本地资源检测支持Lua检测!
- 作者:admin
- /
- 时间:2020年09月30日
- /
- 浏览:5158 次
- /
- 分类:万象更新
热更新一直都是大多数团队的硬需求,而目前使用Lua作为热更新方案又占了绝大多数,在使用上也越来越重度,随之而来的维护、调试、优化成本也越来越高。因此,我们在本地资源检测服务中增加了Lua检测,来帮助开发团队方便地检测Lua代码不规范的问题,提高代码质量,从而提高开发的效率。
不多赘述,先秀一段演示Demo吧

下面,我们来详细介绍下这个Feature。
Luacheck是什么
Luacheck是一个静态Lua代码分析器,用于检测Lua脚本中的各种问题,诸如:使用未定义的全局变量、未使用的变量或值、试图使用未初始化的变量、无法到达的代码等等。Luacheck可以使用命令行调用,但是调用起来较为复杂且费力,可能需要输入的CMD语句如下:
D://../LuacheckDir/Luacheck.exe E://../LuaScriptPath/ --no-config --no-default-config -q --codes --no-color --include-files **/*.lua **/*.myluasuffix
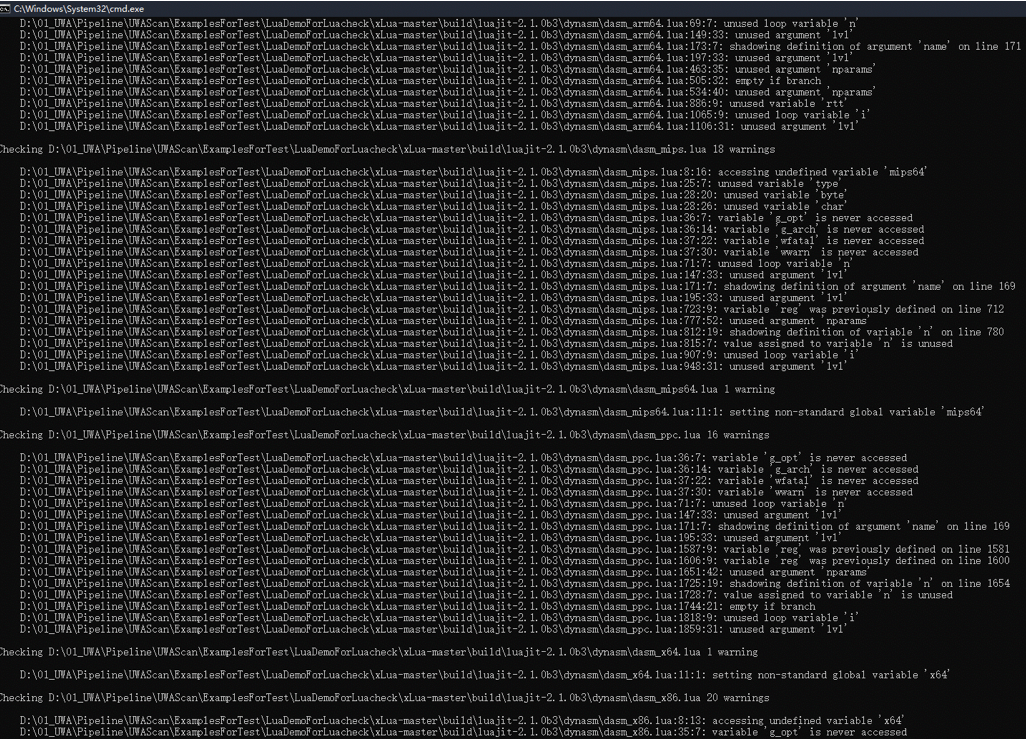
检测完毕的结果如下,检测规则不易理解,检测结果可读性差:

UWA的Luacheck有什么特色
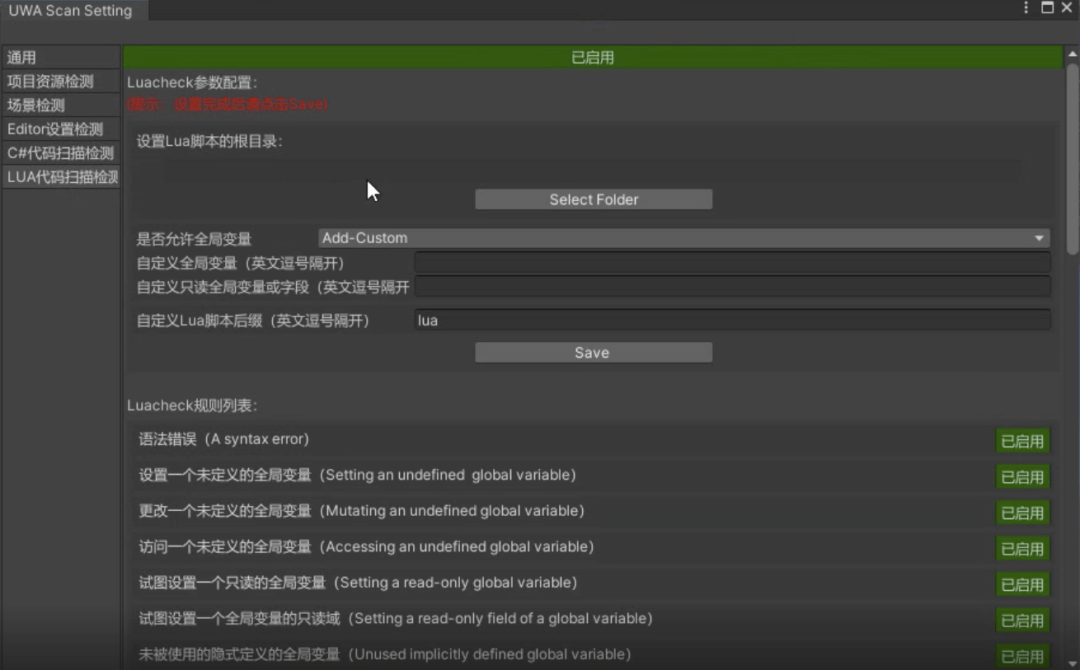
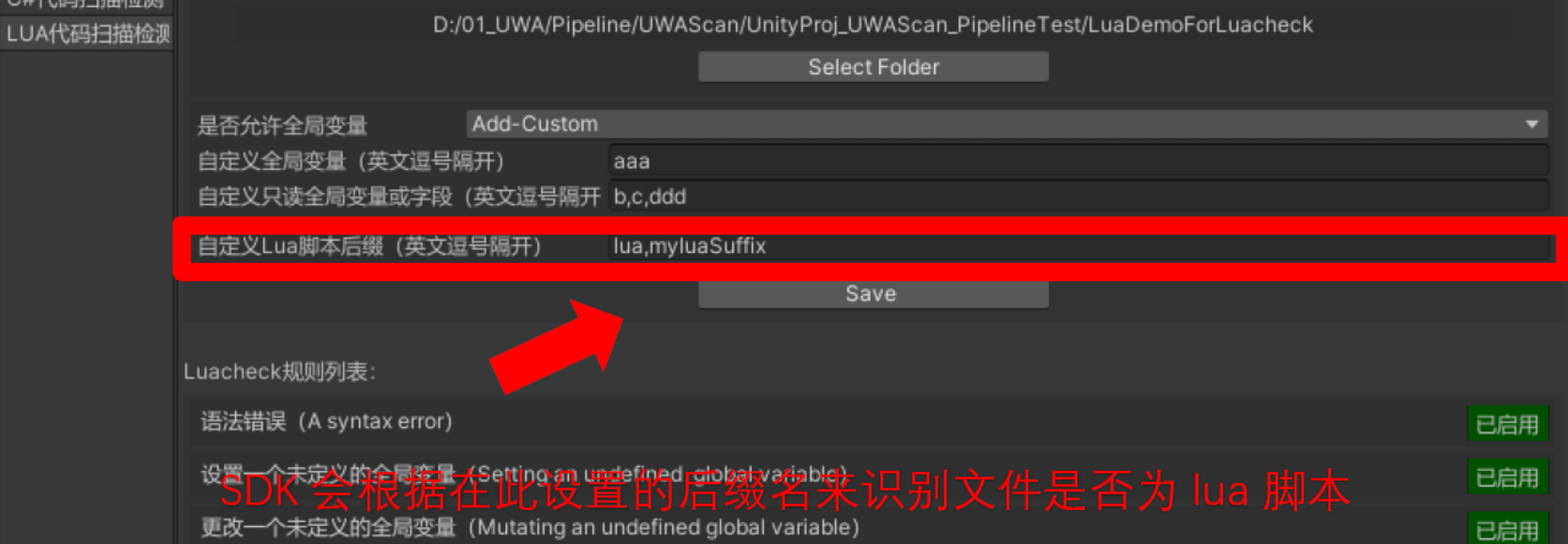
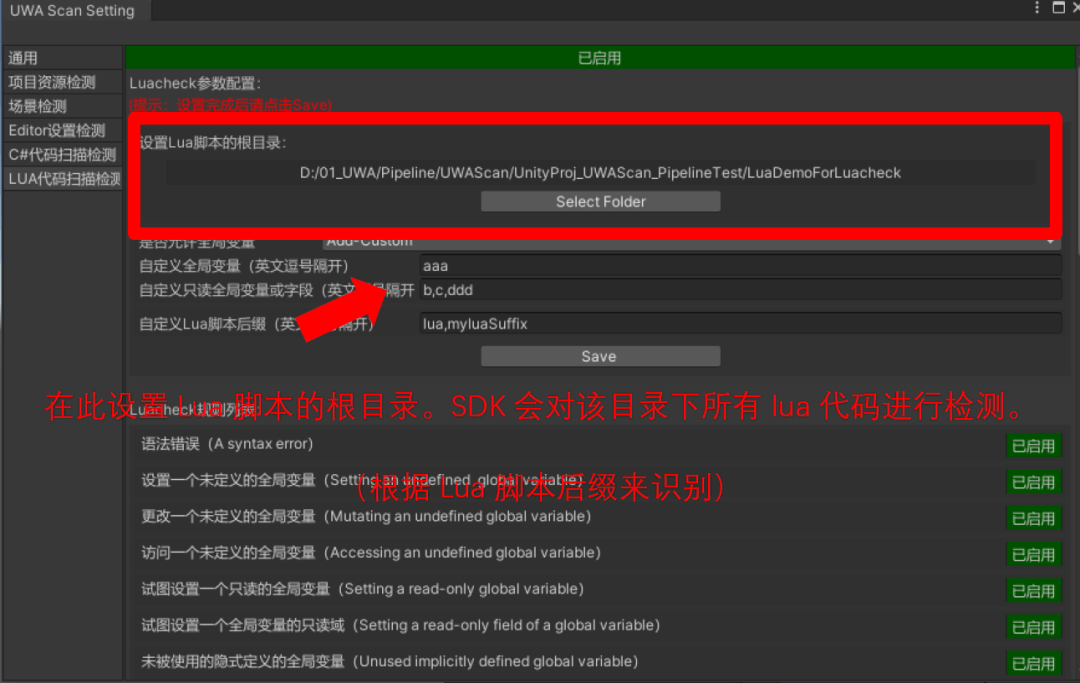
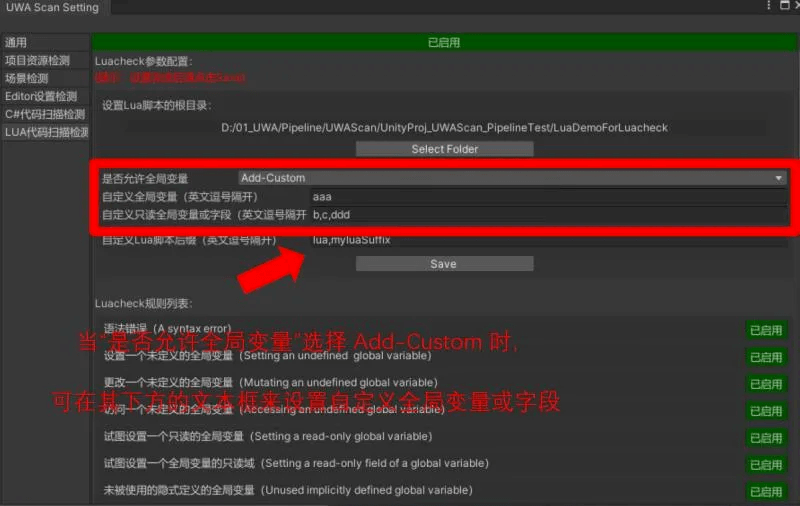
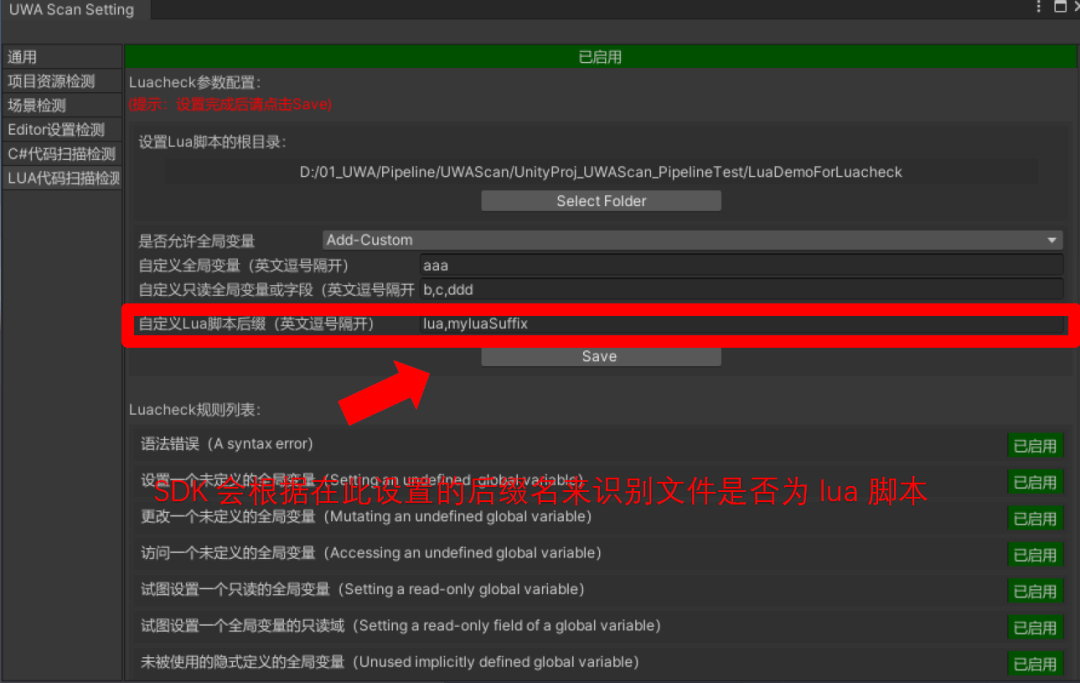
UWA本地资源检测SDK的Luacheck功能如何使用呢?我们可以在UI上设置Lua脚本的根目录,对检测的一些参数进行设置,这极大地提高了Lua脚本检测的便利性。



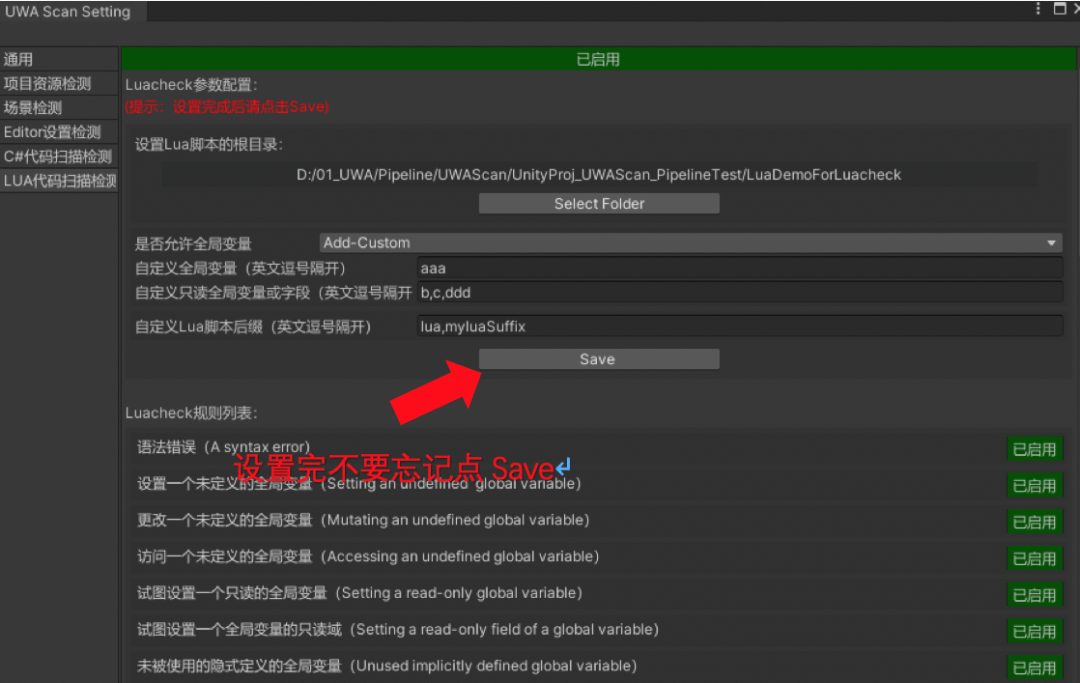
设置完不要忘记点Save

自定义规则的开启与关闭

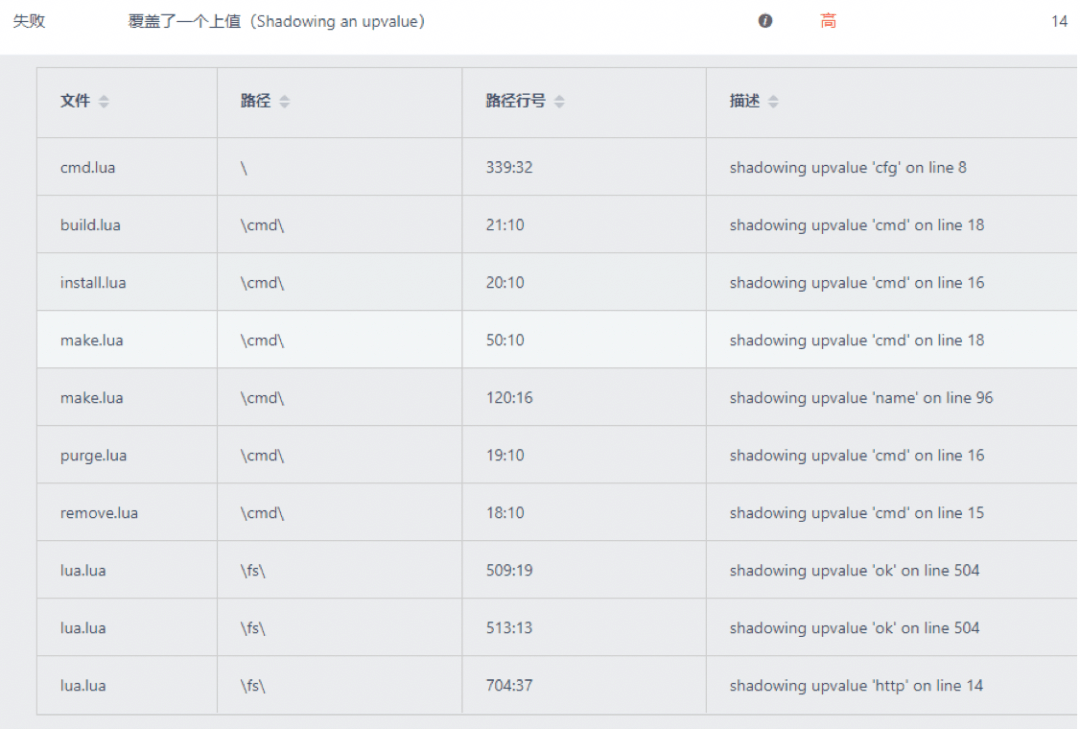
检测完毕后,数据上传到UWA官网解析,可以按照规则的种类展示检测结果。不仅可以看到Lua脚本检测的规则(中英兼备),而且可以在Tips中看到对每条规则的详细解释及实例。

对每条规则进行展开可以看到出问题的Lua代码的具体路径与行号:

快来登录UWA官网下载组件,获得如虎添翼BUFF啦!

关于【UWA本地资源检测】
本地资源检测是UWA推出的面向静态资源、代码的全量分析服务,可针对项目组制作的美术资源、C#和Lua脚本、引擎编辑器设置等进行检测。结合项目组自定义的阈值,快速检测资源和代码的不合理情况,帮助研发团队及时发现并修复。
该服务目前已经成为不少开发团队的打版必备流程:每天半夜自动检测出报告,便于研发或QA团队第二天能快速查看数据报告并做针对性的修缮,大幅度地提高了研发效率。