支持资源加载分析、场景分割
- 作者:admin
- /
- 时间:2021年10月11日
- /
- 浏览:3308 次
- /
- 分类:万象更新
GOT Online 又双叒叕更新啦,新版本中我们对Resource、Overview等多个模式的使用做了优化,不仅交互界面更加人性化,功能也更加强大。为了便于大家充分使用该服务,今天我们对这些新特性做下介绍:

加载模块是我们最为关注的性能问题之一。一般来说,当项目的资源越复杂、资源的数量越多,卡顿感就越明显。那我们该如何精准知道哪个资源、哪个AB是造成耗时瓶颈的元凶呢?针对这个老大难问题,我们曾在技术文章中分享过对应的方法。现在,大家可以结合GOT Online的Resource模式,通过对资源管理进行定量分析,让大家看到每个资源的加载/卸载、每个GameObject的实例化/激活等具体耗时情况。
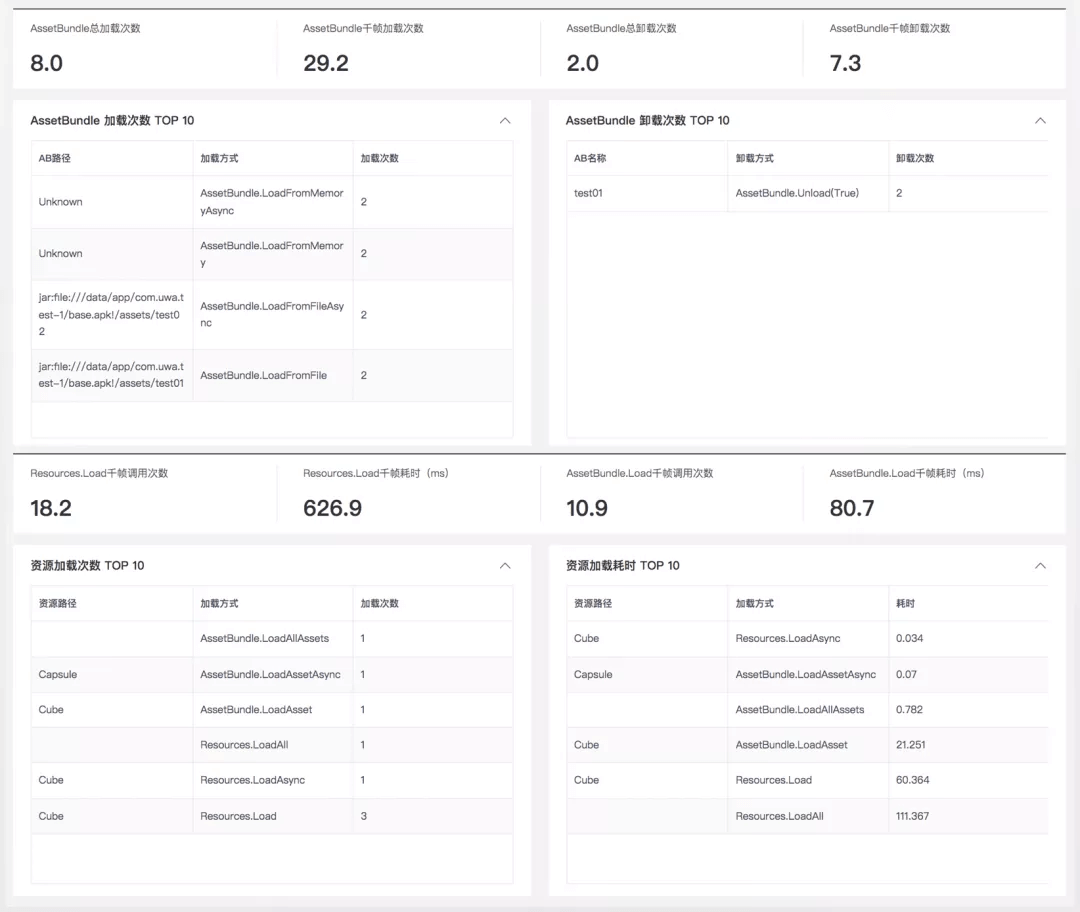
下图是资源管理总览页面,我们将需要注意的加载耗时、频率Top 10的问题资源直接列出,通过对这些重点对象的快速处理,能在短期时间内达到立竿见影的优化效果。

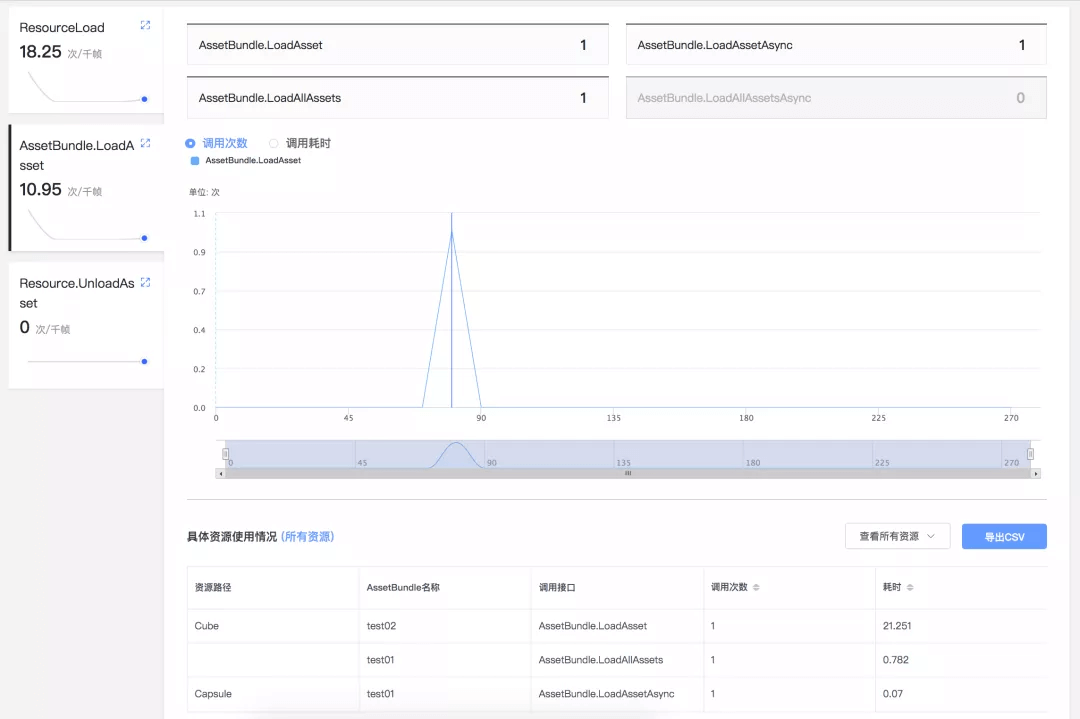
除此以外,也可以重点分析不同加载接口的使用情况,譬如在“资源加载/卸载”页面中,用户可以看到被加载的资源属于哪个AssetBundle,用到了哪个接口,以及加载的耗时、次数等。


最新版本的Overview模式增加了场景分割的功能,譬如针对不同场景、UI 界面等模块,可以精细化统计具体的耗时情况,为分析带来了极大的便利。
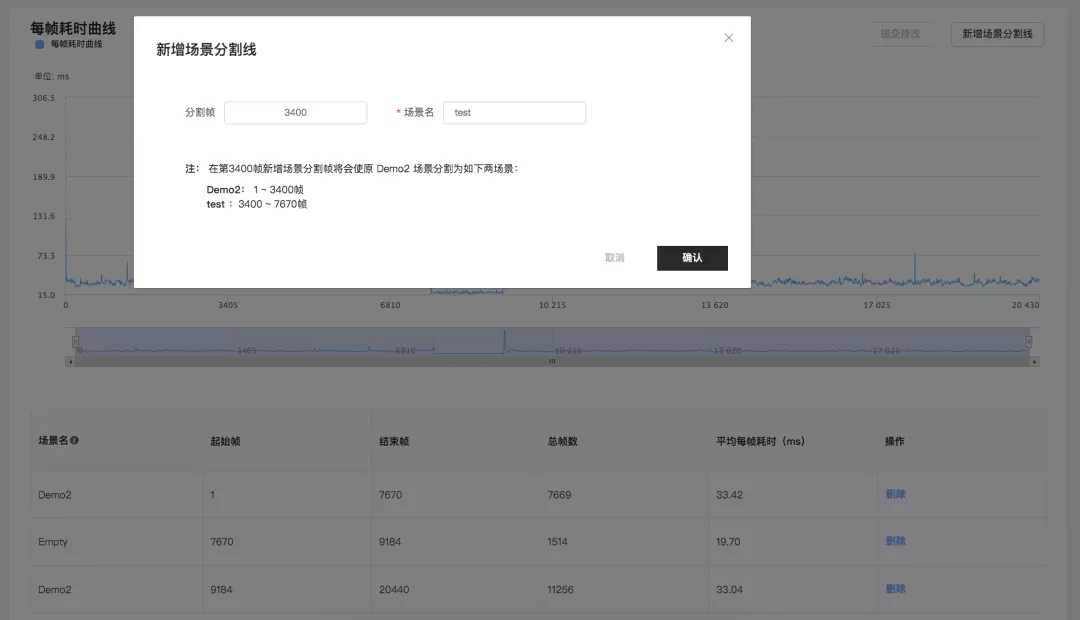
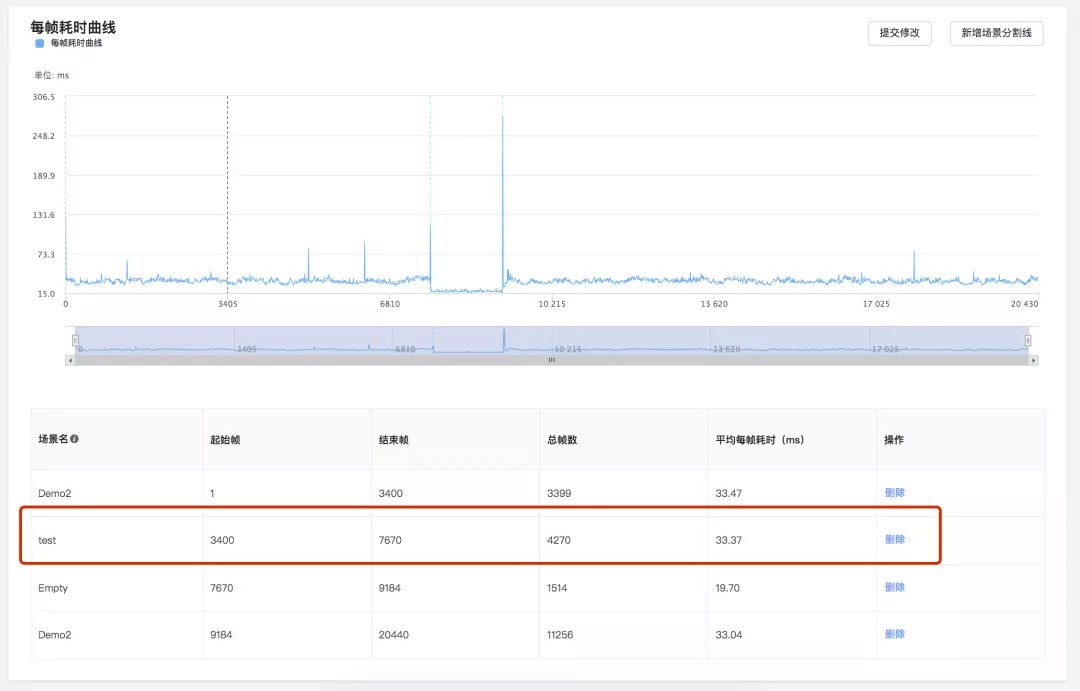
研发团队可通过在“场景概率-场景管理”中点击“新增场景分割线”按钮,输入分割的位置和场景名,即可在页面上看到最新的数据分析,如下图所示:
分割前:

分割后:

建议大家升级到最新的SDK版本2.3.5(https://www.uwa4d.com/#download),体验最新完整功能。
温馨提示:
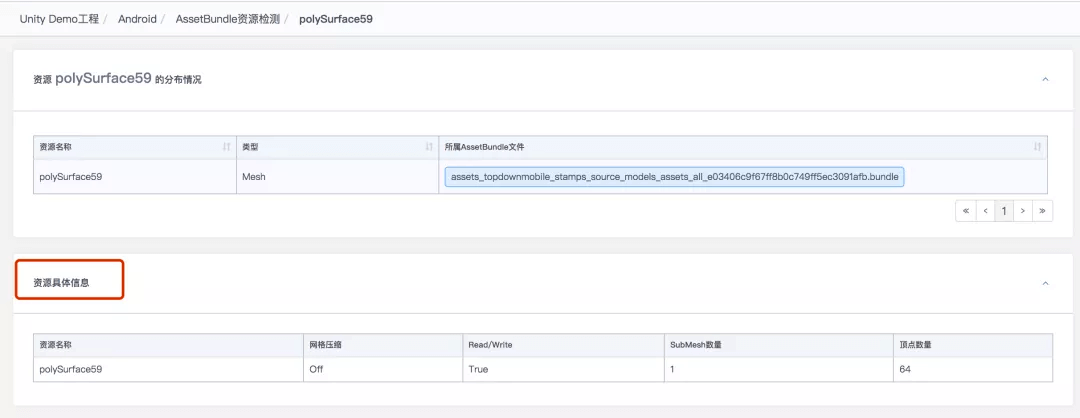
UWA的经典产品:在线AssetBundle检测服务已支持场景检测,且支持AB中的资源属性分析,且持续免费开放使用!欢迎大家来用,优化加载耗时,和AB冗余说不!


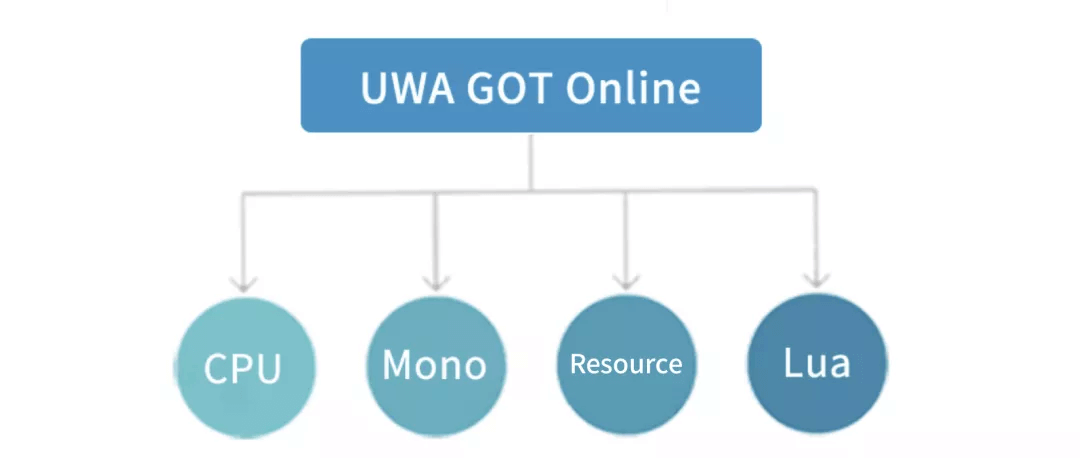
UWA GOT Online是基于其本地测试模式的轻量级优化分析服务,研发团队可以将本地测评的数据快速同步到UWA官网,生成在线测评报告。

除了“本地化”和“快”这两大天然优势,GOT Online目前提供了四大性能检测模式:总体性能检测、Mono堆内存分析、运行时资源检测和Lua性能分析来满足大家的优化需求,点击了解使用攻略。