补间动画XTween开源库测评
- 作者:admin
- /
- 时间:2019年04月17日
- /
- 浏览:4778 次
- /
- 分类:博物纳新
导读
XTweener是一款小巧的Unity的Tween插件,功能类似iTween、DoTween,且性能有一定优势。适合制作简单的动画效果。目前仍然处于Alpha版本测试阶段。本文将介绍XTween的主要功能和用法,并对其进行性能测评。
开源库链接:https://lab.uwa4d.com/lab/5c21499272745c25a895383e
功能介绍
XTweener可以用来实现3D物体、2D物体的Position、Scale、Rotation等基本的Transform补间动画,还支持复合效果、贝塞尔曲线运动、Value变化、脚本属性值变化等功能的实现。
XTween还可以结合协程使用,支持动画结束的监听函数等。Tween的变化曲线可以选择自带的EaseType,也可以支持用户自定义的Custom Easing。可以说常用的补间动画需求都可以满足。以下为部分效果展示:
1、Position

基础的Position、Scale、Rotation实现非常简单。作者也提供了几种简洁的API,方便使用者快速添加Tween动画。
示例代码:
1 gameObject.To(XHash.Position(200f, 200f, 0f), 1f, Ease.Linear).Play();
2 gameObject.To(XHash.Rotation(0f, 0f, 180f), 1f, Ease.Linear).Play();
3 gameObject.To(XHash.Scale(2f, 2f, 2f), 1f, Ease.Linear).Play();
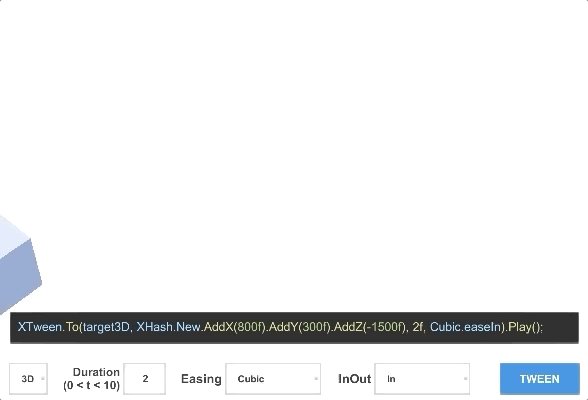
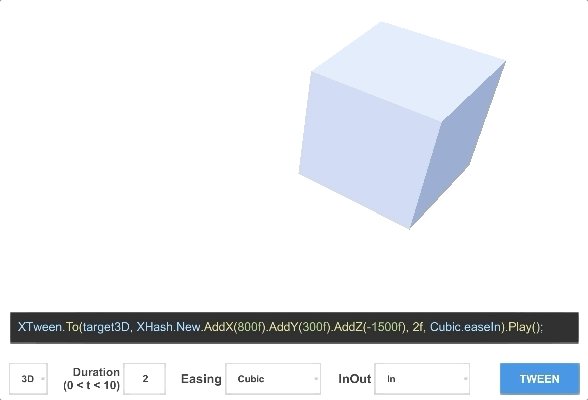
2、Combination

对于复合型Tween动画,可以通过添加不同的Hash关键字属性的方式来实现。上图就是使用了一个XTween同时对一个GameObject添加了Position、Scale和Rotation的Tween动画。
3、固定点的贝塞尔曲线

4、Serial Tween

对于连续播放的两个Tween动画,可以直接使用XTween提供的SerialTweens来实现,按照播放顺序添加代码即可。不需要自己再设定延迟时间或协程来控制动画的播放顺序。同时XTween还有支持平行播放的ParallelTweens。
SerialTweens示例代码:
1XTween.SerialTweens
2(
3 false,
4 gameObject.ToPosition2D(1000f, 300f, 1f),
5 gameObject.ToScale2D(200f, 200f, 1f)
6).Play();
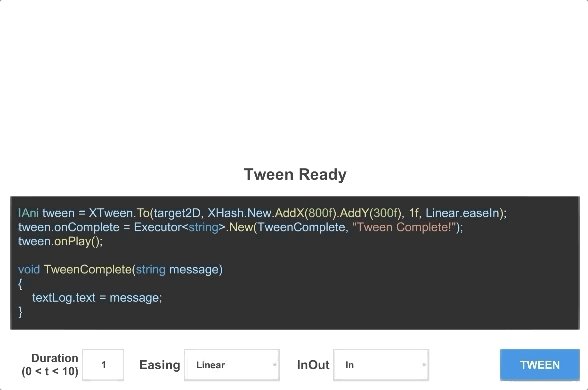
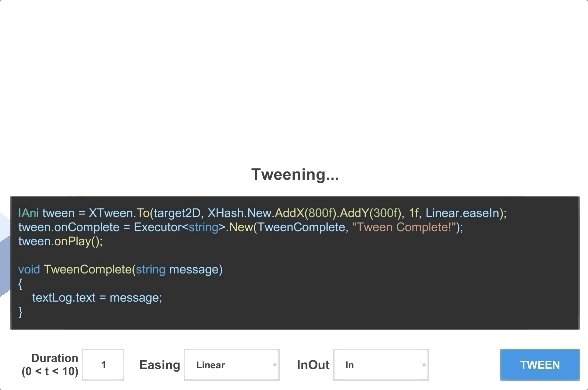
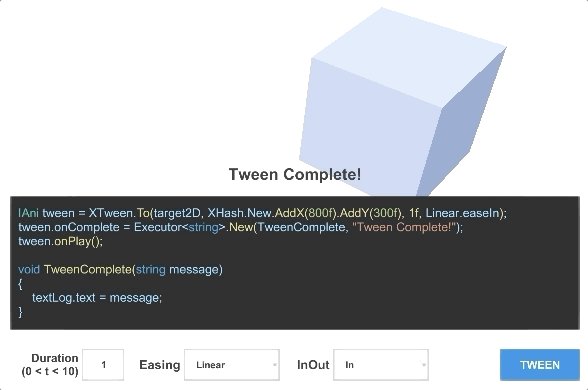
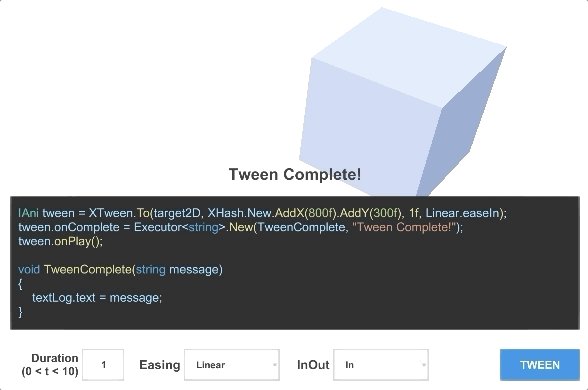
5、动画开始/过程/结束的事件监听

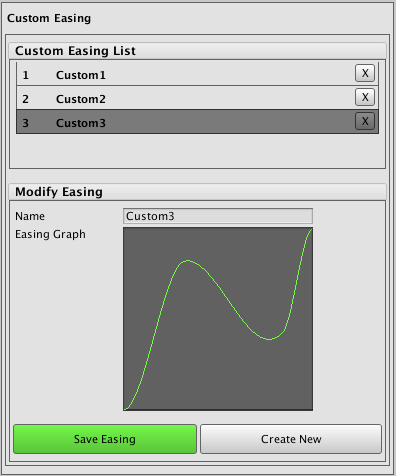
6、Custom Easing

除了默认的EaseType曲线之外,XTween也支持全局添加的自定义曲线,在Editor->Window->XTween面板中添加。可以方便地实现各种Tween动画的变化曲线。
Custom Easing使用示例代码:
1 XHash hash = XHash.Position(200f, 50f, -1500f)
2 .AddControlPointX(-1000f,550f).AddControlPointY(550f,-300f);
3 XTween.To(target3D, hash, 1f, Ease.Custom(EaseCustom.MyEasing)).Play();
7、播放控制
当然,XTween也支持动画的延迟、放慢、放快、循环播放等功能。只需要对相应的XTween进行一行代码的设置即可:
1//设置延迟播放
2tween.SetDelay(tween, 1f/*Pre Delay*/, 1f/*Post Delay*/);
3
4//缩放播放时常
5tween.SetScale(tween, 2f/*Scale tweener time*/);
6
7//设置循环播放
8tween.SetRepeat(tween, 3/*3 time repeat*/);
当一个Tween播放完毕后会自动销毁,所以对于需要重复播放的Tween动画,需要对其进行“Lock”操作:
1//SetLock-防止tween对象自动销毁
2IXTween tween = gameObject.ToPosition2D(600f, 200f, 1f).SetLock().Play();
3
4//播放完毕后可以重新播放
5tween.Play(0f); //Replay
6
7//最后手动销毁tween对象
8tween.Release();
9tween = null;
性能测评
本期的性能测评选择了XTween与目前应用广泛的DoTween、iTween进行了同样的测试:给100个UGUI Image的小白块添加了一个3秒的位移补间动画。
并重复10次这个动画,使用GOT Online的Overview模式和Mono模式分别统计了使用三种Tween制作的例子中运行的CPU耗时和堆内存分配情况。
1、CPU耗时对比
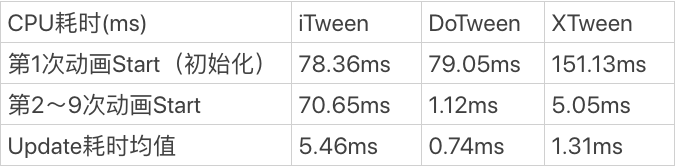
在CPU耗时方面,这里使用的是OPPO A59s进行的测试。分别统计了每次动画的Start耗时和Update耗时均值。由于第一次动画会包含Tween组件的相关初始化操作,所以耗时会比较高,这里和第2~9次的Start耗时分别进行了统计,得到了数据如下。

从以上数据来看,在这个例子中,DoTween的CPU耗时是最低的。
在Update耗时的比较上,DoTween在OPPO A59s上的耗时为0.74ms。而iTween的耗时是最高的,为5.46ms。XTween介于两者之间,比DoTween略高一些,Update耗时为1.31ms。
对于Start耗时,会影响使用Tween时,一开始的卡顿感,从这里的数据来看,这三个插件的性能关系仍然是:DoTween>XTween>iTween。且这里iTween和另外两个的耗时差距非常大。
附上Update耗时统计的相关函数如下:
iTween:iTween.Update、iTween.FixedUpdate、iTween.LateUpdate
DoTween:DOTweenComponent.Update
XTween:UpdateTickerBase1<TokiTween`UpdateTicker>.Update
2、堆内存分配
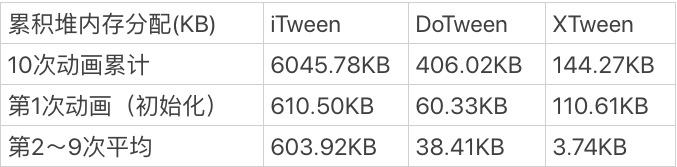
在堆内存分配方面,这里统计的是重复10次*100个小白块的位移动画时,三种Tween插件的累积堆内存分配,并已去除了UI等无关的堆内存分配数据。得到了数据如下:

从以上数据可以看出,对于位移动画这类基础功能来说,iTween的堆内存分配最高,在测试的例子中累计分配达到了接近6MB,而DoTween和XTween的累计分配较少,分别在406KB和144KB。其中XTween在第一次动画时堆内存分配较大,为110KB,之后重复播放时,分配堆内存仅在4KB左右。而DoTween在第一次动画的时候分配最少,为60KB,之后每次重复播放会分配38KB的堆内存。
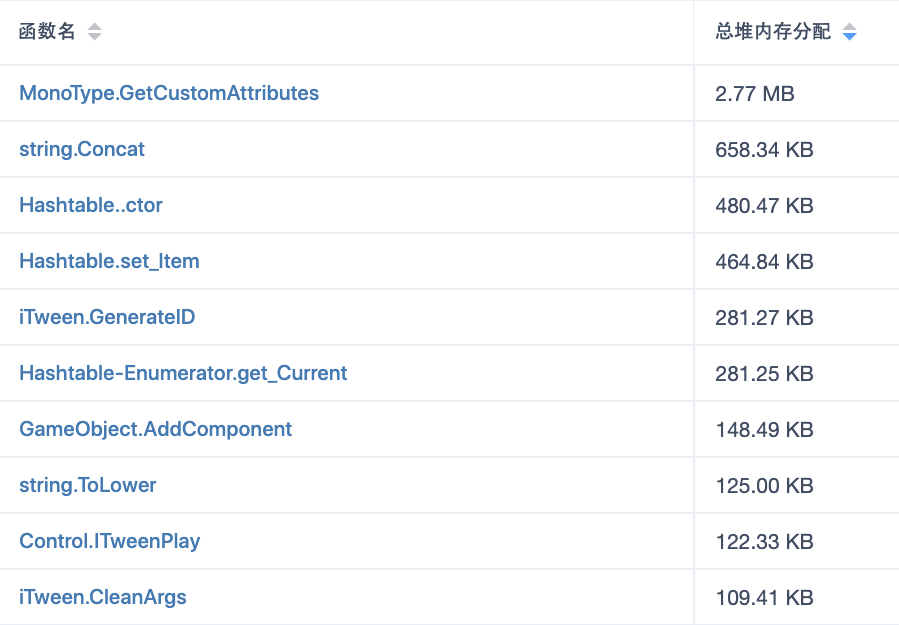
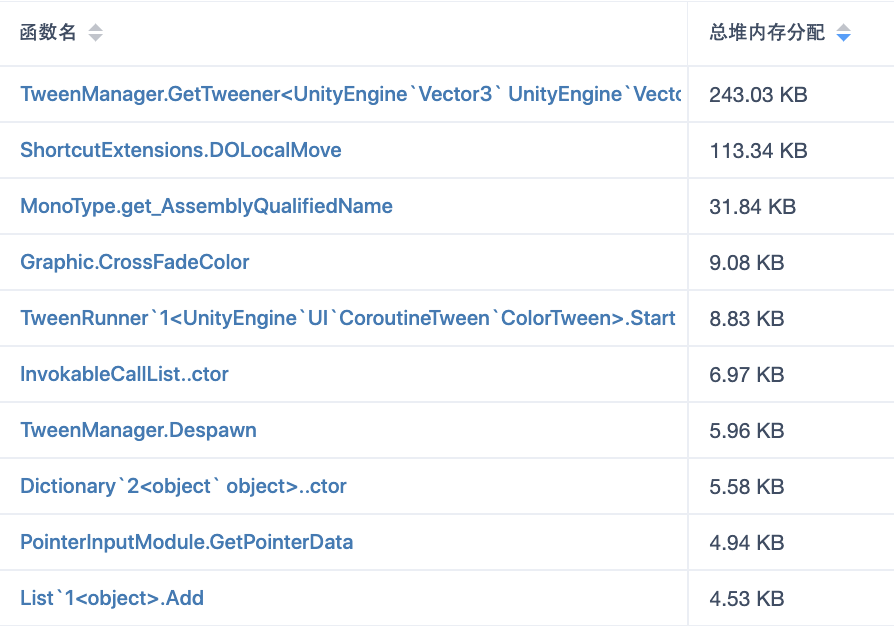
其中在三个插件中导致这些堆内存分配的主要函数接口调用如下(使用GOT Online倒序功能查看截图):

iTween高堆内存函数列表-倒序

DoTween高堆内存函数列表-倒序

XTween高堆内存函数列表-倒序
总结
XTween具有丰富的补间动画功能,可以满足大部分需求。并且XTween在使用上非常简单,少量的代码就可以实现多样的效果。同时,在堆内存分配上,相较于DoTween和iTween它具有比较明显的优势。在CPU耗时上,也比iTween有很大的优势,但不如DoTween。对于需要使用大量Tween动画且对堆内存敏感的项目,可以考虑使用XTween。

今天的推荐就到这儿啦,或者它可直接使用,或者它需要您的润色,或者它启发了您的思路......
请不要吝啬您的点赞和转发,让我们知道我们在做对的事。当然如果您可以留言给出宝贵的意见,我们会越做越好。
【博物纳新】是UWA旨在为开发者推荐新颖、易用、有趣的开源项目,帮助大家在项目研发之余发现世界上的热门项目、前沿技术或者令人惊叹的视觉效果,并探索将其应用到自己项目的可行性。很多时候,我们并不知道自己想要什么,直到某一天我们遇到了它。
更多精彩内容请关注:lab.uwa4d.com

