如何用UE4制作假透明冰块材质
- 作者:admin
- /
- 时间:2021年09月22日
- /
- 浏览:3877 次
- /
- 分类:厚积薄发
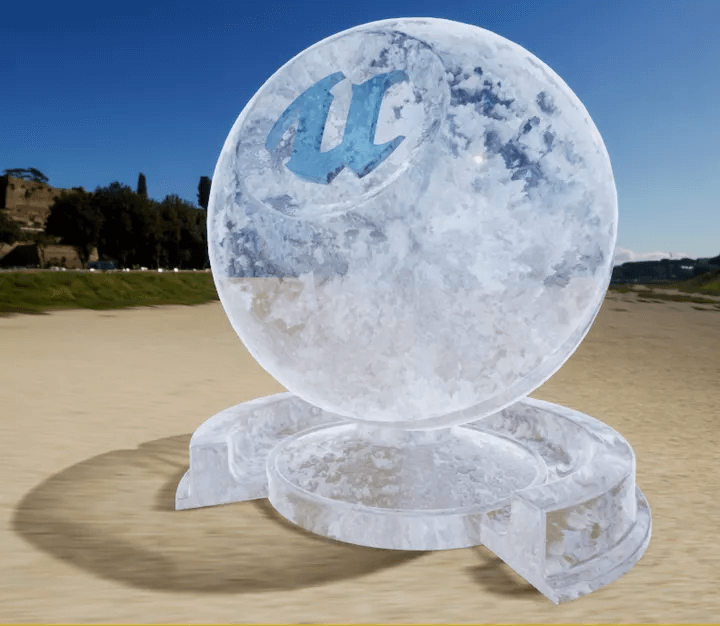
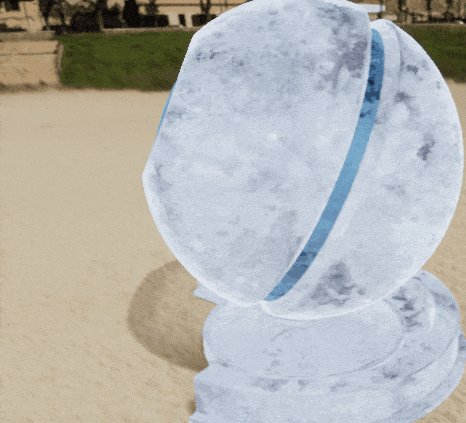
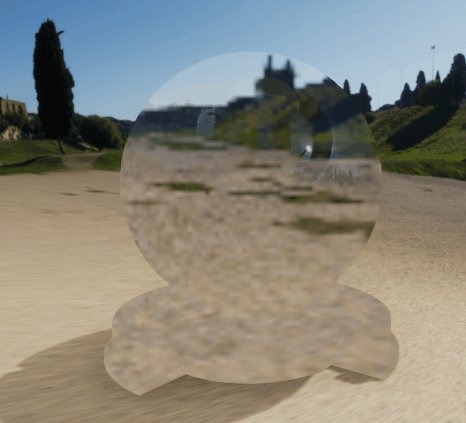
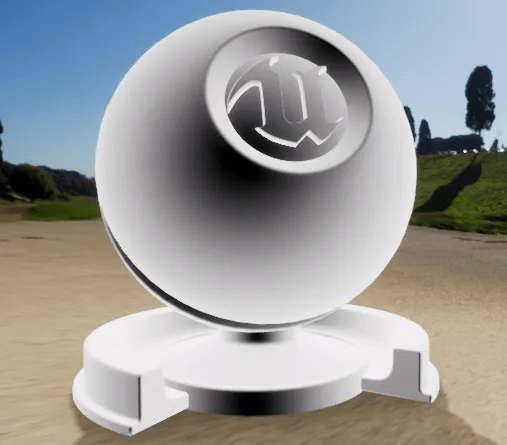
冰块是大家生活中必不可少的东西,但是要在引擎中还原出冰块的质感和物理属性却是比较困难的,我这边也只是用了些简单的方法进行模拟,下面就给大家讲下制作流程。先给大家看几张近距离的图片。

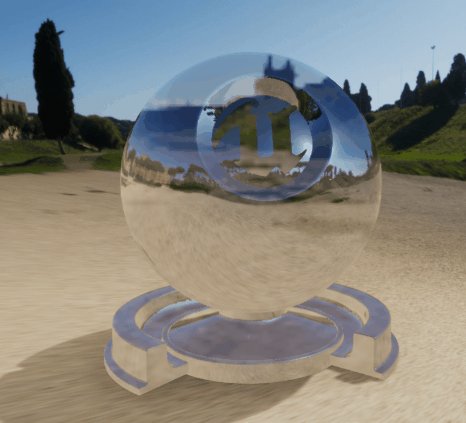
较为透明的冰

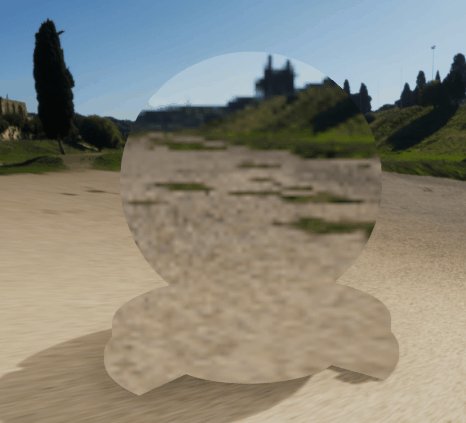
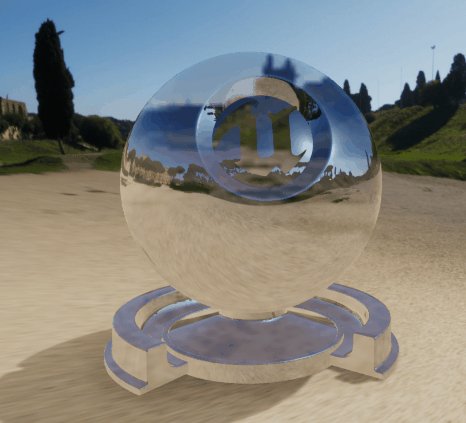
透明度低的冰

冰随视角的变化
整个Shader采用的是无光照Mask的Shading Model,主要制作可以分为下面几部:
内部体积,表面反射,半透明模拟,折射,半透阴影以及一些颜色的变化。
内部体积制作
内部的体积制作和我这篇《如何在UE4中用raymarch实现面片水体(采样贴图)》对贴图采样进行水体模拟的文章方法一样,这里就不赘述了。
实在看不懂代码的同学就用Parallax Occlusion Mapping来实现吧,虽然性能会多消耗一些,但也没关系,效果是一样的。

Raymarch Perlin Noise之后的效果

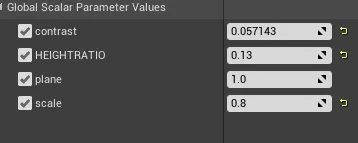
参数设置
内部体积节点图可参考文章《如何在UE4中用raymarch实现面片水体(采样贴图)》,把贴图换成了Perlin Noise。
半透明模拟
本文最重要的部分来了,因为是用的无光Mask模式,所以半透明模拟我们采取的方法是用一个Cubemap贴到物体上,参考了下面这篇文章,但是他是通过改底层实现的,我们这边实现的方法更上层一点,原理都差不多。下面是文章链接,有兴趣的小伙伴可以看下。
如果是实时的Cubemap,我们则需要用一个Scene Capture Cube来抓取,如果是静态的就直接把场景做成Cubemap然后贴上去就可以了。新建一个BP Actor后新建相机然后创建一个Cube Render Target,将Cube Texture插到相机的插槽上。

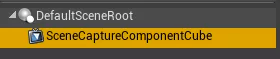
Cube相机

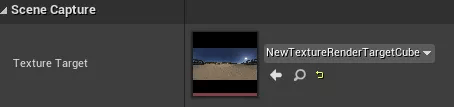
相机插槽
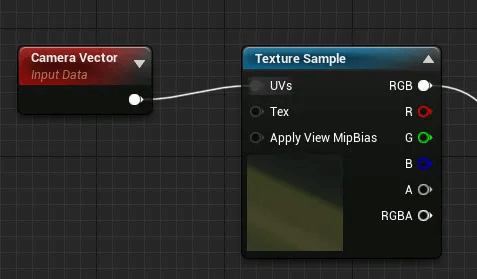
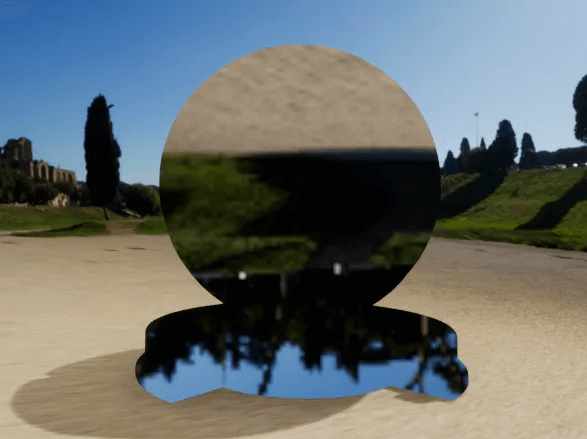
回到材质里面,我们先将Cube贴图(就是刚才新建的Cube Render Target)放进材质编辑器,然后UV口连上Camera Vector,最后输出到自发光,我们可以看到下面反着的效果。

Camera Vector作为UV

Z轴反的效果
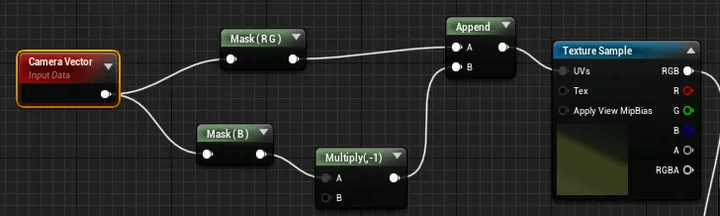
所以我们先将Camera Vector的b轴反一下看看效果:

反向Camera Vector B轴

B轴反向的效果
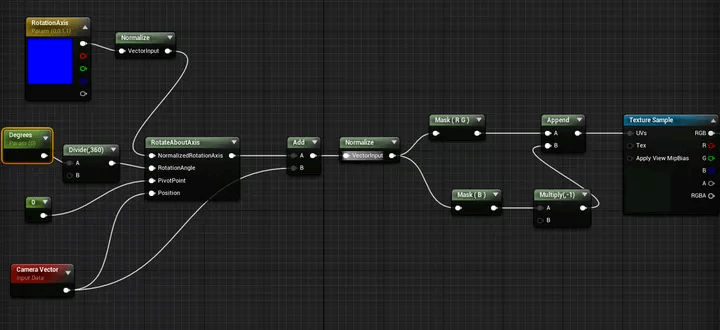
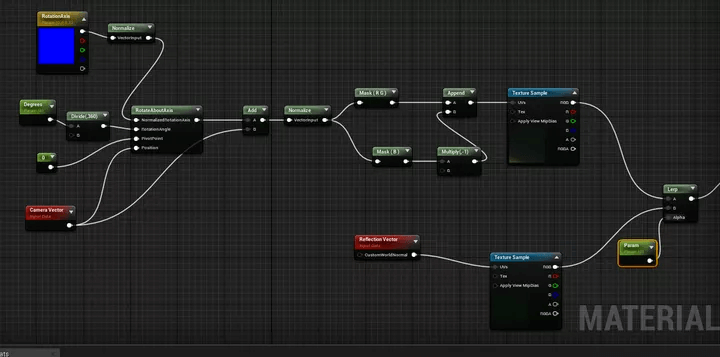
看着差不多是吧?但是角度不是很对,所以我们得旋转一下这个Cubemap,我这里用RotateAboutAxis对其进行旋转,旋转轴是0,0,1(z轴),position就是Camera Vector,转完之后再加回Camera Vector(因为是在Camera Vector的基础上进行的旋转),最后Normalize(UV空间为0-1),然后对Z轴取反后连到Cube Texture 的UV就可以了,旋转角度我这边是270度(材质编辑器里是以弧度计算,所以除以360来转换成度数)。

模拟透明

模拟透明的效果
看着还可以,但是由于是Cubemap,肯定不能完全匹配上,所以只适合高折射的物体。但是还有一个问题,如果用相机抓Cubemap,他会把自身也抓上去,怎么剔除我们最后再讲。
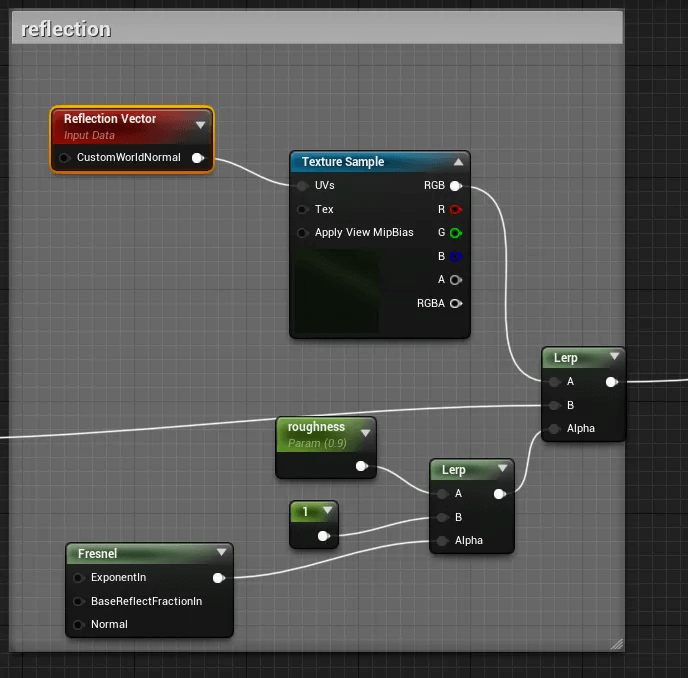
反射
反射很简单,同样用我们的Cube Texture(就是刚才新建的Cube Render Target)然后用Reflect Vector连到UV,最后用Lerp控制反射和透明的混合比就可以达到透明度控制。

混合反射和半透

通过Lerp控制混合比
颜色混合
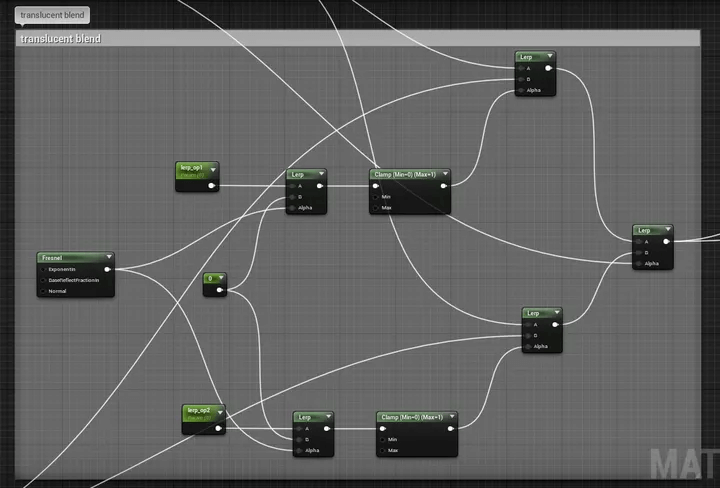
有了内部体积和上述效果后,我们将它们混合起来。以内部体积为Mask混合两种不透明度(其实就是内部体积和模拟透明的Lerp值,只不过我们需要两个Lerp,反射效果最后混合),然后用菲涅尔控制远近的不透明度,近处透,远处不透。

用模拟半透和内部体积进行透明度混合

透明度混合

透明度和内部体积混合后的结果

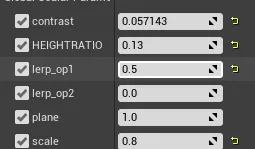
参数设置
做出上述效果后我们继续混合上反射的效果,并用菲涅尔控制反射强度变化(其实就是roughness的变化)。

混合反射效果我这边设置的反射值为0.9

混合反射后的效果,高光出现了
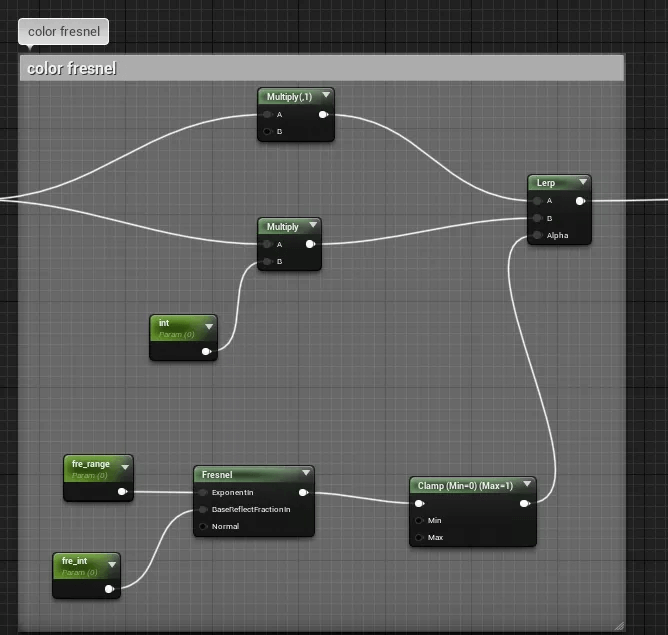
最后在颜色上混合上一层菲涅尔就可以了。

颜色的菲涅尔

颜色菲涅尔的效果
折射
折射很简单,原理就是扰乱半透的Cube Texture,我们只需要将一张贴图乘到半透UV的RG轴就可以了。当然为了匹配内部体积,我们可以将内部体积的UV作为折射贴图的UV。

折射效果(这张噪波贴图不是很好)
基本的效果已经实现了,我们现在做一个假的半透影子。
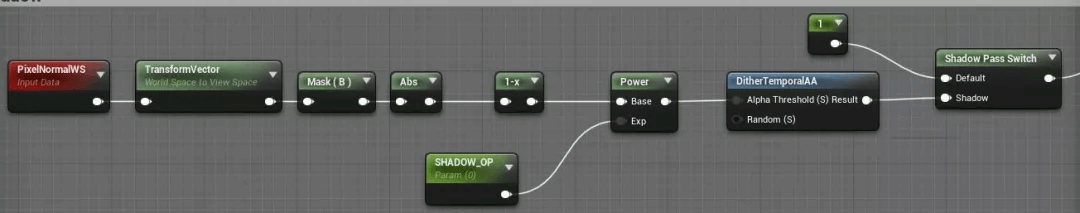
半透阴影
半透阴影我们采取的方法是Dither Mask,然后用Shadow Pass Switch来替换它当前的影子(其实就是用Dither过后的模型作为它投射影子的模型)。取Pixel Normal在ViewSpace中的B轴(也就是模型在地面的投影),然后abs去掉负数之后取反可以得到类似菲涅尔的效果,但是不会像菲涅尔一样随着视线变化很大。用Power可以控制范围最后输出到Dither,连上Shadow Pass Switch,再输出到Opacity Mask就可以得到假的半透阴影了(Dither阴影)。

半透阴影节点

用Pixel Normal做出的效果

半透阴影

透明度变化

translucent模式下的透明变化
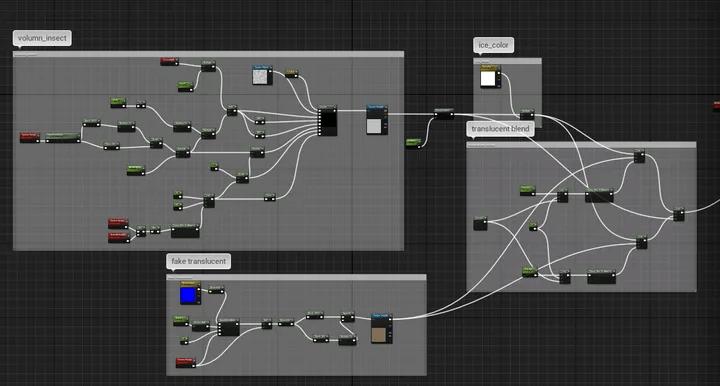
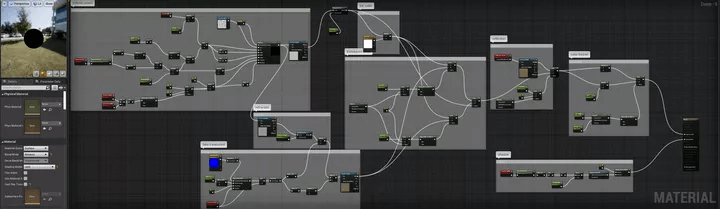
最后是整体的节点:

整体节点

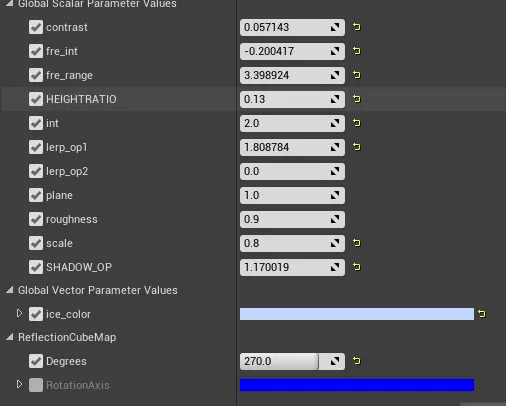
参数设置
附加问题:如何让摄像机只拍摄特定物体?
这个问题我在很多地方看到有人问了,这里教大家如何设置才能只渲染特定物体。

没有剔除以前会拍到自己
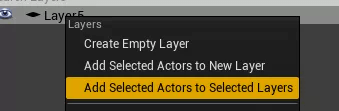
首先我们新建个图层,选中要显示的东西添加到图层里。

图层大纲

添加显示的Actor
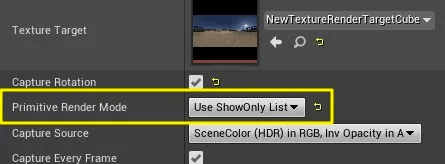
在BP里的相机上设置只显示列表目标。

设置相机
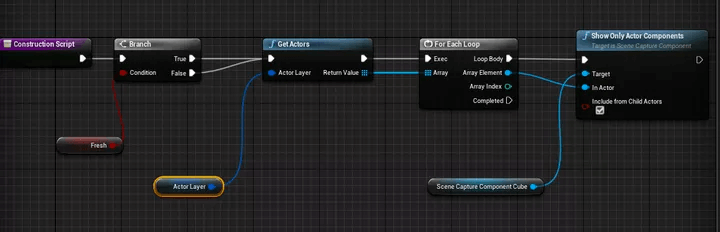
然后将列表传给相机,用fresh手动更新,因为非play状态下Cube Texture不会在材质里实时更新。

将列表传给相机
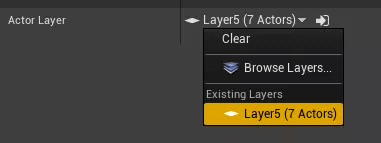
最后将新建出的Actor Layer变量制定下图层名就可以只显示选中图层的物体了。

指定图层

剔除自身后的效果
这是侑虎科技第1017篇文章,感谢作者落月满江树供稿。欢迎转发分享,未经作者授权请勿转载。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
作者主页:https://www.zhihu.com/people/luo-yue-man-jiang-shu-38,再次感谢落月满江树的分享,如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)

