功能上新|全新GPU性能优化方案
- 作者:admin
- /
- 时间:2023年11月30日
- /
- 浏览:5199 次
- /
- 分类:万象更新
GPU优化迎来了全新的里程碑!我们深知移动游戏对高品质画面的追求日益升温,因此UWA一直着眼于移动设备GPU性能优化,以确保您的游戏体验尽善尽美。然而,不同GPU芯片之间的性能差异及可能导致的GPU瓶颈问题,让优化工作变得更具挑战性。在全新升级的UWA SDK版本中,我们推出了UWA GOT Online GPU模式,带来了全新的GPU性能优化方案。
现在,让我们一一介绍这些重要功能。
- 性能简报:该页面可以快速地帮助开发者把控项目的GPU性能压力情况
- GPU分析:分别从渲染和带宽两个角度,对GPU性能压力进行分析
- 渲染资源分析:开启纹理和网格资源分析功能,定位这些资源的具体使用情况
- Overdraw快照:更便捷地定位Overdraw压力来源
- GPU温度:快速判断设备发热的原因是否主要来自GPU
性能简报
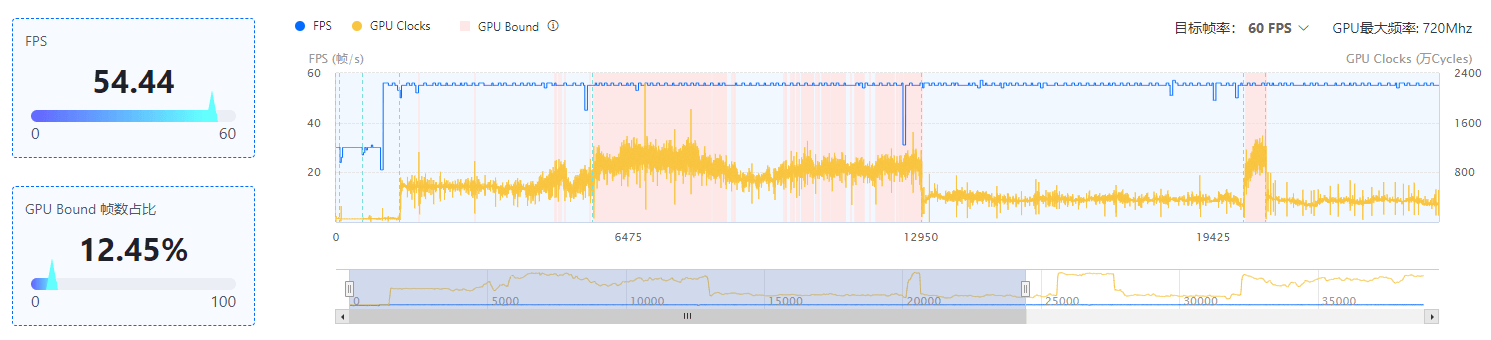
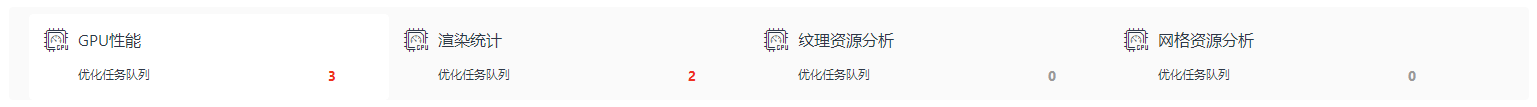
如下图,UWA列出了测试时的FPS、GPU Clocks数据,并用浅红色背景标注了GPU Bound帧。GPU Bound表示GPU性能高压区间,此时GPU计算耗费的时钟周期数过高,可能无法支持满帧运作。

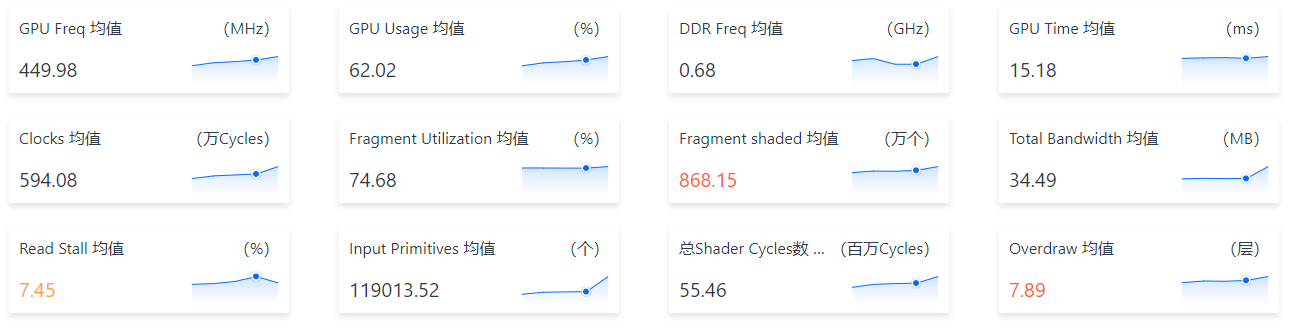
同时,UWA也在图表下列出了GPU性能、渲染统计、纹理资源分析和网格资源分析4个模块的参数情况和对应的优化任务队列。



简报的目的是帮助大家在繁复的性能指标中,快速筛选出高优先级的优化任务。如需要针对某些指标做更为深层的下探,就可以使用下文中的各个功能进行分析。
GPU分析
GPU分析模块分别从渲染和带宽两个角度,对GPU性能压力进行分析。需要注意的是,由于目前UWA在不同厂商GPU芯片采集到的参数不同,所以各个界面相关的指标可能因为GPU厂商不同而变化。
GPU渲染分析
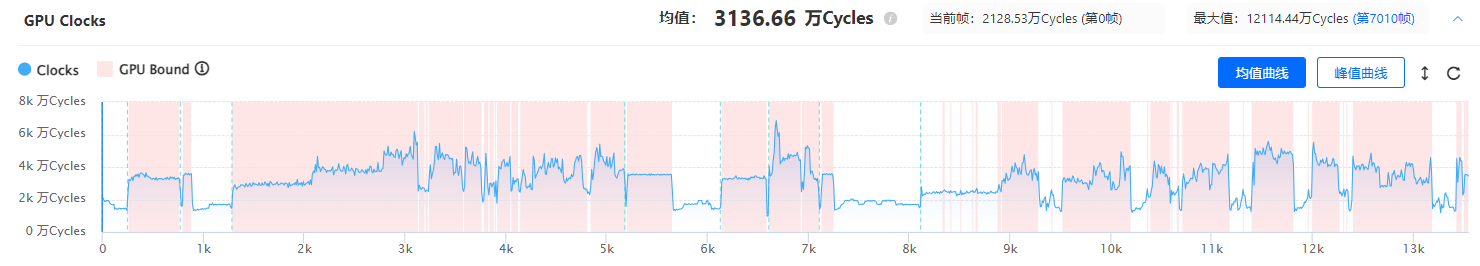
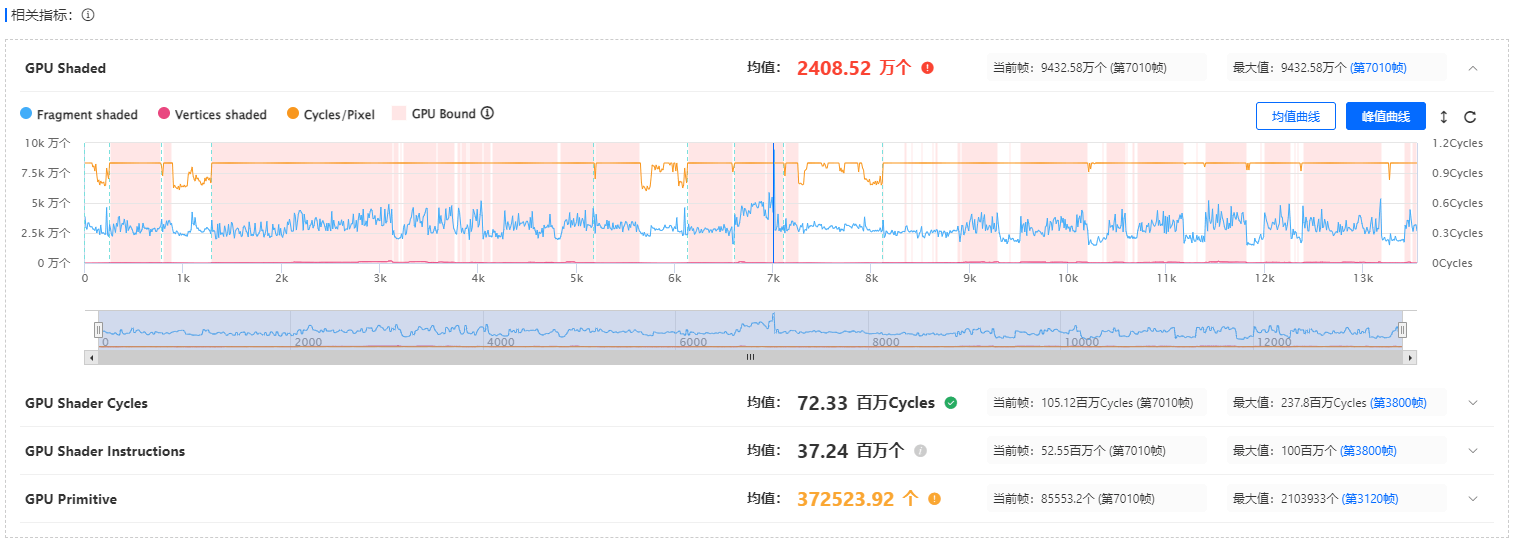
GPU Clocks是衡量GPU性能的主要指标,结合该曲线,开发者可以快速判断各个场景中的GPU压力。

同时,UWA也展示出了GPU Shaded、GPU Shader Cycles、GPU Primitive指标的均值和性能走势。当某个场景中的GPU Clocks较高时,通过这些指标的推荐值和性能曲线,开发者就可以快速判断是哪些参数造成的GPU渲染计算压力,并采取相应的优化方案。

在UWA SDK 2.4.9版本中,UWA在Mali GPU报告下新增了GPU Shader Instructions,即每帧GPU执行的Shader指令数。GPU Shader Instructions和现有的Shader Cycles是两个层面的含义,Shader Cycles是指Shader在GPU上实际运行时的处理周期,Shader Instructions指Shader所包含的所有指令操作数。

注:处理同样的指令操作在不同性能的GPU上所需的处理周期也会有差异。
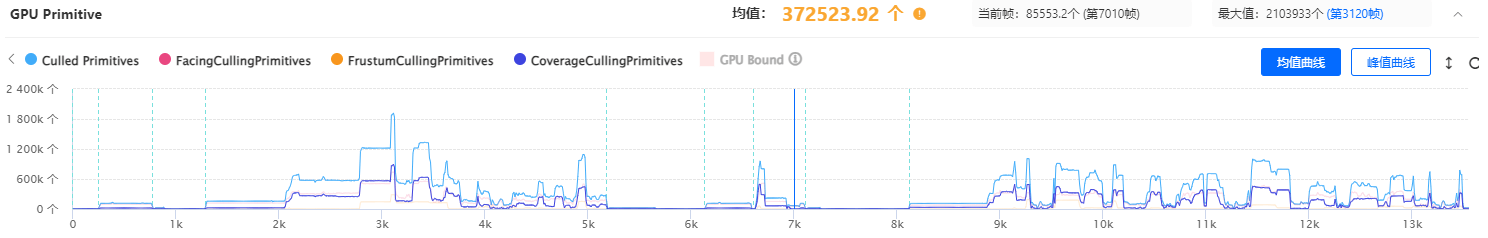
同时,UWA对GPU Primitive下的Culled Primitives也进行了更细致的拆分,新增了二级参数FacingCullingPrimitives(面剔除图元数)、FrustumCullingPrimitives(视锥剔除数)、CoverageCullingPrimitives(微图元剔除数)。

通过这些参数,开发者可以迅速确定Culled Primitives的构成比例,以便有针对性地检查和优化那些场景中可能存在GPU浪费的资源。
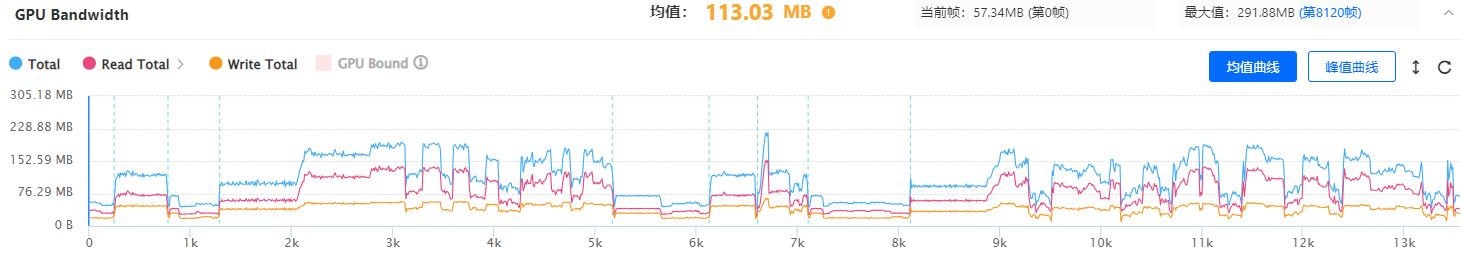
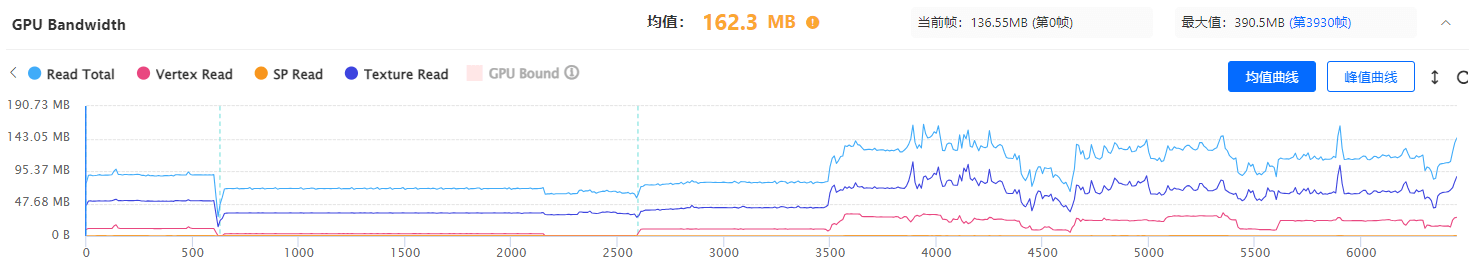
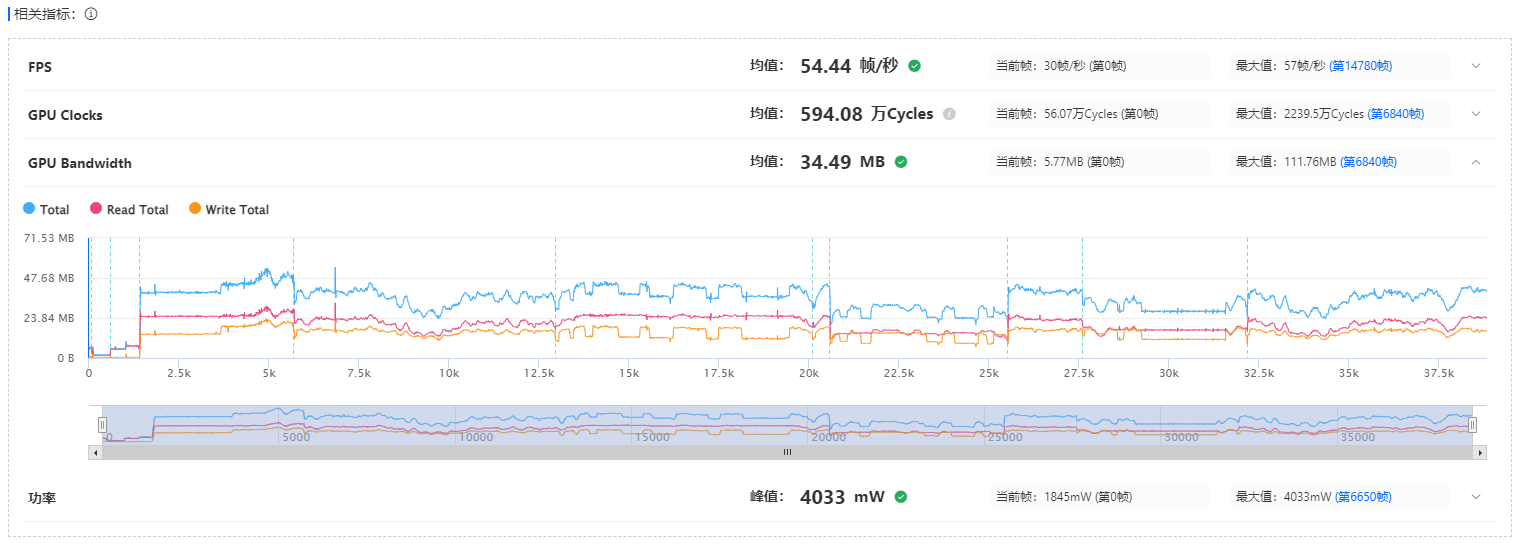
GPU带宽分析
由于GPU读、写带宽较高时都会造成大量的发热和耗电,需要开发者重点关注。

在UWA SDK 2.4.9版本中,UWA对GPU Bandwidth下的Read Total进行了进一步划分。
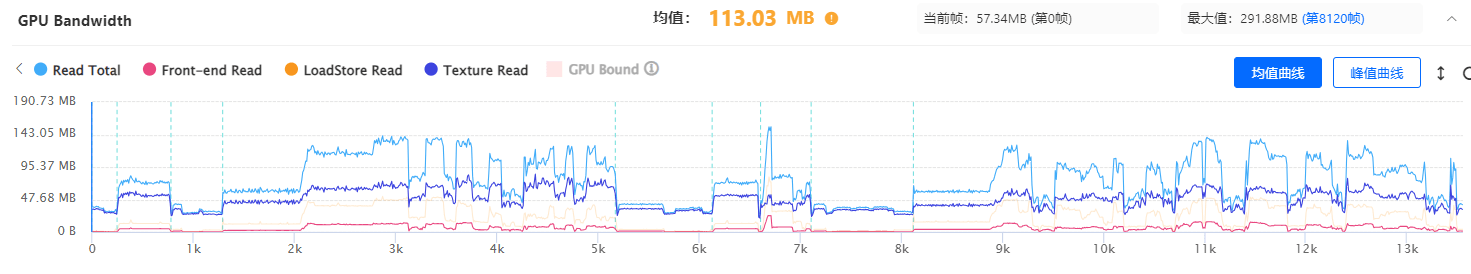
在Mali GPU报告中,Read Total下新增了二级参数Front-end Read、LoadStore Read和Texture Read,分别对应GPU的Tile Unit、Load/Store Unit和Texture Unit三个处理单元带宽,包括TileList数据、顶点输入属性数据、Uniform数据、颜色/深度数据、纹理数据的读取。

在Adreno GPU报告中,则在Read Total下新增Vertex Read、SP Read和Texture Read参数,也同样包括了TileList数据、顶点输入属性数据、Uniform数据、颜色/深度数据、纹理数据的读取。

对所有GPU而言,Read Total带宽大小取决于GPU这几个单元每秒的数据读取量以及L1、L2缓存的命中率。在总数据量不变的情况下,缓存命中率越高,Read Total越小。
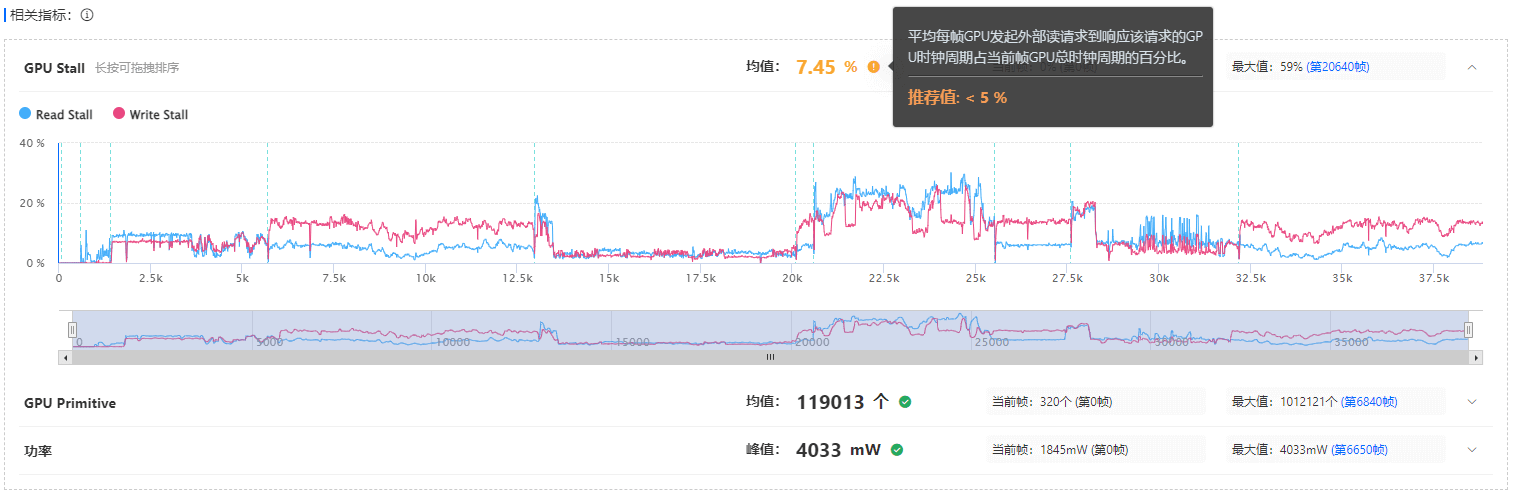
在下方的相关指标中,也展示了GPU Texture Filter、GPU Stall、GPU Texture Cache Miss和GPU Primitive等参数,以便开发者分析GPU带宽压力。

渲染资源分析
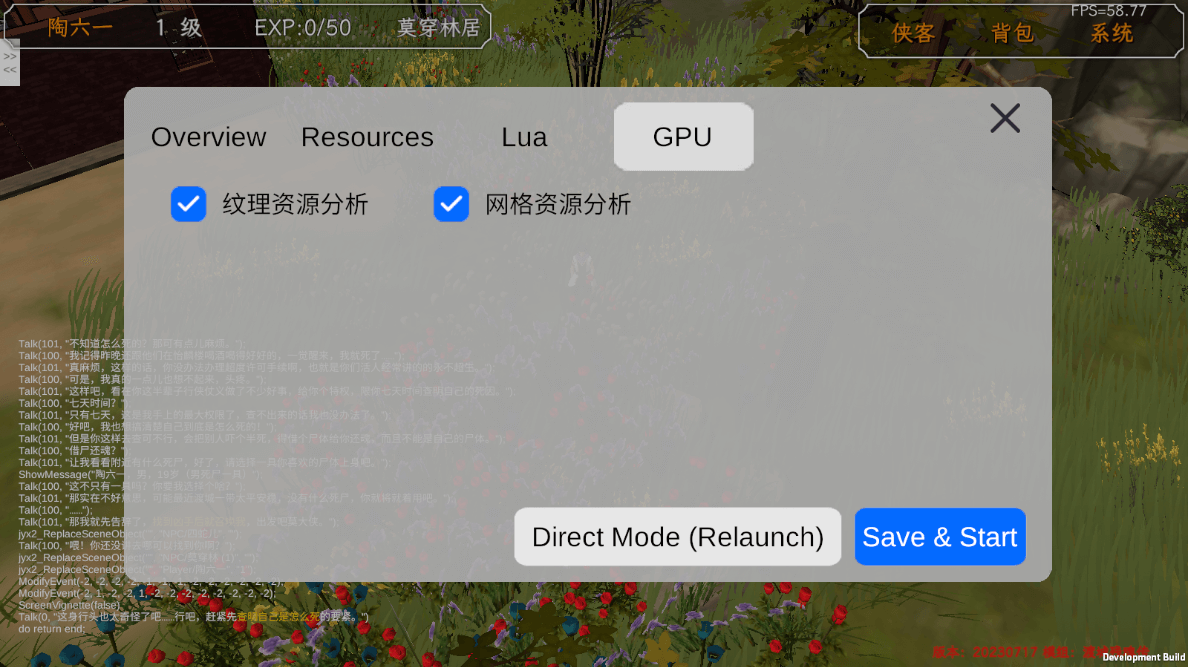
当参与渲染的纹理和网格资源越多、采样越多时,资源内存会变高,GPU带宽和GPU Clocks也会相应上涨。为了保证让参与渲染计算的资源物尽其用,开发者可以手动开启纹理和网格资源分析功能,定位这些资源的具体使用情况。

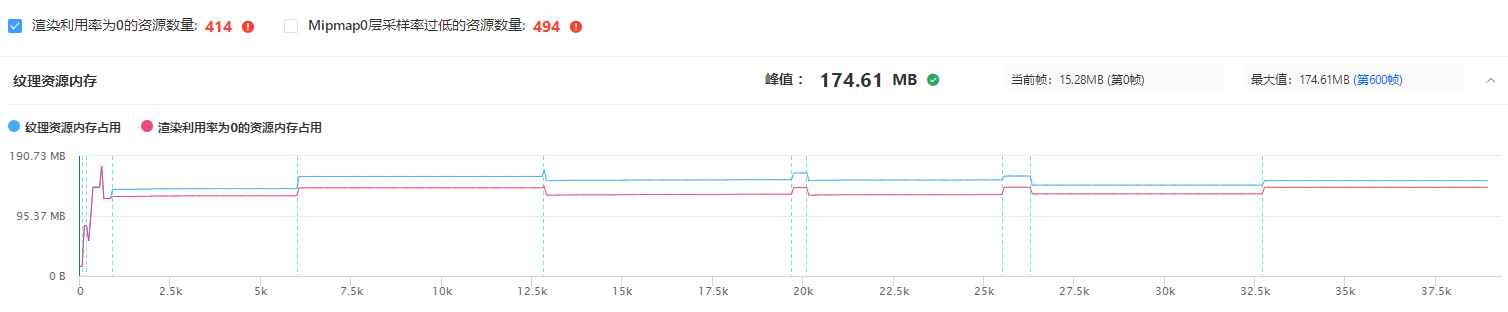
纹理资源分析
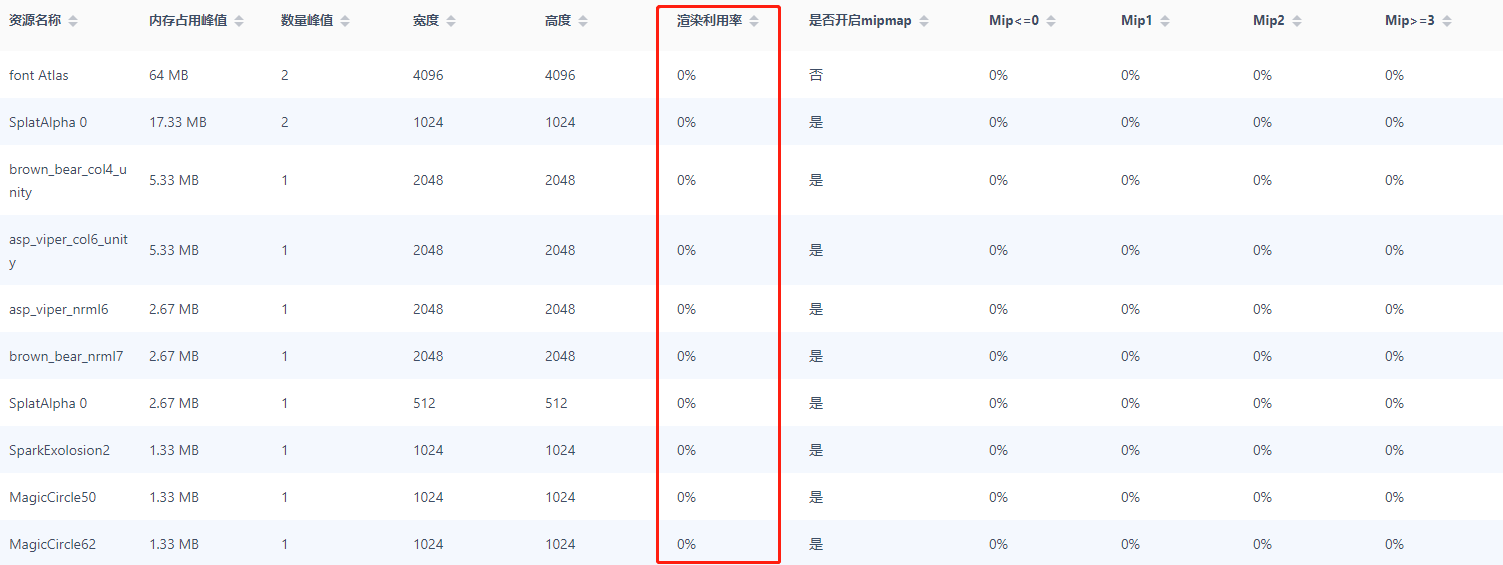
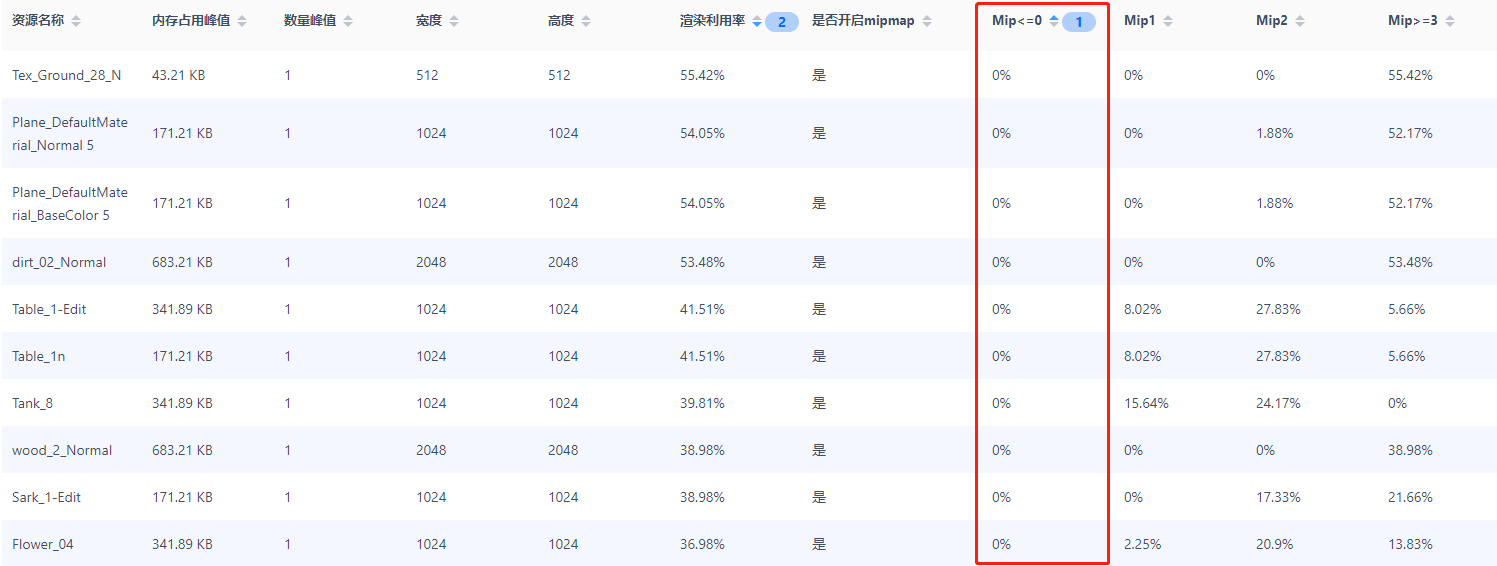
在纹理资源分析页,除了纹理资源的内存、数量、尺寸等参数外,我们还可以查看纹理渲染利用率、是否开启Mipmap和Mipmap采样率等数据。


通过纹理渲染利用率,开发者即可快速定位到一直在内存中但从未参与过渲染的纹理资源,以此排查是否存在场景中不可见的渲染物体、不合理的打包或加载策略等可能造成此种浪费的因素。


而通过Mipmap 0层采样率是否较低(低于5%),则可以判断哪些纹理资源的尺寸过大,开发者就可以通过降低这些纹理资源分辨率缓解内存压力,同时也不会影响画面效果。
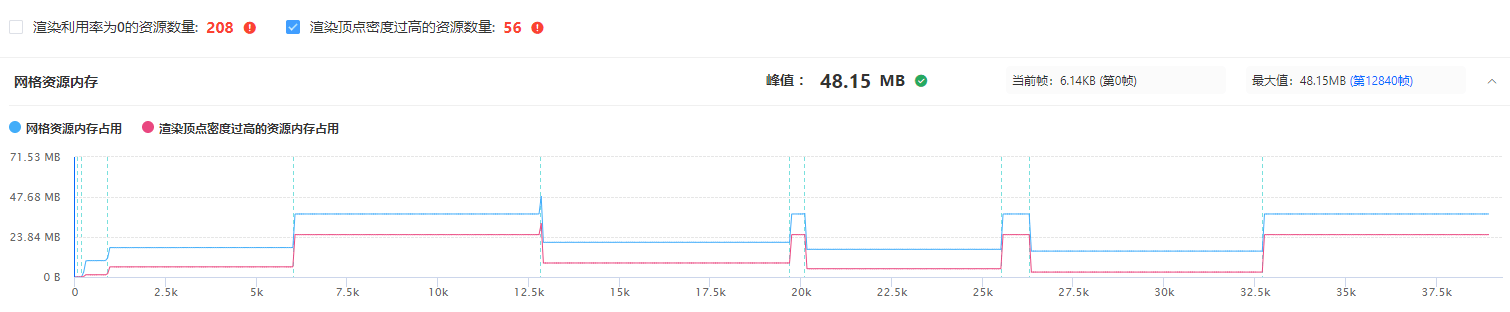
网格资源分析
在网格资源分析页,除了和纹理资源相似的资源渲染利用率外,我们也可以查看网格的最小渲染密度数据。渲染利用率为0%的网格资源和纹理资源优化方式相似,而网格最小渲染密度则可以用于排查网格资源的精度是否合理。


渲染密度表示在平均每一万像素中网格的顶点数,如果该值大于1000,则说明我们在很小的画面中绘制了过于复杂的网格。因此,当此网格的渲染密度最小时,该数值仍然高于1000,那么此网格的顶点数大概率是过高的,开发者可以考虑对这些网格资源进行减面操作,或使用LOD分级处理。
Overdraw快照
Overdraw表示项目运行过程中单帧中整个屏幕被填充的倍数。在游戏运行过程中,场景中半透明物体的重合会使得同一个像素点在一帧中会被绘制多次,容易造成Overdraw过高,引起设备发热。
在Overdraw快照模块,UWA通过Fragment Shaded(渲染像素总数)与固定分辨率(1920x1080)计算得到了总体Overdraw,以帮助开发者对项目的Overdraw情况进行排查。

在测试GPU模式时,开发者可以手动Dump采集场景中具体的Overdraw情况。

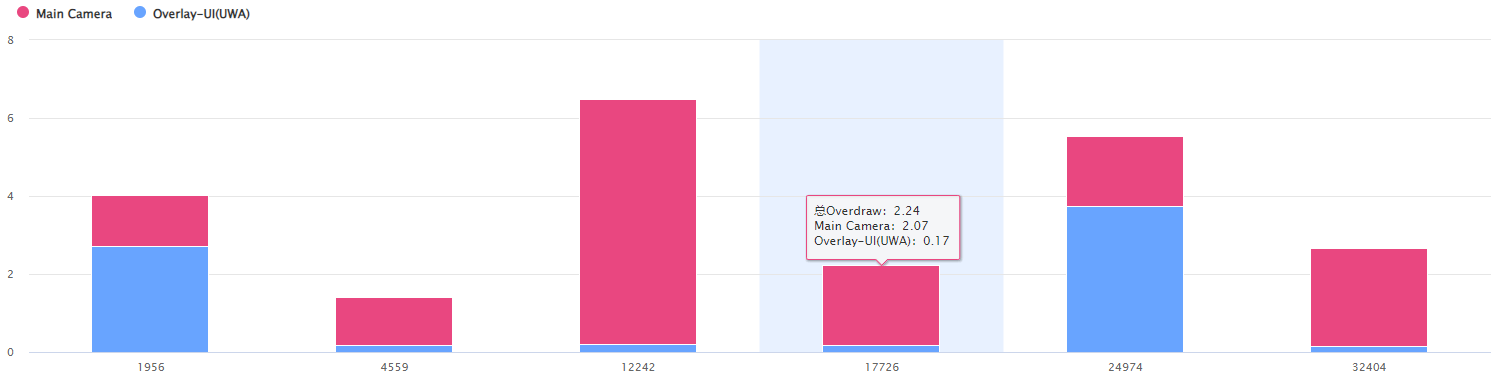
在Overdraw快照模块,即可查看Dump帧各个相机的Overdraw情况。其中Overlay-UI(UWA)相机展示的是UGUI中Overlay部分的Overdraw信息,即所有没有挂在任何相机下UI的Overdraw信息。

在柱状图下方,还可以查看所选柱状图的Overdraw热力图,其中颜色越亮,表示该处像素在当前帧中被填充的次数较多,Overdraw较高,GPU的压力就越大。

开发者可以结合报告截图和Overdraw热力图,更便捷地定位项目的Overdraw压力来源。
GPU温度
GPU压力较高时容易引起设备发热。UWA统计了设备的GPU、CPU、电池温度,以便开发者判断设备发热的原因是否主要来自GPU。

若确认是由于GPU压力导致发热,接下来可以进一步排查与GPU温度情况有关的参数,譬如FPS、GPU Clocks、GPU Bandwidth等。而功率则会和GPU温度相互影响,也是反映能耗和发热问题的重要参数。

这里特别建议大家:由于CPU和GPU芯片位置较近,当CPU压力较大产生发热时,也可能带动GPU一起发热。所以在优化GPU发热问题时,也要适当结合CPU压力情况进行排查分析。总的来说,当项目存在耗电快、温度高的现象时,开发者可以从GPU性能压力、GPU带宽、CPU主线程、CPU子线程等方面着手,优化发热问题。
在此次更新中,UWA更进一步地拆分和细化了项目的GPU压力成因,为您带来前所未有的优化体验。我们的目标是让您更便捷、高效地定位项目的GPU压力来源,告别盲目猜测,拥抱精准优化。
如果您对新功能感兴趣,请前往UWA官网下载最新版UWA SDK 2.4.9:
https://www.uwa4d.com/#download
相关推荐

