Isaura—光环特效开源库评测
- 作者:admin
- /
- 时间:2018年10月29日
- /
- 浏览:4602 次
- /
- 分类:博物纳新
导读
今天给大家安利一个keijiro的光环特效项目Isaura(Aura effect with a isoline shader),工程结构非常简单,只有必要的测试资源,代码量也不大,对新手非常友好。
开源库链接:https://lab.uwa4d.com/lab/5b566defd7f10a201fd99f11
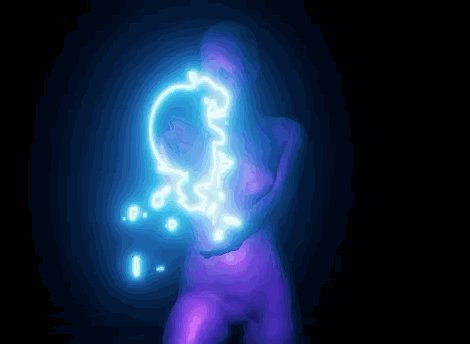
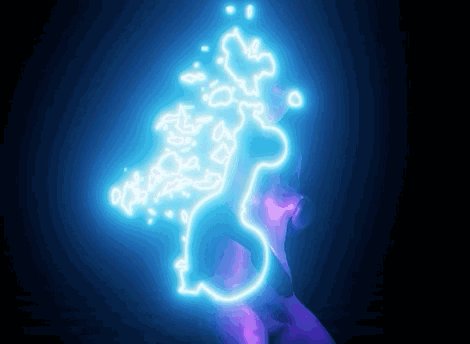
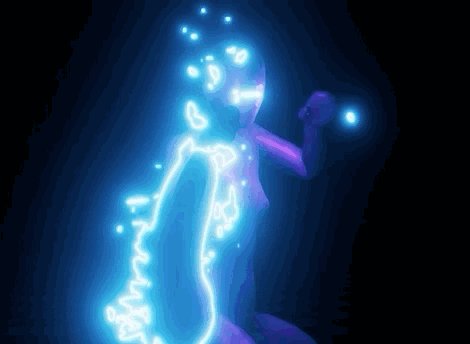
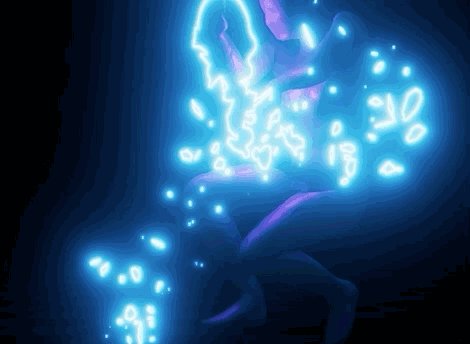
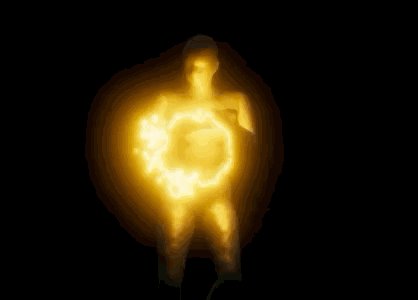
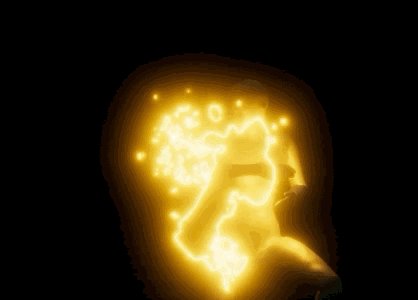
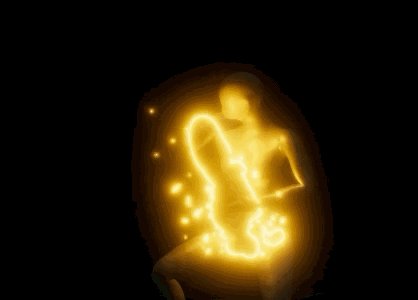
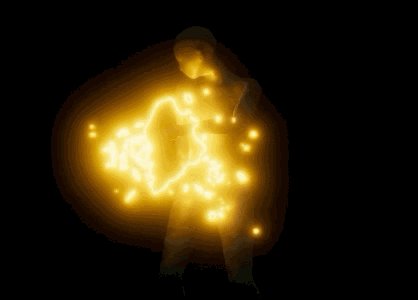
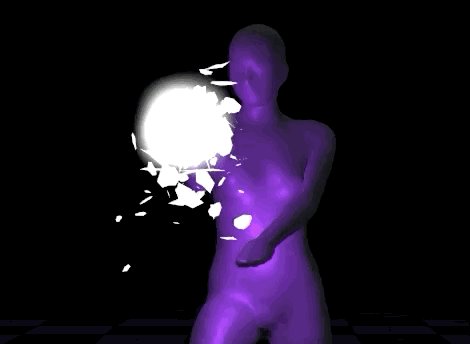
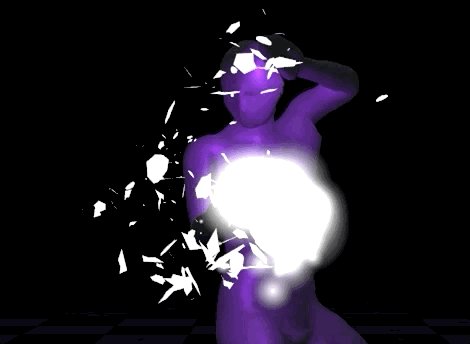
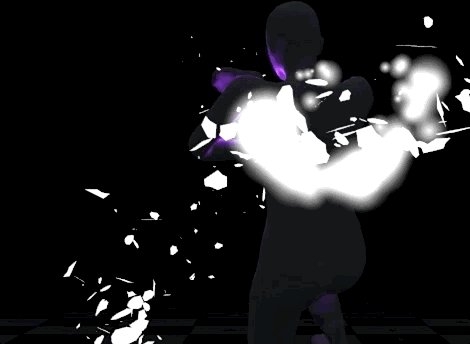
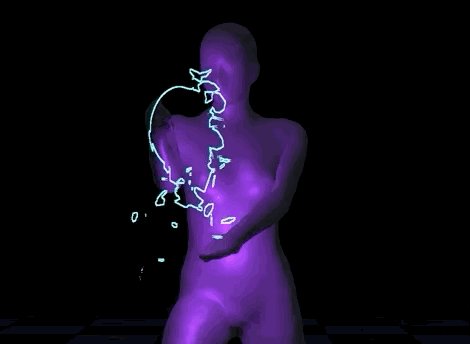
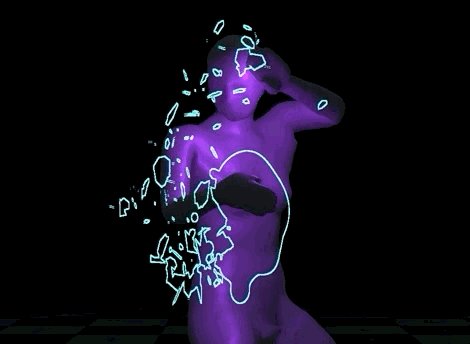
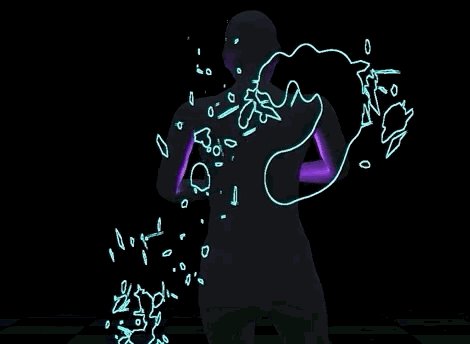
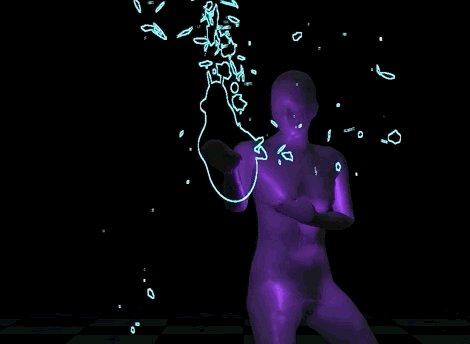
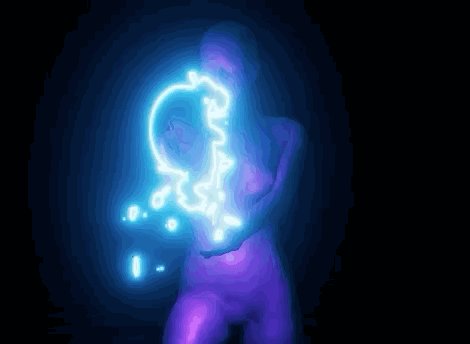
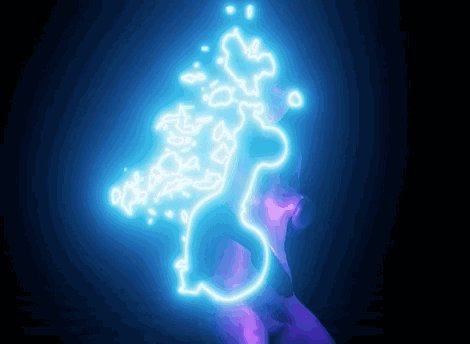
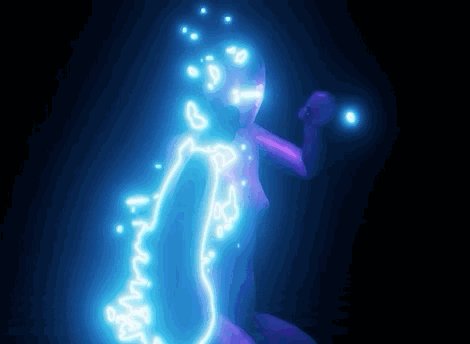
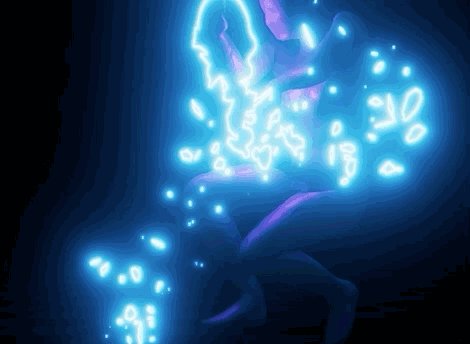
一、效果展示


二、项目概述
作者利用等值线Shader,将普通的粒子系统效果转化成绚丽漂亮的不规则圆环效果,调整美化后最终得到上图中“跟随角色招式的光环效果”,实现思路值得借鉴。
三、实现步骤
接下来,带大家简单看一看项目中漂亮的光环效果是如何实现的。
准备基础模型及动作
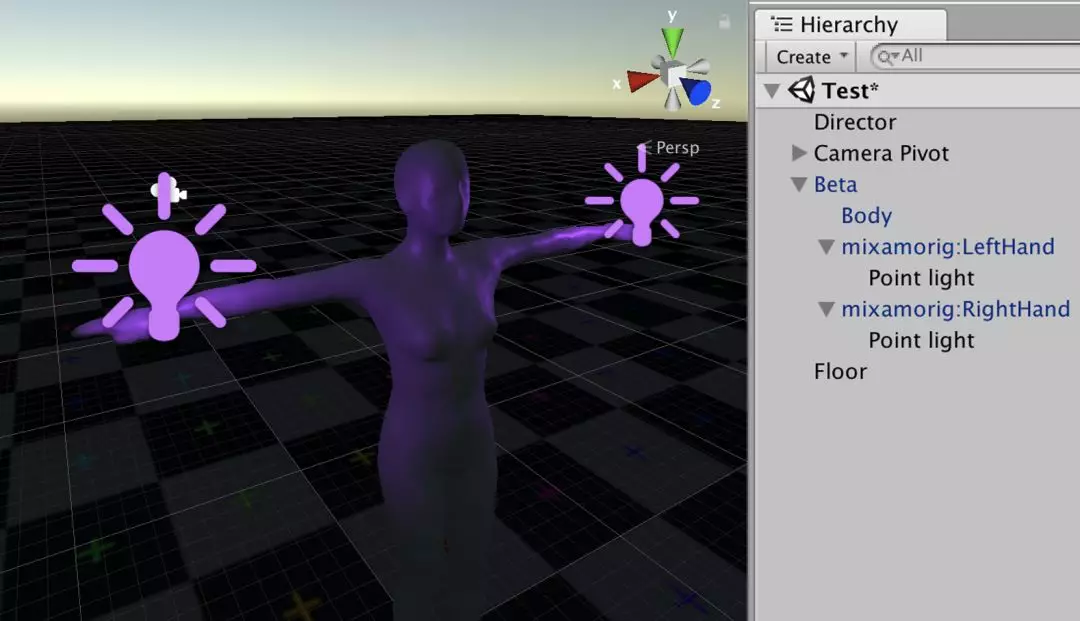
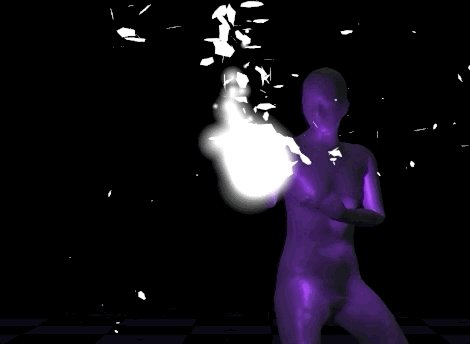
首先准备一个人形模型及对应的动作,由于希望在角色的左右手上制作出光环效果,故项目中保留了模型上的左右手节点使其暴露出来,并在节点下添加了两个紫色点光源。效果如下图:

在角色手上添加粒子特效
第二步,在角色的右手节点(希望有特效的部位)下创建两个粒子特效,项目中使用了一个Billboard粒子和一个Mesh粒子,效果如下:

将粒子系统效果渲染到一张RenderTexture上
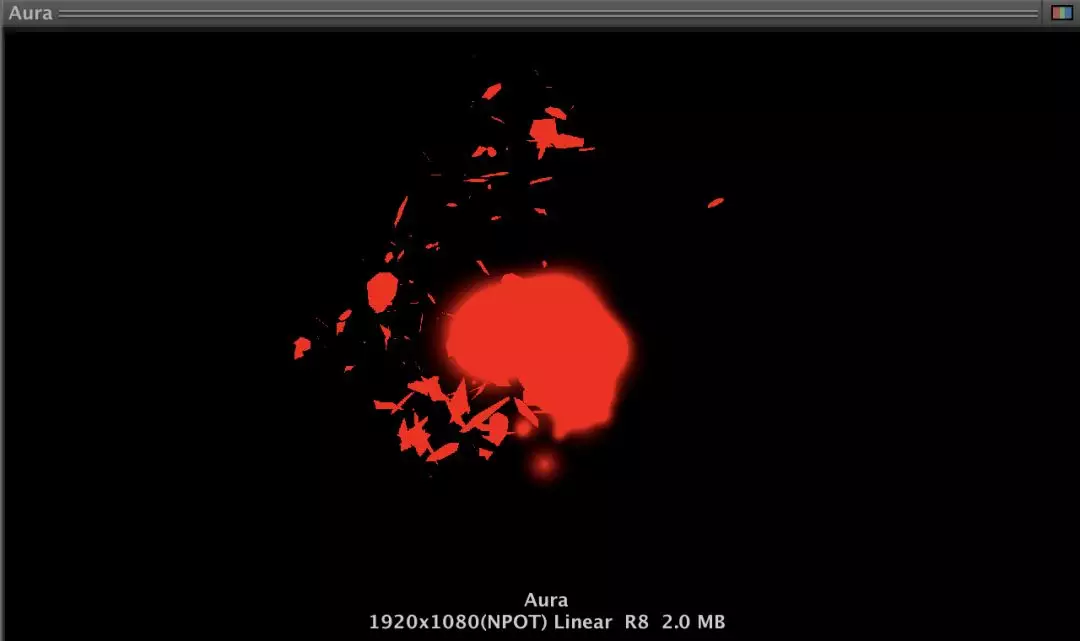
新建一个RenderTexture资源Aura,格式设为R8,Size设为1920x1080。
新建Layer,命名为Isaura,并将第二步添加的粒子系统的Layer设为Isaura。
新建一个Camera 命名为Isaura Camera,并将其CullingMask设为Isaura层,TargetTexture设为Aura。
完成上述步骤后,第二步创建的粒子系统的渲染效果就被以R8格式存储在Aura这张RenderTexture上了。

编写等值线Shader,用于将图像转换成“等值线图”
项目中IsauraEffect.shader的部分代码:
Shader "Hidden/Isaura/Isaura Effect"
{
Properties
{
_MainTex("", 2D) = "" {}
_AuraTex("", 2D) = "" {}
_Color("", Color) = (1, 1, 1)
}
HLSLINCLUDE
#include "PostProcessing/Shaders/StdLib.hlsl"
TEXTURE2D_SAMPLER2D(_MainTex, sampler_MainTex);
TEXTURE2D_SAMPLER2D(_AuraTex, sampler_AuraTex);
float4 _AuraTex_TexelSize;
half _Threshold; //等值线检测值
half _Thickness; //等值线厚度(粗细)
half4 _Color; //等值线颜色
half Contour(float2 uv)
{
float4 duv = _AuraTex_TexelSize.xyxy * float4(1, 1, -1, 0) * _Thickness;
half3x3 m = half3x3(
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv - duv.xy).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv - duv.wy).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv - duv.zy).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv - duv.xw).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv ).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv + duv.zw).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv + duv.zy).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv + duv.wy).r,
SAMPLE_TEXTURE2D(_AuraTex, sampler_AuraTex, uv + duv.xy).r
);
m = m > _Threshold;
half gx = m._11 + m._12 * 2 + m._13 - m._31 - m._32 * 2 - m._33;
half gy = m._11 + m._21 * 2 + m._31 - m._13 - m._23 * 2 - m._33;
return saturate(sqrt(gx * gx + gy * gy));
}
float4 Fragment(VaryingsDefault input) : SV_Target
{
float4 src = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.texcoord);
return src + Contour(input.texcoord) * _Color;
}
ENDHLSL
SubShader
{
Cull Off ZWrite Off ZTest Always
Pass
{
HLSLPROGRAM
#pragma vertex VertDefault
#pragma fragment Fragment
ENDHLSL
}
}
}
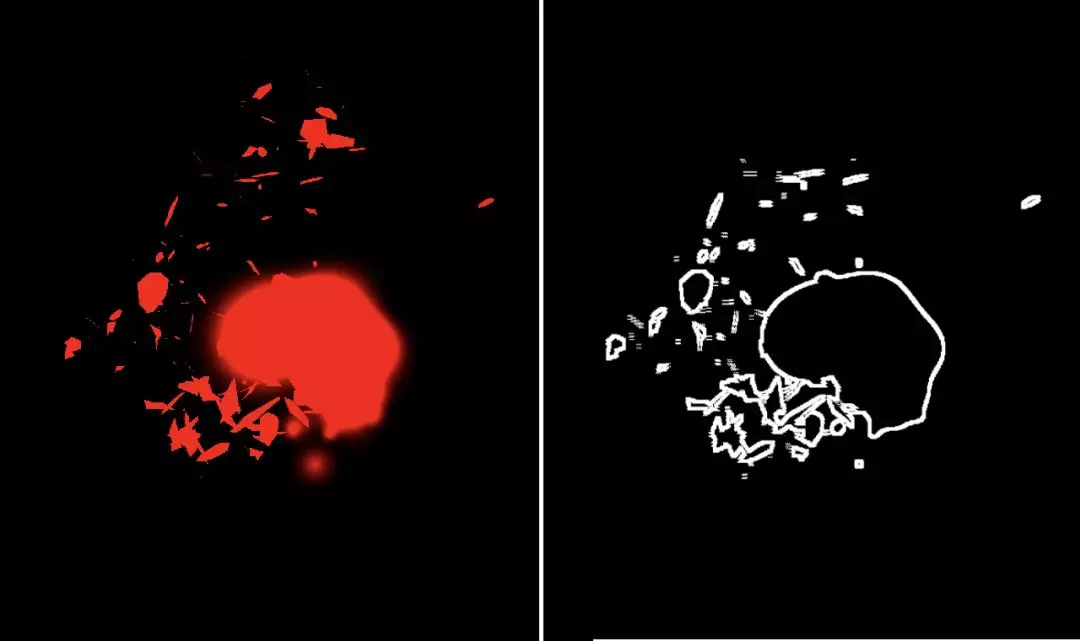
这个Shader的原理类似于边缘检测算法,通过计算周围点的色值梯度值,判断是否是等值线上的点。以第三步中的RenderTexture截图为例,Shader中的Contour(input.texcoord) * _Color输出结果如下图右:

新建PostProcessEffect,将粒子效果的等值线渲染到屏幕上
项目使用Post Processing v2添加后处理效果:
- 首先使用第4步中的Shader新建一个栈前(Before Stack)后处理效果,MenuItem设为“Isaura/Isaura
Effect”(具体代码可查看项目中的IsauraEffect.cs)。 - 新建Layer,命名为Post Fx。
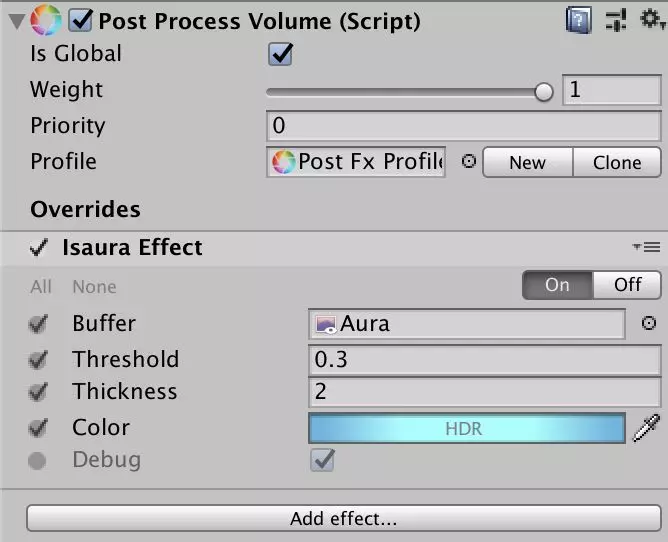
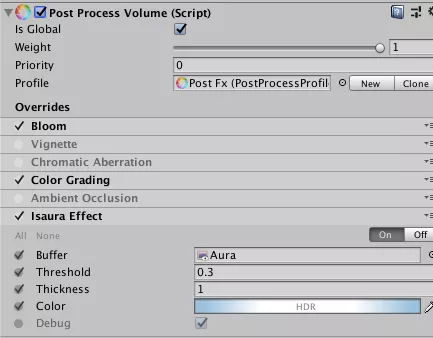
- 新建一个GameObject PostFx,Layer设为Post Fx,并添加Post Process Volume组件,在Post
Process Volume上添加之前定义好的“Isaura/Isaura Effect”效果,如下图:

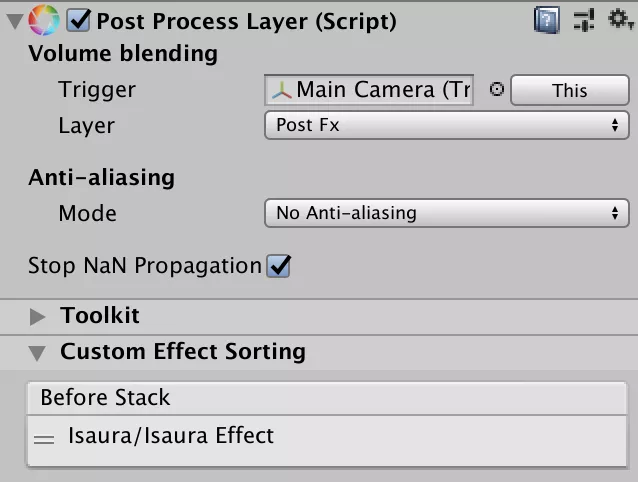
在MainCamera上添加Post Process Layer组件,Layer选择Post Fx(必须和Post Process Volume的Layer相同),如下图:

最后,为了避免MainCamera重复拍摄粒子系统效果,将Isaura层从Main Camera的Culling Mask中去除。运行一下可以得到如下的效果,至此已经基本实现了光环效果:

添加Bloom等效果,并适当调整参数
最后,在Post Process Volume组件上添加Unity的Bloom等效果,让光环更好看。

四、性能测试
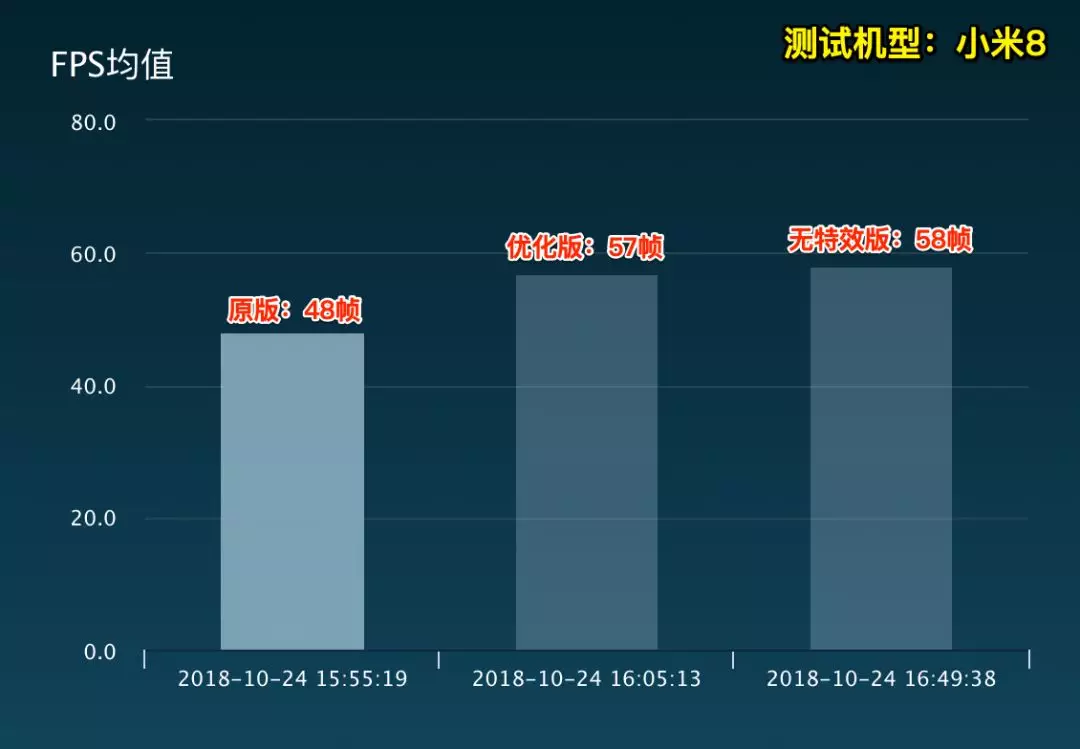
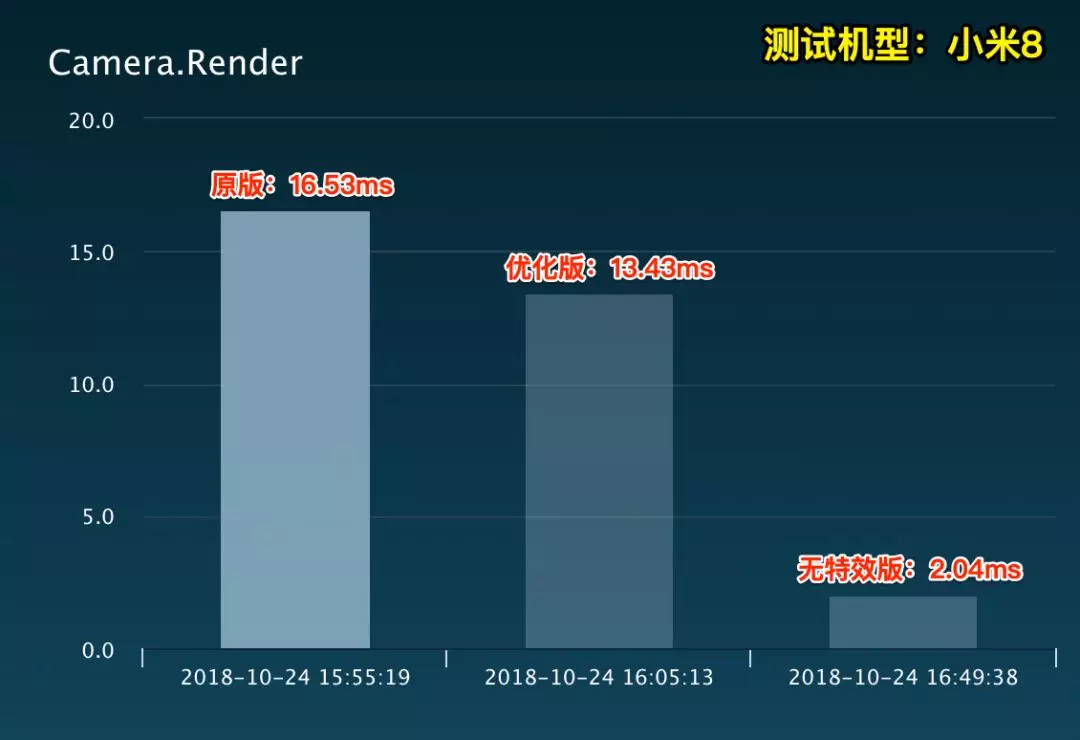
作为负责任的小编,当然要测一测项目的性能。趁着UWA GOT Online还在打折,小编不惜花费了5块软妹币,使用小米8做了2分钟的性能测试,得到了一份这样的数据。

原版:原工程未做修改。
无特效版:关闭PostProcess和Isaura Camera,只保留基础角色动画和点光源。
优化版:修改Auara的尺寸为960x540,关闭Post Process Volume组件中对效果影响不大的特效如下图:

使用三个版本分别进行测试,再通过UWA GOT Online解析数据,最终得到对比数据如下:


因此,不建议大家在中低端设备上直接使用Isaura效果,可以进一步优化或在高端设备上使用。
五、总结
综上所述,给你三个下载它的理由:
- 这是一个有颜有料易上手的小例子,适合也许是新手的你;
- 这是一个不需要复杂美术资源就能做出的漂亮特效,适合也许需要新思路的你;
- 这是一个Post Processing Stack v2的简单小例子,适合也许需要它的你。
此外,Isaura的渲染开销较高,建议开发者谨慎使用。
推荐使用版本:Unity 2018.1或更高版本。
打包注意事项:将IsauraEffect.shader添加到Always-Included-Shaders中。
该项目来自UWA开源库,您可以下载、收藏或评论Isaura项目。
【博物纳新】是UWA旨在为开发者推荐新颖、易用、有趣的开源项目,帮助大家在项目研发之余发现世界上的热门项目、前沿技术或者令人惊叹的视觉效果,并探索将其应用到自己项目的可行性。很多时候,我们并不知道自己想要什么,直到某一天我们遇到了它。
更多精彩内容请关注:lab.uwa4d.com

