UWA Gears:Frame Capture模式使用小技巧
- 作者:admin
- /
- 时间:2024年09月11日
- /
- 浏览:1970 次
- /
- 分类:充电一刻
UWA Gears 是UWA最新发布的无SDK性能分析工具。针对移动平台,提供了实时监测和截帧分析功能,帮助您精准定位性能热点,提升应用的整体表现。
为了让大家更高效地使用Frame Capture模式,全面了解和掌握App运行时的渲染细节,我们整理了以下几个功能模块实用的小技巧,帮助大家提升使用效率。
时间轴
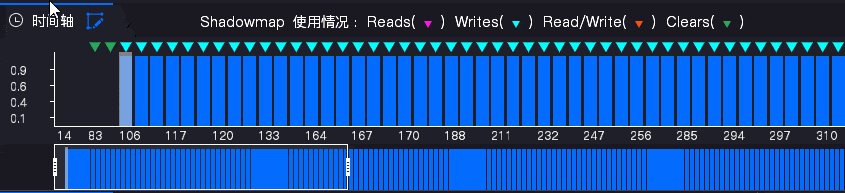
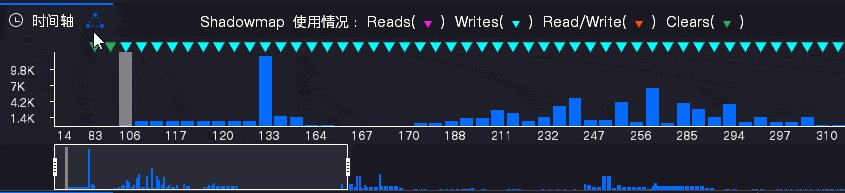
1. 可切换DrawCall等统计项的曲线走势
通过时间轴上的下拉菜单,您可以切换查看不同性能指标(如DrawCall、顶点数等)的曲线走势,直观分析性能变化,快速定位潜在的瓶颈和异常点。

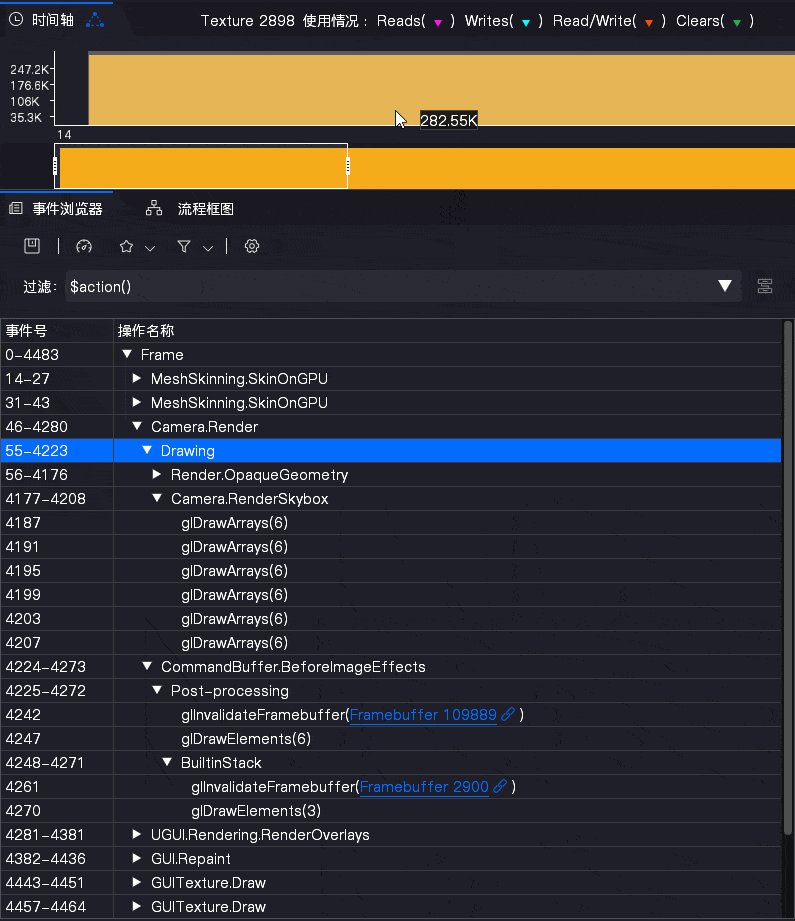
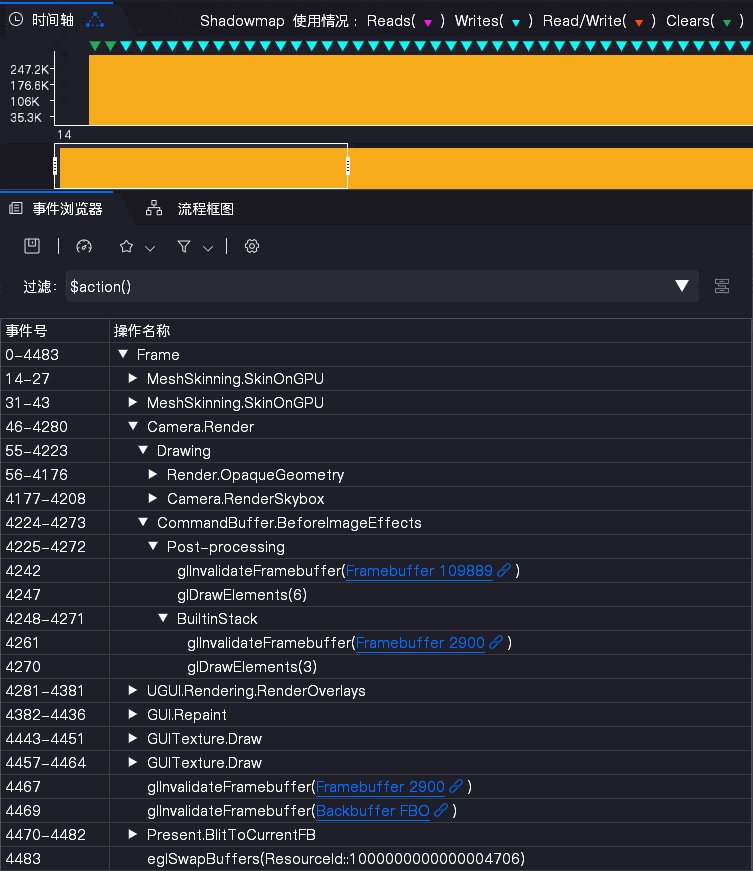
2. 双击柱子可展开事件浏览器中聚拢的函数堆栈
双击时间轴上的柱子,您可以展开事件浏览器中聚拢的函数堆栈,深入查看每个事件的完整函数调用链,方便分析渲染或执行过程中可能引发性能问题的具体调用路径。

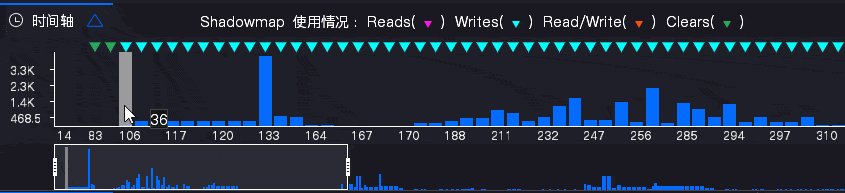
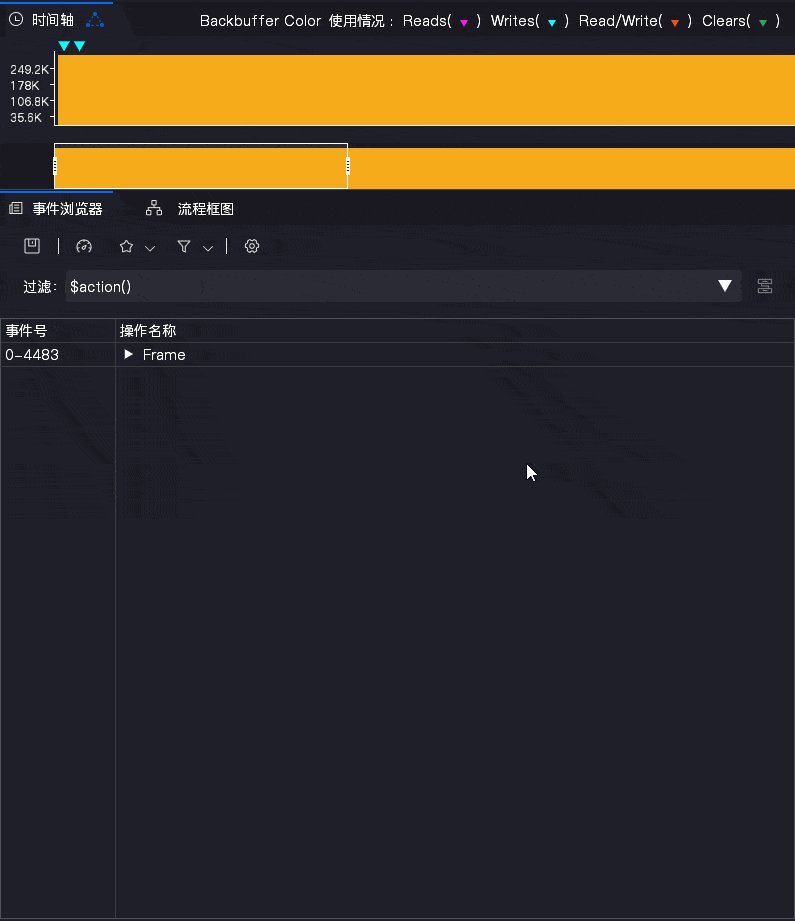
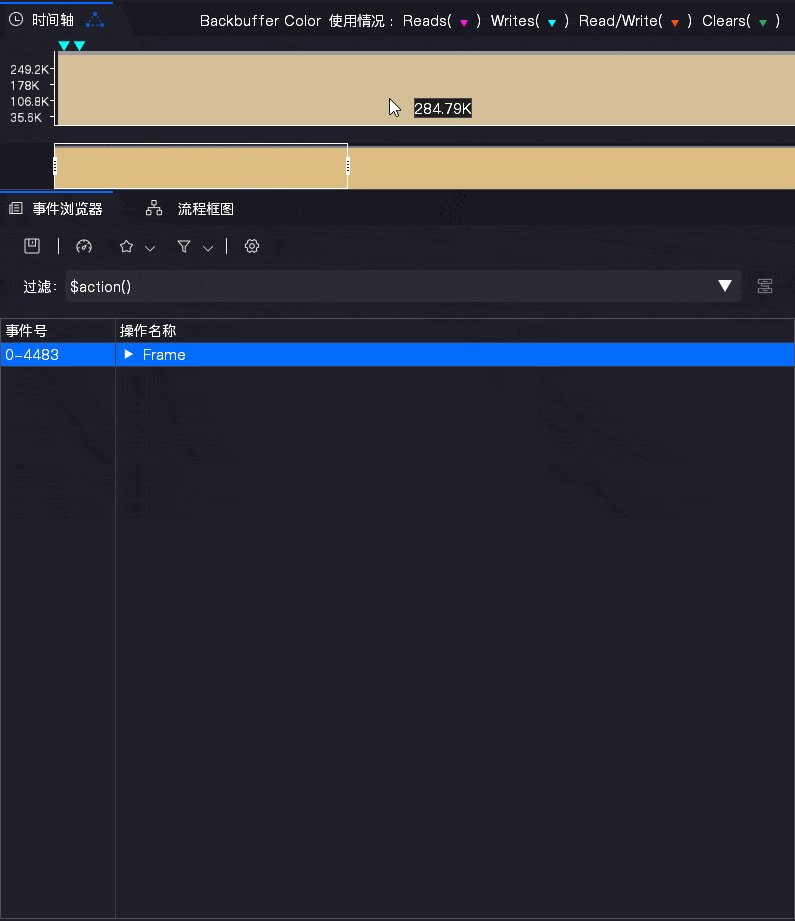
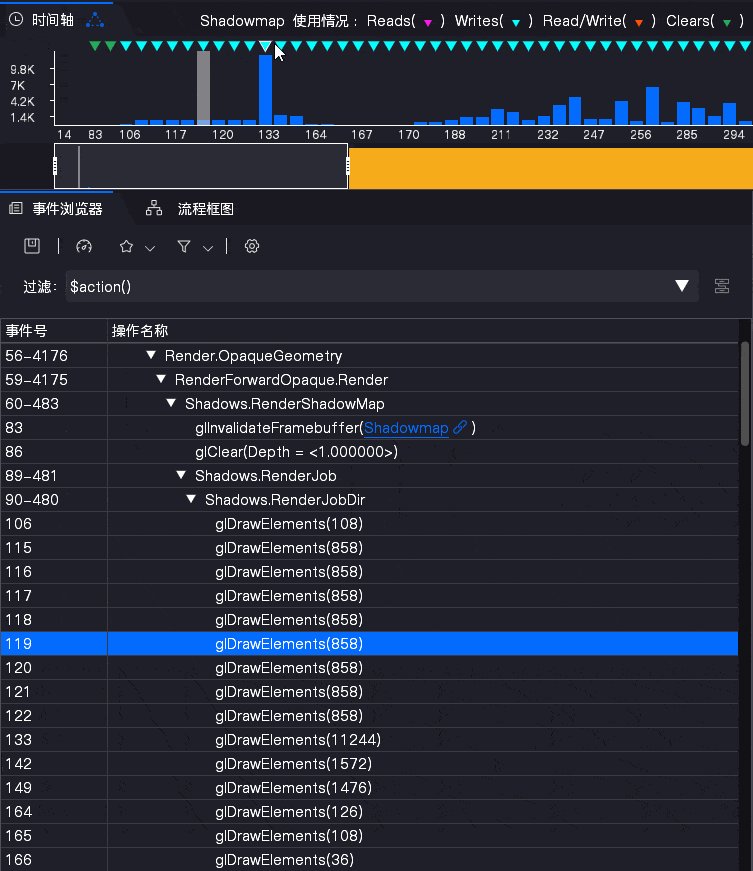
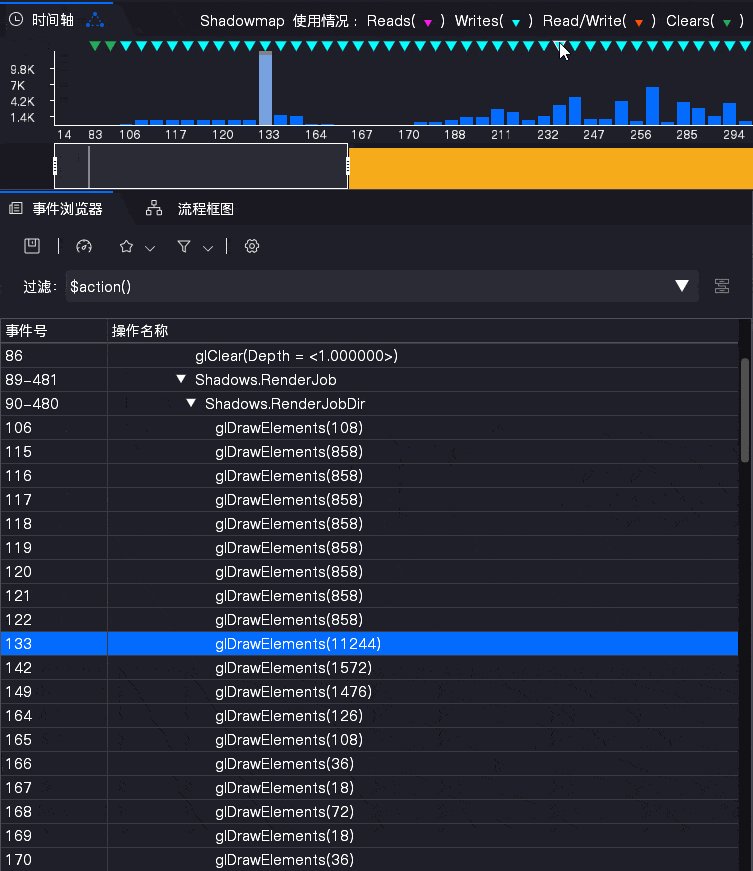
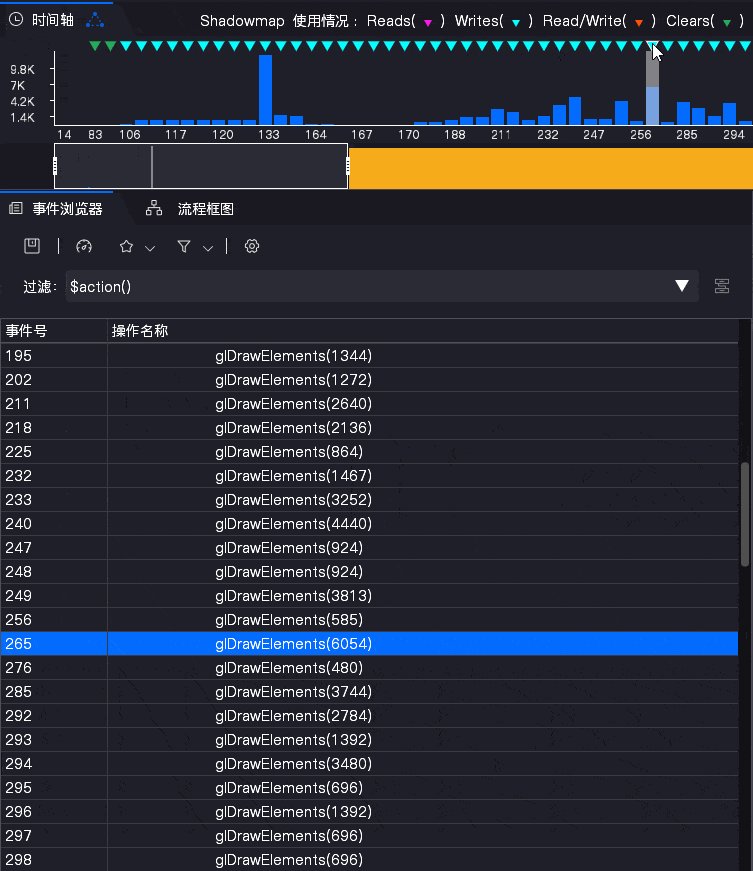
3. 鼠标悬浮在对应的柱子上显示统计值
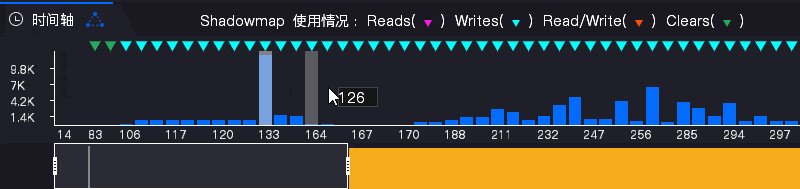
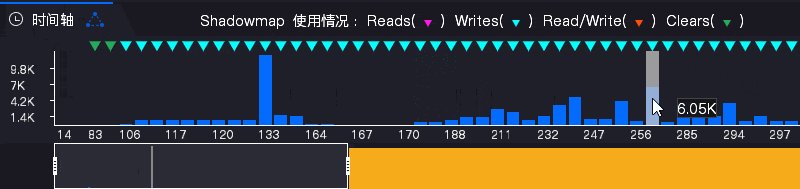
将鼠标悬浮在时间轴的柱子上时,会自动显示该柱子对应的性能统计值(如DrawCall数量、顶点数等),帮助大家快速查看每个时间点的具体性能数据,便于定位异常和进行优化分析。

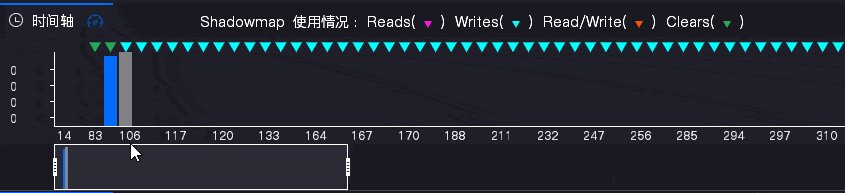
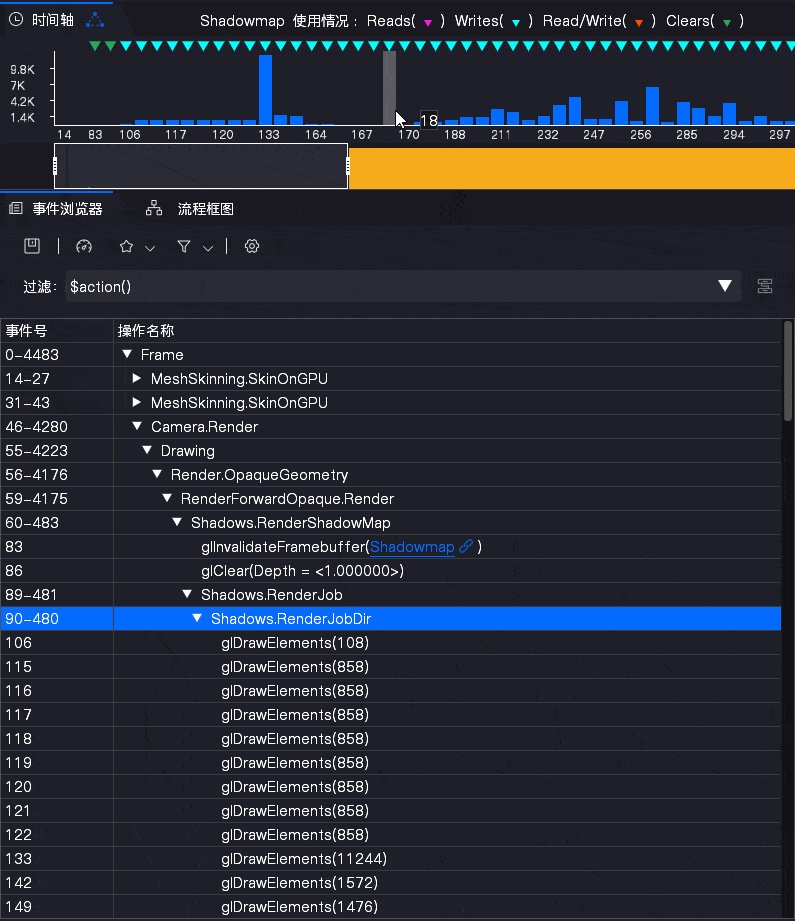
4. 点击倒三角可快速定位到具体渲染事件
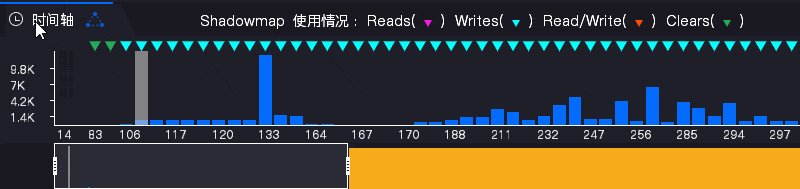
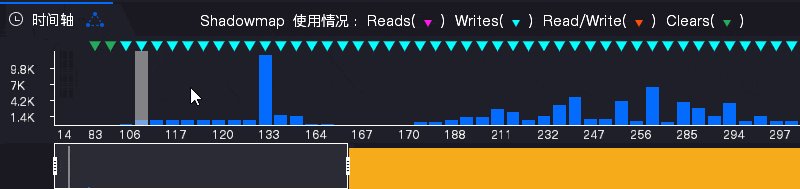
倒三角符号表示当前选中的纹理对象的使用情况,点击倒三角符号,您可以快速定位并跳转到事件浏览器中的对应渲染事件,帮助大家快速找到需要分析的渲染事件,从而更精确地进行调试和优化。

事件浏览器
1. 渲染效果的截帧和回放
对游戏进行截帧操作后,我们可以在手机上将UWA Client应用界面调至前台,再在Gears中加载截帧文件,通过依次点击渲染事件,可查看每帧详细的渲染过程,帮助大家发现潜在的渲染问题,优化场景中的特效和物体表现。
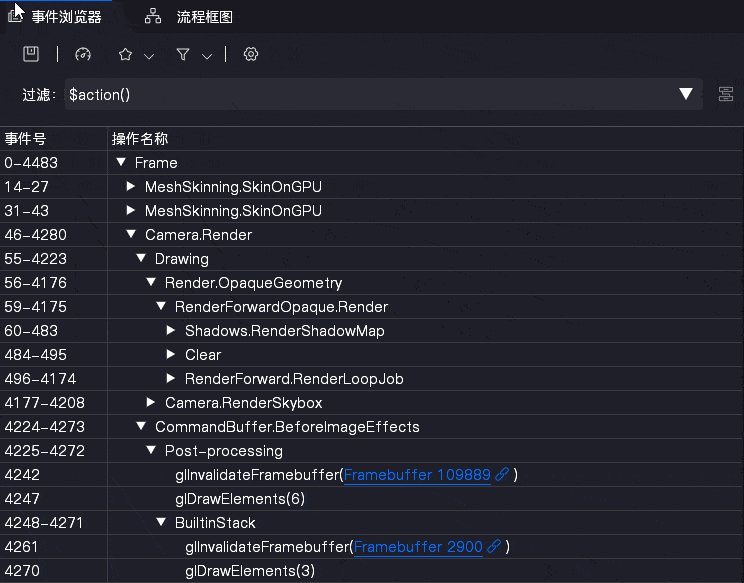
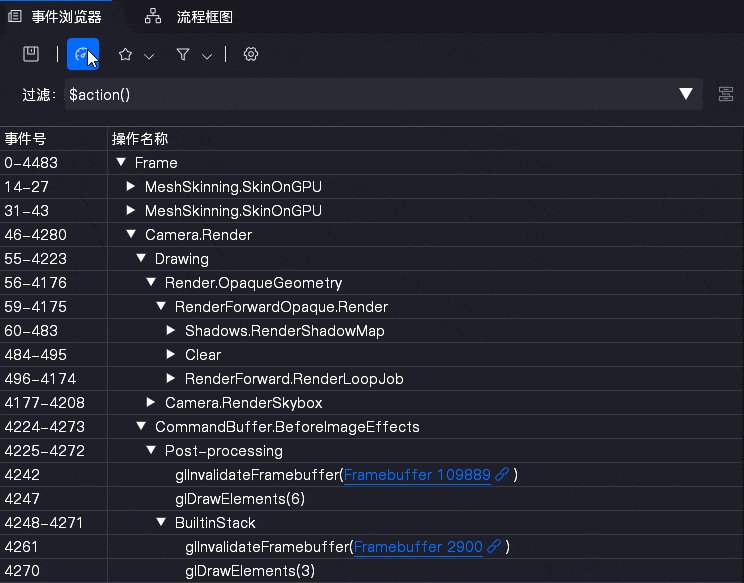
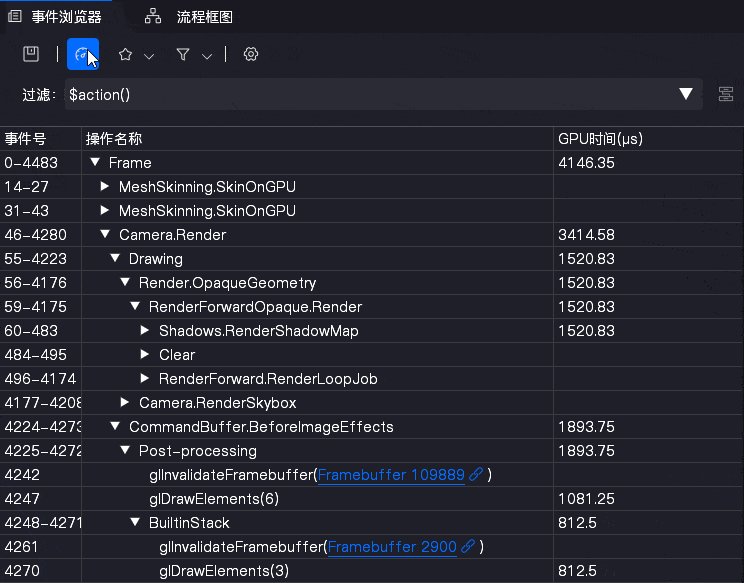
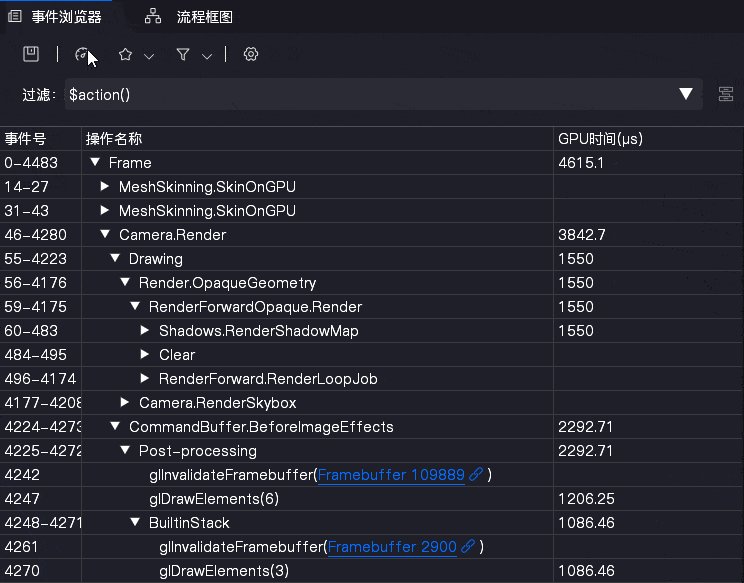
2. 点击时钟按钮显示(刷新)GPU耗时
点击事件浏览器中的时钟按钮后,系统会显示(刷新)每个渲染事件的GPU耗时数据,帮助大家快速获取各个渲染事件的GPU性能消耗,便于深入分析和优化GPU使用效率。

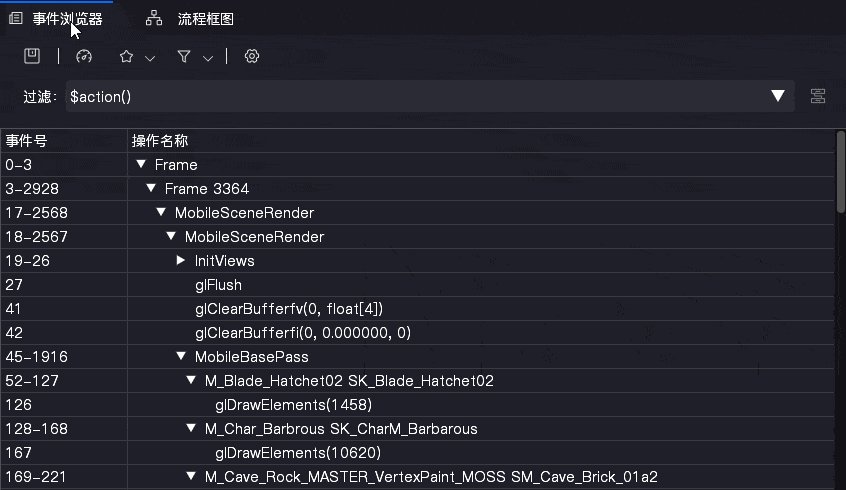
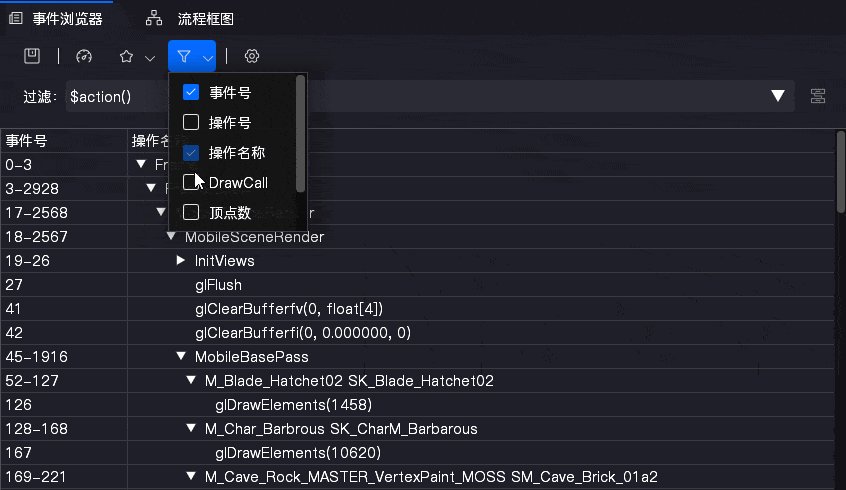
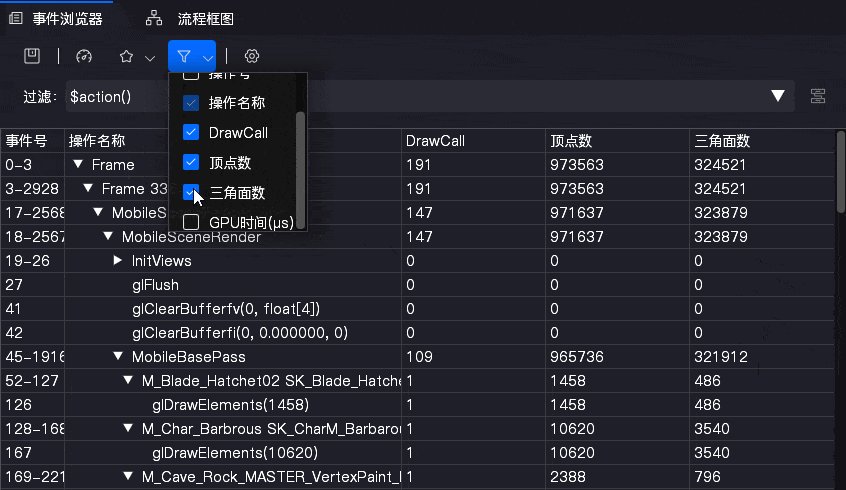
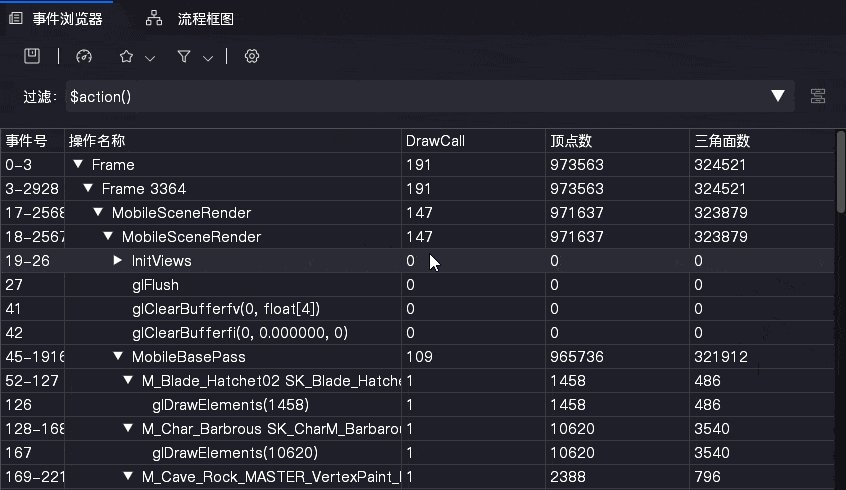
3. 显示DrawCall等统计项数据
点击事件浏览器中的筛选按钮,可以勾选显示不同的性能统计项(如DrawCall、顶点数等)。勾选后会在事件列表中显示这些数据,帮助用户快速查看每个渲染事件的详细性能数据,便于分析性能消耗和优化渲染效率。

着色器查看
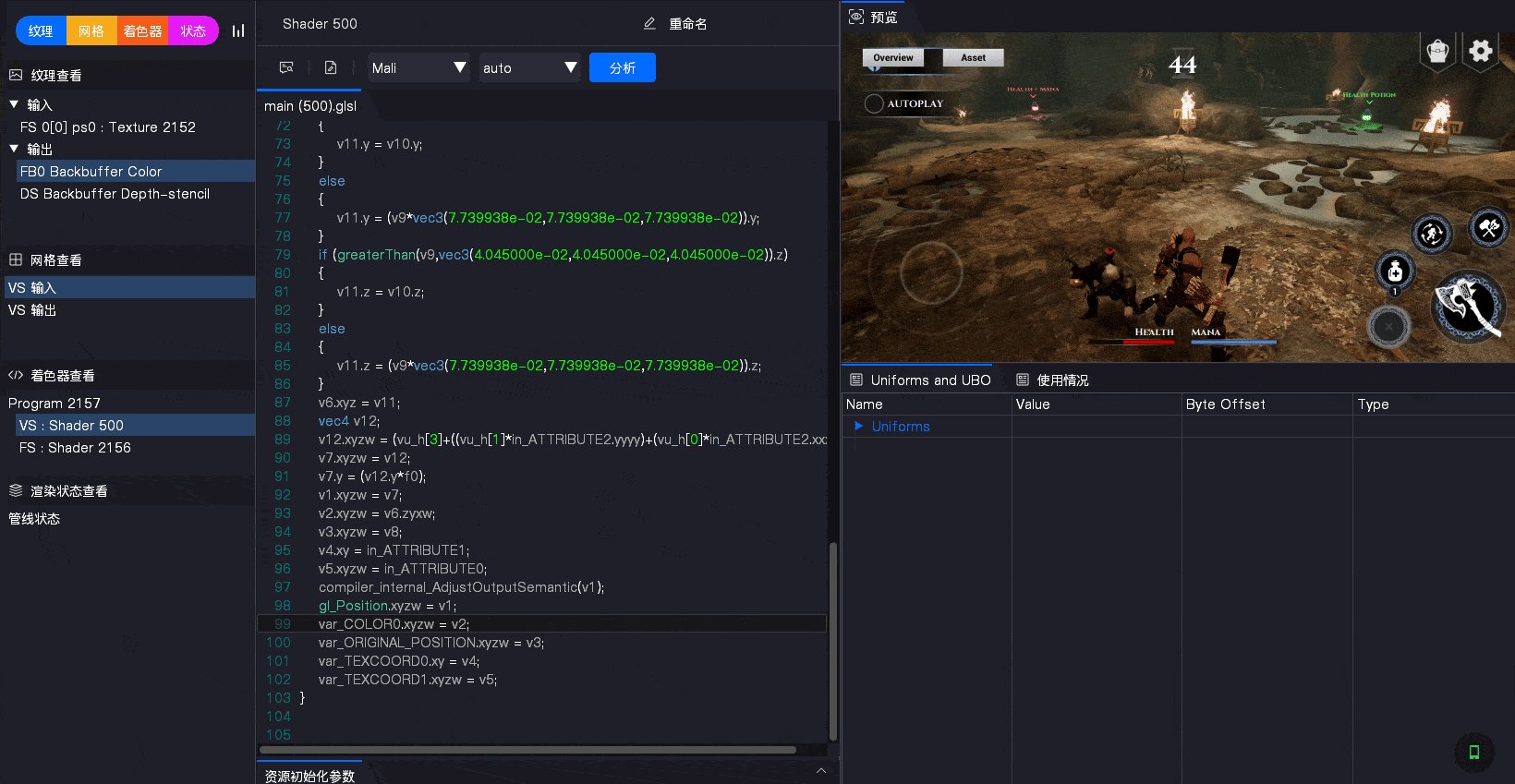
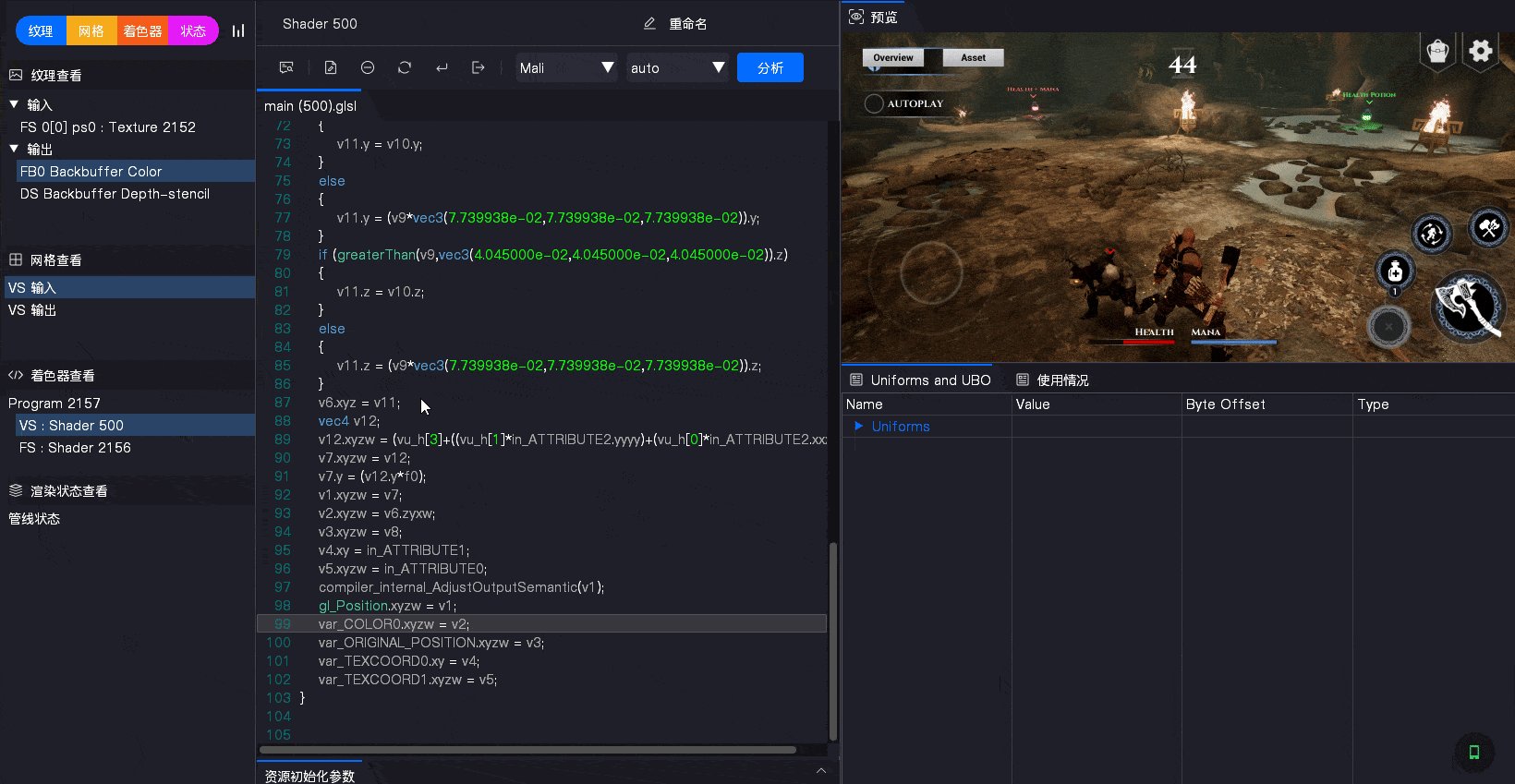
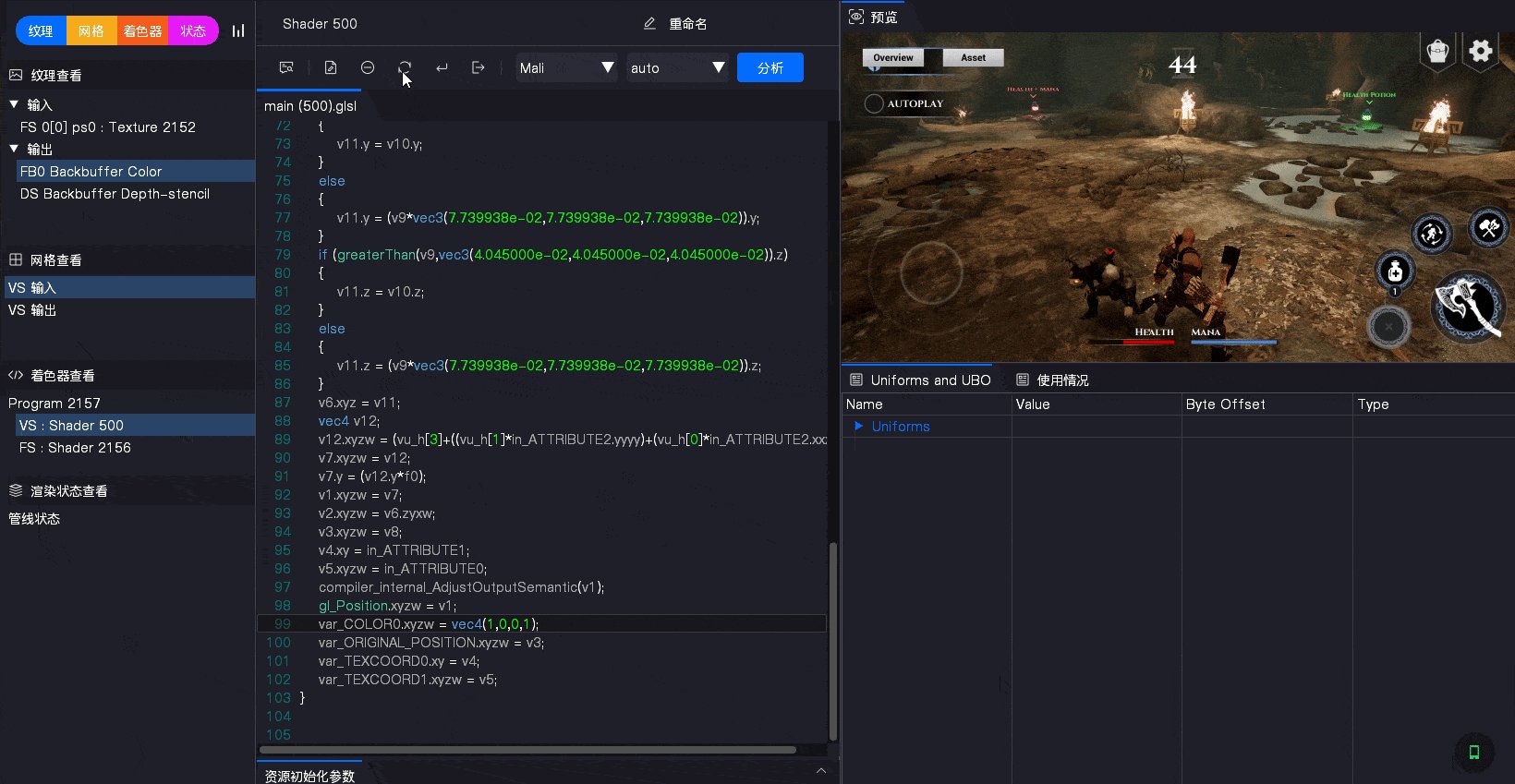
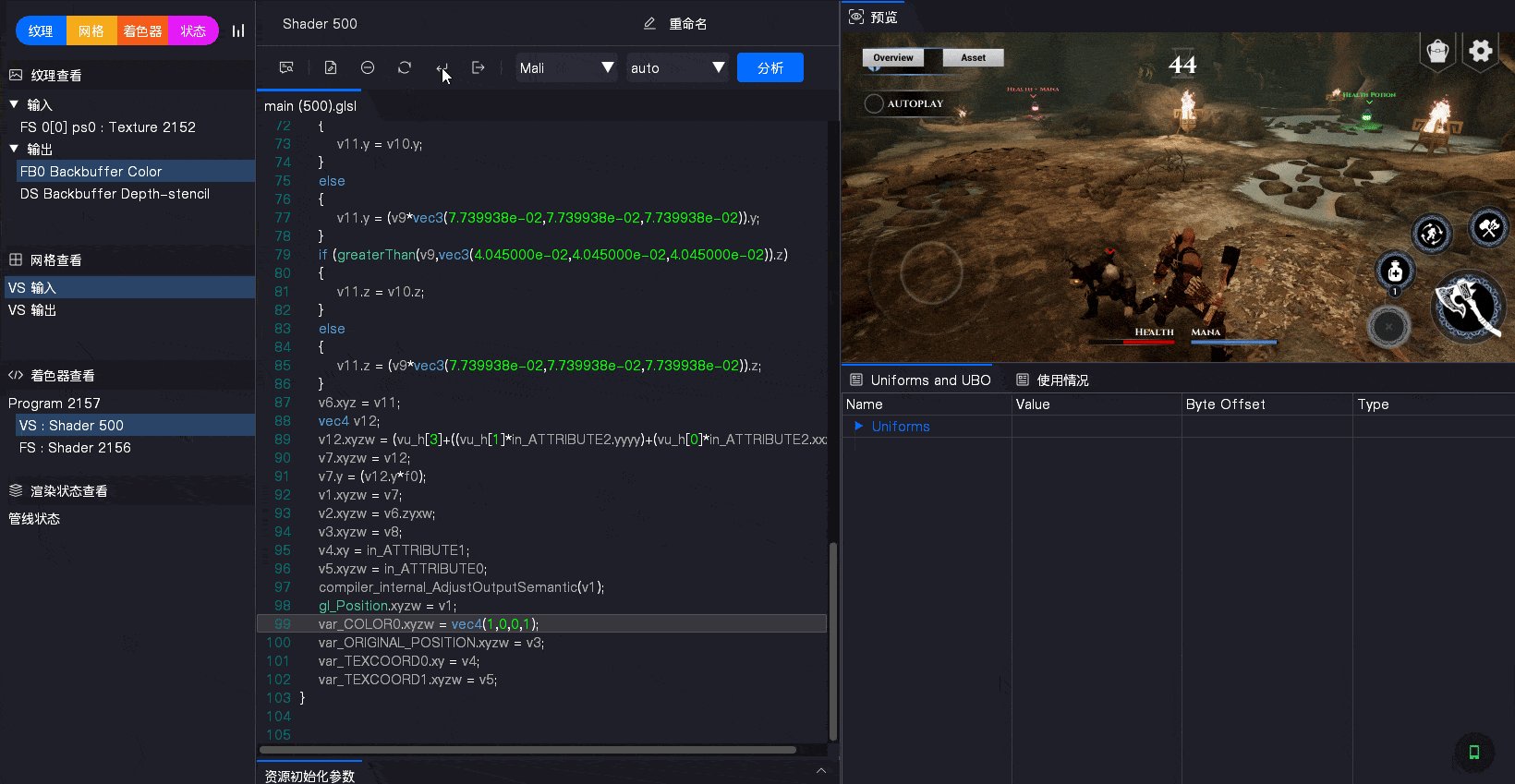
1. Shader的实时编辑功能
您可以直接在编辑器中对Shader代码进行修改,并在右侧的预览窗口中查看渲染效果的变化。无论是调整变量、修改算法还是优化着色逻辑,实时编辑功能都能帮助开发者快速测试和验证Shader的效果,极大地提高了调试和开发的效率。

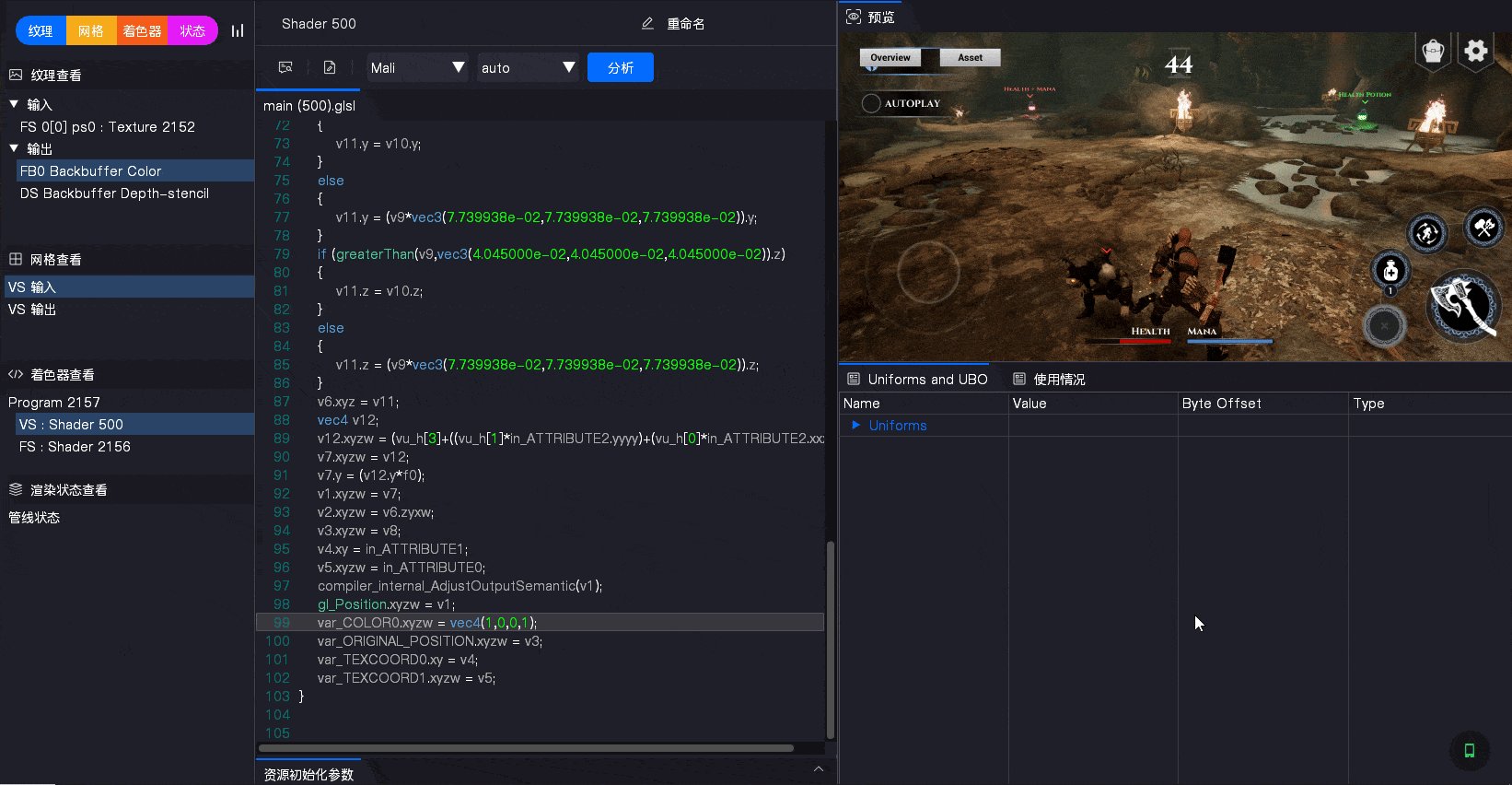
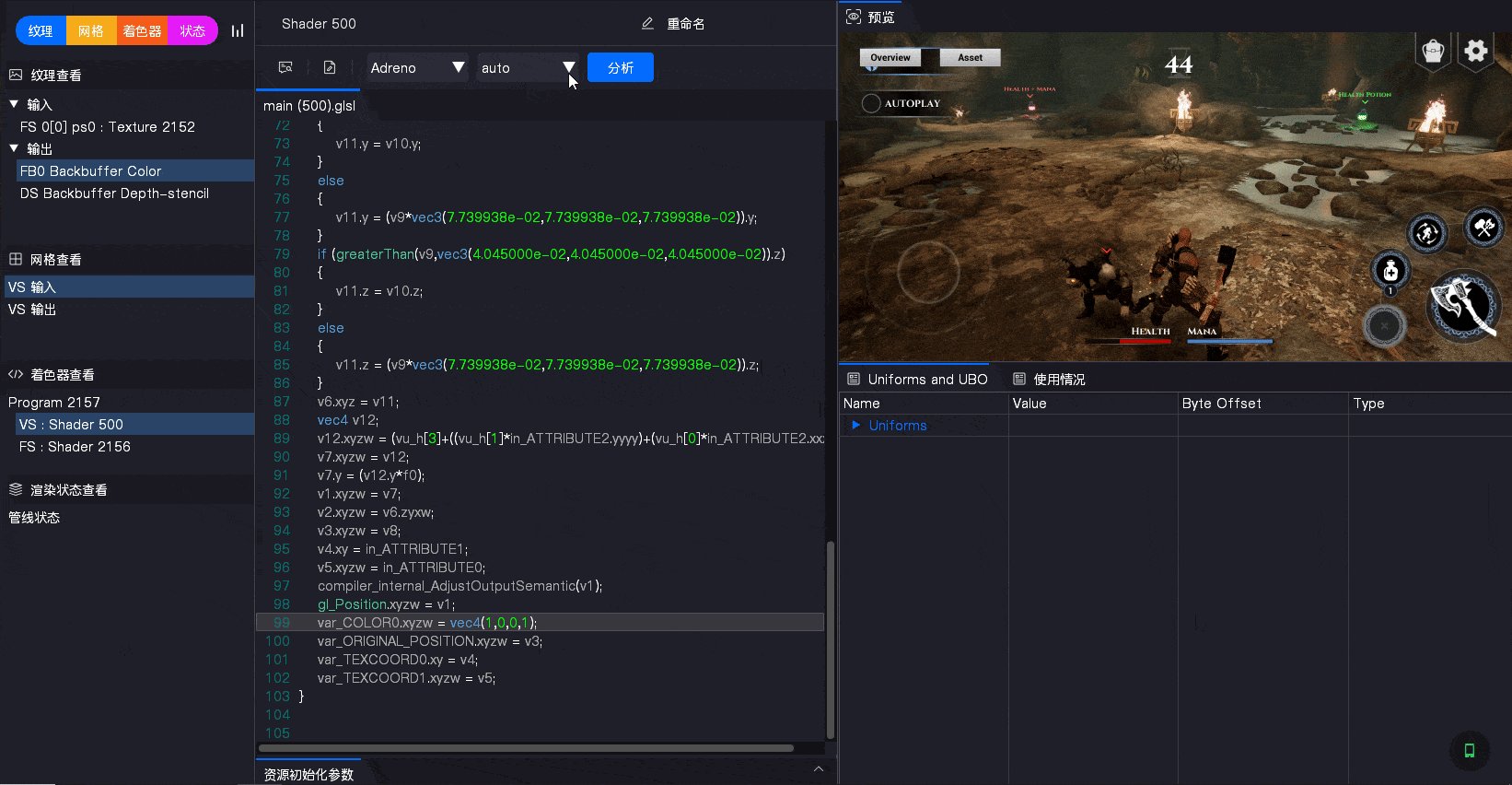
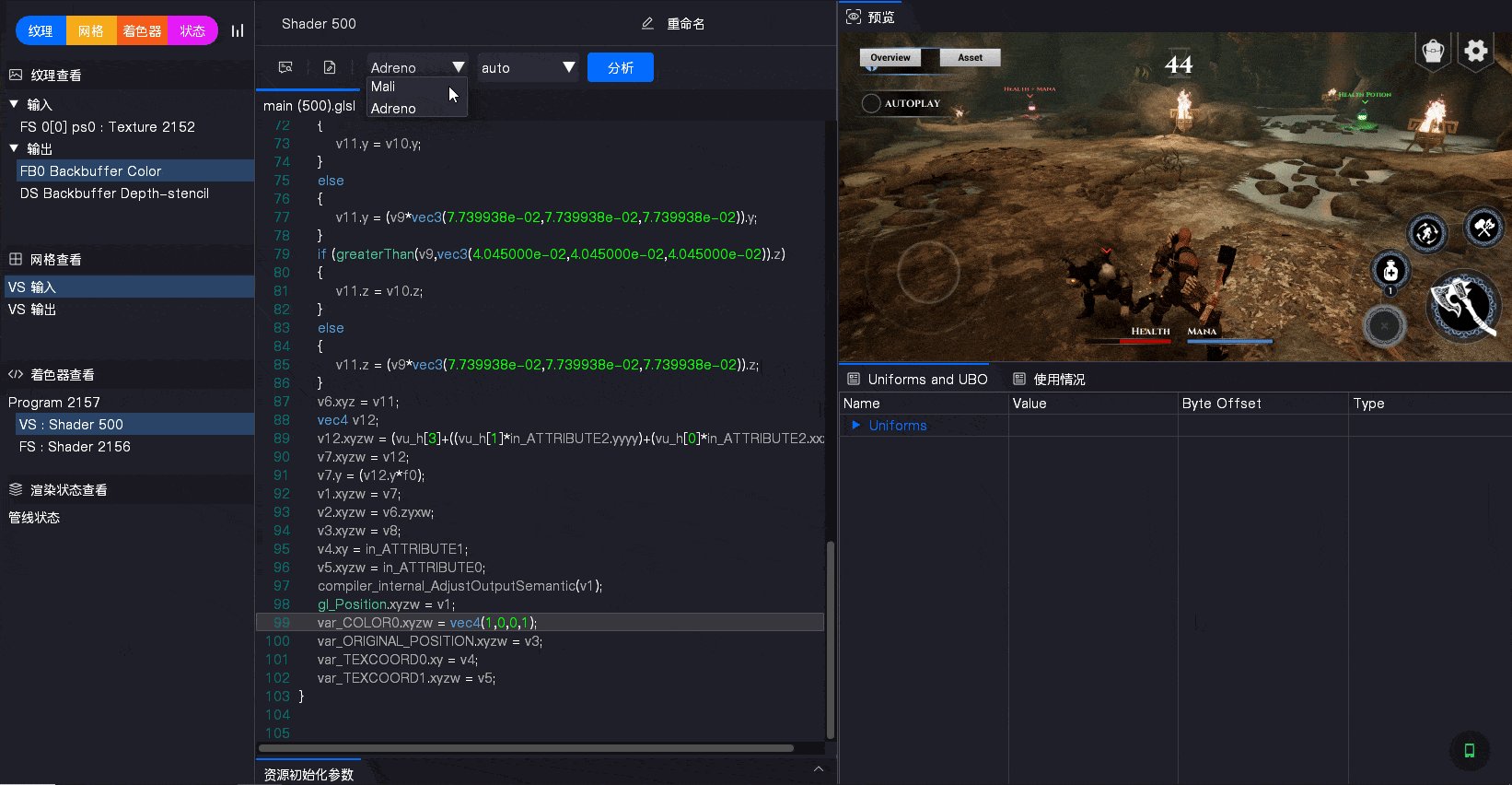
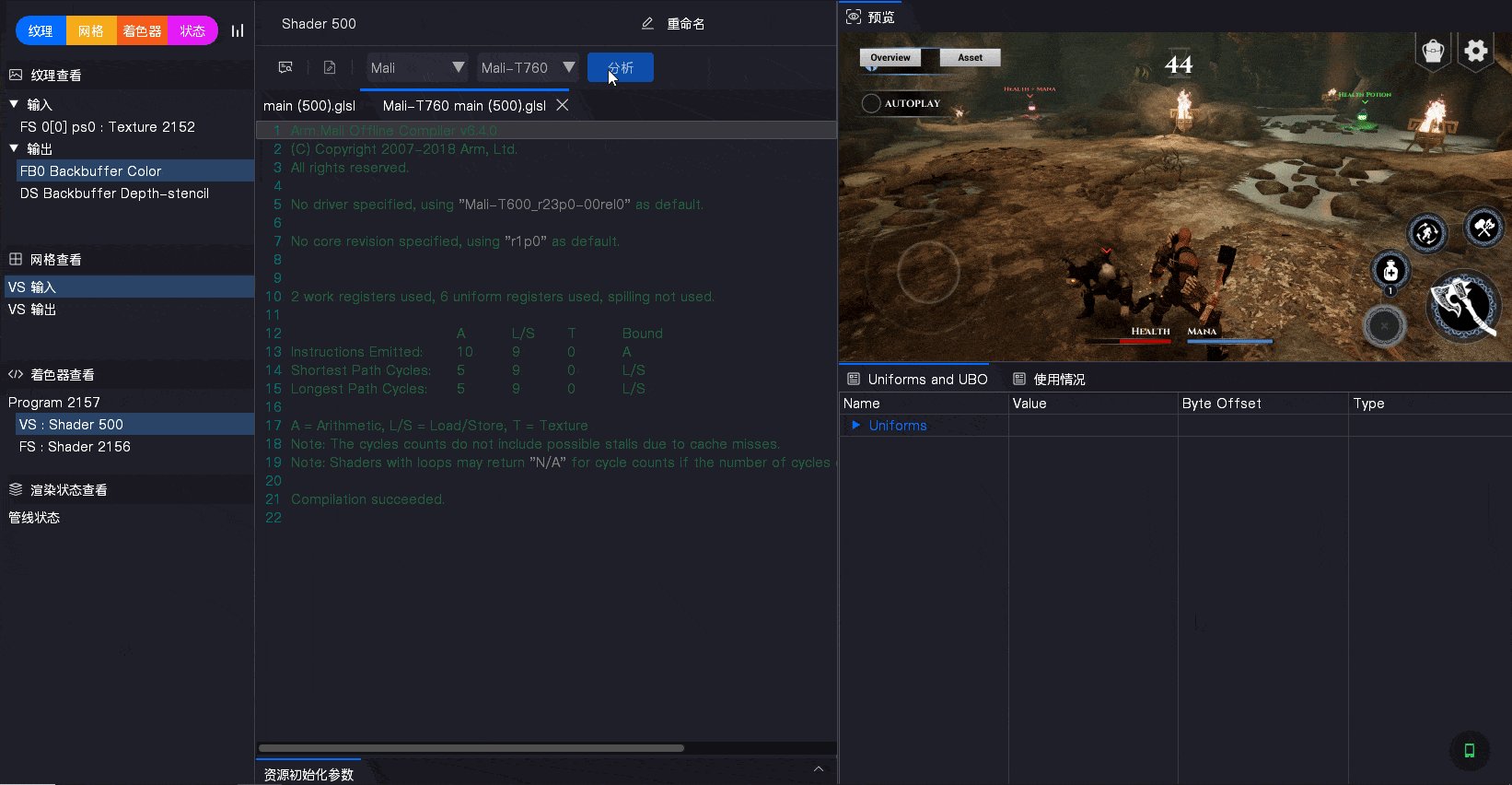
2. Shader的分析功能
您可以选择不同的GPU型号(如Mali或Adreno)来进行Shader代码的性能分析。通过选择特定的GPU型号并点击分析按钮,大家可以结合生成的分析数据,了解Shader在不同硬件上的性能表现,从而优化渲染代码,提升整体运行效率,同时也极大地提升了Shader的跨平台性能调优能力。

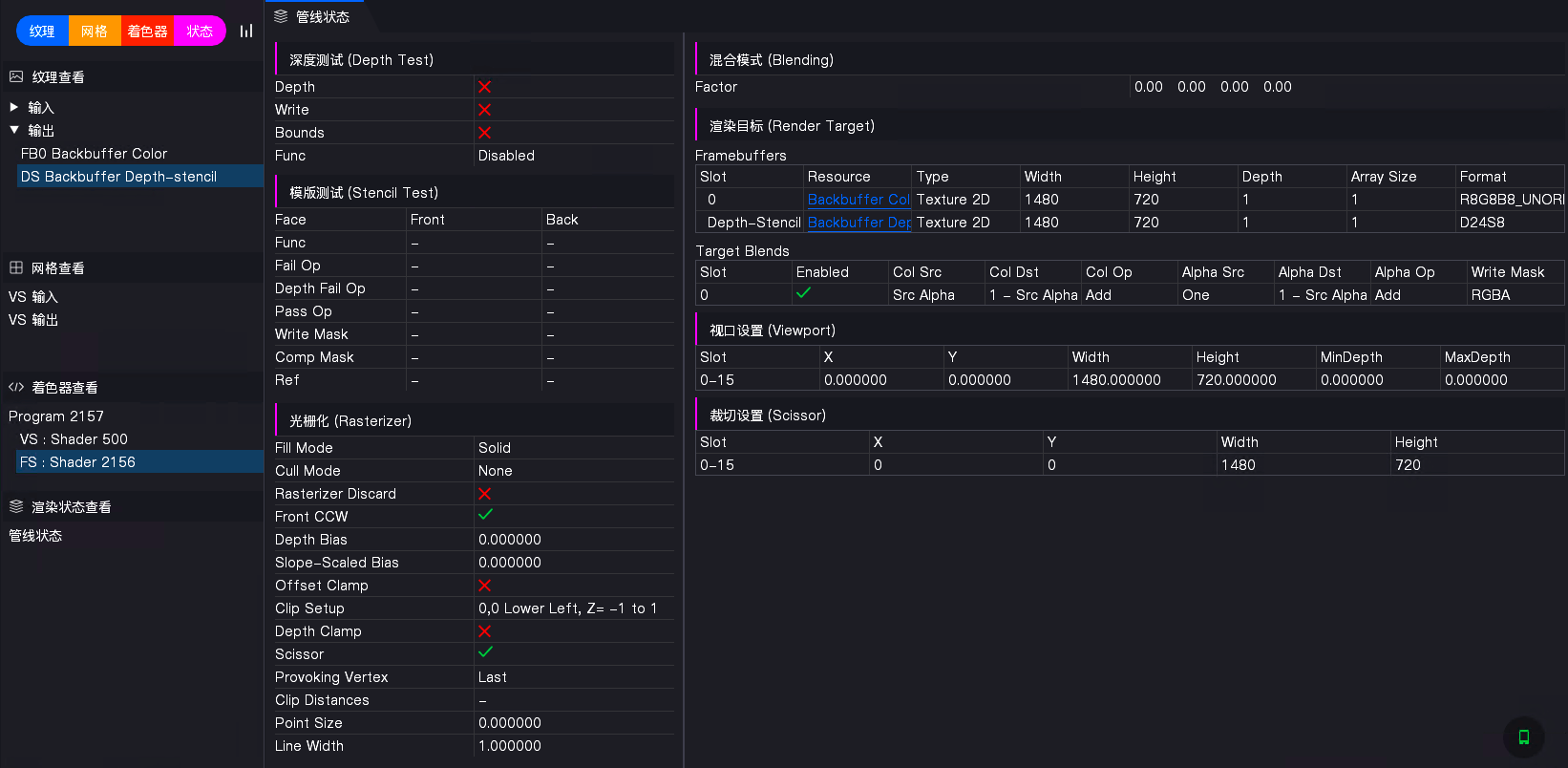
渲染状态查看
您可以通过渲染状态查看当前DrawCall相关的渲染状态设置,包括深度测试、模板测试、Alpha混合等等,在排查一些渲染问题时,能够起到很大的作用。

希望这篇文章能够帮助大家快速上手Gears-Frame Capture模式,帮助大家对渲染性能进行精准分析和调优。
如果您在使用过程中遇到任何问题,可以通过UWA官方QQ群找到我们,或者前往问答社区进行提问,我们将竭诚为您提供支持。
QQ群:793972859
问答社区链接:https://answer.uwa4d.com/





