技术分享连载(四十一)
- 作者:admin
- /
- 时间:2016年11月15日
- /
- 浏览:5137 次
- /
- 分类:厚积薄发
本期话题:图集格式、NGUI界面模糊、UI Mesh渲染、Lightmap平滑过渡...精选5个性能优化问题,建议阅读时间15分钟,认真读完必有收获。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。
UWA QQ群:793972859
资源制作
Q1:Unity UI图集不是正方形,使用PVRTC格式的话,会出现问题么?比如是512x1024的原始比例。
如果纹理尺寸长宽不相等,那么即便是2的幂次,也不会被压缩成PVRTC格式纹理。建议在iOS平台中,尽可能保证纹理尺寸为2的幂次且长宽相等。
UI Mesh 渲染
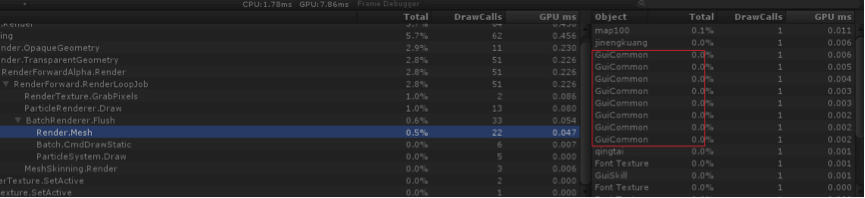
Q2:在GPU分析器里面看到,同一个NGUI的图集被绘制了很多次。请问是否是由于各个界面Panel不一样导致的?这种情况下如何优化?

图片中红框处的内容其实并不是同一个Atlas被多次渲染,而是拥有同一Atlas的不同Widgets在进行渲染。这些Widgets的Mesh是动态生成的,且在不同的Draw Call中,NGUI在生成它们时根据所使用的Atlas的名字进行命名,所以才会出现图片中的现象。究其原因,是因为NGUI中UI界面的Draw Call是以Panel为单位的,对于使用相同Atlas的Widget,如果被包含在不同的Panel中,那么它们将不会被合并到一个Draw Call中,因此在Unity Profiler中的Render.Mesh中出现了多个相同名称的UIMesh。一般来说,我们建议研发团队在UI制作时尽可能将同一Atlas中的UI元素放在同一Panel中使用,这样将会有效避免额外Draw Call的生成。
资源管理
Q3:对于NGUI而言,如果界面元素的坐标是非整数的数值,会导致界面元素模糊么?还有哪些原因会造成界面元素模糊?
导致界面元素模糊的原因主要分为两个,一是像素未对齐(通常就是因为坐标非整数造成),在相邻像素色差较大的情况下容易出现模糊,特别是文字部分;二是纹理分辨率相对于屏幕的分辨率被缩小或放大,纹理被缩小通常会表现出锯齿感,而纹理被放大则会表现出模糊。
而对于动态字体,通常只需要确保像素对齐即可使其不模糊,但需要注意的是,UGUI与NGUI都有全局缩放的功能(分别在Canvas Scaler和UIRoot组件上),是为了确保不同分辨率下布局相同,也会使动态字体出现缩放,从而造成模糊的问题。
资源管理
Q4:怎么去掉Mesh中的Colors属性?我把FBX里的LayerElementColor字段都删了,这个Colors还是存在。

默认情况下,在3d建模软件中并不会导出Color属性。以3ds max为例,Color通常是通过modifier添加的,因此只需要在导出前将其删除即可。另外也可以通过fbx sdk来直接对文件进行处理,但这种做法就需要查看官方的文档了。
图形渲染
Q5:同一个场景,烘了两套 Lightmap,切换的时候有没有办法在这两套Lightmap之间实现平滑过渡?
可以尝试重写渲染Lightmap的相关Shader,Unity提供了DecodeLightmap函数,因此在Shader中同时Decode需要过渡的两张Lightmap,然后针对相同的采样点进行加权平均(具体的过渡方式可自行控制),从而得到Lightmap平滑过渡的效果。
今天的分享就到这里。也欢迎热爱进步的你加入UWA的QQ群(793972859),也许你的方法恰能解别人的燃眉之急;而他山之“石”,也能攻你之“玉”。 比起闭门造车,我们更乐意与大家各抒己见,畅所欲言;比起形而上的泛泛而谈,我们更乐意与大家直击痛点,对症下药。