关于Addressable打包大小的疑问
- 作者:admin
- /
- 时间:2020年04月09日
- /
- 浏览:3676 次
- /
- 分类:厚积薄发
1)关于Addressable打包大小的疑问
2)华为机型上人物模型锯齿严重问题
3)Unity 2019图片压缩格式选择
4)Splash用到的纹理常驻内存
5)新版TileMap的重叠面渲染问题
这是第199篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题,建议阅读时间10分钟,认真读完必有收获。
UWA 问答社区:answer.uwa4d.com
UWA QQ群2:793972859(原群已满员)
Addressable
Q:如何得到Addressable打出的AssetBundle的文件大小?Addressable是通过把各个资源设置到各个Group中,而Group在设置这些资源时,可以打到一个AssetBundle还是要分开打呢?后续实际打包AssetBundle,相当于是黑盒不透明的,但实际应该有这个需求,对于打出来的Bundle过大或者过小都不合适。我尝试基于它的AnalyzeRule,写自定义的检查类,却没有发现跟AssetBundle有关的API。大家知道是为什么吗?或者能知道它的Catalog相关的API也可以。
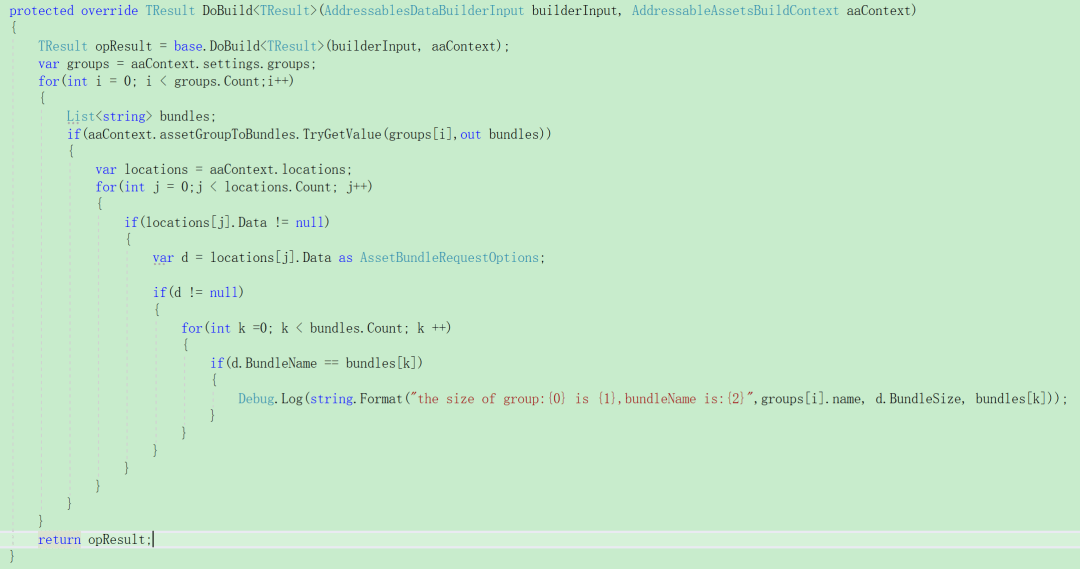
A:可以写一个CustomBuildMode继承BuildScriptPackedMode,重写里面的Name和DoBuild,这样每次打包都可以看到每个组生成的Bundle的大小,具体代码如下:
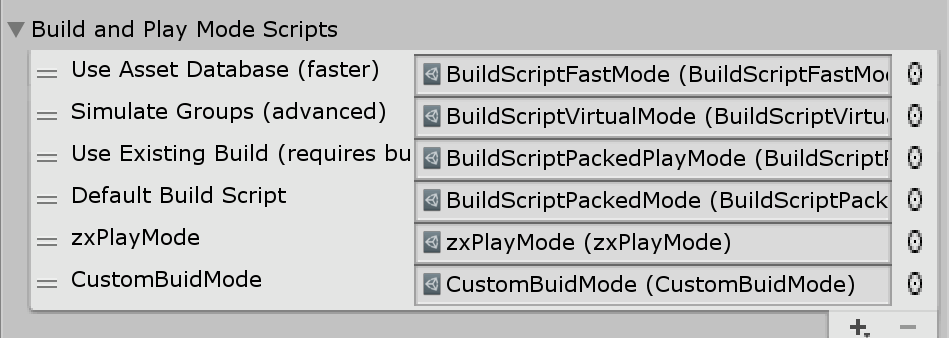
写完代码后,创建一个CustomBuildMode.asset,并加入到AddressableSettings的Build And Play Mode里面,然后就可以进行Build并看到Bundle的大小了。
感谢Xuan@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5e649911438f7d0db495c724
Rendering
Q:我们的游戏在华为机型上的模型贴图都很模糊,锯齿非常严重,但在其它机型上就没有这个问题。我们在系统设置中关闭了智能分辨率,效果就好很多。大家有遇到过类似的问题吗?怎么解决呢?我查看华为的官方论坛,发现这个问题似乎是个通病。
A:1.华为机型开启智能分辨率,会导致游戏运行时分辨率较低,从而导致模型贴图都较为模糊。在游戏一启动的时候读取设备的物理分辨率,执行Screen.SetResolution强制设置分辨率就能够正常显示。
2.如何正确地获取设备物理分辨率?在降低分辨率之后, 通过Android API获取到的设备分辨率都是降低之后的分辨率值。
3.尝试之后,发现了getRealMetrics,调用这个接口获取分辨率(降低之后的分辨率值),再通过density值判断,若为2,即这是被降低分辨率的值。
所以最后处理方式为:游戏一启动判断是华为的机型设备, 通过getRealMetrics获取屏幕分辨率,再通过density值判断是否被智能降低了,如果值为2,将获取到分辨率值扩大1.5倍(基本上就是真实分辨率),然后用SetResolution设置。
用这个方法在华为设备上测试均正常显示(目前还没发现显示有异常)。
感谢极致游戏@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5e82ea3f18502d37b0fc26d4
Texture
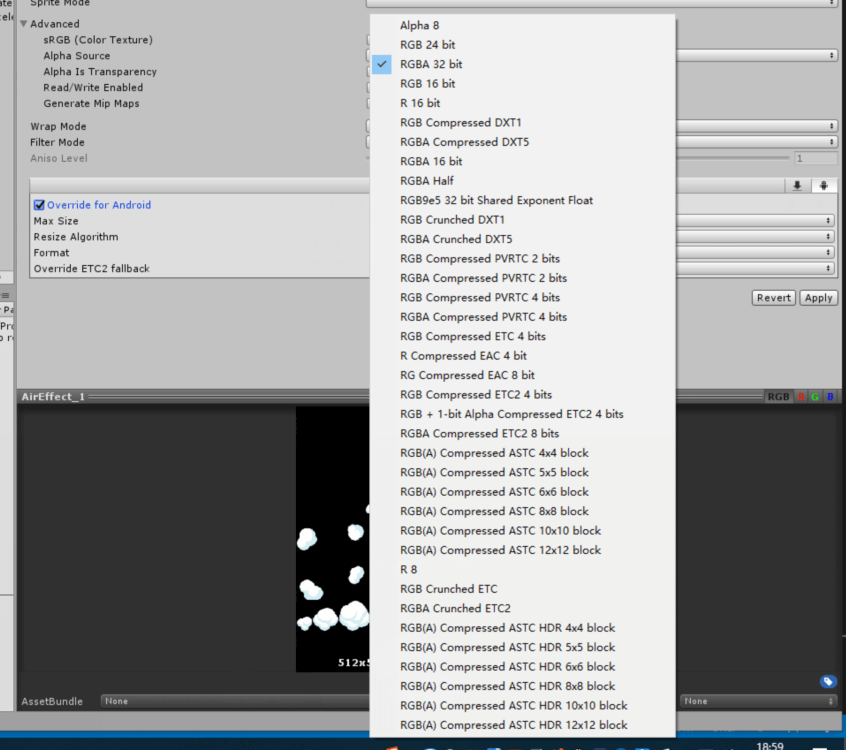
Q:向大家请教一下关于图片压缩格式选择问题。我看了之前的博客,安卓选择的是ETC2,苹果选择的是PVRTC。现在项目升级到了Unity 2019.2.21f1后,多了很多格式。
请教一下下面几个问题,Unity版本是2019.2.21f1:
1. 新版本Unity 2019 Format中安卓和苹果的格式,该怎么选择?
2. 安卓现在可以使用ASTC格式了吗?市场份额是多少?
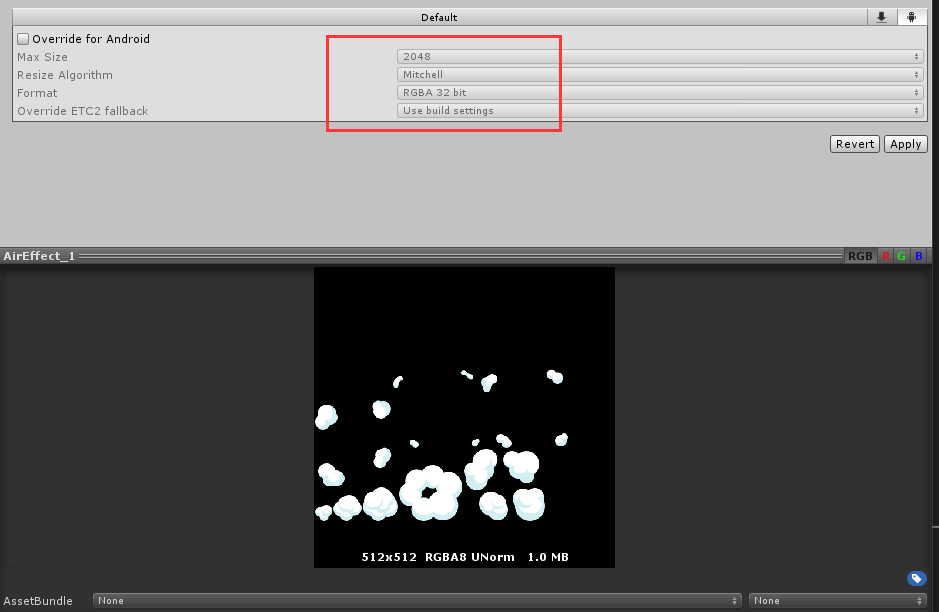
3. Resize Algorthm和Override ETC2 fallback分别代表什么意思?以及怎么选择?
4. HDR、6X6和10X10,该怎么选择好呢?
麻烦科普下,谢谢!


A1:第一个问题,个人觉得iOS选ASTC,Android选ETC2比较好。
第三和第四个问题,我建议可以看看官方文档:Texture的文档,看完这个你基本上就能够明白了。然后根据项目需求,相信能够有个比较好的选择。
感谢李星@UWA问答社区提供了回答A2:现在Texture新上线的项目已经开始普及ASTC的使用了,所以全面选择ASTC,2019可以默认import的时候选择ASTC,尤其是对光照贴图和法线有很好的效果。Unity现在默认是6x6,也可以根据项目选择其它大小。
感谢郑骁@UWA问答社区提供了回答A3:现在立项的项目,iOS和安卓都应该选择ASTC了,因为连模拟器都已经支持ASTC,我们的项目由于需要做PBR效果,ETC2在压缩上的失真还是会比较严重的。如果实在需要兼容原来的机器(不支持ASTC),可以多编译一份ETC2的资源放到服务器上,判断机型后再下载就行了,毕竟这部分机器很少。我自己的项目是这么做的,后台监控到需要下载ETC2资源的玩家也是少之又少。
感谢简单就好@UWA问答社区提供了回答A4:如果版本包不发东南亚、中东、非洲和南美,那基本上全都可以用ASTC了;如果要发以上旧机型多的地区,建议用Unity默认的方案(pvrtc @ ios & etc @ android)。
感谢郑昊@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5e4d17b886a3954891983920
Memory
Q:Splash用到的纹理会一直常驻内存,应该怎么处理?
A1:测试后发现在Unity 2017.4.33和Unity 2018.4.12中都有这个问题,而且切换场景后,仍旧不会被卸载。
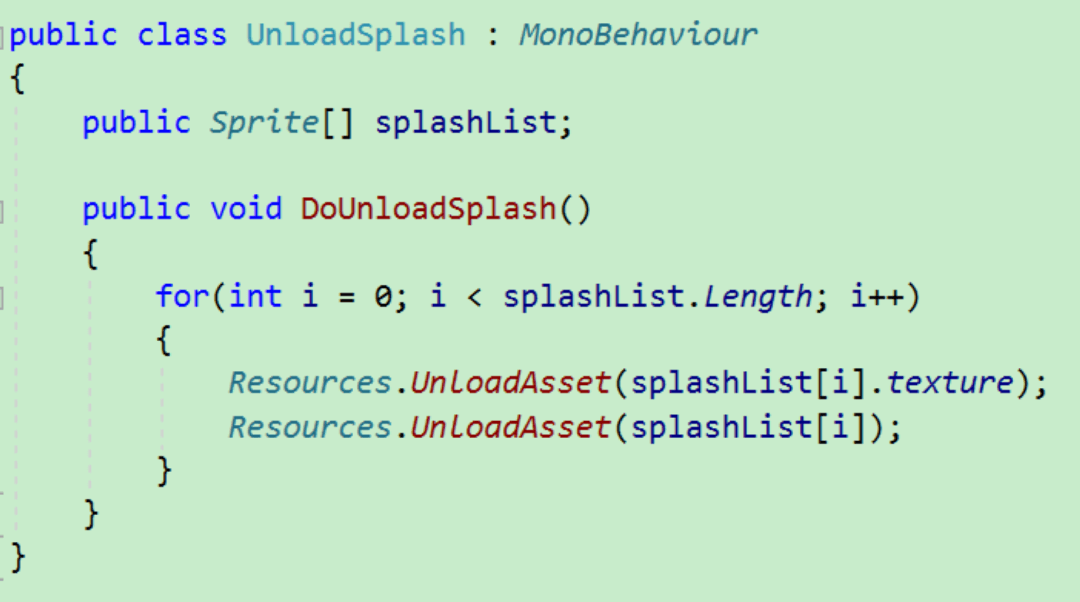
可以通过如下的方式解决这个问题:初始场景中,在脚本中引用Splash中用到的Sprite,然后强制Unload这些Sprite,可以去除这些纹理的占用,大致方式如下图:
感谢Xuan@UWA问答社区提供了回答A2:还有个方案:不用Unity提供的游戏内闪屏,改用平台原生方式实现。
iOS上用Storyboard方式:
安卓上改一下Java代码,自己放个View挡在前面。
感谢littlesome@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5e8d9b058cabe84a011afc45
Rendering
Q:为了让新版的TileMap受到光照影响,替换TileMap为LitShader,并且做了以下操作:
1. TileMap的mode为Chunk(块渲染)。
注:Individual模式下不存在该问题,因为每个地块都是独立渲染的,但是Draw Call很高。
2. 打了一个平行光和聚光灯。
出现了问题,平行光下所有的Tile渲染正常,聚光灯渲染范围则重叠面,渲染不正常(不同于zfighting),这是为什么呢?
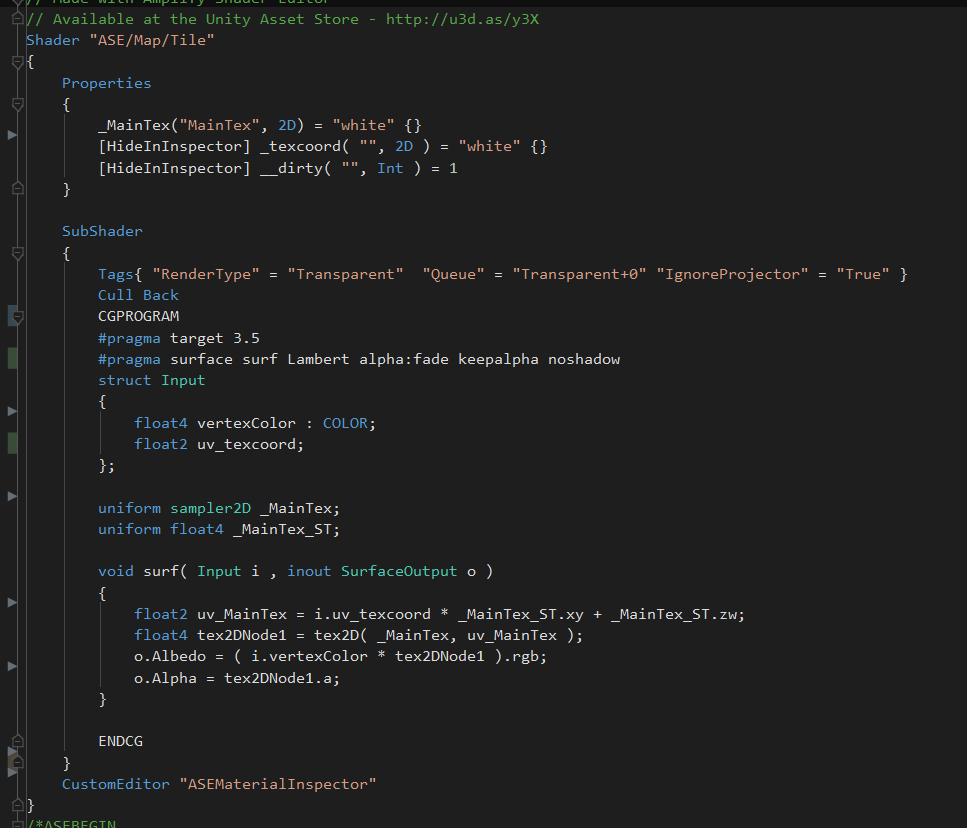
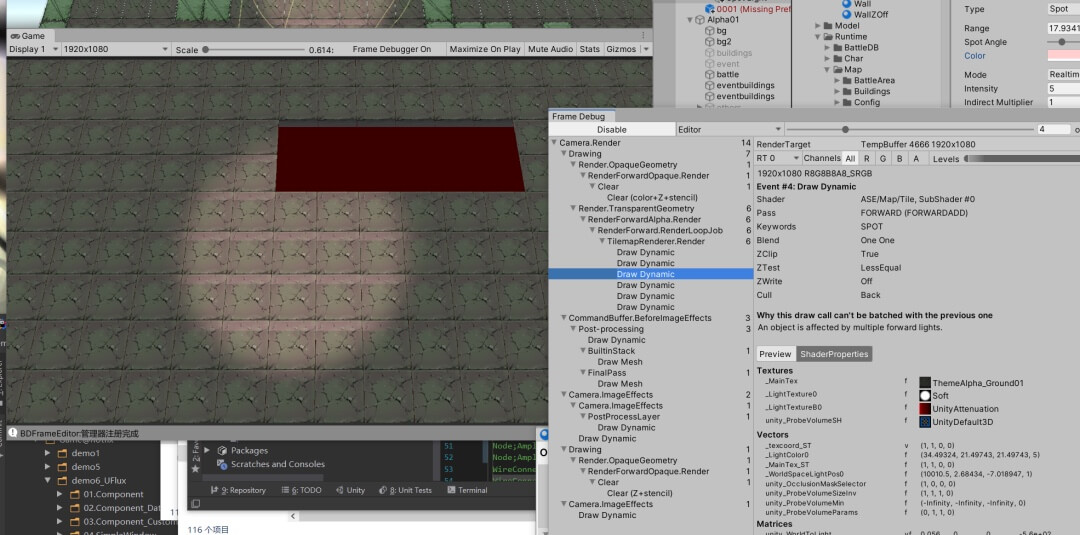
以下为Shader截图:

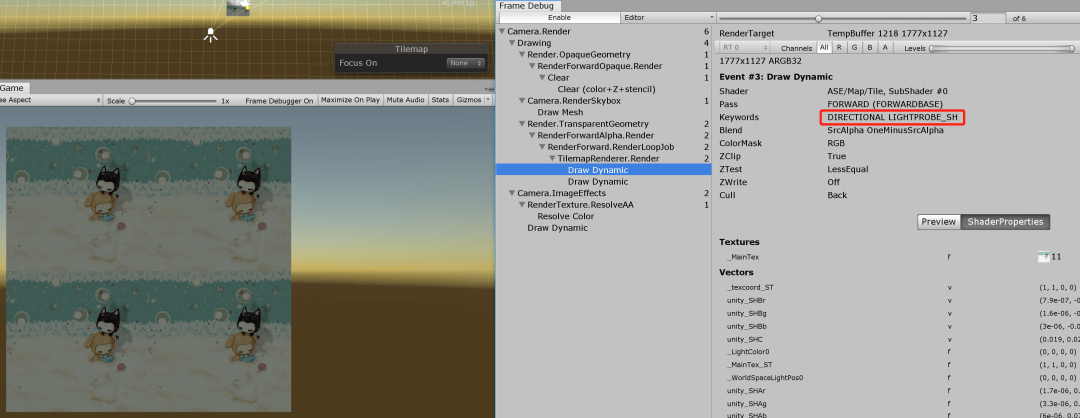
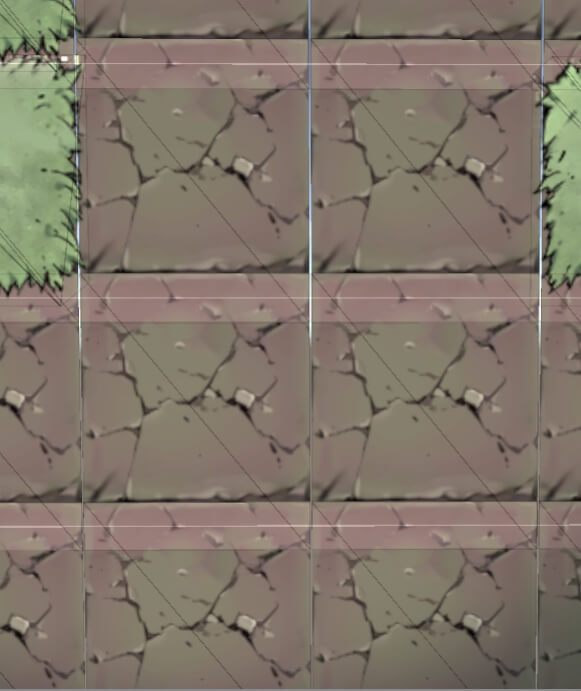
正常渲染,仅方向光:

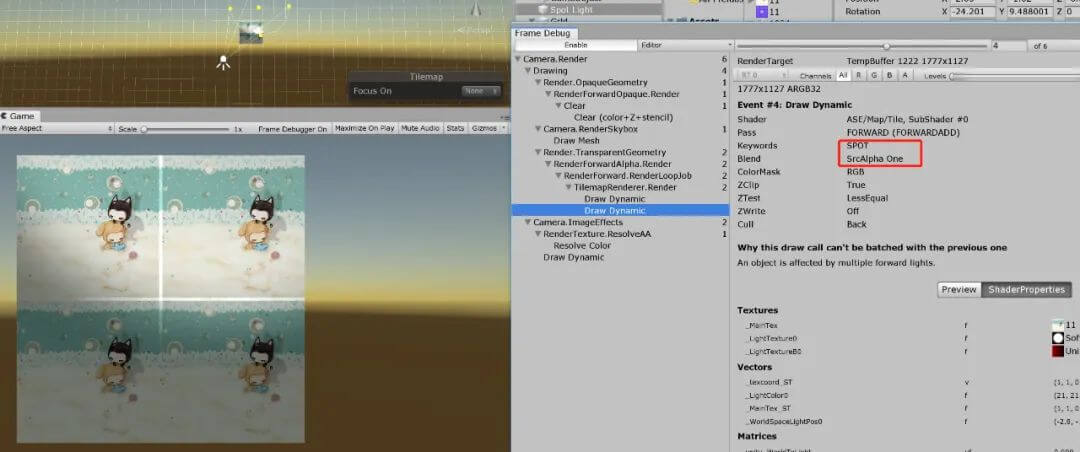
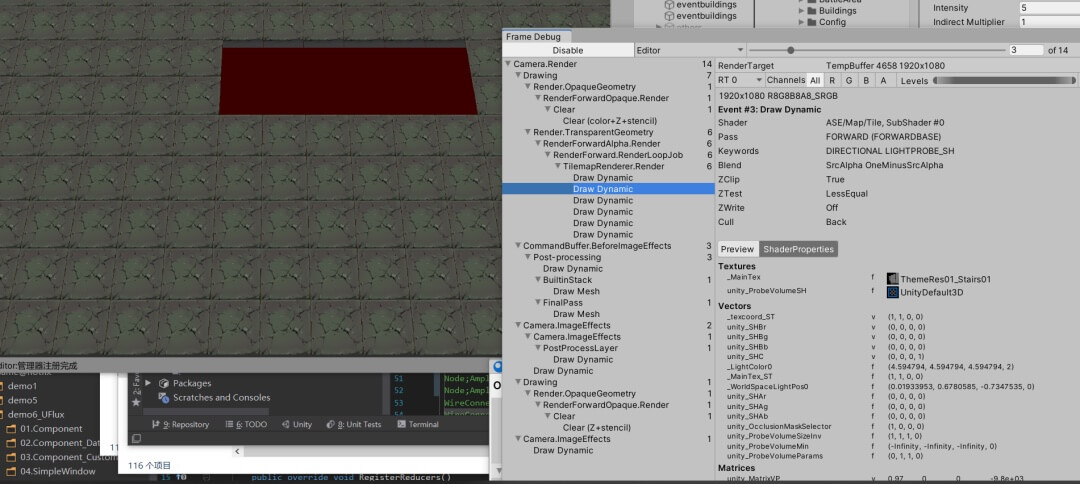
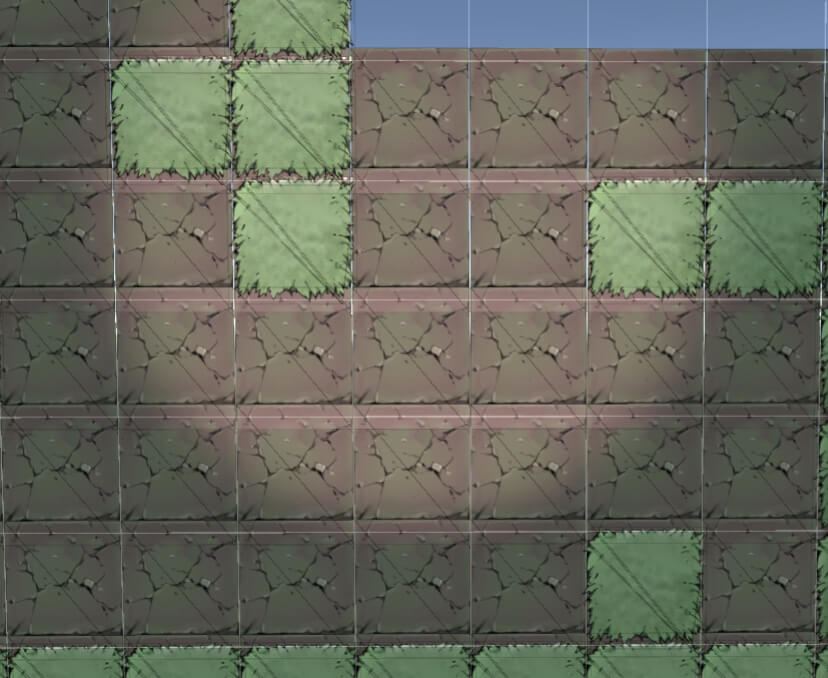
不正常渲染:



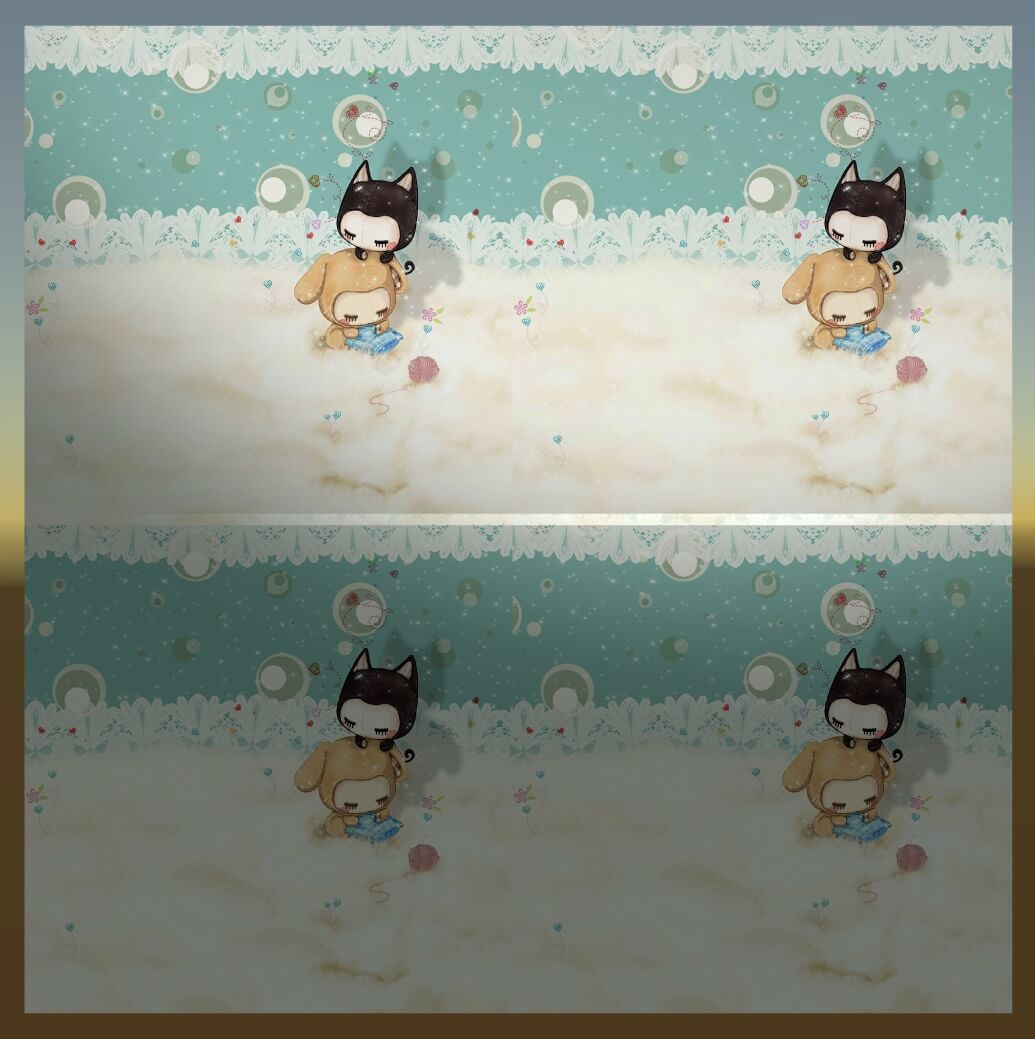
A:Chunk模式下做了一下测试,大概结论是在聚光灯的情况下,重叠的部分有三个颜色叠加(一个Base Pass,两个Add Pass);没有重叠的部分有两个颜色叠加(一个Base Pass,一个Add Pass)。其中的Base Pass是由强度为0的平行光及环境光等组成,Add Pass是聚光灯。重叠部分多了一个Add Pass的颜色,所以看起来就会“不和谐”。
先来说一下为什么会有重叠部分。假设一张128x128的纹理,按照默认100Pixels Per Unit的设置来算,这个纹理的长度为1.28x1.28,但是TileMap的一个方格子是1x1,所以把这个纹理往格子里放,两边就各多了0.14,这样平铺的时候就会有重叠部分了。
从上图可以看到,越往聚光灯强度高的地方,重叠的颜色看起来越“异常”,因为刚好多出来一份聚光灯的颜色贡献。
上图为第一个Base Pass,Keyword为平行光和球谐环境光,Blend模式为SrcAlpha OneMinusSrcAlpha,这个纹理的Alpha为1。这里的绘制效果相当于Blend模式为One Zero,后画的颜色会完全覆盖先画的颜色。因此当只有一个平行光的时候,只有这一个Pass,颜色非常和谐。
上图为第二个Add Pass,Keyword为探照灯,Blend模式为SrcAlpha One,效果相当于Blend模式为One One,重叠的部分会把颜色往Color Buffer里面叠加两次。
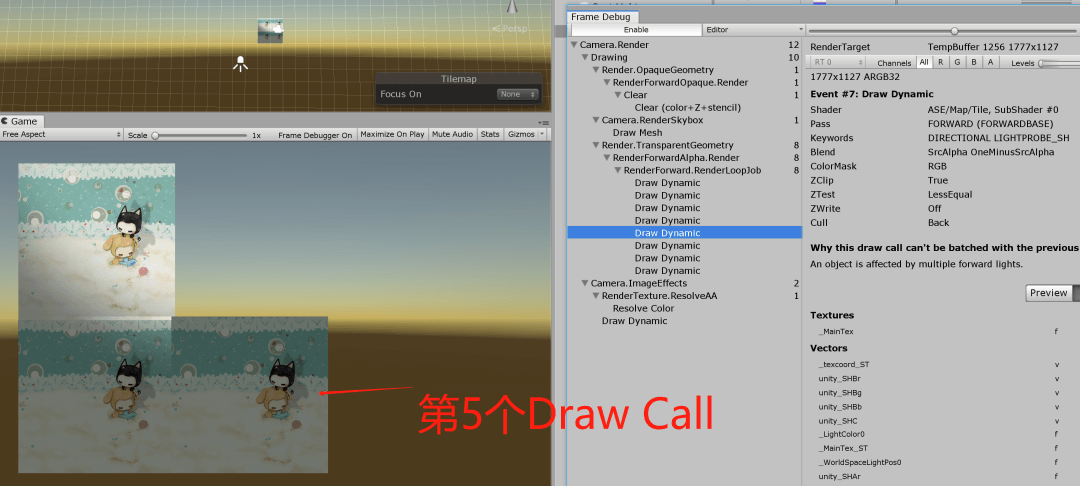
以上是Chunk模式,对于Individual模式,发现了和Chunk模式不太一样的地方,渲染效果如下:
从上面的图可以看到,竖直方向上没有不和谐。仔细看了一下FrameDebugger,发现渲染的顺序和想象的不一样。
前四个渲染分别是1个Base,1个Base,1个Add,1个Add。第五个Draw Call的时候,为 Base Pass,Blend模式变成了One Zero,于是竖直方向上重叠的部分上之前的颜色被抛弃了。所以竖直方向最终效果并没有不和谐,而水平方向仍旧是重叠的部分多加了一次。
感谢Xuan@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5e8bfe36acb49302349a1163
封面图来源于网络
今天的分享就到这里。当然,生有涯而知无涯。在漫漫的开发周期中,您看到的这些问题也许都只是冰山一角,我们早已在UWA问答网站上准备了更多的技术话题等你一起来探索和分享。欢迎热爱进步的你加入,也许你的方法恰能解别人的燃眉之急;而他山之“石”,也能攻你之“玉”。
官网:www.uwa4d.com
官方技术博客:blog.uwa4d.com
官方问答社区:answer.uwa4d.com
UWA学堂:edu.uwa4d.com
官方技术QQ群:793972859(原群已满员)