如何解决微信小游戏性能优化问题
- 作者:admin
- /
- 时间:2024年04月03日
- /
- 浏览:4926 次
- /
- 分类:万象更新
近年来,小游戏行业呈现出快速增长的态势,不仅市场规模和用户数量持续扩大,游戏类型也在日趋多样化。从原来简单的“跳一跳”,到现在MMO、ARPG、卡牌等多种类型纷纷入局,小游戏的精品化已然走入深水区;随之而来的各种性能问题:运行发热、加载游戏缓慢、闪退等屡见不鲜...要想接住新机遇,这些问题不容忽视。
为了满足大家的需求,UWA近期正式推出了针对微信小游戏的优化工具,为大家的新机会添柴加薪!
目前微信小游戏工具提供Overview和Resource共2个测试模式,下面我们分别介绍。
Overview
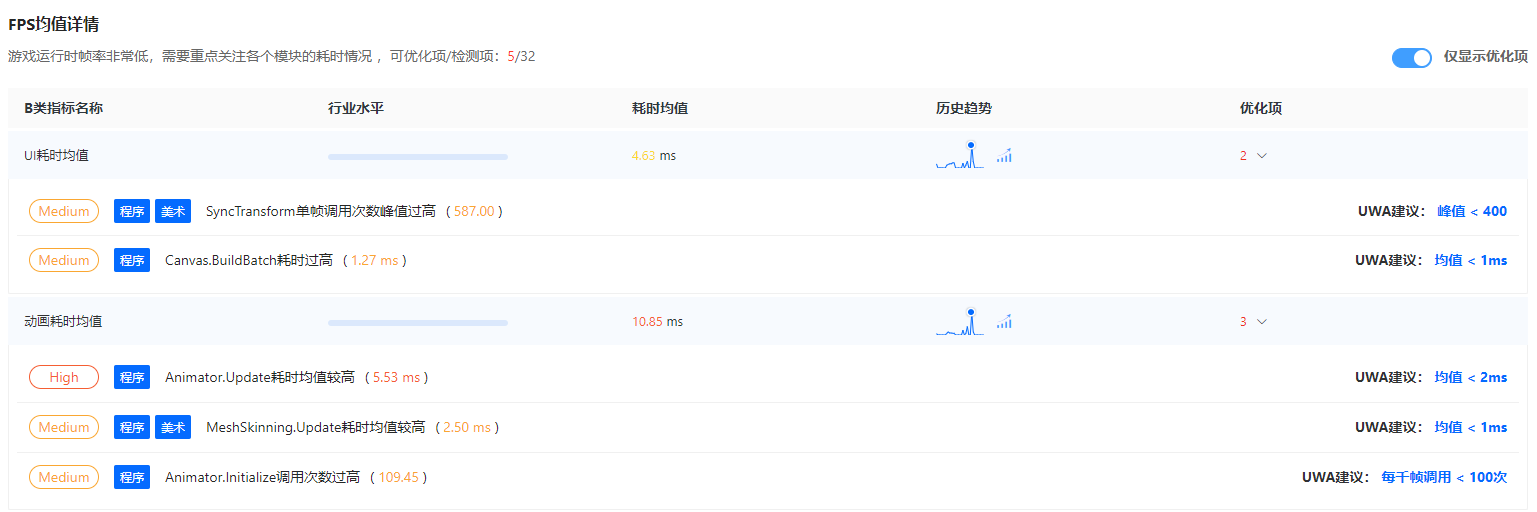
Overview模式主要分析项目运行时的性能问题。在遇到卡顿,加载缓慢的时候,我们就要从这个模式定位。在这里我们可以看到性能相关的多项关键指标:FPS、Jank、Reserved Total、耗电量。

针对上图中这些引擎模块的进一步分析,研发团队也可以展开优化任务队列,跳转至对应报告页签。

这些优化建议都是来自于各类核心参数的萃取。建议团队在分析问题时,开启“堆栈获取”功能,从而获得更深度的性能参数。
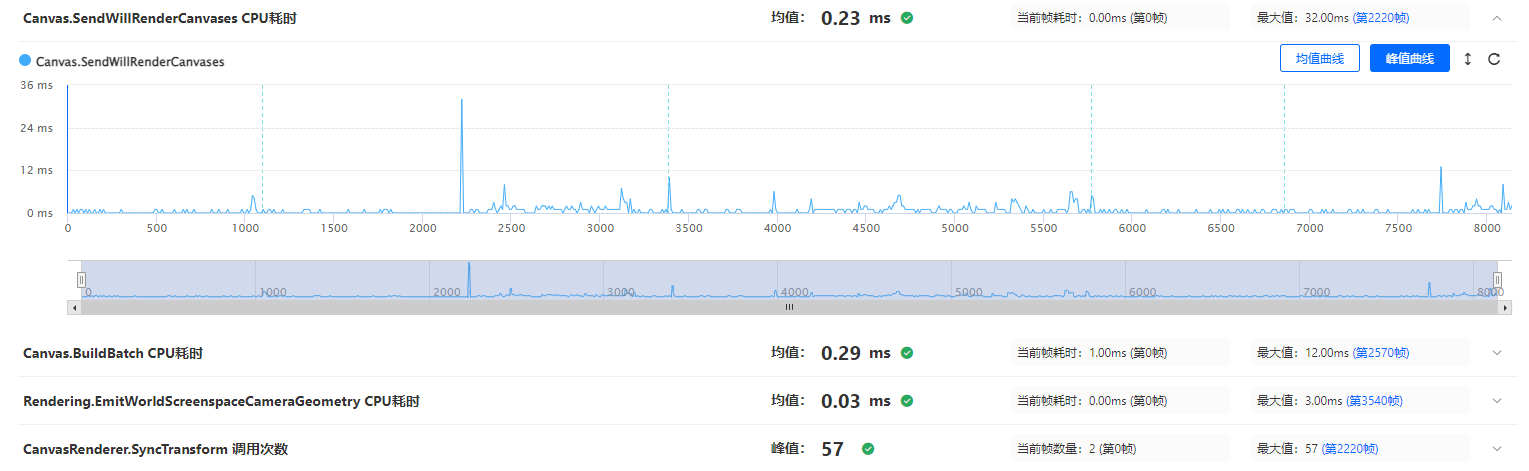
以UI模块为例,开发者可以在总体性能趋势的UI模块性能页下,查看Canvas.SendWillRenderCanvases、Canvas.BuildBatch等重点函数的耗时和调用情况,快速对UI模块的性能情况进行一个基本的掌握。

如果想要更深入地分析模块中的函数,可以展开下方的UI模块函数堆栈。UWA对优化过程中经常出现的函数进行了标注,并且在表格中详细列出了函数的耗时、占比以及调用次数等信息。此外,开发者还可以利用操作面板,在自定义面板中方便地查看每个函数的CPU耗时和调用次数情况,从而更全面地了解函数的性能表现。

卡顿分析
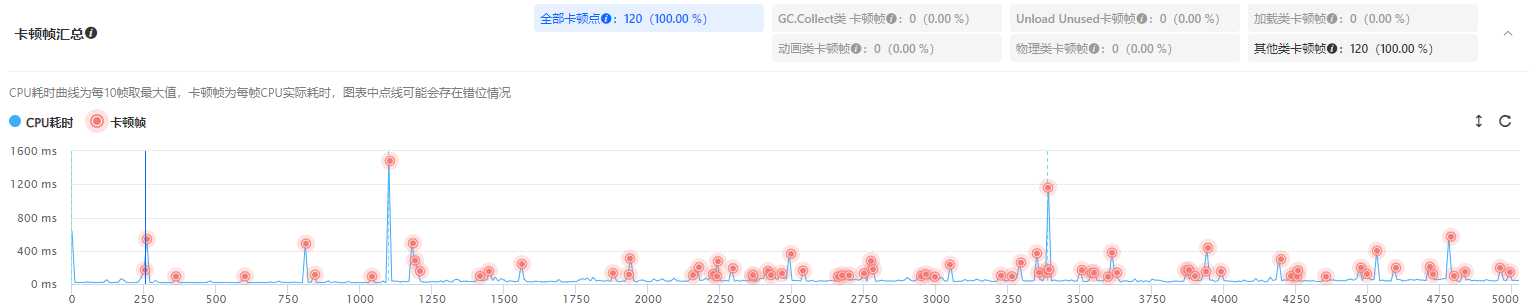
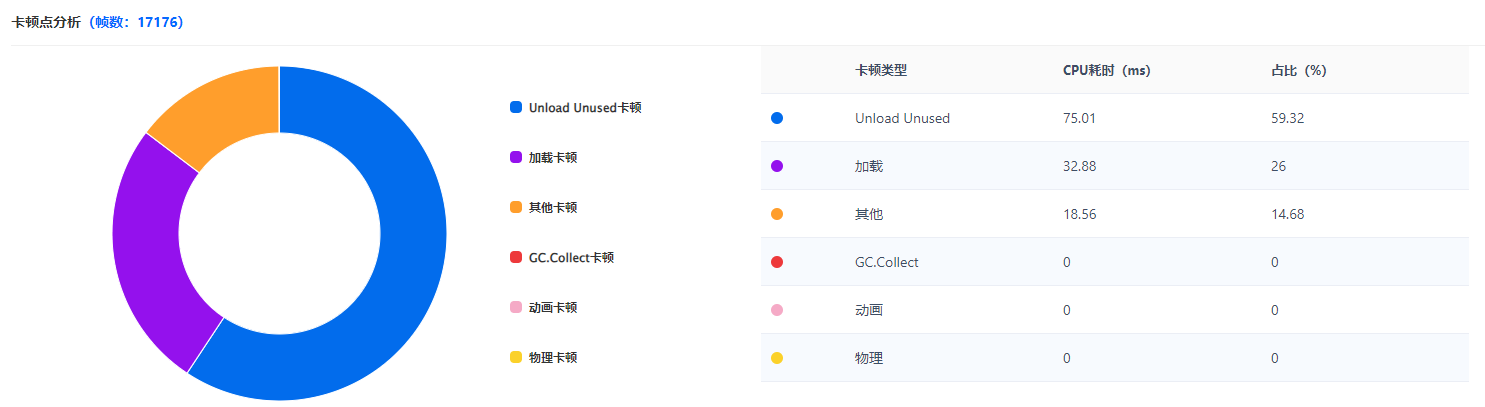
卡顿分析下的卡顿点分析,展示出了报告中所有卡顿点的分布、耗时等信息,开发者可以在这个页面快速概览项目的卡顿情况。

卡顿帧定义:当前帧大于83.33ms,且大于前三帧均值的两倍。
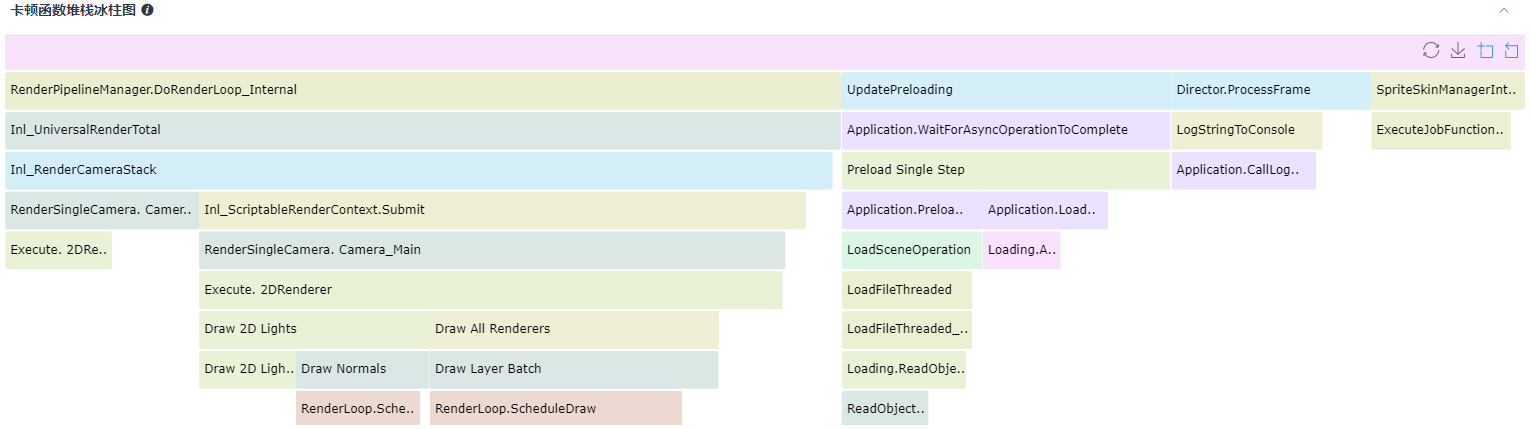
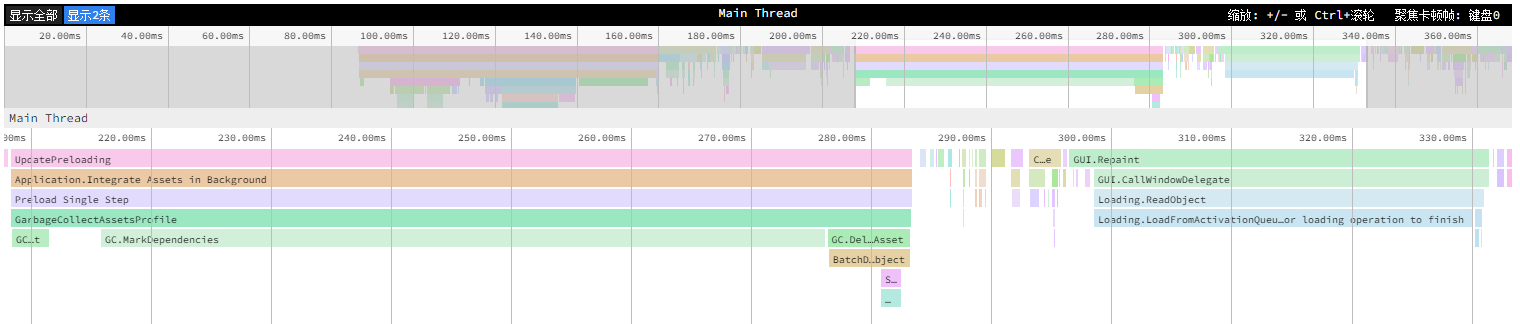
开发者可以结合卡顿函数堆栈冰柱图和卡顿函数列表,对卡顿帧函数的耗时占比、调用关系进行分析,定位造成卡顿问题最大的函数。


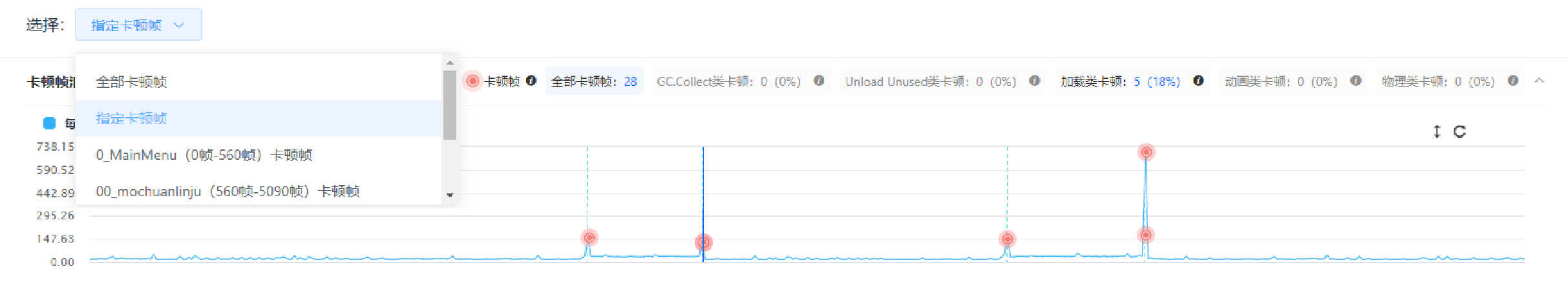
开发者也可以切换至指定卡顿帧,对每一个卡顿点进行具体分析。


在这个页面下,详细统计了对应的函数堆栈信息,包括耗时占比、具体耗时与调用次数等数据,开发者可结合卡顿帧的Timeline信息,对每个造成卡顿的函数进行进一步下探。


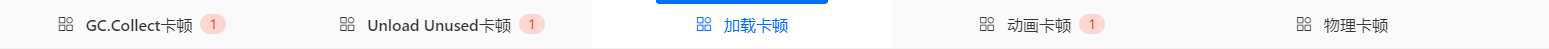
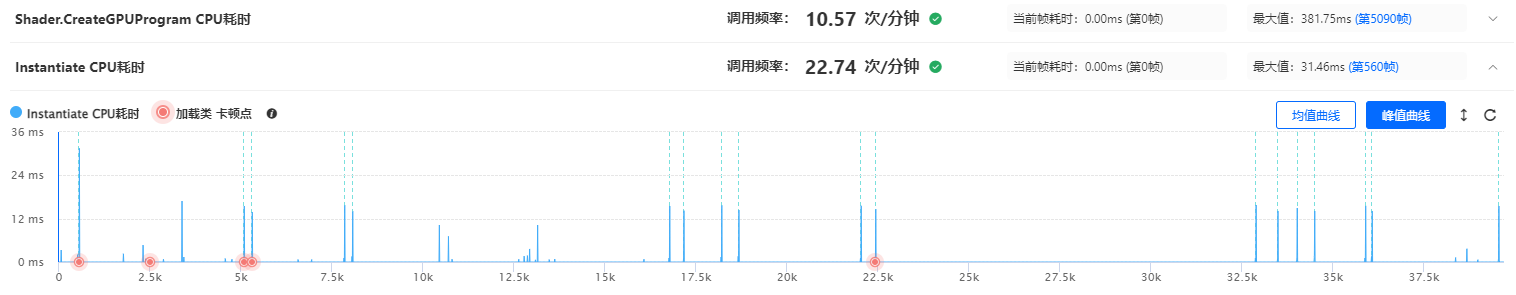
重点函数分析
在重点函数分析页签下,UWA对测试过程中容易发生卡顿的重点函数进行了分类和整合,包括了GC、Unload Unused、加载、动画、物理五类卡顿。报告中展示了这些重点函数的调用频率和卡顿点,开发者可以更加高效地排查项目中的卡顿情况,定位卡顿原因。


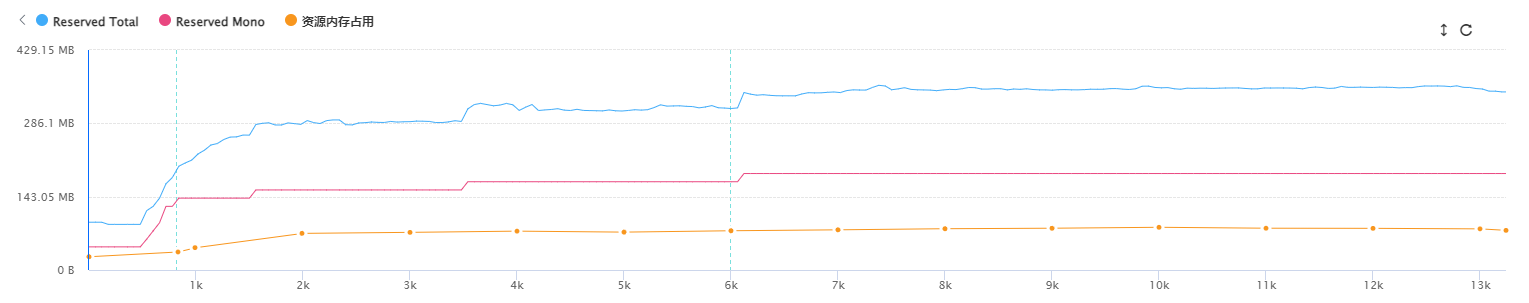
内存分析
闪退已经是小游戏性能的杀手之一,直接决定了项目的生死线。为此我们也提供了内存分析模块。如下图,报告中展示了Reserved Total、Reserved Mono、资源内存占用的走势,便于我们快速判断是否存在内存泄漏的可能。

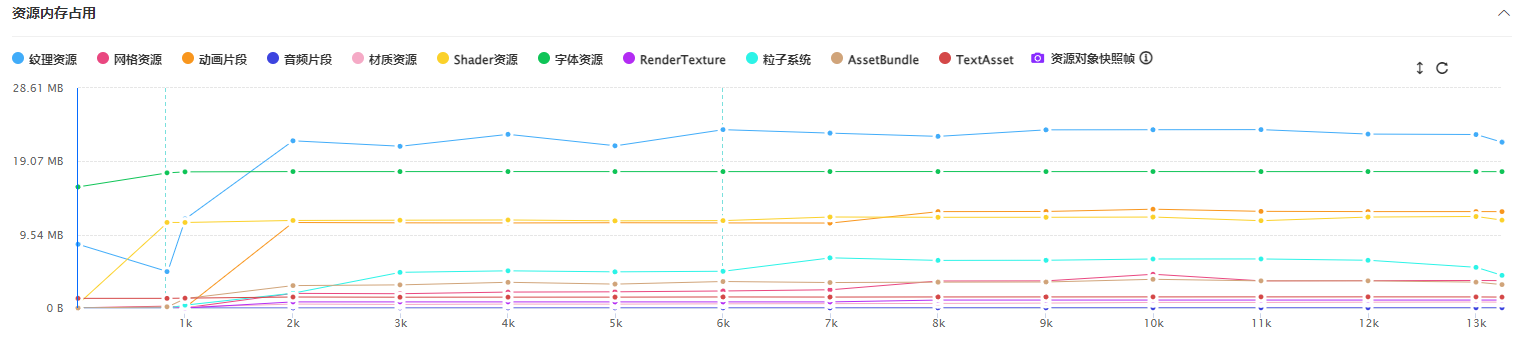
在自定义模式下,UWA SDK会同时采集包括纹理、网格、动画、音频等主流资源的数量和内存占用情况,开发者可以关注这些资源的内存占用是否合理。

当资源内存占用情况超出预期后,开发者就可以通过Resource模式或在Overview模式下开启Resource资源采集,对这些资源的具体参数进行进一步分析。
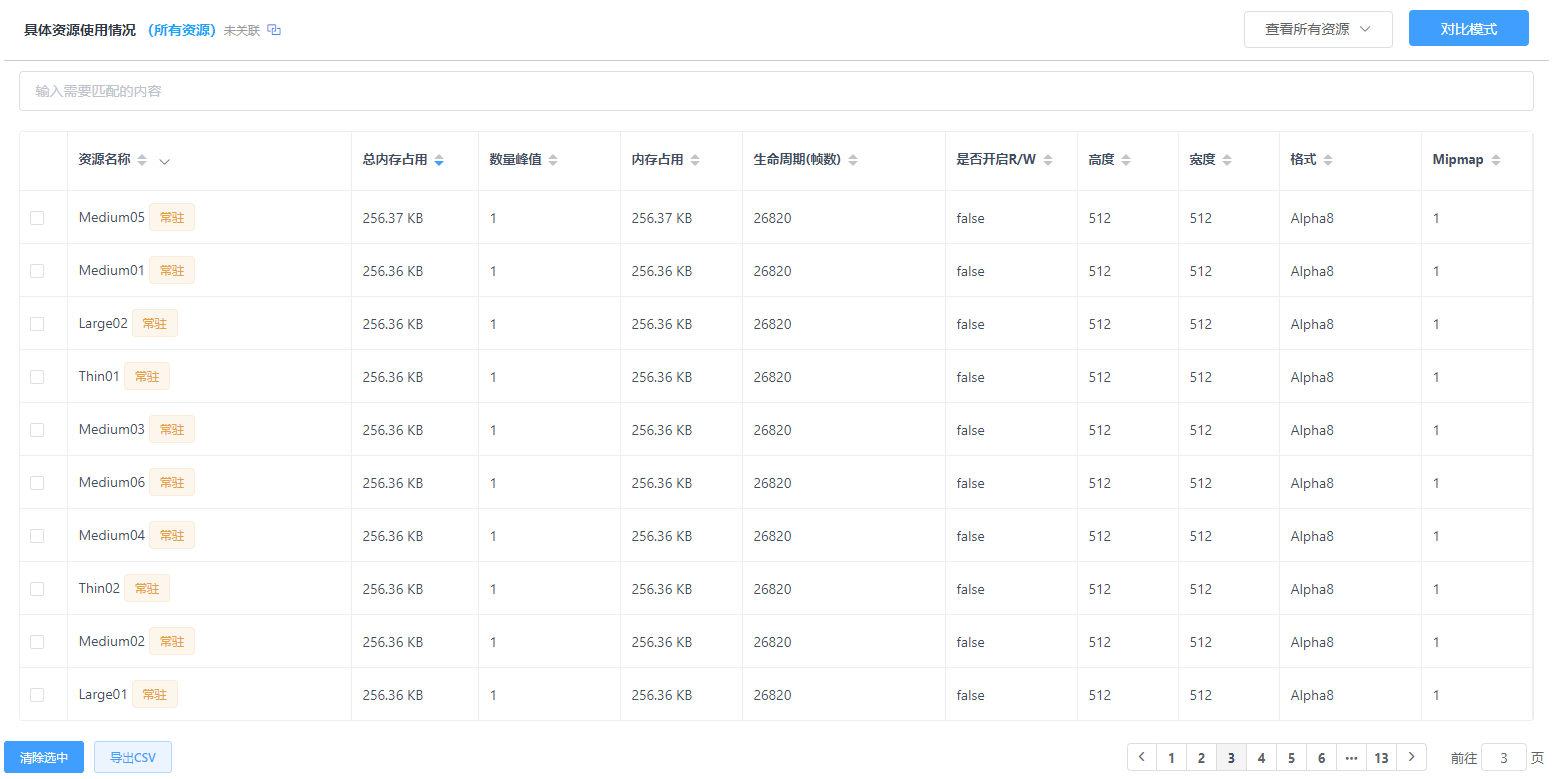
Resource
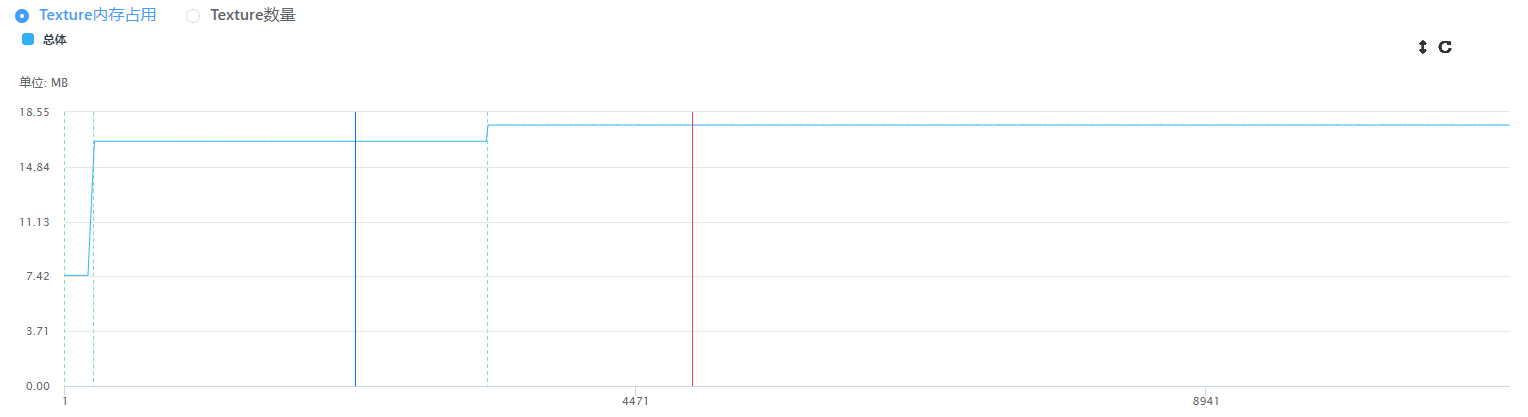
在Resource模式下,UWA SDK会对上述的纹理、网格、动画、音频共11项资源进行更细致的数据采集。除了通用的内存、数量、生命周期外,针对不同类型的资源也定制了更详细的检测项规则。以纹理资源为例,就包括纹理尺寸、压缩格式、是否开启R/W、Mipmap等。

在资源名称列,UWA也会对常驻资源、疑似冗余资源、疑似泄漏资源进行标记,以便快速定位问题资源。

除了查看所有资源外,开发者也可以切换至指定帧,查看所选帧资源的具体信息。或者通过对比模式,结合两帧间的共同资源和差异资源判断资源的加载、卸载情况。


还有支持自定义参数、函数打组、自定义场景等更为丰富定制化的功能等待大家来探索!
小游戏工具的使用方式也非常便捷。
- 在UWA官网下载工具套件,参照文档说明集成SDK
- 在本地真机上进行测试
- 将测试所得数据上传到UWA Tools,再从Tools上传到UWA官网
- 登录UWA官网查看测试报告
相关推荐
微信小游戏性能优化经验帖

