微信小游戏性能优化经验帖
- 作者:admin
- /
- 时间:2024年04月24日
- /
- 浏览:5163 次
- /
- 分类:万象更新
最近UWA发布了全新的针对微信小游戏的性能优化分析工具,上线两周来得到了非常多开发者的关注。以下就是UWA分享的在小游戏的性能优化过程中,CPU模块、内存占用相关的优化经验,可以通过GOT Online的小游戏工具直观地掌握运行时的数据以及优化方案。希望对正在使用Unity引擎开发微信小游戏的团队有所帮助。
CPU部分
逻辑代码
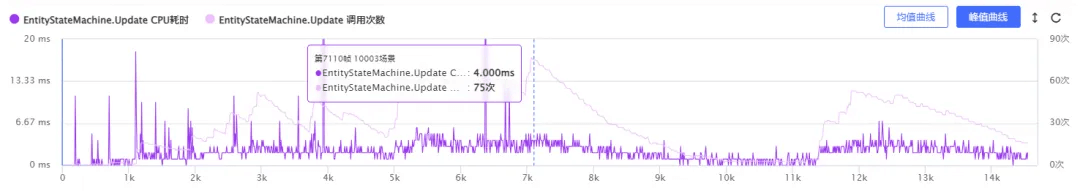
通过查看函数调用次数曲线,可以清晰地知道脚本函数的调用次数,如下图中的EntityStateMachine.Update的调用次数达到70+,针对这种情况建议使用Manager中使用for循环调用对应逻辑的方式来减少Invoke次数,从而降低开销。

UI模块
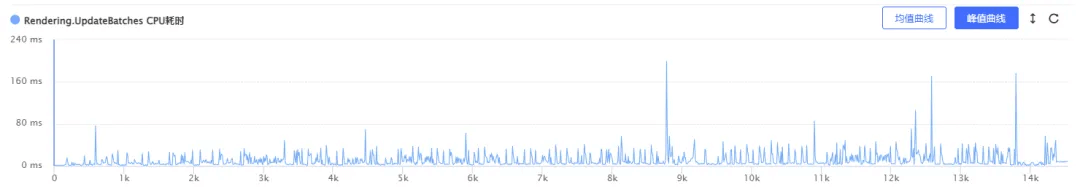
Rendering.UpdateBatches的自身耗时会受到CanvasRenderer.SyncTransform的调用次数的影响,因此需要尽量避免CanvasRenderer.SyncTransform的触发,通过GOT Online中的UI模块可以直观的定位到这两个开销。


动画模块
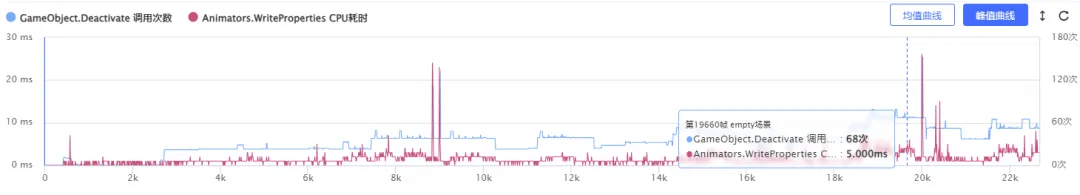
在动画模块中,可以通过勾选堆栈中子函数的调用次数以及父节点的耗时,看到他们的数值趋势是正相关的,因此我们就可以通过排查每帧持续Deactive的对象是否合理来进行优化。


对于MeshSkinning.Update这个函数来说,相比APP,小游戏会有较高的开销,这是因为在APP中动画蒙皮会在Worker线程中进行,但是小游戏中没有Worker线程,因此耗时会变高很多。因此在小游戏中要尽量限制蒙皮动画的使用,对于需要使用蒙皮动画的网格也应尽量控制其顶点数量。另外,在团结引擎中有GPU Skinning相关的优化,会将耗时的CPU的部分移动到GPU中,因此会降低该函数的CPU开销。

物理模块
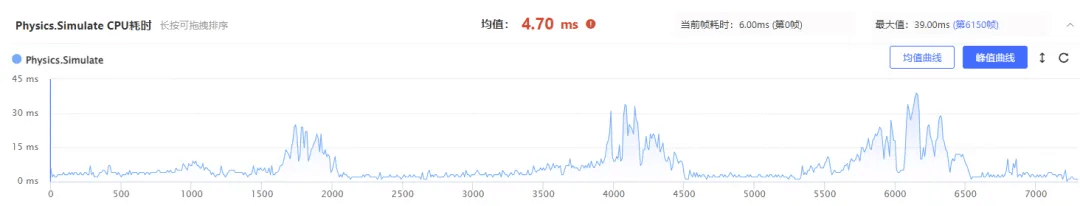
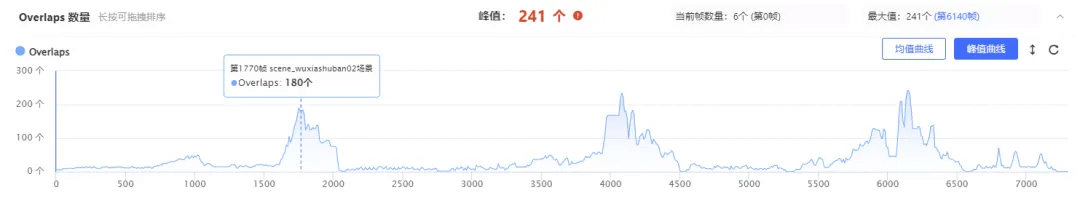
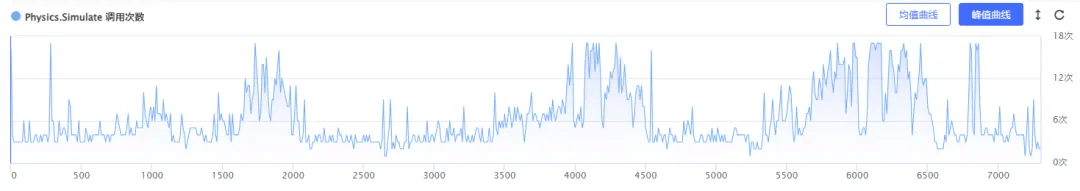
Physics.Simulate的耗时通常受到碰撞或者Trigger次数的影响,如下图中可以看到Overlaps的次数越高,Physics.Simulate的耗时越高。Overlaps数值过高,需要排查物理碰撞Layer对中是否有不必要的碰撞Layer对存在。


另外,可以从小游戏的Overview报告中清晰地看到小游戏运行过程中每帧的物理更新的次数,通常在不影响游戏逻辑表现的情况下,将每帧的最大更新次数设置为5即可。下图中的最大次数为17次,这样Physics.Simulate以及MonoBehavior.FixedUpdate的逻辑代码的耗时都会有更高的开销。

卡顿分析
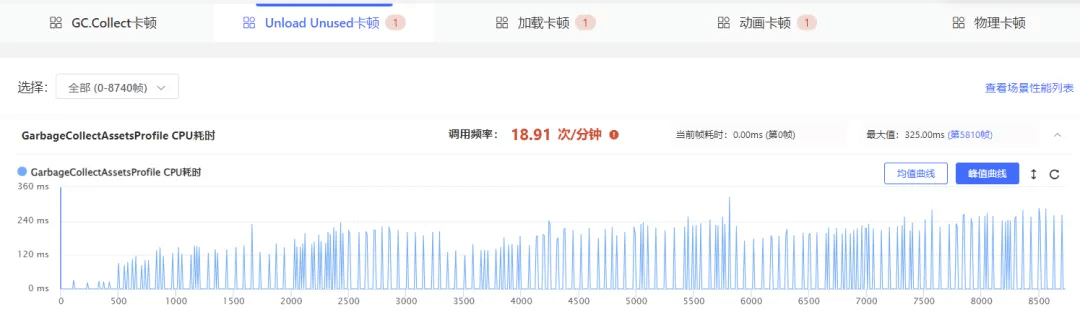
在Overview报告中,我们将一些常见的卡顿函数耗时做了归类,在这个模块中可以清晰地看到哪些函数造成了严重的卡顿,如下图中的GarbageCollectAssetsProfile函数,该函数在游戏运行过程中有非常频繁的高耗时,说明在游戏过程中有非常多的Resources.UnloadUnusedAssets的调用,这个操作是非常不合理的,需要尽量避免频繁的调用该函数。

WaitForTargetFPS
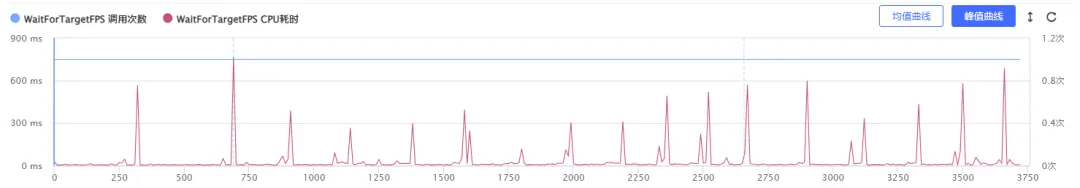
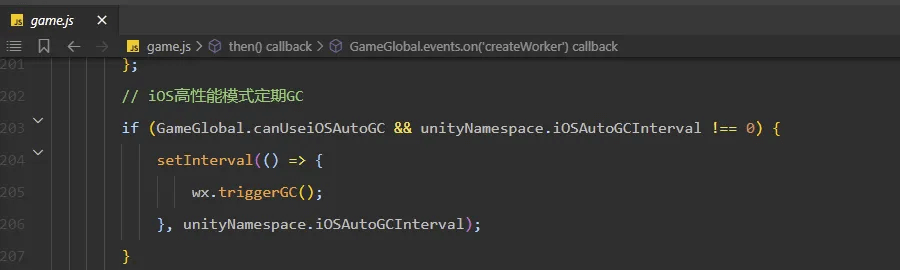
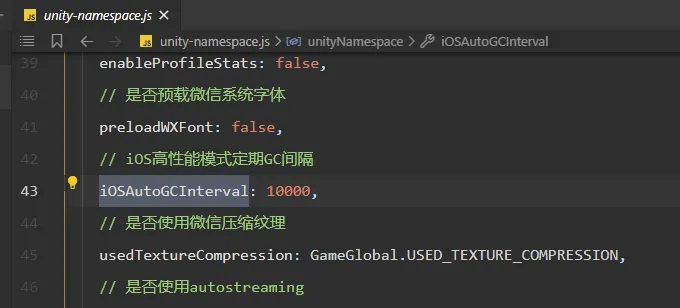
在小游戏的iOS高性能模式中,会有每10秒由WX进行的GC造成的卡顿,该卡顿的耗时会被统计到WaitForTargetFPS函数,如下图函数中的耗时峰值。为了减少这个卡顿情况,可以考虑增大unity-namespace.js中iOSAutoGCInterval的数值,并在C#脚本中在合适的时机主动调用WX.triggerGC。



内存部分
Mono内存走势
在内存模块中,可以直观地看到Mono内存的走势,其中需要关注的是峰值以及初始的堆内存占用,如果初始占用就达到较高的数值,说明配置表需要进一步优化。更进一步的堆内存分配细节,建议使用GOT Online的Mono模式对游戏的APP版本进行测试来获取,这样可以定位到具体的分配信息,如哪些函数有持续分配或者峰值分配,从而精准地优化堆内存分配。

纹理内存
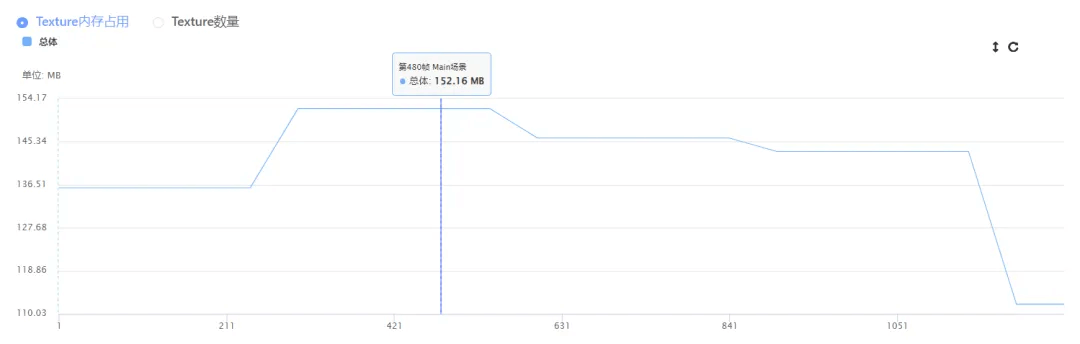
在小游戏制作时应尽量控制纹理内存,在Resource模式中,我们可以非常详细的看到纹理内存的占用走势,以及单帧内存中的纹理资源详情,如下图中单帧纹理内存最多占用152.16MB,从单帧的详情可以看到主要是有非常多的纹理没有进行压缩,使用的是RGBA32格式,因此需要对这些未压缩的纹理进行ASTC压缩。


RenderTexture
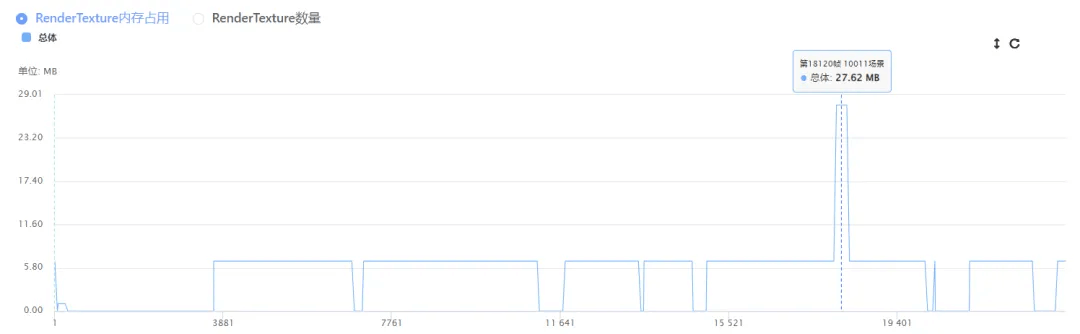
在小游戏制作中,应该尽量减少RenderTexture的使用,在Resource模式中通过详细的资源内存走势曲线,可以找到内存不合理的地方,从单帧详情可以看出来内存中的RT是否可以再进一步的优化,如下图中的后处理相关的RT,以及CameraDepthTexture是否可以进一步地移除。


还有支持自定义参数、函数打组、自定义场景等更为丰富定制化的功能等待大家来探索!
小游戏工具的使用方式也非常便捷。
- 在UWA官网下载工具套件,参照文档说明集成SDK
- 在本地真机上进行测试
- 将测试所得数据上传到UWA Tools,再从Tools上传到UWA官网
- 登录UWA官网查看测试报告

