Unity一键图集生成工具,附源码 (基于NGUI和TexturePacker)
- 作者:admin
- /
- 时间:2016年09月13日
- /
- 浏览:14604 次
- /
- 分类:厚积薄发
很多项目都使用TexturePacker GUI打包管理图集,然后在项目中创建NGUI图集时,第一次需要手动操作。如果图集很多就需要做重复工作。笔者就想写个工具来批量完成,主要是为了提高工作效率。此文介绍了该工具的使用方法,并附上工具源码。
很多项目都使用TexturePacker GUI打包管理图集,然后到项目中创建NGUI图集时,第一次需要手动操作,如果图集很多就需要一直做重复的工作。笔者就想写个工具来批量完成,主要还是为了提高工作效率。下面介绍该工具的使用方法,文末附上了工具源码。
一、导入工具
注意:工具是基于NGUI的,因此在导入工具之前,请确保项目中已经有NGUI,不然这个过程中会报错。

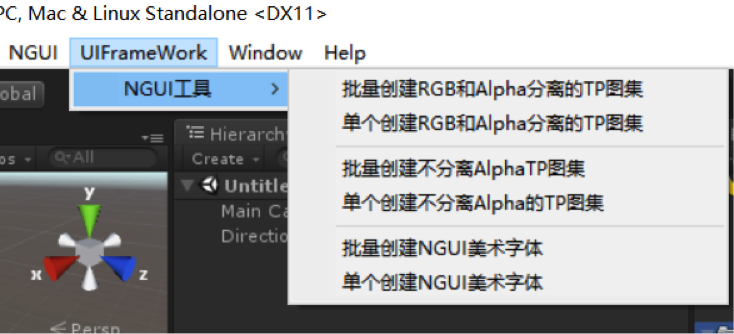
导入成功后会看到:

工具是基于NGUI和TexturePacker GUI来打包和管理图集的,如果大家不了解TexturePacker GUI,可以参考https://www.codeandweb.com/texturepacker,网上也有使用教程。
用过TexturePacker(下面简称:TP)的都知道,TP打包图集会生成一张PNG图片和一个图集的配置文件。我这边使用时,直接把图片和配置文件导出到项目的某个文件夹下,如下图所示:

我选中UIAtlas文件夹后,就可以点击 UIFrameWork/ NGUI工具/ 批量创建RGB和Alpha分离的TP图集,然后就是等待。这个过程中会改变图片的格式、分离RGB和Alpha通道、创建材质、创建预制体,并把对应的数据动态挂载到预制体上。这些都不需要人工操作。
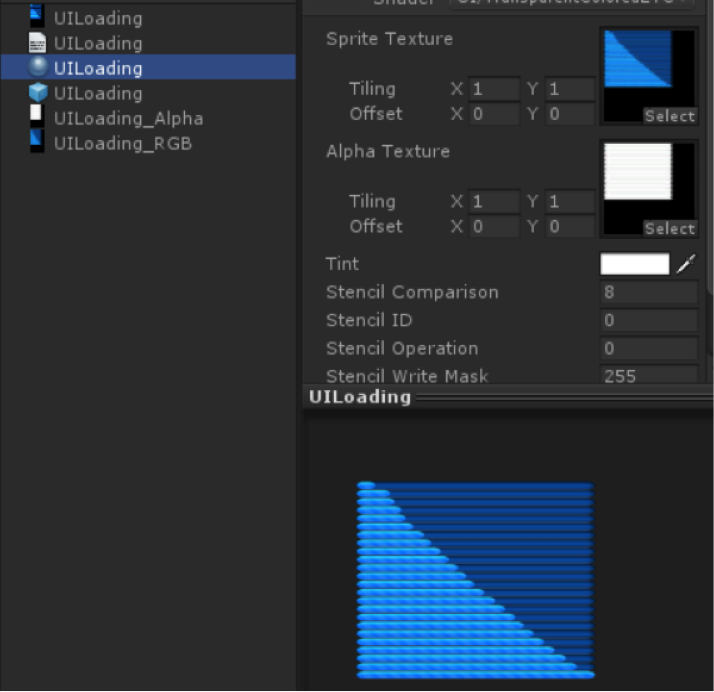
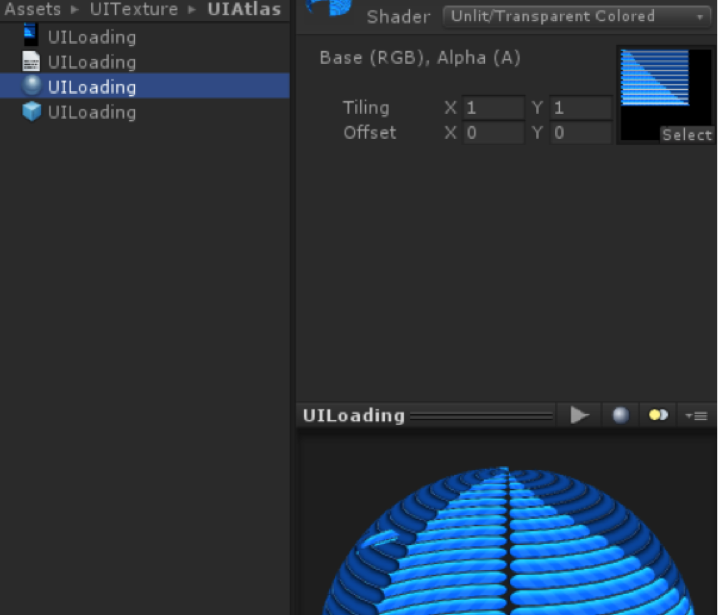
成功后我们会看到:

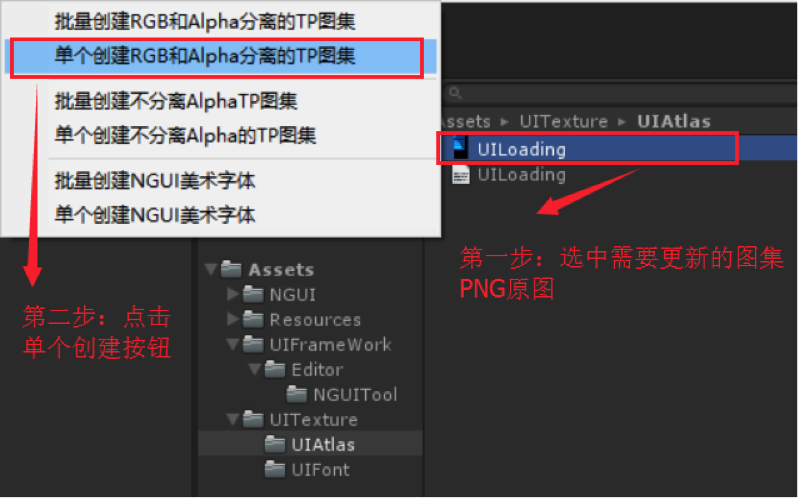
当然也存在一种情况:即只修改和更新某个单个图集。这时候再使用批量处理就没必要,也太浪费时间。那么,大家可进行如下操作:

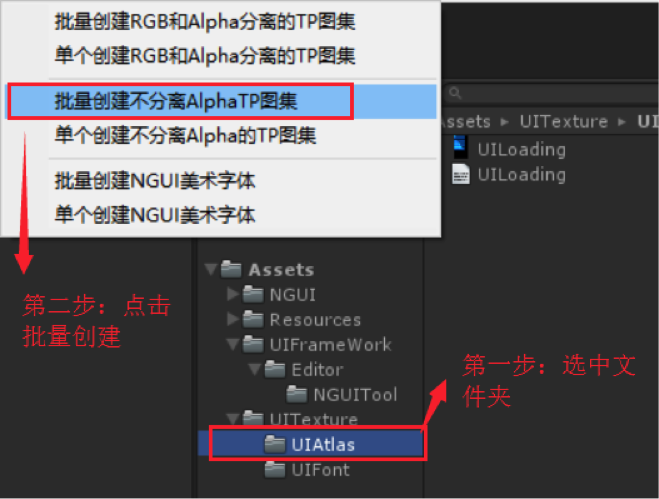
二、不分离RGB和Alpha通道的TP图集的使用方法
和上面一样,只不过少了分离RGB和Alpha通道的操作,我就直接以下图来说明:

成功后如下图所示:

更新某个图集时,点击图片,然后选择对应的单个图集,创建方法就行。
三、直接用TP或者PS分离RGB和Alpha通道
那也没关系,只要为RGB和Alpha通道制定规则,把工具源码修改一下就可以使用。如果有需要,我后期可以加上这一块。
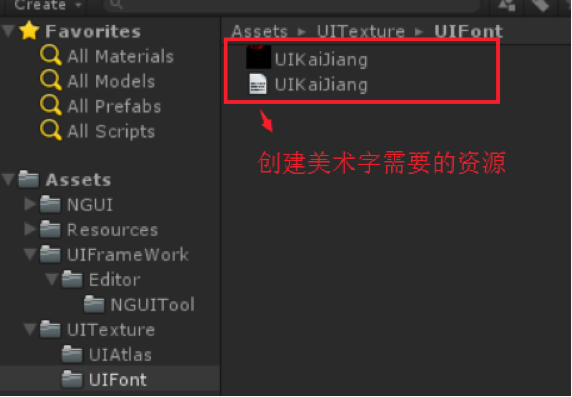
四、项目中经常使用美术字
如果还没用过美术字的可以百度 NGUI美术字 ,一般都是用BMFont小工具。

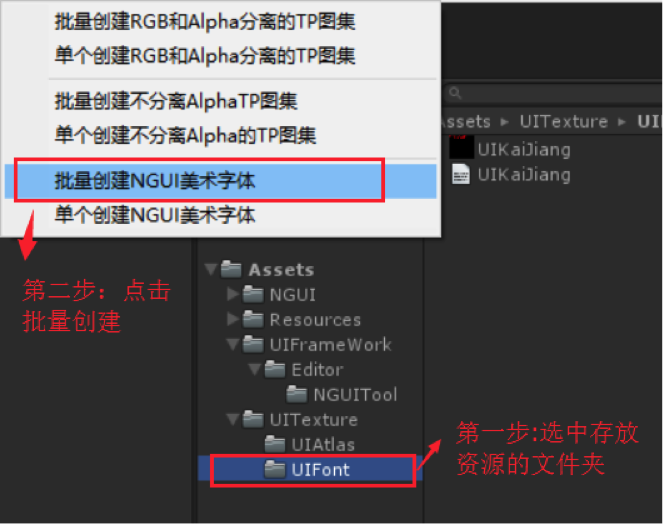
操作如图:

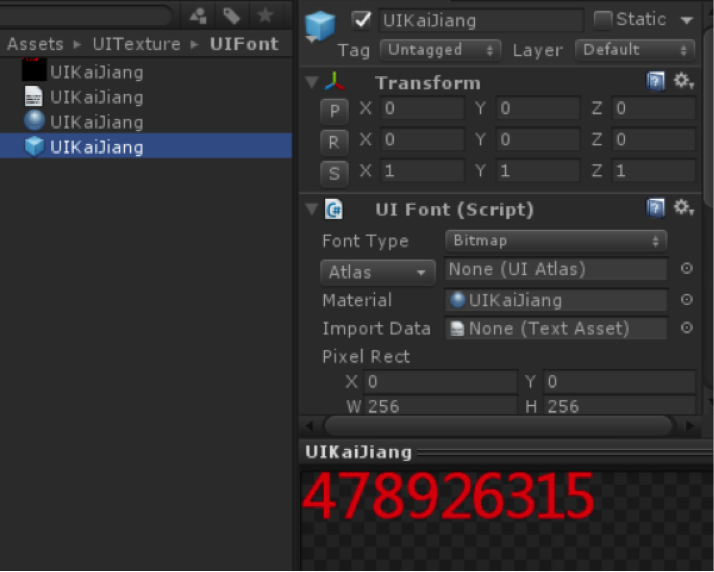
成功之后如下图:

单个更新的方法和上面操作一样。因为是展示,批量操作时就只用了一个图集,开发团队只要把所有的图集资源放在同一个目录下,然后批量处理就可以生成所有图集。
总结:工具的产生就是为了避免做重复的操作,提高效率。这是我项目中使用的工具,如果有考虑欠妥的地方,欢迎大家提意见或者自己根据需求修改源码。源码下载地址:https://github.com/henry-yuxi/NGUI_Tools
最后也希望大家乐于分享,让游戏行业的工作效率更加高效。谢谢!
这是侑虎科技第101篇原创文章,感谢作者胡林超供稿。欢迎转发分享,未经作者授权请勿转载。作者QQ:342014463,博客:https://github.com/henry-yuxi。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
同时,作者也是U Sparkle活动参与者哦,UWA欢迎更多开发朋友加入U Sparkle开发者计划,这个舞台有你更精彩!





