警惕!Unity 2018中使用ASTC格式纹理需特别注意!
- 作者:admin
- /
- 时间:2018年07月02日
- /
- 浏览:11327 次
- /
- 分类:厚积薄发
本期聚集话题: 注意!Unity 2018版本上由纹理引起的闪退、游戏运行时开启Mipmap对资源的影响、UI过渡动画效果的实现方法、声音播放消耗大量mono内存...
这是第118篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题,建议阅读时间10分钟,认真读完必有收获。
UWA 问答社区:answer.uwa4d.com
UWA QQ群2:793972859(原群已满员)
资源管理
Q1:我在Unity 2018.1.4f1中使用了Terrain做地形,但是只要我使用任何纹理哪怕只有一张,在华为P9上运行就会Crash,Terrain去掉纹理就不会Crash,不知道是何道理,地形纹理是512乘以512的尺寸。
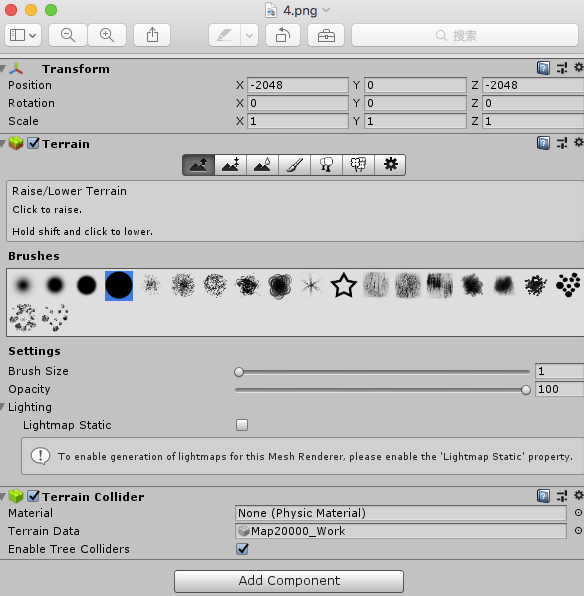
以下是我的地形设置。

以下是我的AndroidStudio Crash堆栈,例子已经上传到UWA问答社区。

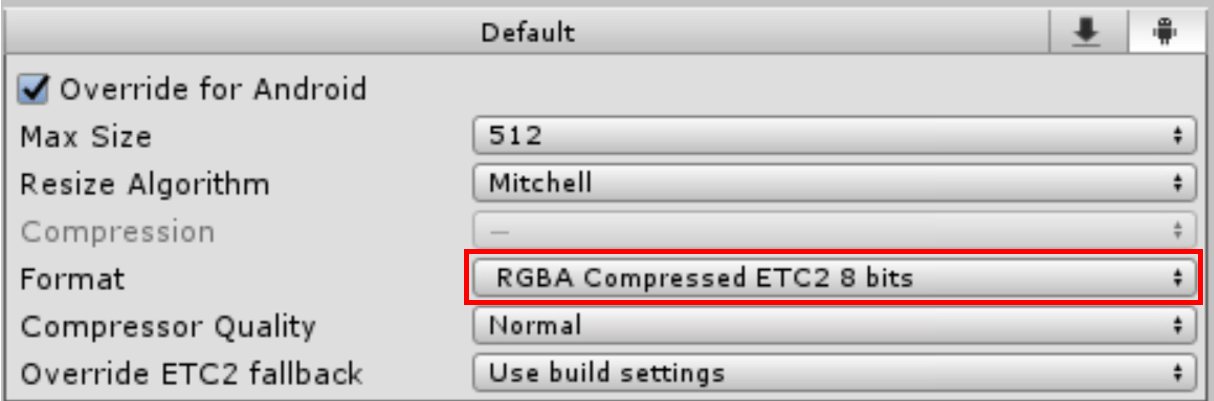
刚刚测试了一下,的确是出现了crash。看了一下Terrain和Texture设置也没什么特殊的情况。但是我尝试将压缩格式从ASTC改成ETC2之后发现就不会crash了,如下图所示。所以,我们判断应该是加载ASTC的纹理之后,软解压期间出了问题。建议题主先尝试用ETC2的格式来进行压缩。
该回答由UWA提供,欢迎大家转至社区进行进一步交流:
https://answer.uwa4d.com/question/5b2f07a876c57c1417e0247e
资源管理
Q2:我在UWA的官方案例中看到极无双是未使用Mipmap,请问运行时是否开启Mipmap, 会有什么影响?

Lightmap贴图和其他的颜色贴图功能一样,采样出来作为光影的信息在Shader中计算,因此是否需要开启Mipmap的处理方式也和其他贴图一样。比如2.5D视角下,视野范围比较近的游戏,可以不使用Mipmap来减少内存占用,而视距较远的情况下,如果不开启Mipmap,会有闪烁现象,GPU采样的消耗也会相对较大。
因此是否建议开启Mipmap,还是看题主的游戏类型来决定。明白贴图的作用,明白Mipmap的作用,题主就可以自己根据具体的信息来做决策了。
感谢贾伟昊@UWA问答社区提供了回答
关于Mipmap,Lightmap和其他纹理贴图是一样的。开启Mipmap会增加1/3的内存,但是会减小显存带宽。
使用Lightmap的一般是场景物件,基本上还是建议开启Mipmap。除非是(接近)90度俯视角,那就不用开Mipmap。
感谢凯奥斯@UWA问答社区提供了回答
欢迎大家转至社区进行进一步交流:
https://answer.uwa4d.com/question/5b30d9ab76c57c1417e02485
制作
Q3:如何把一张黑色图片按照另外一张图片的图案,抠出这部分透明?就是在这个黑色背景图里面挖出这个圆圈形状部分,挖出来的这部分是透明的,然后这部分区域可以随着这个圆圈移动而移动,这种要怎么实现好?
反向Mask,两种办法:
1、修改Shader,复制一份UI-Default.shader,把以下代码
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
修改成
Stencil
{
Ref [_Stencil]
Comp NotEqual
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
替换背景图的Shader。
2、从Image派生一个类,Override一下GetModifiedMaterial这个方法。把CompareFunction.Equal修改成CompareFunction.NotEqual。
感谢凯奥斯@UWA问答社区提供了回答,欢迎大家转至社区进行进一步交流:
https://answer.uwa4d.com/question/5b2b7c3176c57c1417e02432
制作
Q4:我想在UI切换的时候,做那种慢慢把整个屏幕吞噬变成黑色(从四周向中心),然后再慢慢变透明显示出切换的UI,请问下有人知道怎么做吗,有没有什么思路可以提供?

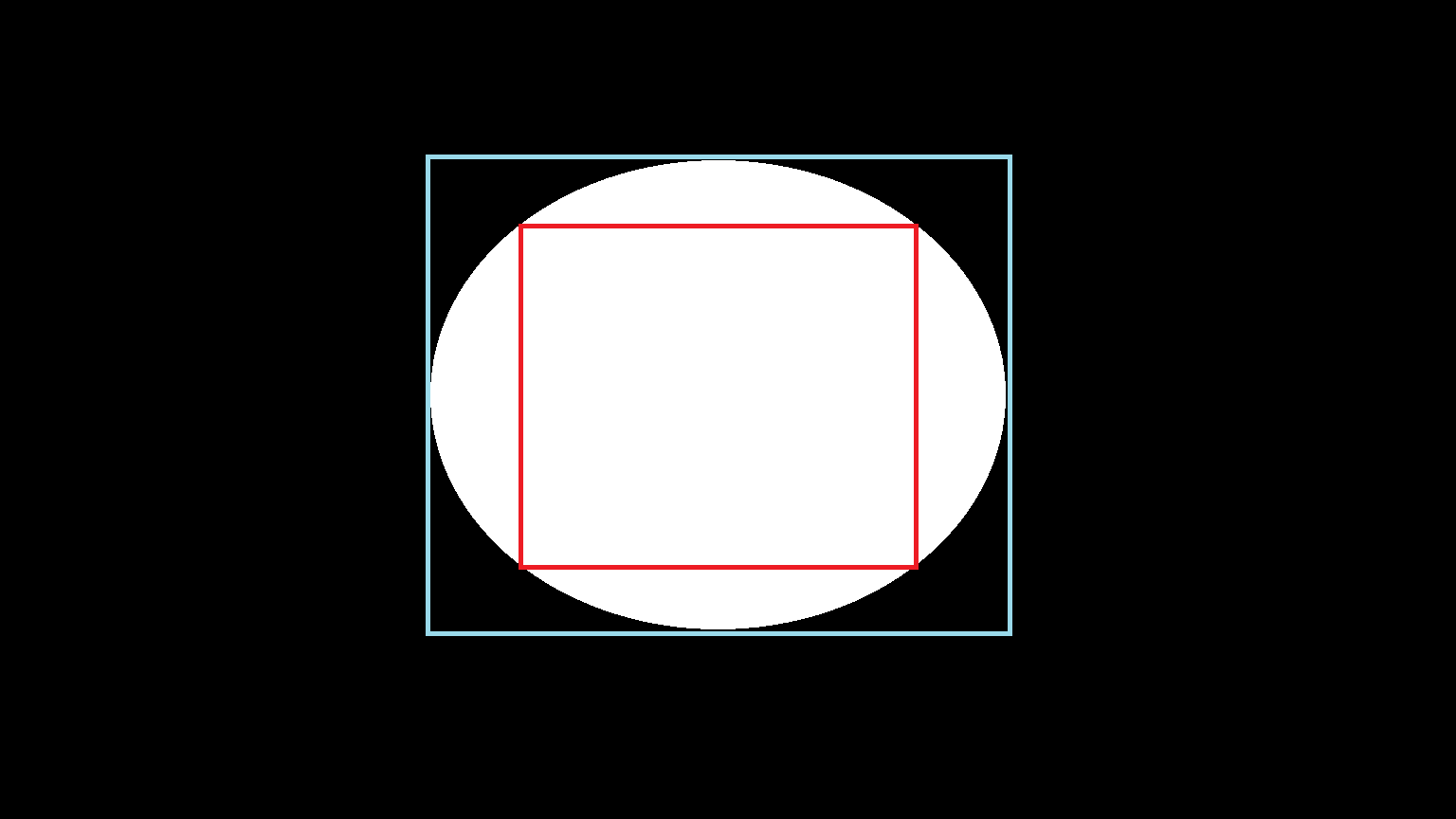
用UI实现:做一张黑色的图,alpha从中间到边缘逐渐增加,做成九宫格的Sprite。然后过渡的时候,在UI最上层叠加一个超出屏幕大小的Image,逐渐减小尺寸。最开始的时候,透明的部分覆盖整个屏幕,最后的时候,黑色的部分覆盖整个屏幕。
随手用画图板拉个示意图,蓝框代表九宫格的中心部位,红框代表最开始屏幕的位置。
当然,大家可能更喜欢用Shader实现这个效果。实现起来还蛮简单的,说白了就是抠个圆。计算UV跟(0.5,0.5)的距离,如果这个距离大于R,那么就是黑色,否则返回tex2d采样的颜色。R就作为参数传进来就可以了(更进一步,加个边缘过渡也不是什么难事儿)。不过这样搞出来是个椭圆,如果要圆形的话,就需要用纹素尺寸算,乘以_MainTex_TexelSize。
感谢凯奥斯@UWA问答社区提供了回答,欢迎大家转至社区进行进一步交流:
https://answer.uwa4d.com/question/5b2b244f76c57c1417e02427
堆内存
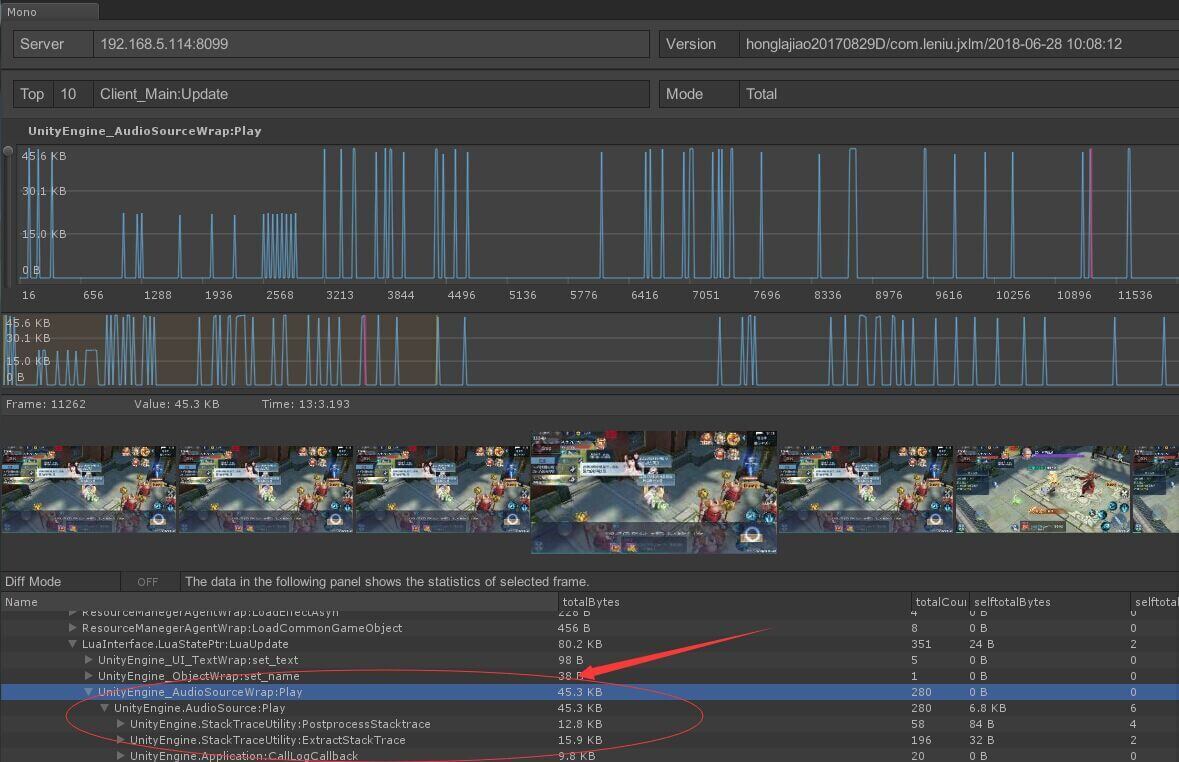
Q5:用UWA插件看到声音播放很耗Mono内存,怎么解决?

从堆栈上来看,是Audio Play时产生了不少Log,从而增加了堆内存的分配。建议题主看一下,是否有Error或者Warning Log出现。
该回答由UWA提供,欢迎大家转至社区进行进一步交流:
https://answer.uwa4d.com/question/5b34ba092a66cc14117db60d
今天的分享就到这里。当然,生有涯而知无涯。在漫漫的开发周期中,您看到的这些问题也许都只是冰山一角,我们早已在UWA问答网站上准备了更多的技术话题等你一起来探索和分享。欢迎热爱进步的你加入,也许你的方法恰能解别人的燃眉之急;而他山之“石”,也能攻你之“玉”。
官网:www.uwa4d.com
官方技术博客:blog.uwa4d.com
官方问答社区:answer.uwa4d.com
官方技术QQ群:793972859(原群已满员)