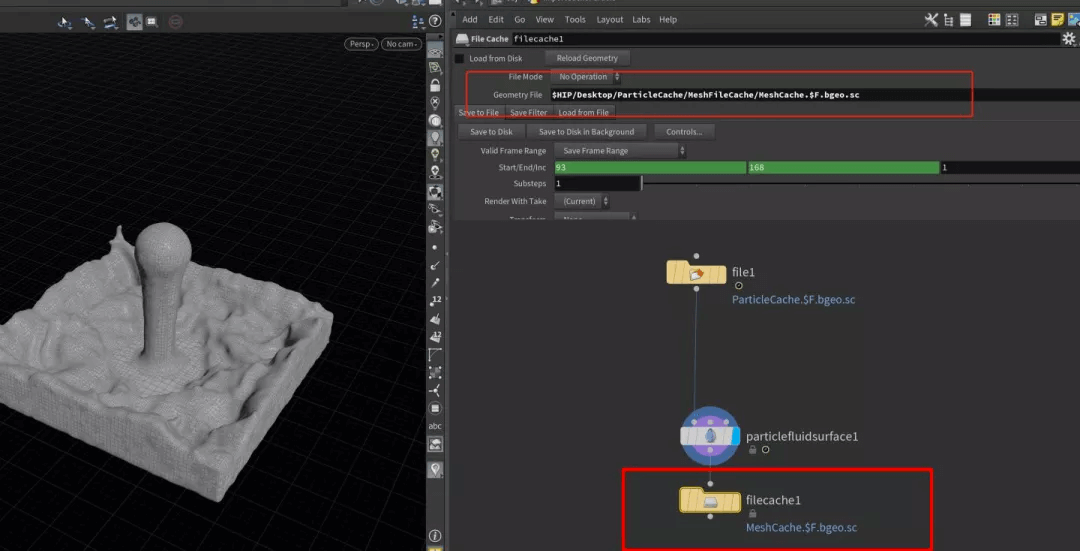
最后再CacheFile把生成的模型序列Cache下来。


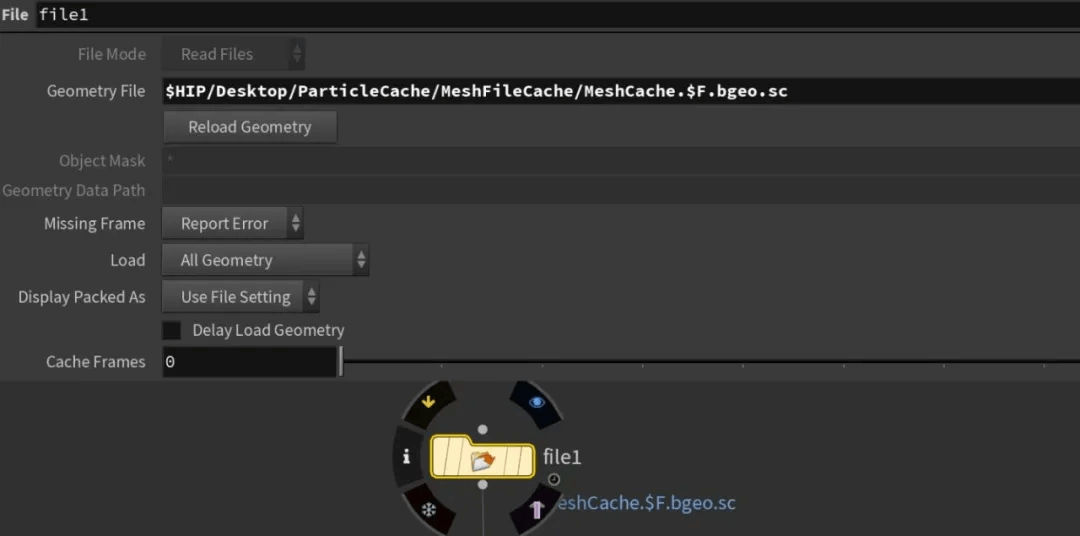
完成这一步以后,再建个GeometryNode。

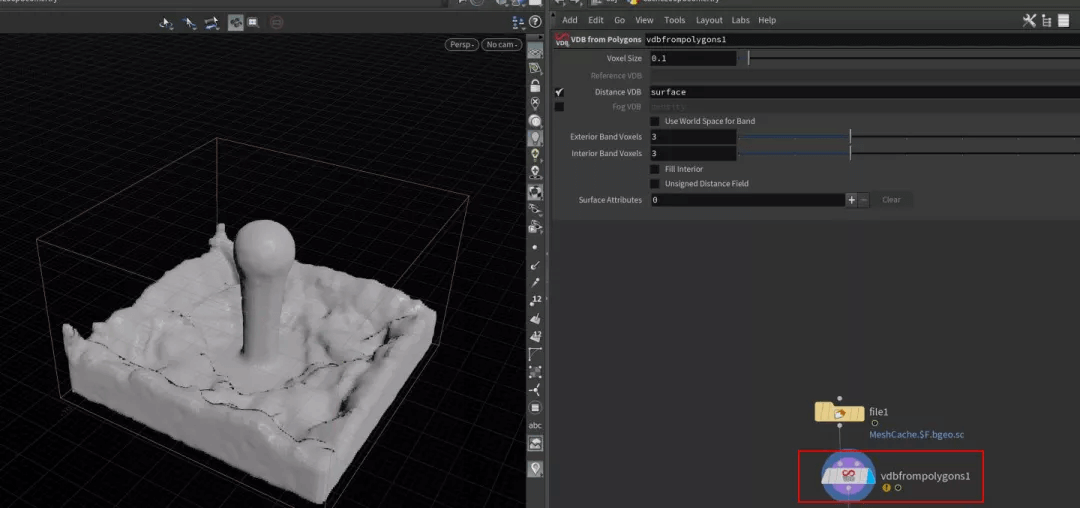
然后在里面创建一个file节点,把刚才Cache下来的Mesh序列帧load进来。

然后把模型转换成VDB。

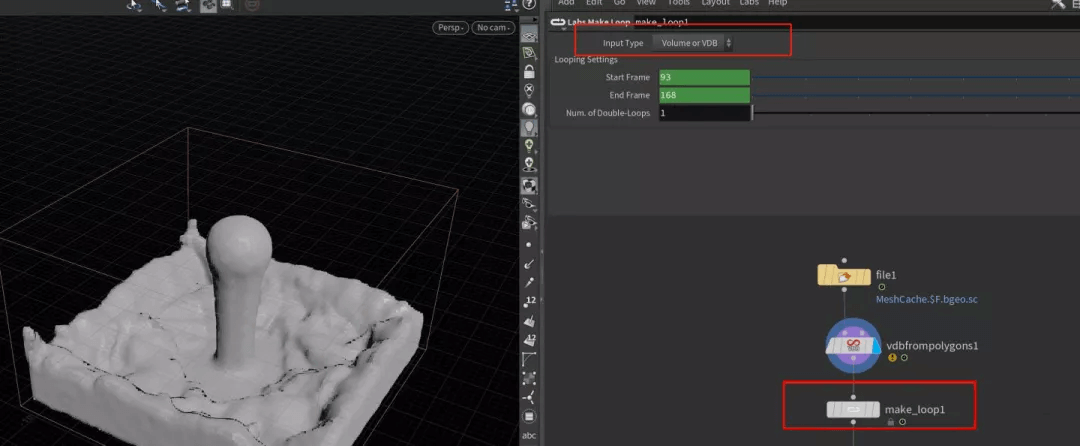
然后使用MakeLoop节点创建循环动画。

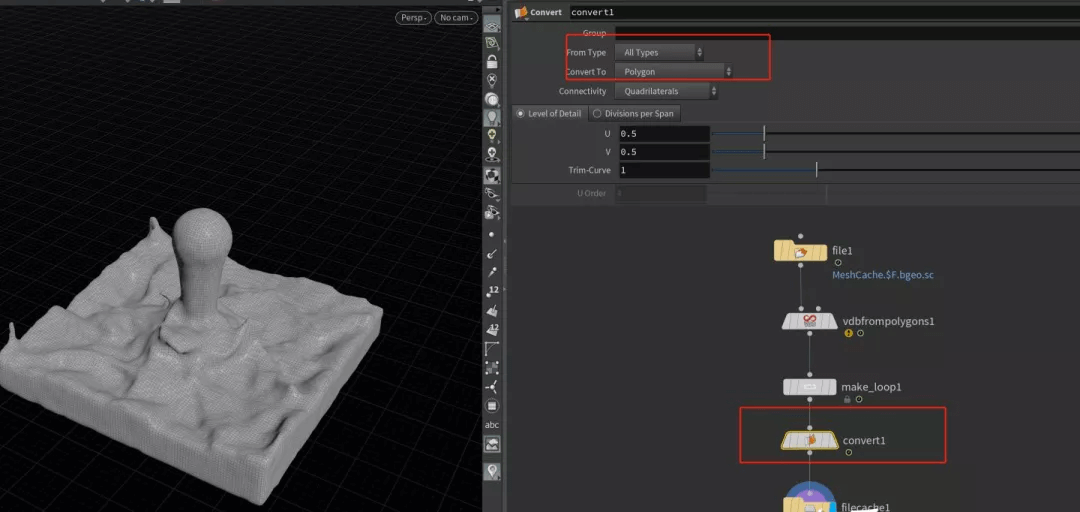
之后再把VDB转换成Mesh。

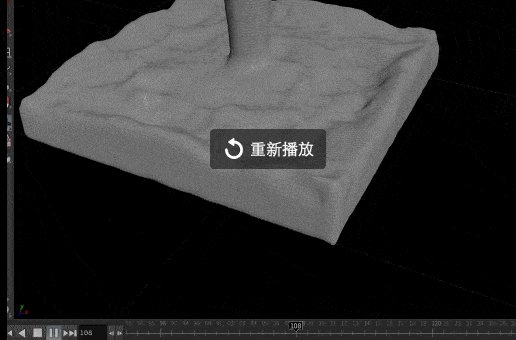
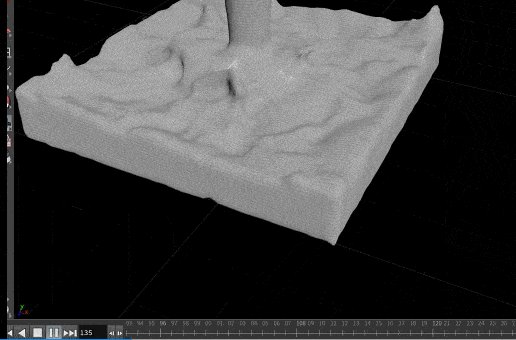
再Cache一下,这次Cache就得到了我们最终的循环动画。
最后再建个GeometryNode把最终的循环动画的Cache给Load进来就完成了。


【3】Loop Fluid Animtion to unreal engine
现在有了Loop的流体模拟动画我们后续烘焙到引擎里的方式就很多了,可以做成VertexAnimationTexture,可以做成序列帧,可以做成abc,我之前的文章讲很多了,下面我这里直接演示下做成abc的。
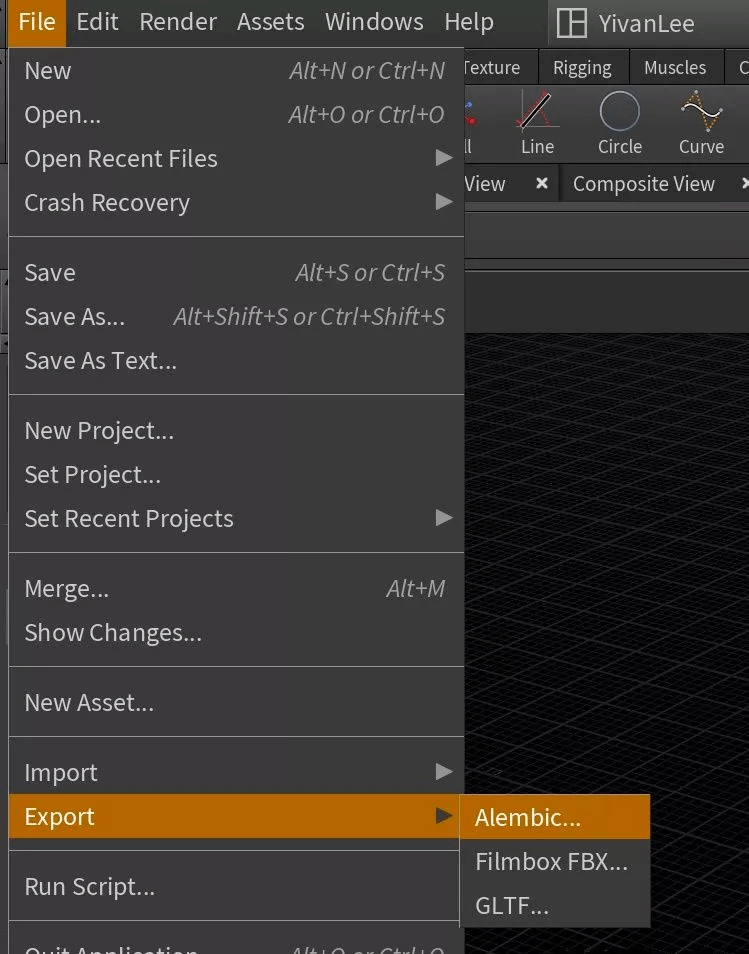
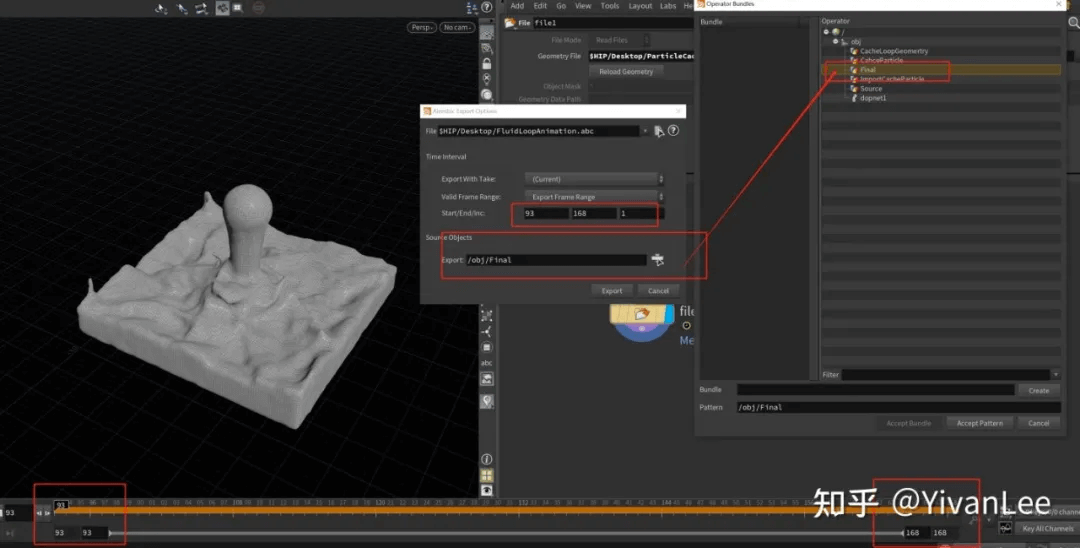
这里直接导出:

导出设置如下:

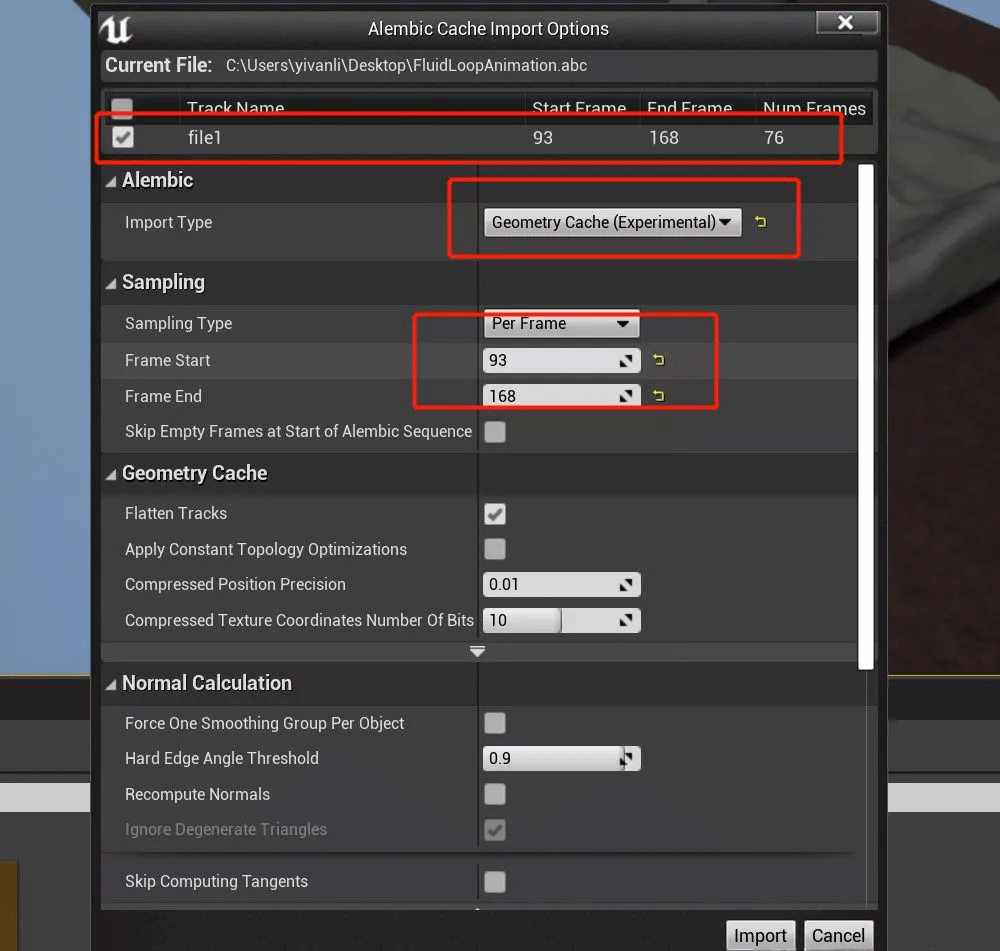
导入引擎设置如下:

Summary
FluidLoopAnimation.hip
链接: https://pan.baidu.com/s/1PiwuixVu7O-qa_9wECP3YA
提取码: 1dvg
Houdini Ocean Simulation To UnrealEngine
Houdini有丰富的结算器,包括FFT海洋也有一套的系统。之前我写过实时的FFT海洋,这次我使用Houdini把海洋解算出来,然后把结果烘焙成序列帧,然后导入引擎。


不过我这里没有做海面的Shading只是简单给了个颜色,主要做的是海面波浪部分。
【1】Create FFTOcean in Houdini

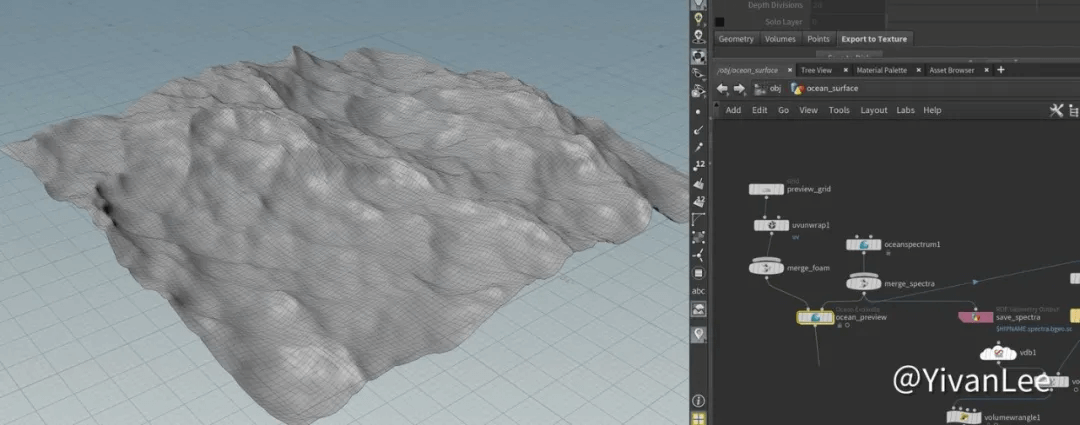
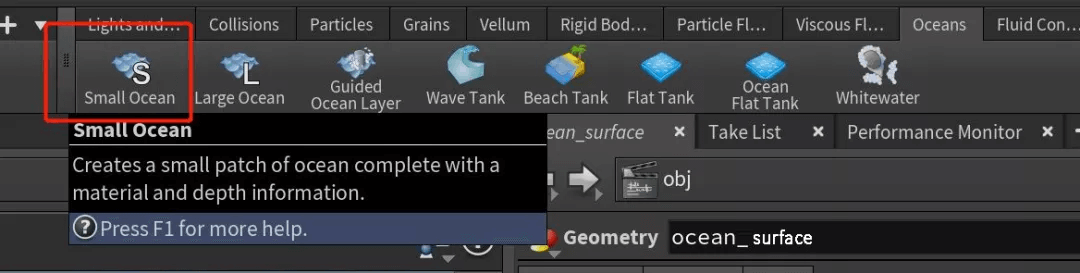
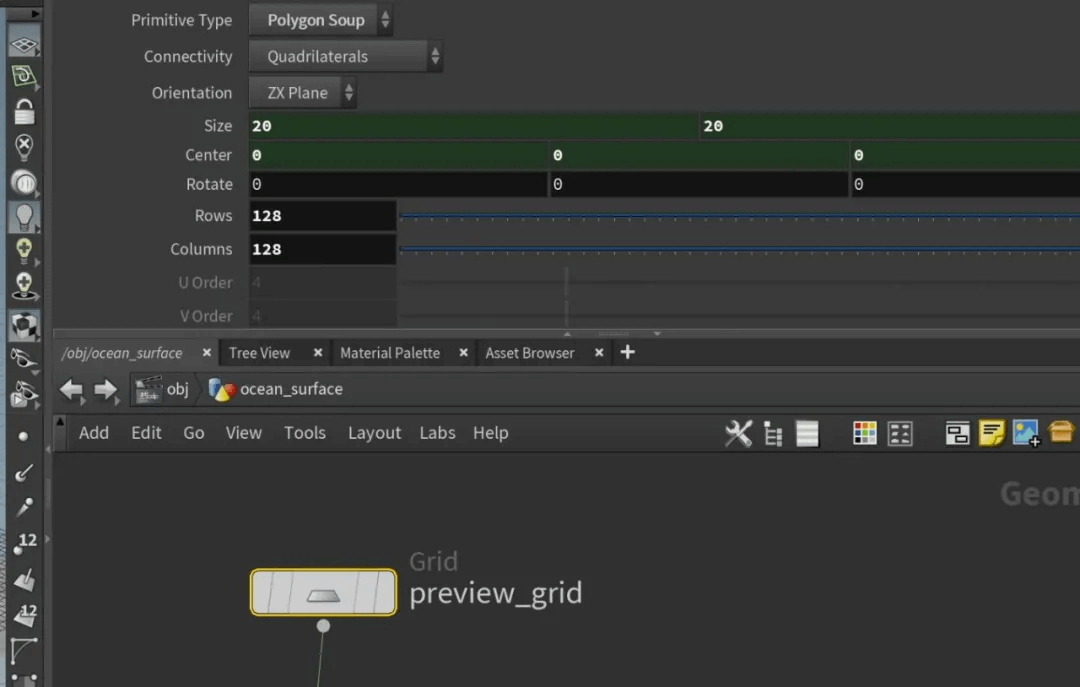
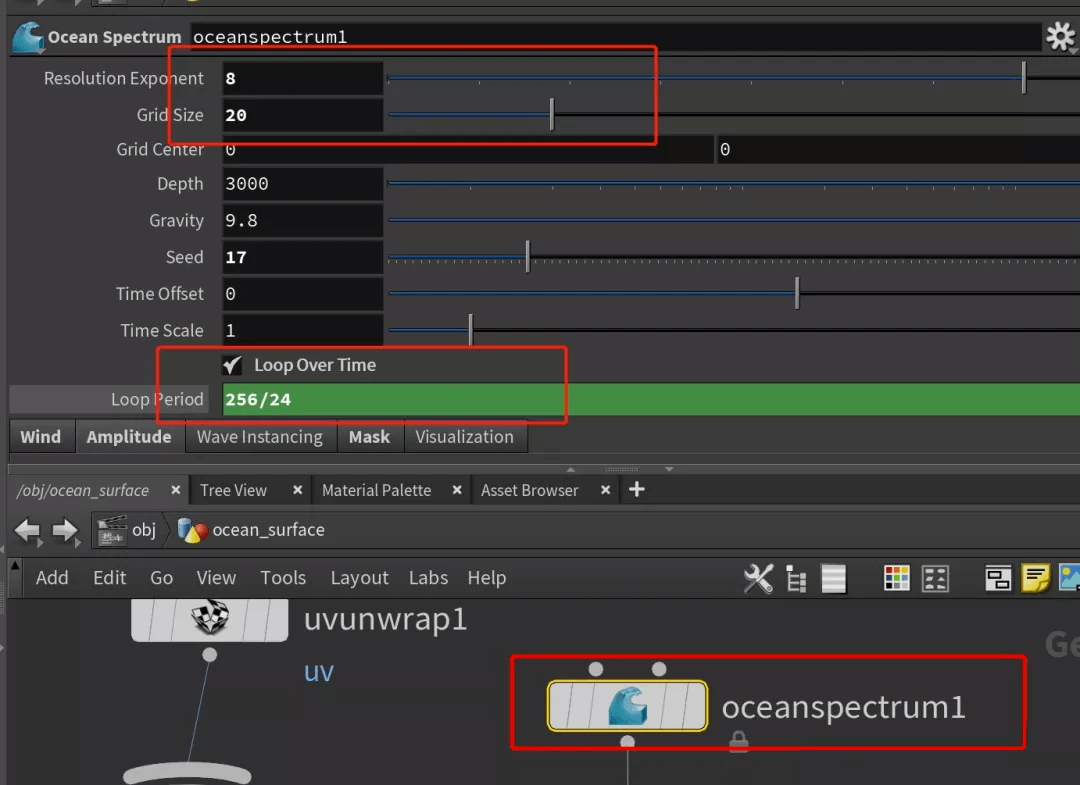
直接点击预设,创建一片小海洋,进入海洋的GeometryNode,修改一下Grid的尺寸。

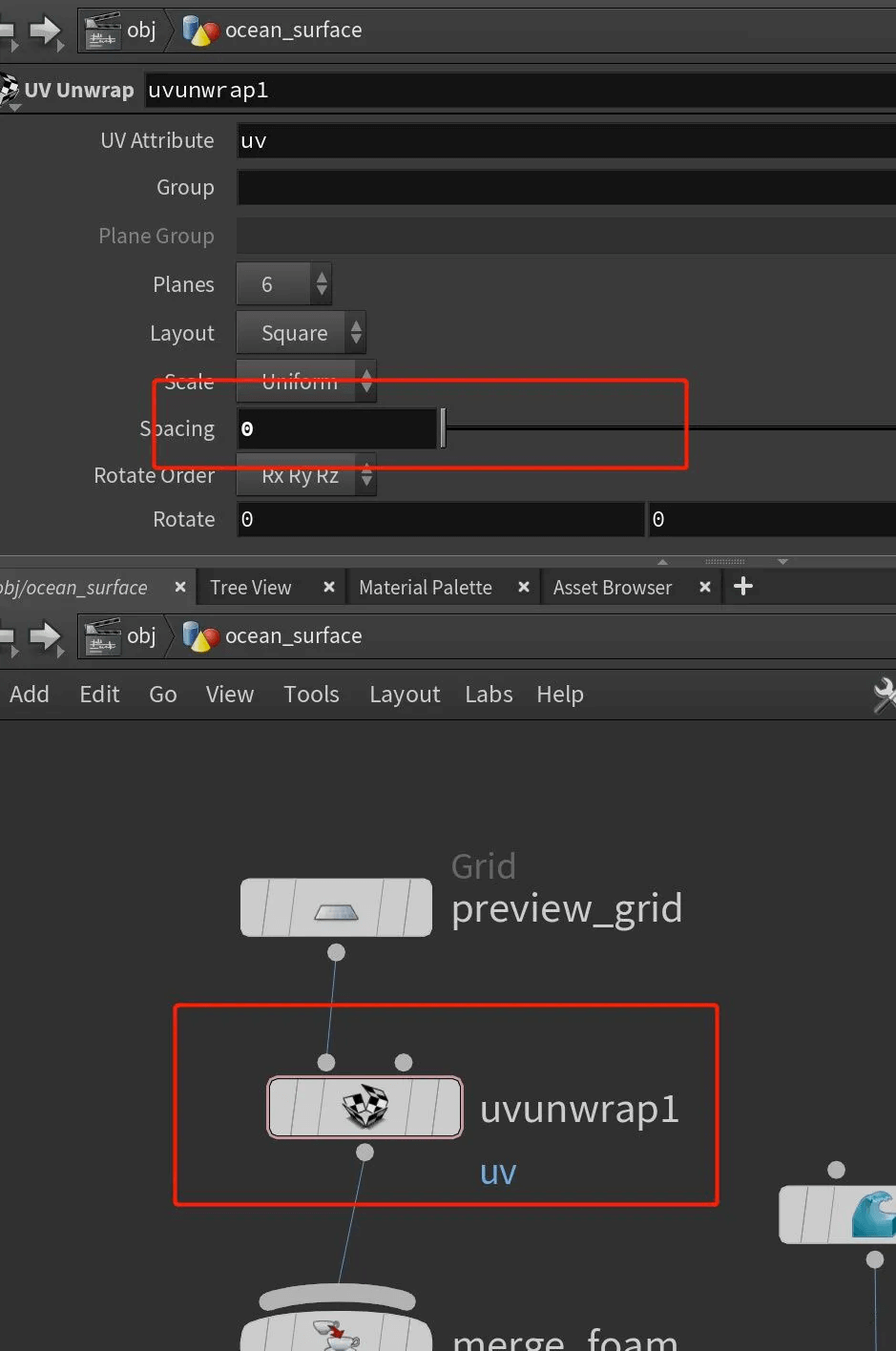
给海洋的片分一下UV。

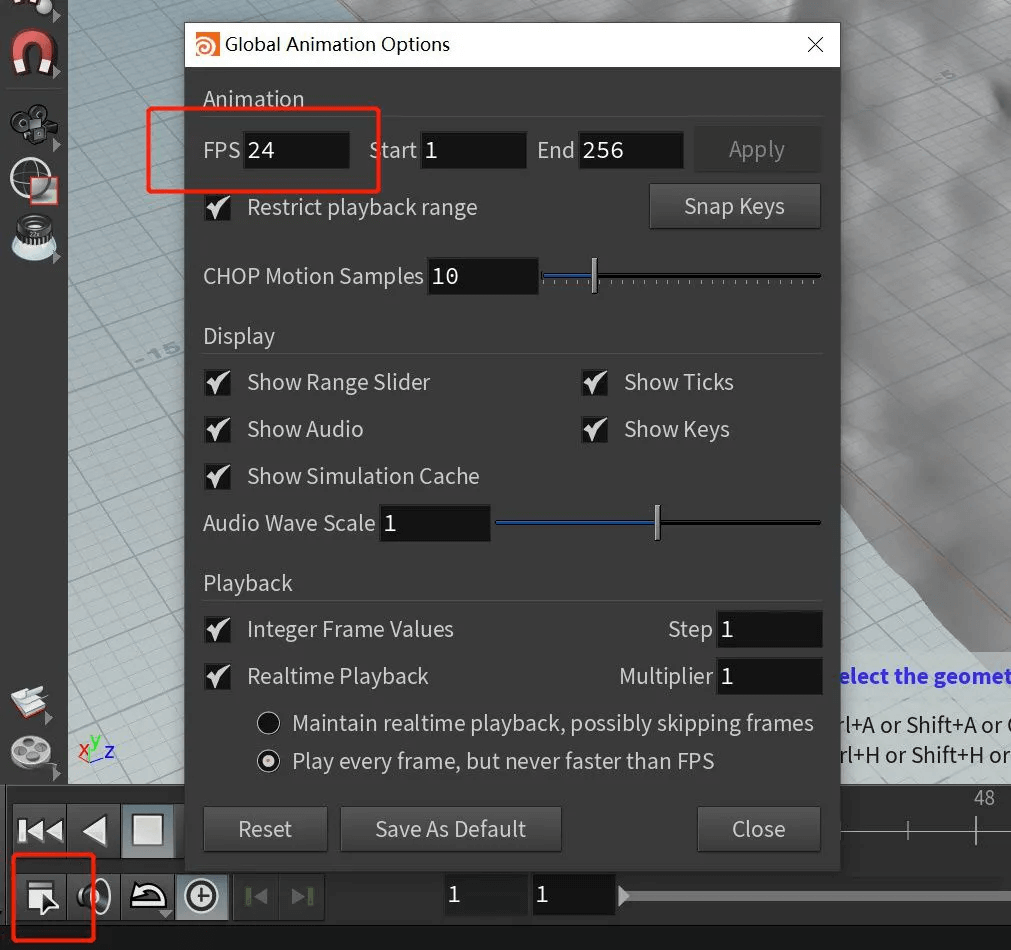
对Ocean Spectrum参数做如下修改,因为我们需要的是循环的海洋,所以我们把Loop勾上,Loop的时间是总帧数除以帧速率。



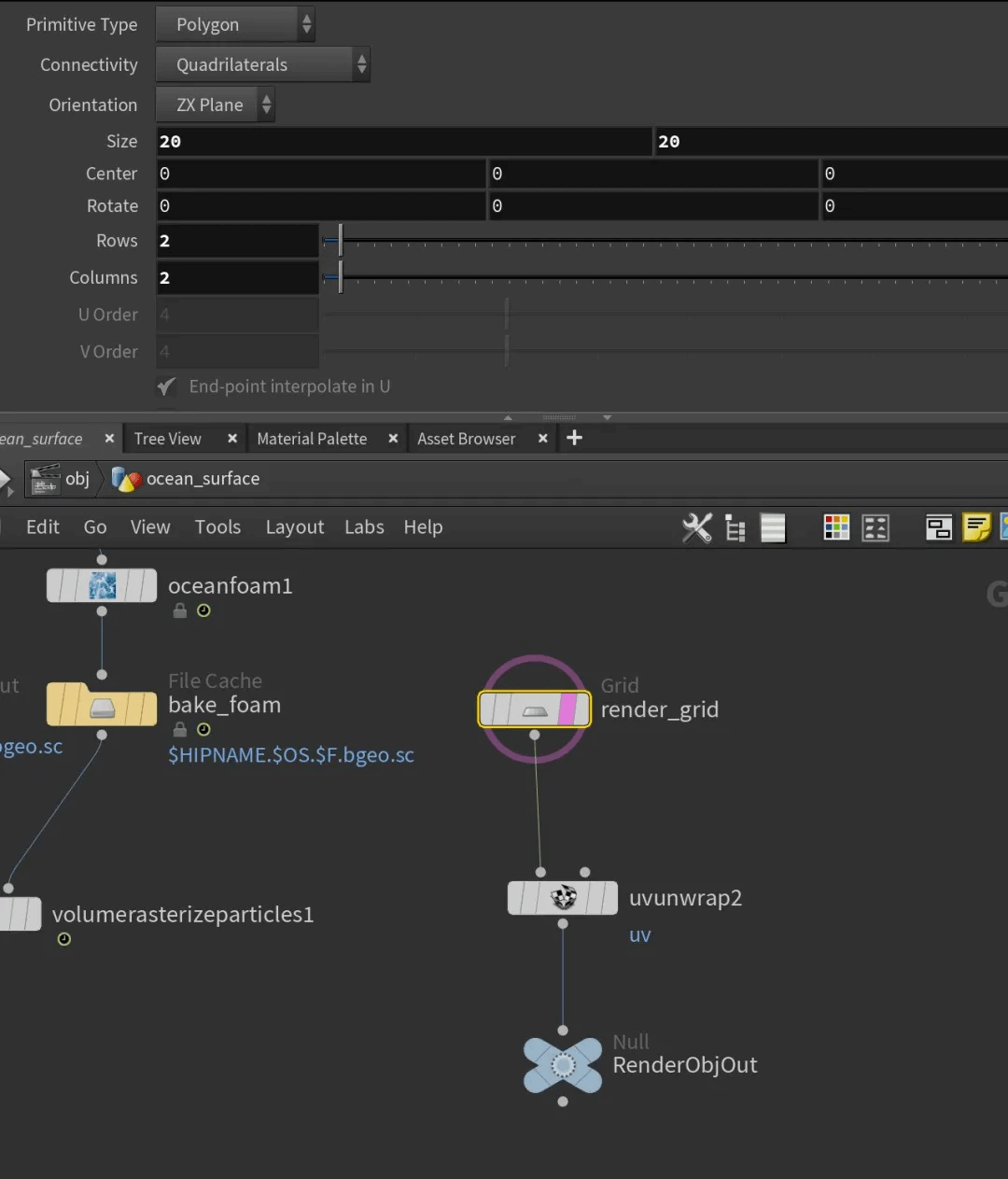
把Render Grid的大小尺寸也修改一下。

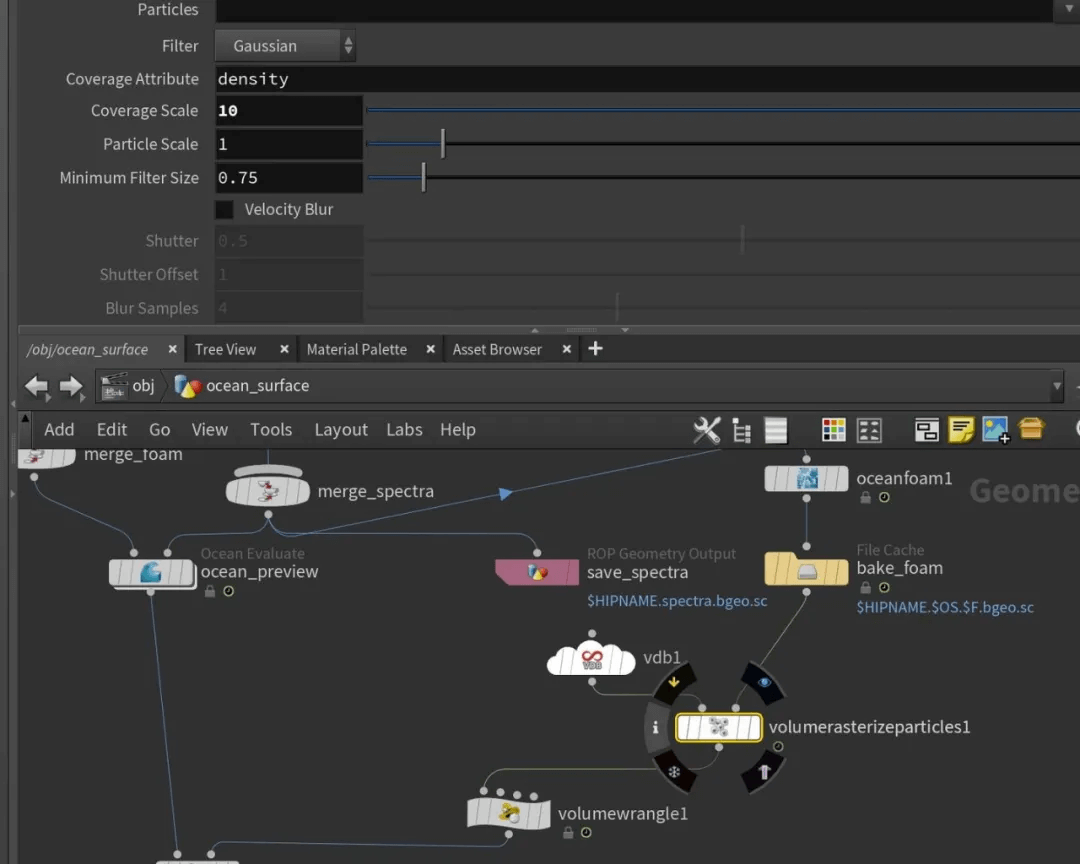
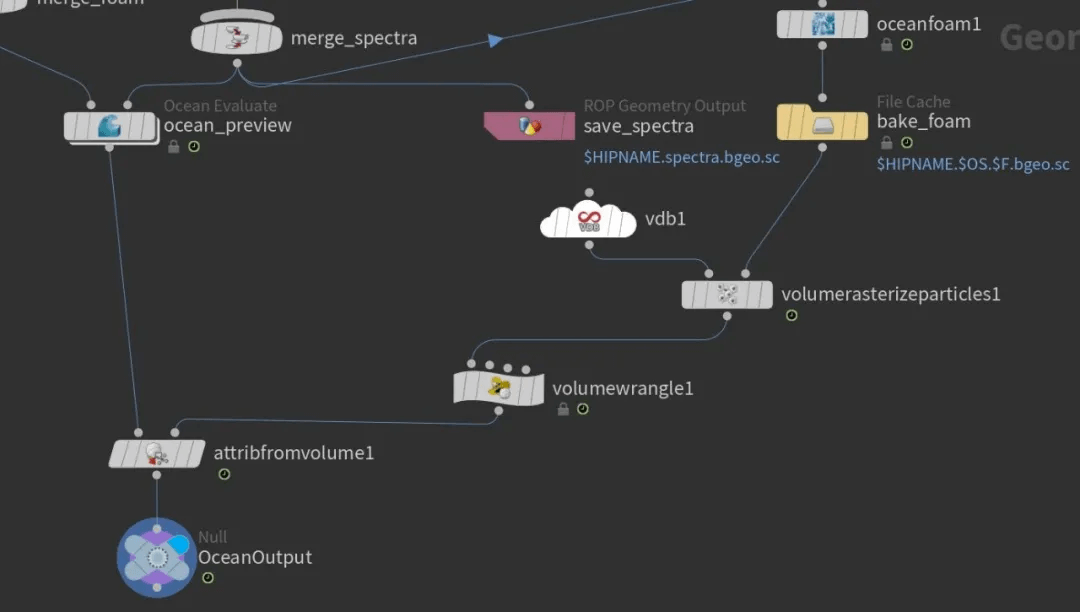
然后在Render Preview里把海洋的displancement序列导出。

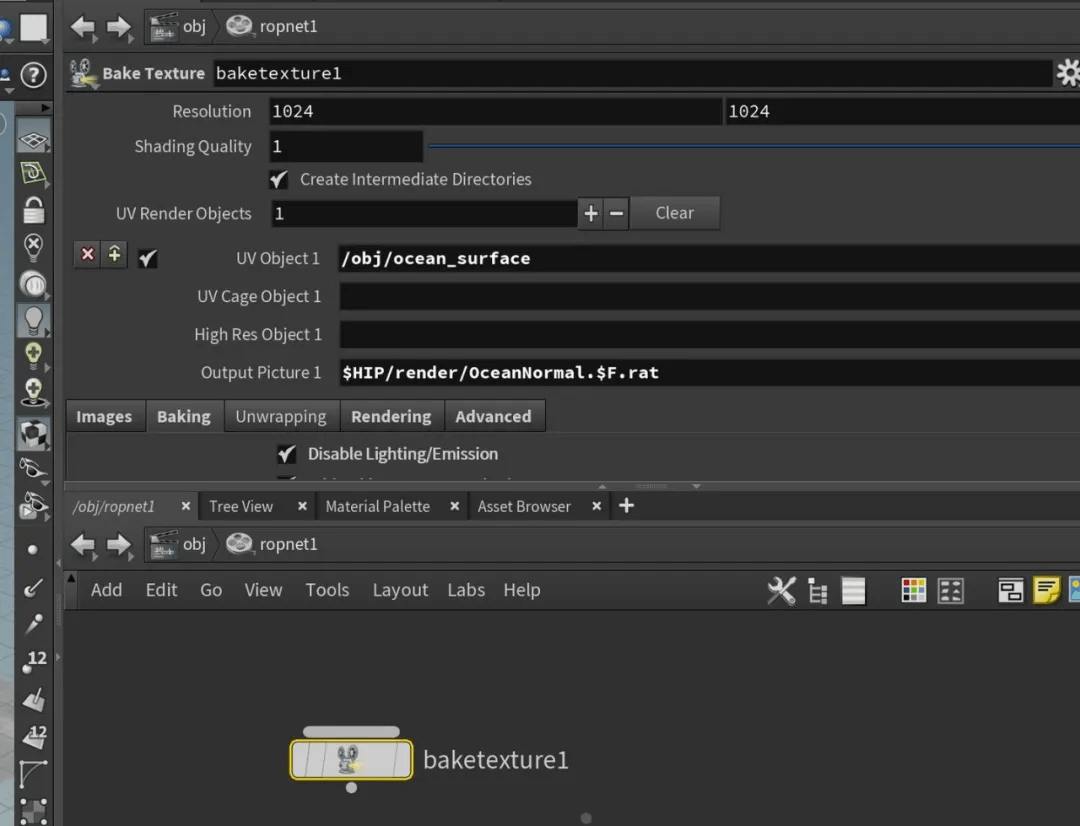
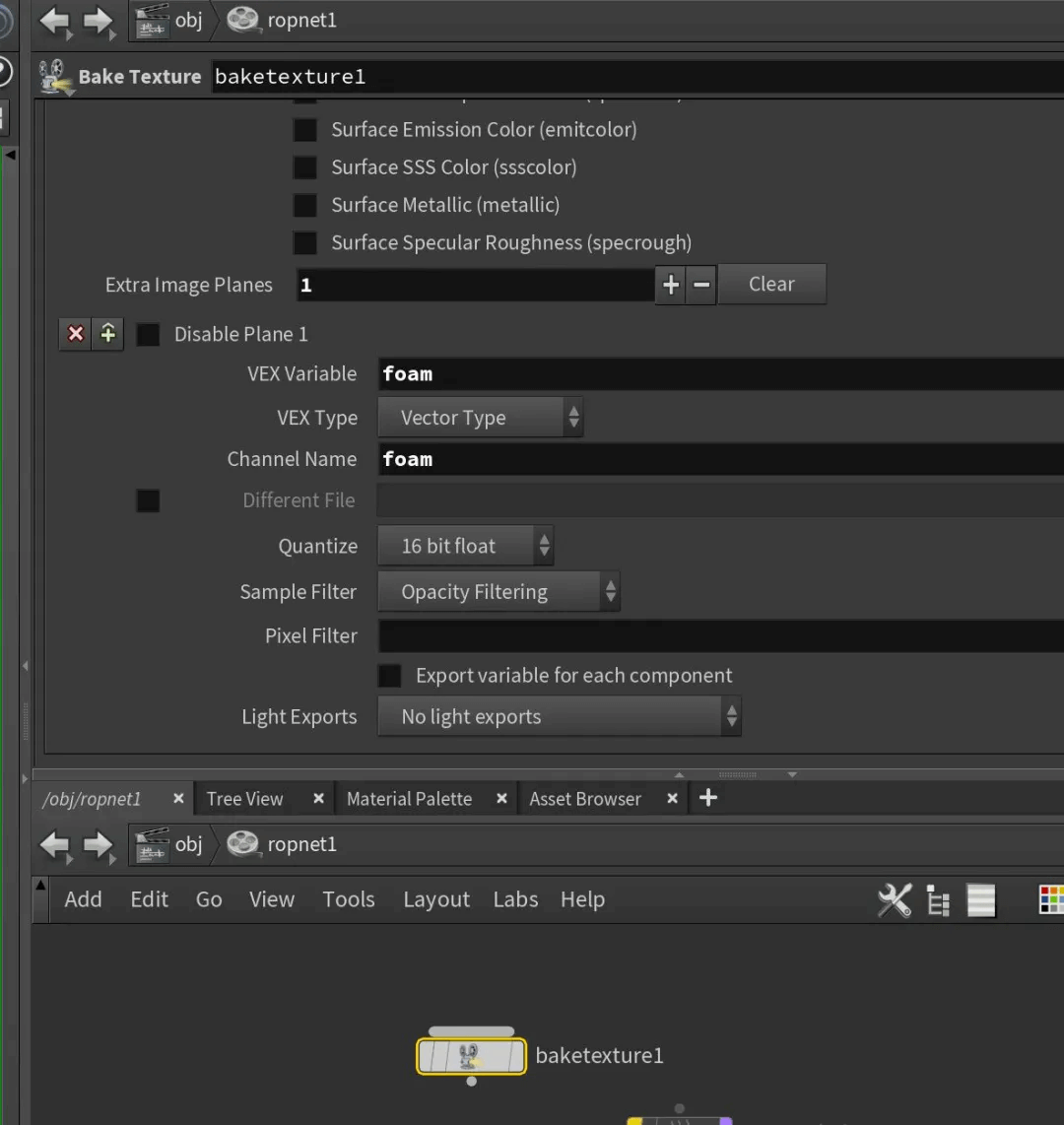
然后建个rop net work,里面加一个baketexture的节点。


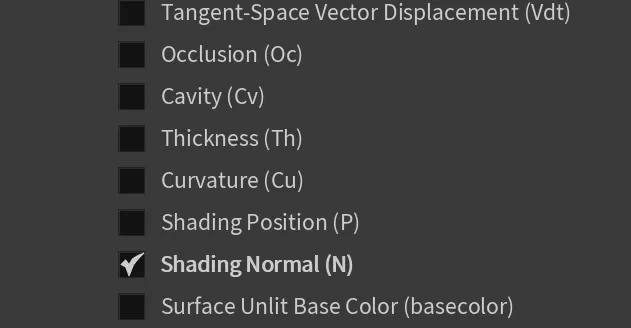
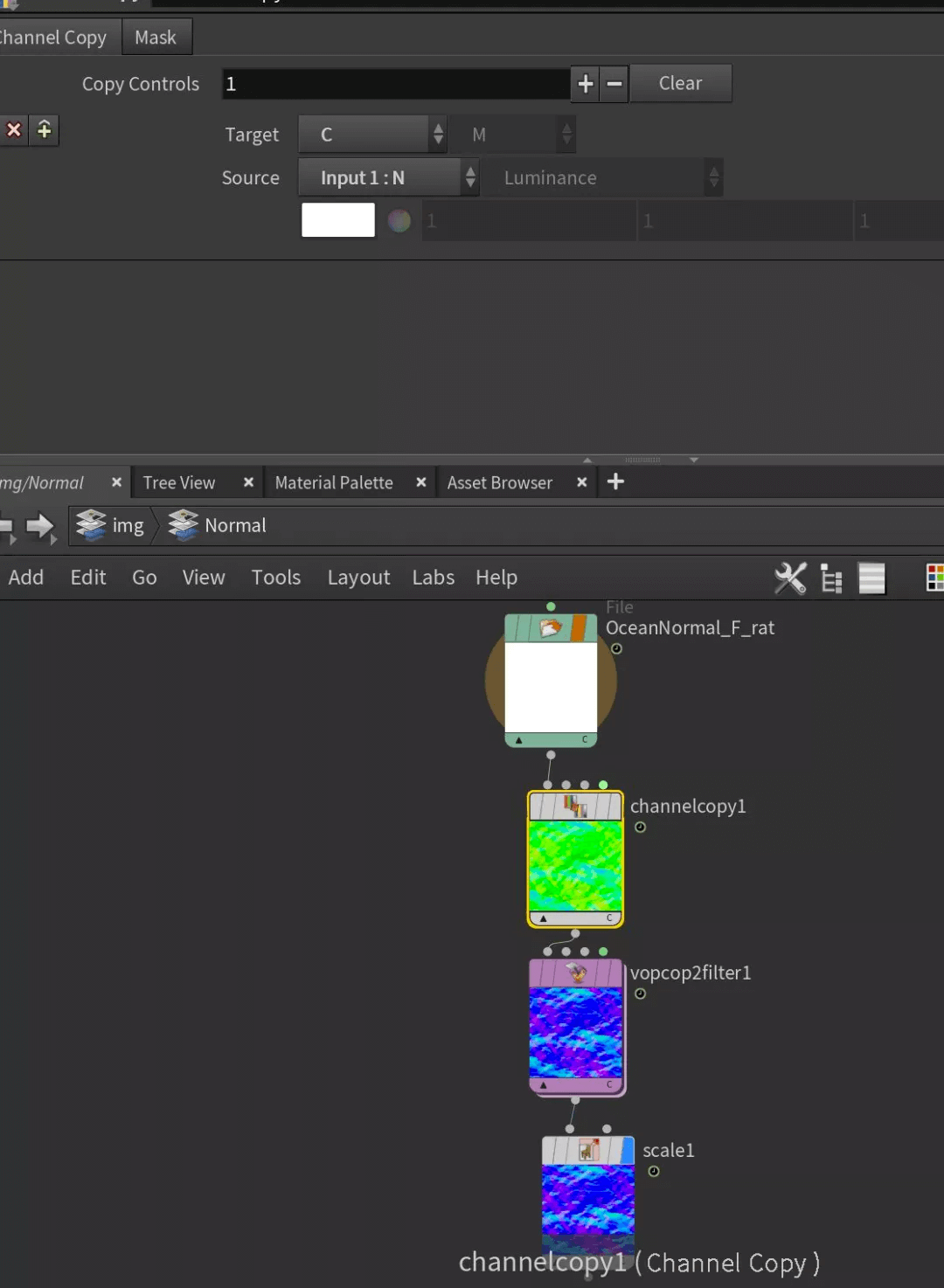
把法线烘焙导出,然后来到img,把刚才导出的法线序列帧导入,用channel cop把法线信息拷贝出来,然后用vopcop2filter把通道替换一下即可。

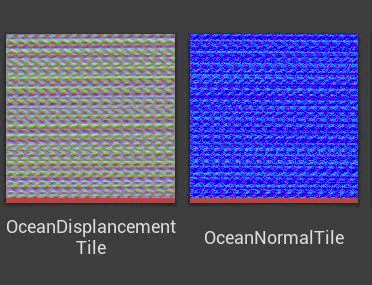
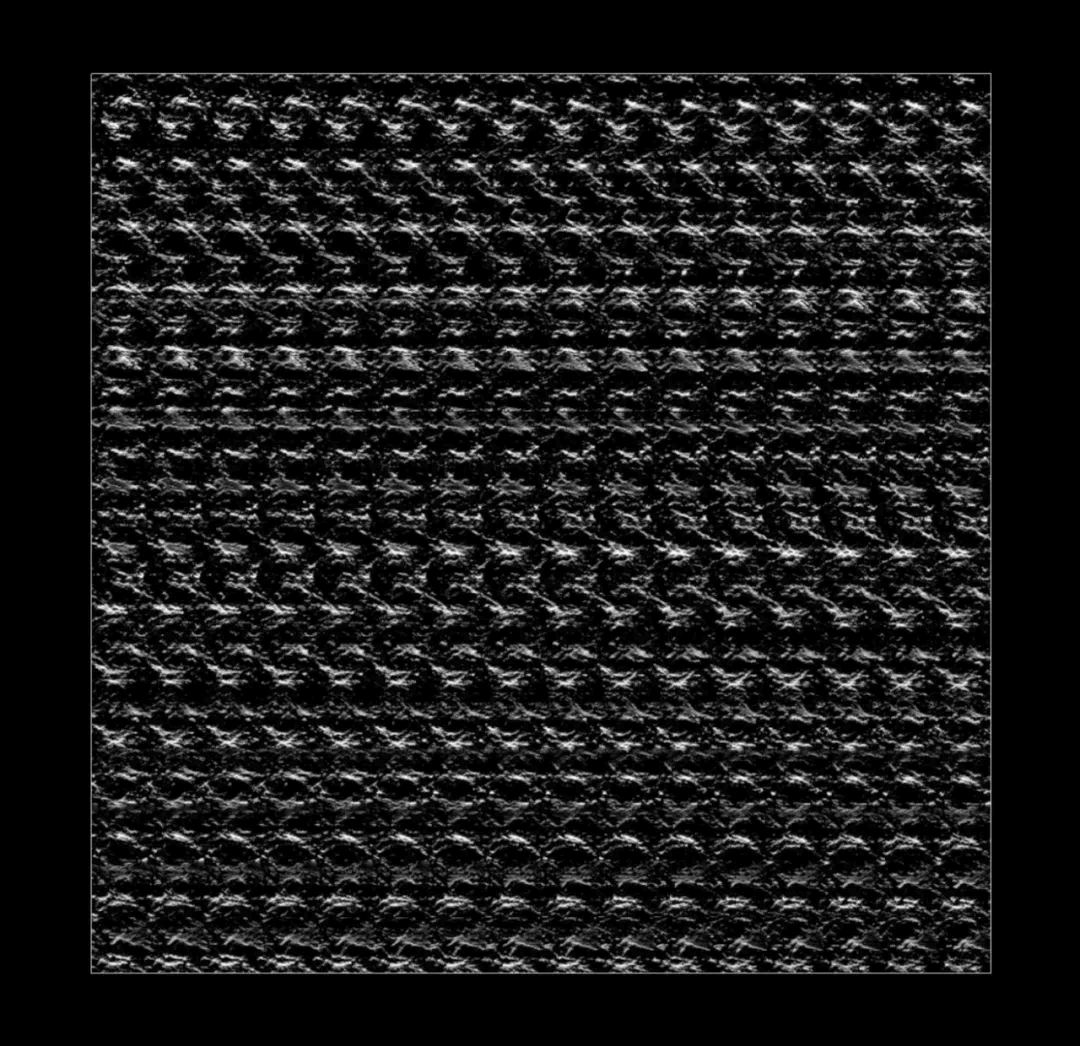
最后把displancement和normal的序列帧做出来。

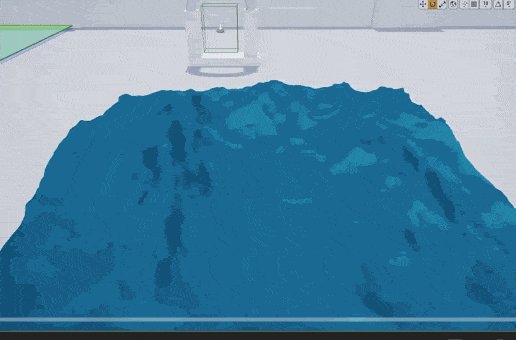
如果只使用Displancement和Normal,效果如下:

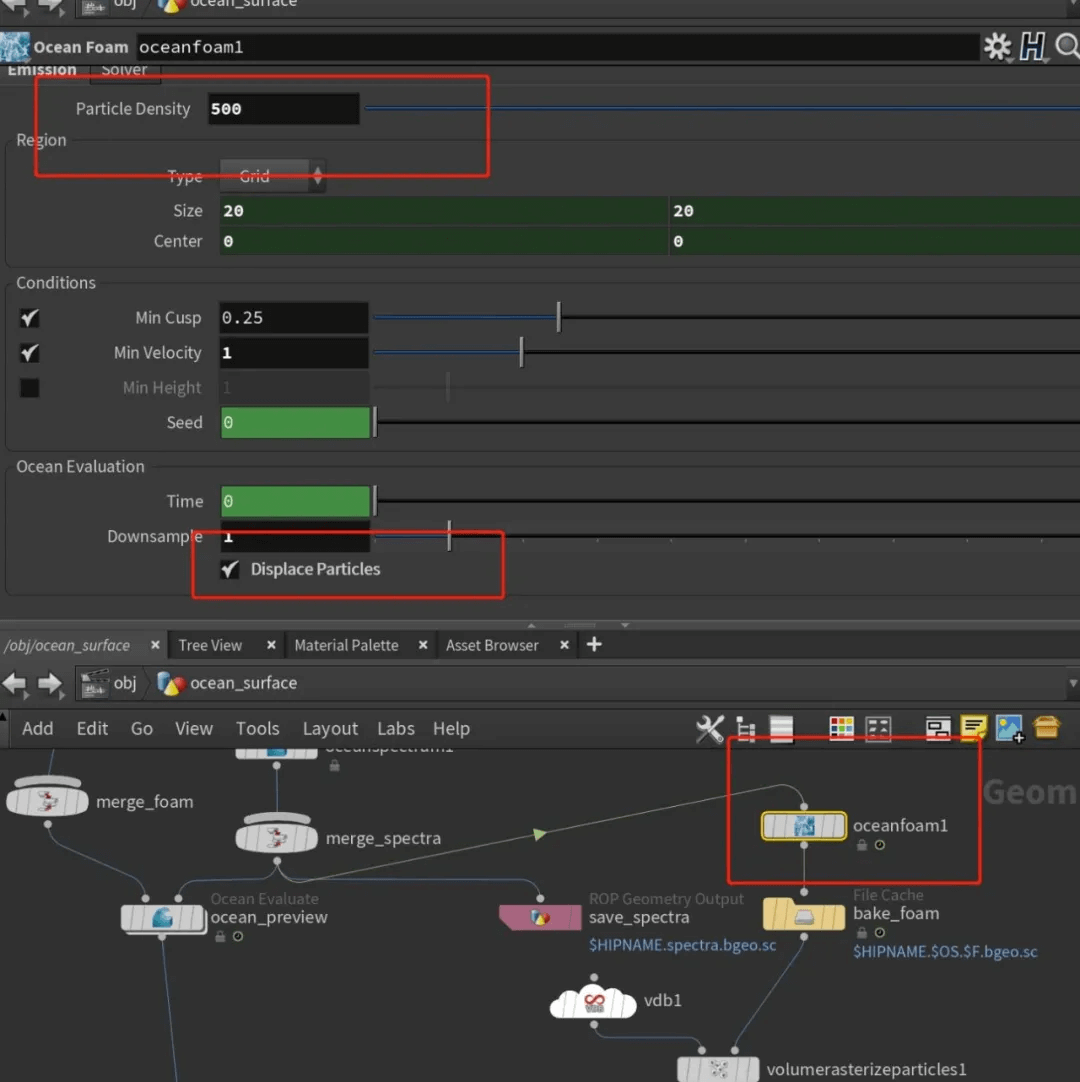
海面还缺乏白沫,所以我们还需要渲染一套白沫的序列帧。



我们给几何体创建foam属性,并且把它渲染出来即可。


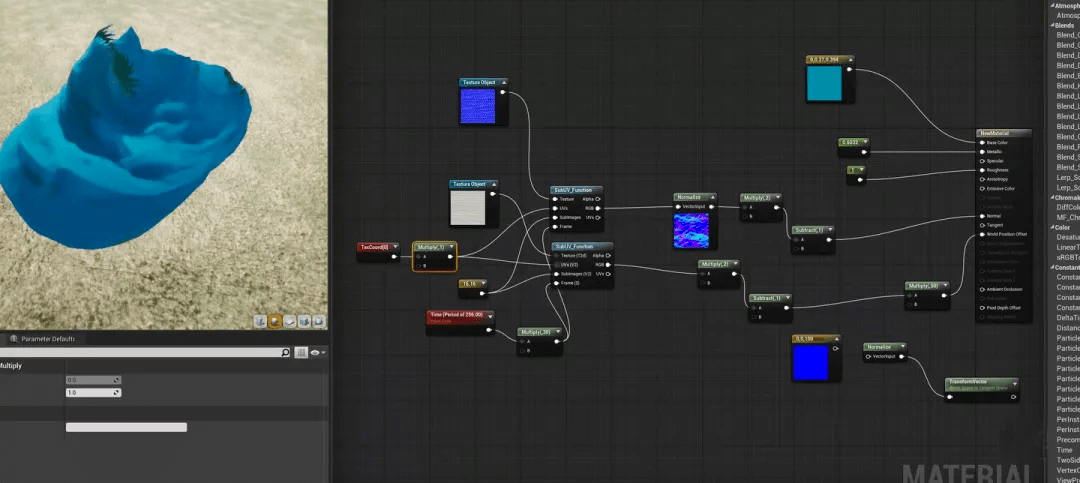
【2】Create fft ocean material in unreal
通道交换在houdini里就做完了所以这里直接用subuv采图就好了。

Summary
OceanCreator.hip
链接: https://pan.baidu.com/s/1ObcUkd_6AzWGolEAMv_r0Q
提取码: tdfw
Reference
[1] Houdini: Vellum Cloth Simulation and export to Unreal
[2] Creating Real-Time Oceans for Call of Duty: WWII | Matt Vitalone | GDC 2018
[3] 用Houdini去trick的简单FFT海水效果
这是侑虎科技第1033篇文章,感谢作者YivanLee供稿。欢迎转发分享,未经作者授权请勿转载。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
作者主页:https://www.zhihu.com/people/SuperPandaGX,再次感谢YivanLee的分享,如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)

