版本升级后ShadowMap内存骤增
- 作者:admin
- /
- 时间:2019年09月02日
- /
- 浏览:3170 次
- /
- 分类:厚积薄发
1)版本升级后ShadowMap内存骤增
2)UGUI的Outline的替代方案
3)xLua对Obj的引用无法释放
4)坐标系转换
这是第174篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题,建议阅读时间10分钟,认真读完必有收获。
UWA 问答社区:answer.uwa4d.com
UWA QQ群2:793972859(原群已满员)
内存
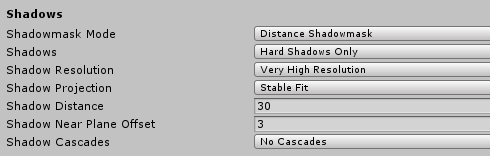
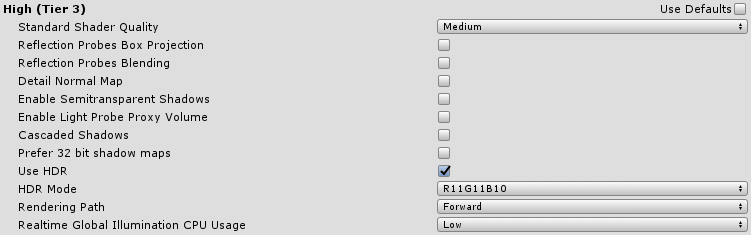
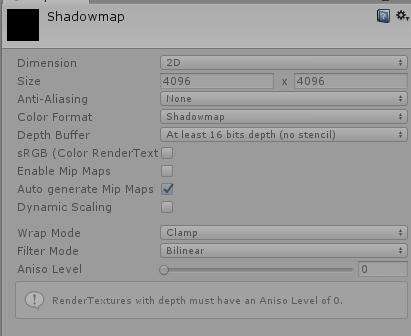
Q:自从升级到2018.4.5f1版本,场景的ShadowMap由原来2018.3版本的32MB涨到了96MB,测试了PC和Android平台都是这样。
具体设置如下图:



求教熟悉图形学或者遇到过类似情况的各位,这个是Unity的Bug还是我自己用的有什么问题?
补充:

测试流程:新建场景;添加建筑模型和Directional Light。
以上为内存快照。
A:官方回复如下:
Unity 2018.4里的ShadowMap数值计算做了修改,目前这块还有Bug,只是显示的问题。
具体ShadowMap的大小会根据硬件的不同而不同。例如,ShadowMap大小为4096x4096时,iOS下的大小是64MB。Android上以小米6为例,应该是32MB。PC上一般是32MB。
感谢于翔@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5d525dacc494b506d26739ae
UI
Q:UGUI的Outline有什么比较好的替代方案吗?有朋友使用过这个吗?效果如何?
有朋友推荐Text Mesh Pro和https://www.oipapio.com/cn/article-8019719,用过的朋友也可以谈下感受,谢谢。
A1:我们项目当时是使用我写的Shader描边的效果,但是并不是使用2个pass而是直接在一个pass里面进行UV偏移描边。在这里,我就描述一下大概的思路,首先重写Text顶点输入,使用它的UV0、UV1 tangent的最后一位w传递描边宽度、描边颜色和描边扩充后的UV、原始UV,然后在Shader里面做解析,反向解出传递过来的信息,然后做UV偏移达到描边效果。可以做到N个Text组件描边颜色不同、粗细不同,字体可以旋转、缩放等,但是不会打断合批。
感谢唐松@UWA问答社区提供了回答
A2:最近没研究Unity,之前看到有类似的问题被回答过。最早的方案实际还是有些问题,后面改进了一下。
思路就是和唐松一样的吧,是参考网上一篇文章再改进的。
或者看这边的一些说明:https://blog.csdn.net/zhenmu/article/details/88821562
感谢真木@UWA问答社区提供了回答
A3:推荐Text Mesh Pro,优势不是一点半点。TextMesh Pro的Text使用了不同的技术来渲染文字,叫做Signed Distance Field。在效率与性能上也有一定的优化。2018的Unity版本已经集成了,之前的版本可以在AssetStore上下载,现在是免费的了。
感谢廖武兴@UWA问答社区提供了回答
A4:UGUI的字体渲染,推荐自己通过FreeType实现,这样阴影和Outline都有比较现成的方案,性能也会比UGUI Text高很多。附带的一个理由是Text会打断Sprite的合批。
感谢cloud@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5d580e28c494b506d2673a4f
Lua
Q:最近查内存泄露问题,发现xLua在和C#交互时,ObjectTranslator会缓存GameObject的引用;由于切换场景时GameObject被销毁,导致UserData在GC时触发的回调中,无法释放ObjectTranslator缓存中关联的obj引用(数据变为null),造成泄露。
求教同样使用xLua的同志,这部分的释放一般应该如何去处理?
A:写个接口,把所有的obj==null一次性释放,最后unload就可以了。
感谢hy@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5d67444bc494b506d2673b29
Script
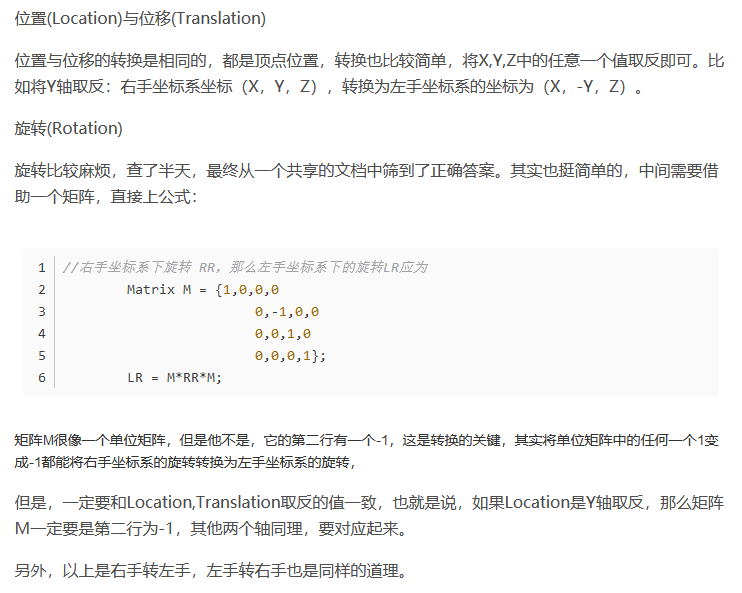
Q:为了将Three.js中显示的画面与Unity中的画面一致,我直接使用了Threes.js中的位置信息和旋转信息,因为Three.js是右手坐标系,而Unity则是左手坐标系。转化到Unity中位置信息是一致的,但是旋转信息偏差很大,请问如何将旋转信息变换到Unity中,谢谢。
A:这个矩阵应该可以解决你的旋转问题,注意前三行三列这个单位矩阵谁的值为-1,要跟你位置信息反转的那个轴对应起来。
感谢止戈@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5d43deadf693b15914337aa8
实例项目,实现更改延迟光照管道中的阴影颜色。
今天的分享就到这里。当然,生有涯而知无涯。在漫漫的开发周期中,您看到的这些问题也许都只是冰山一角,我们早已在UWA问答网站上准备了更多的技术话题等你一起来探索和分享。欢迎热爱进步的你加入,也许你的方法恰能解别人的燃眉之急;而他山之“石”,也能攻你之“玉”。
官网:www.uwa4d.com
官方技术博客:blog.uwa4d.com
官方问答社区:answer.uwa4d.com
UWA学堂:edu.uwa4d.com
官方技术QQ群:793972859(原群已满员)