Unreal游戏GPU性能优化检测模式全新上线
- 作者:admin
- /
- 时间:2024年04月29日
- /
- 浏览:2934 次
- /
- 分类:万象更新
UWA已经在去年推出了针对于Unity项目的GPU性能优化工具,通过对GPU渲染性能、带宽性能以及各种下探指标,帮助Unity项目研发团队定位由GPU导致的发热耗电问题。这个需求在Unreal团队中也极为强烈,因此UWA将该功能移植到针对Unreal项目的GOT Online测试工具中,帮助UE团队优化项目更有抓手。
一、性能简报
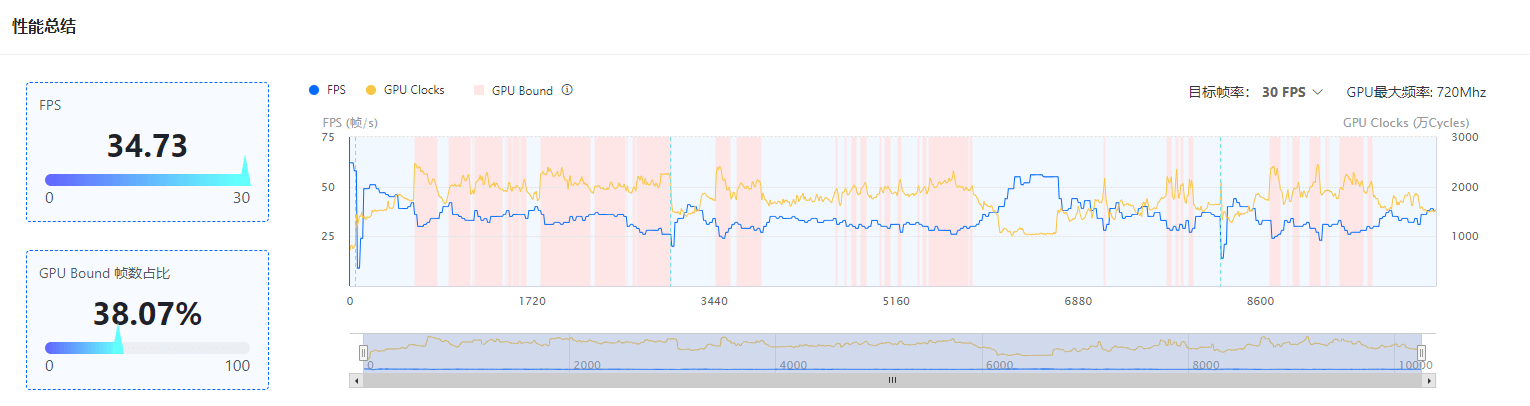
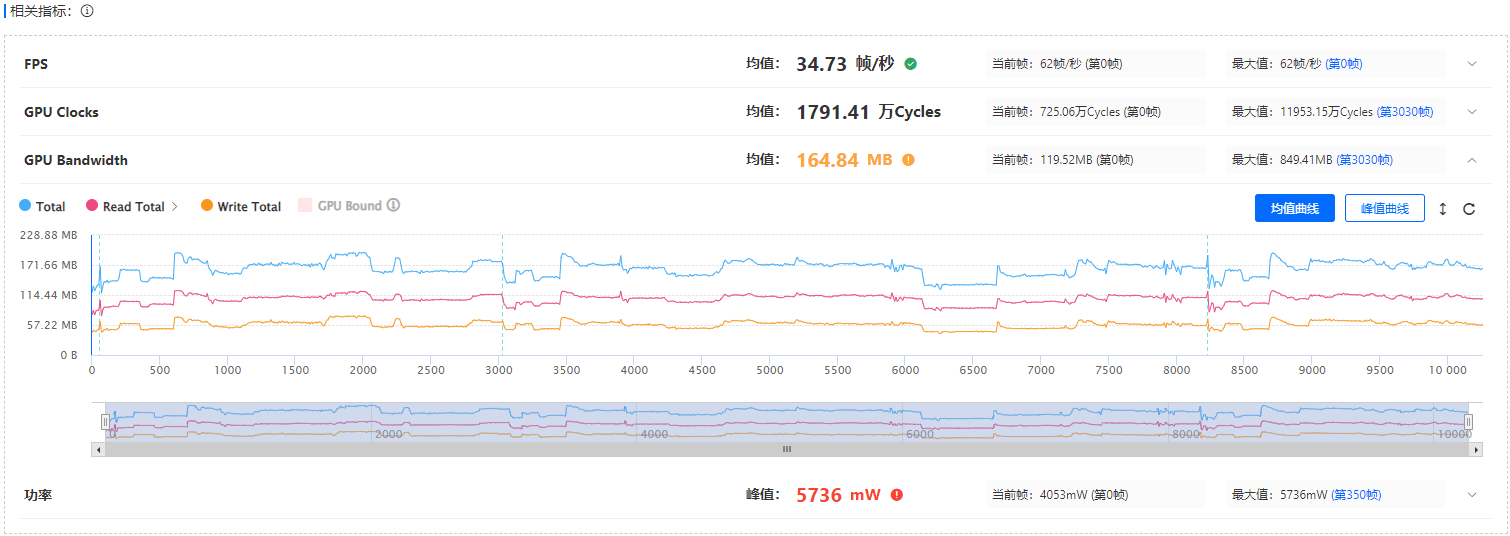
在GOT Online For Unreal测评报告中,UWA罗列了测试时的FPS、GPU Clocks和GPU Bound。

GPU Clocks是可以衡量渲染一个画面的GPU端的工作量,该值不受帧率影响,只要画面内容不变,Clocks就不变。这里有个定量公式:当单帧Clocks * 目标帧率大于设备的GPU最大频率,那么帧率是一定会跑不满帧。同时,为了避免设备高频运行导致快速降频,我们建议把GPU的Clocks工作控制在80%以内相对安全。
GPU Bound表示GPU性能高压区间,在上图中用红色区域标出,此时GPU计算耗费的时钟周期数过高,无法支持满帧运作。有了指标,我们也能明确优化重点:即把Clocks降低到正好能跑满30帧/60帧的范围。
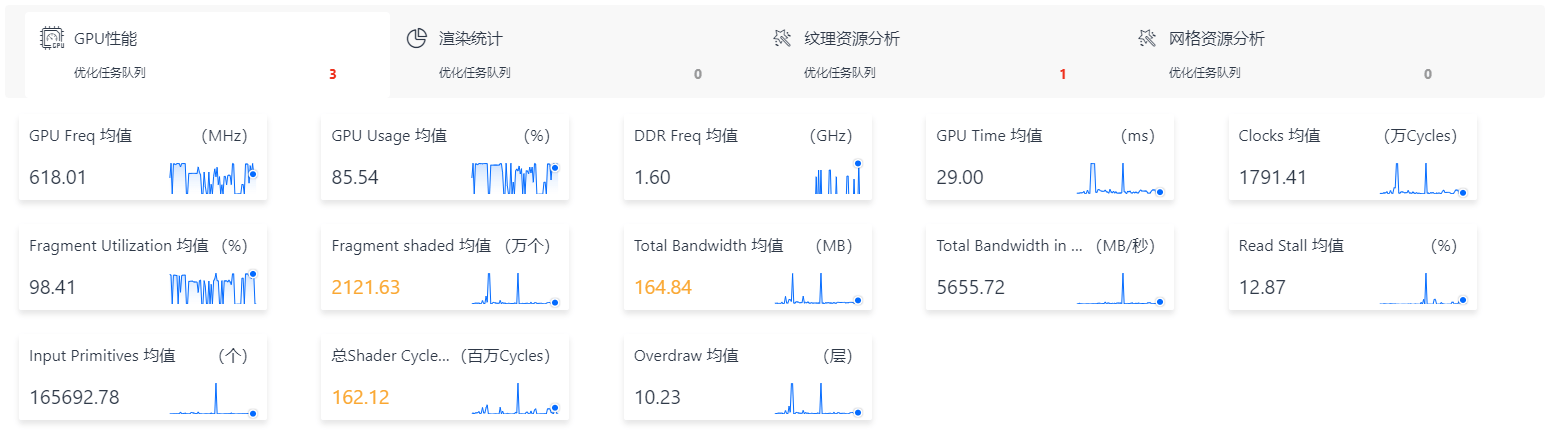
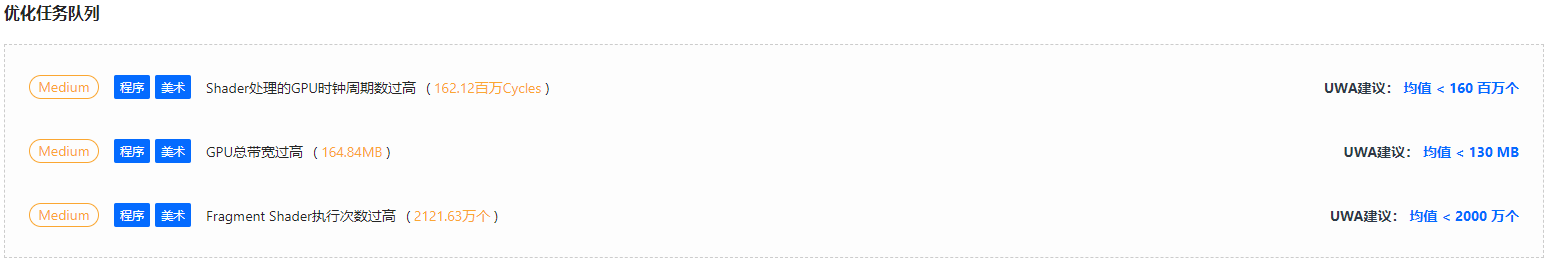
针对GPU Clocks和GPU带宽,UWA也在图表下列出更为细分的优化指标。研发团队可以快速了解哪些指标超出了合理值。

性能简报的目的是帮助大家在繁复的性能指标中,快速筛选出高优先级的优化任务。如需针对某些指标做更为深层的下探,就可以前往报告中对应的界面中,对各个参数具体进行分析。

一般而言,我们建议大家从GPU性能和带宽两个角度分别剖析。
需要注意:由于目前UWA在不同厂商GPU芯片采集到的参数不同,所以各个界面相关的指标可能因为GPU厂商不同而变化。
GPU渲染分析
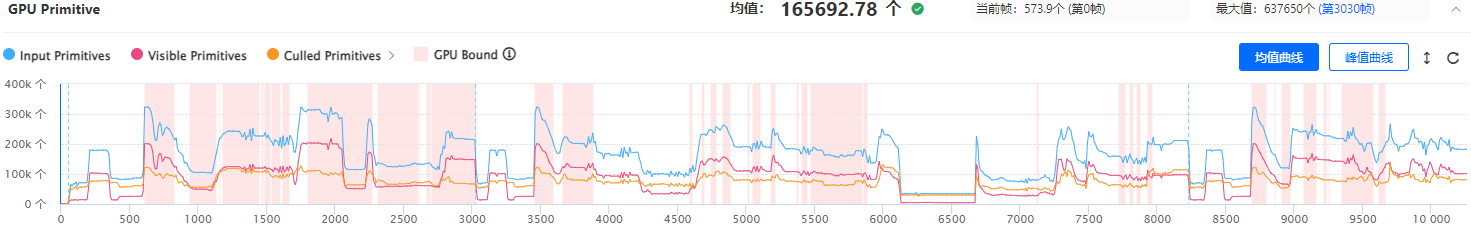
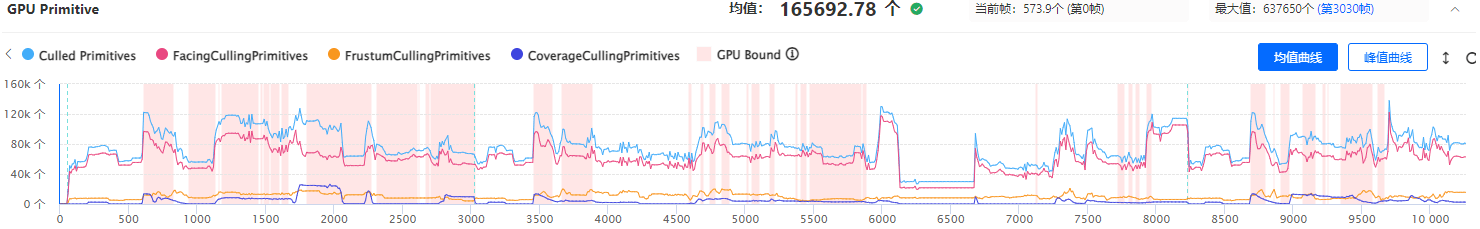
在分析Clocks时,我们需要从细化维度即顶点压力和片元压力分别定位。
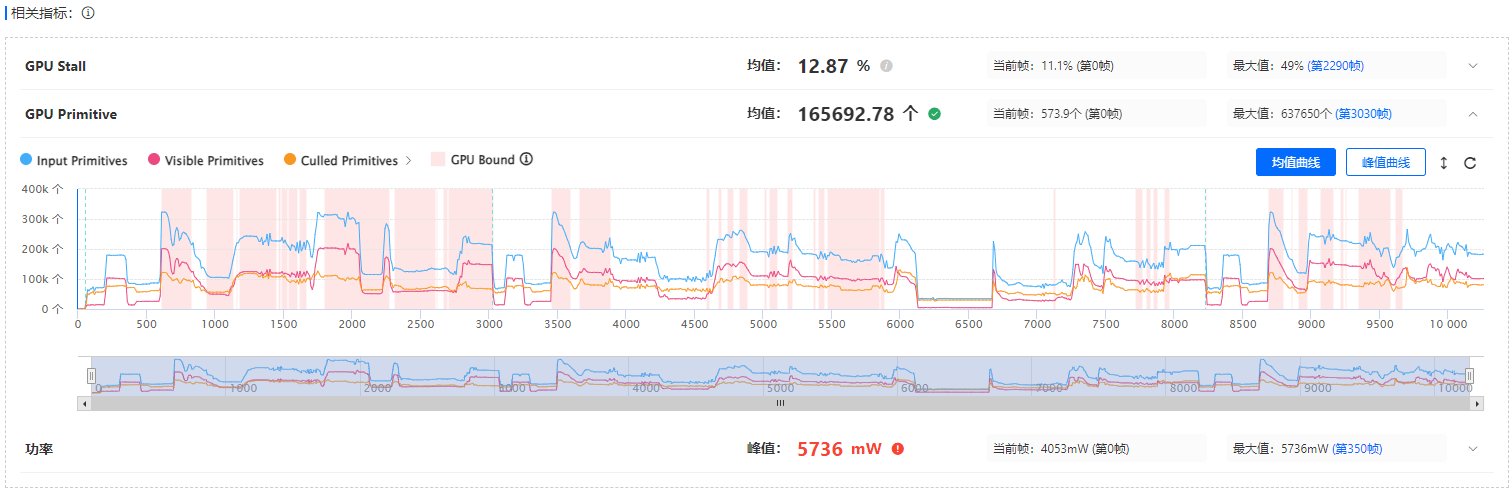
- 当顶点压力过高时,会体现在参数GPU Primitive,即GPU绘制的图元数量中。开发者可以迅速确定Culled Primitives的构成比例,以便有针对性地检查和优化那些场景中可能存在GPU浪费的资源。


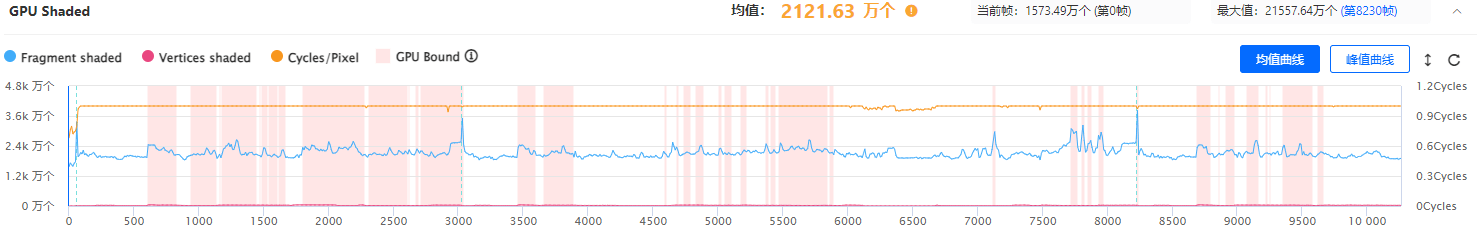
- 片元阶段的计算量体现在总共要绘制多少个像素。在UWA报告中,GPU Shaded中的Fragment Shaded参数代表了GPU在每帧中执行Fragment Shader的总执行次数。而其中,渲染分辨率就决定了绘制一遍移动端设备的全屏要绘制多少个像素。

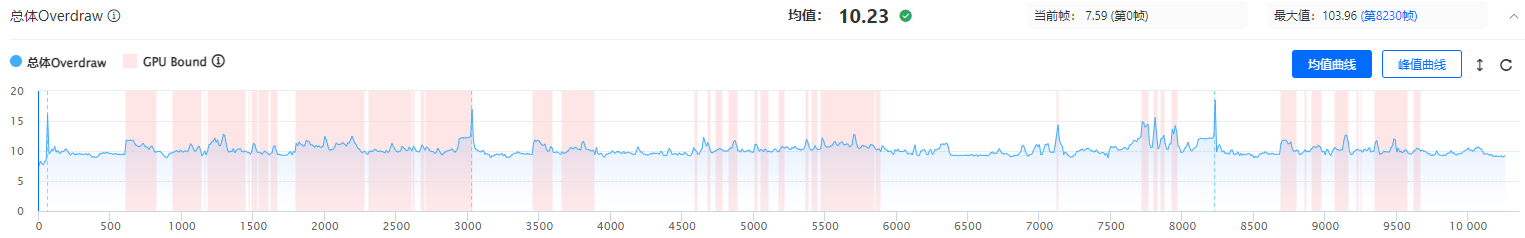
除此之外也提供了Overdraw的检测趋势,便于我们快速发现场景中有哪些Overdraw过高导致的GPU Bound。

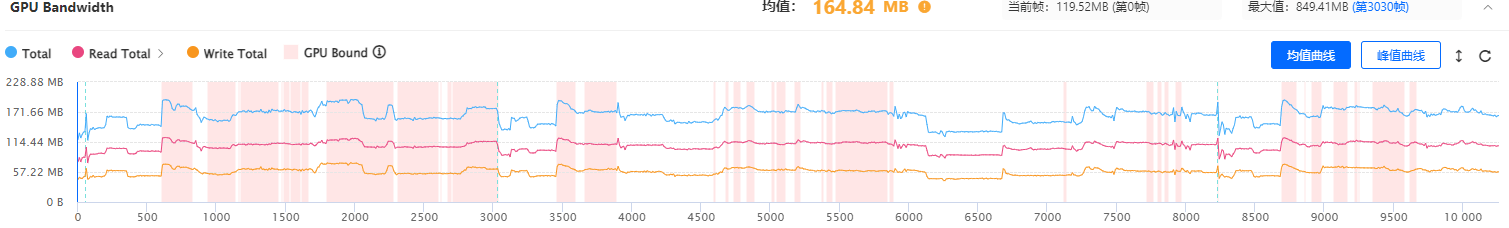
GPU带宽分析
分析GPU压力的另一个维度就是带宽,虽然不直接影响帧率,但是非常影响能耗。由于GPU读、写带宽较高时都会造成大量的发热和耗电,需要开发者重点关注。
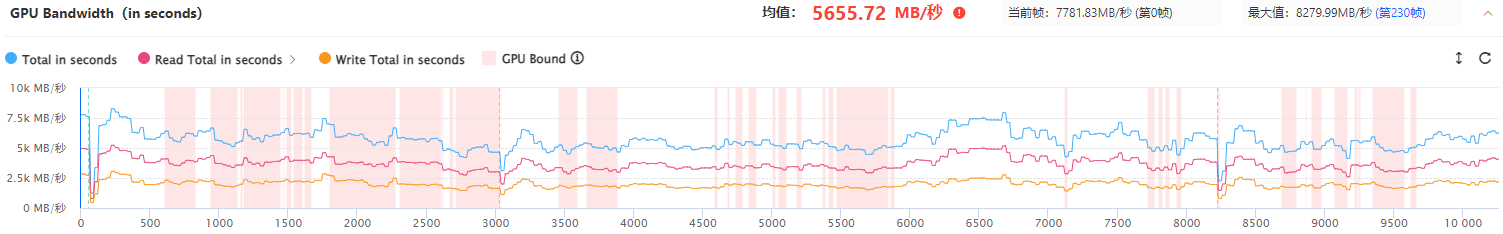
除了以帧为单位,报告中也展示了以秒为单位的GPU Bandwidth(In seconds),以便开发者进行数据换算和对齐。


在下方的相关指标中,也展示了GPU Texture Filter、GPU Stall、功率等参数,协助开发者做进一步定位。

二、场景概览
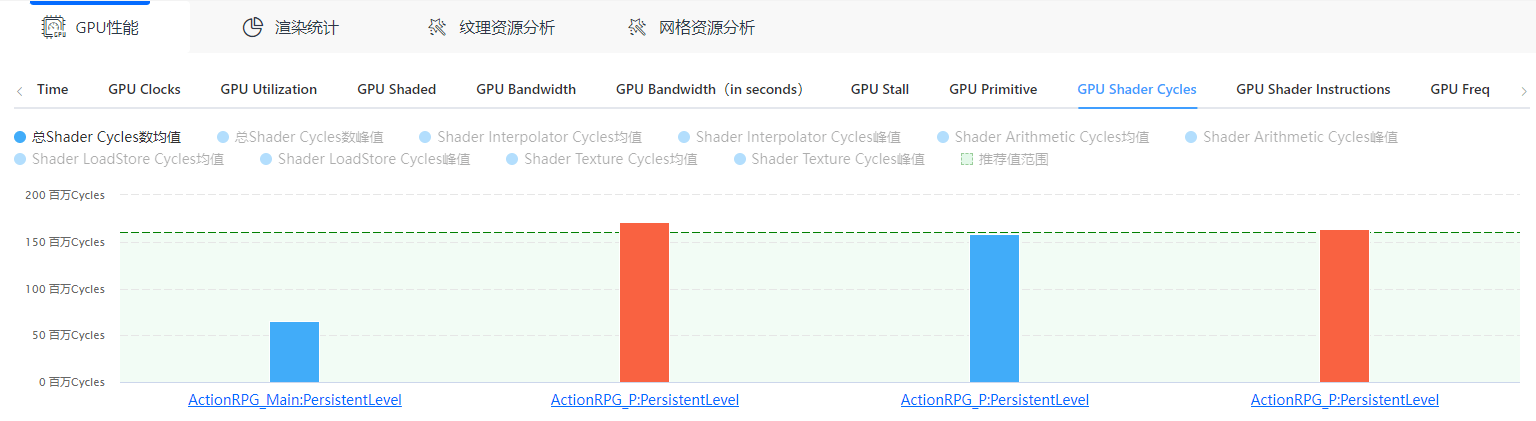
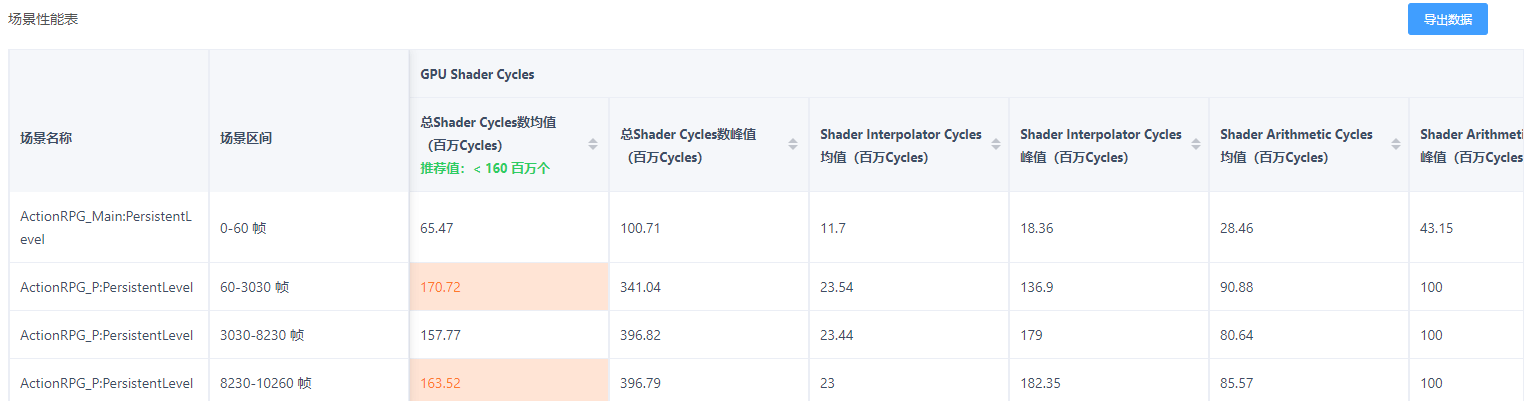
在场景概览的性能概览页下,开发者可以快速查看上述所有参数在各个场景中的性能情况,并结合推荐值和标红情况,判断各个场景中各项参数值是否在合理范围内,掌握项目各个场景的性能情况。

除了在网页端,开发者也可以通过导出数据功能,导出这些参数和对应场景的场景性能表,以便更自由地在本地进行备份和分析。

三、渲染资源分析
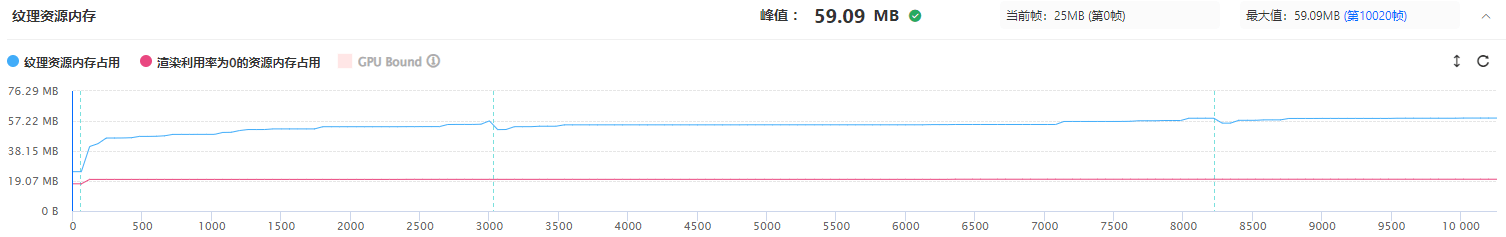
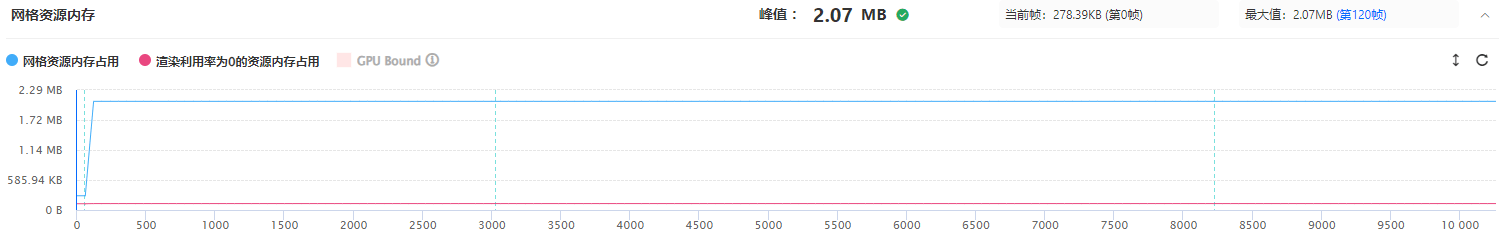
当参与渲染的纹理和网格资源越多、采样越多时,资源内存占用会相应上涨。为了保证让参与渲染计算的资源物尽其用,开发者可以手动开启纹理和网格资源分析功能,定位这些资源的具体使用情况。

在纹理资源分析页,除了纹理资源的内存、数量、尺寸等参数外,我们还可以查看纹理渲染利用率数据。


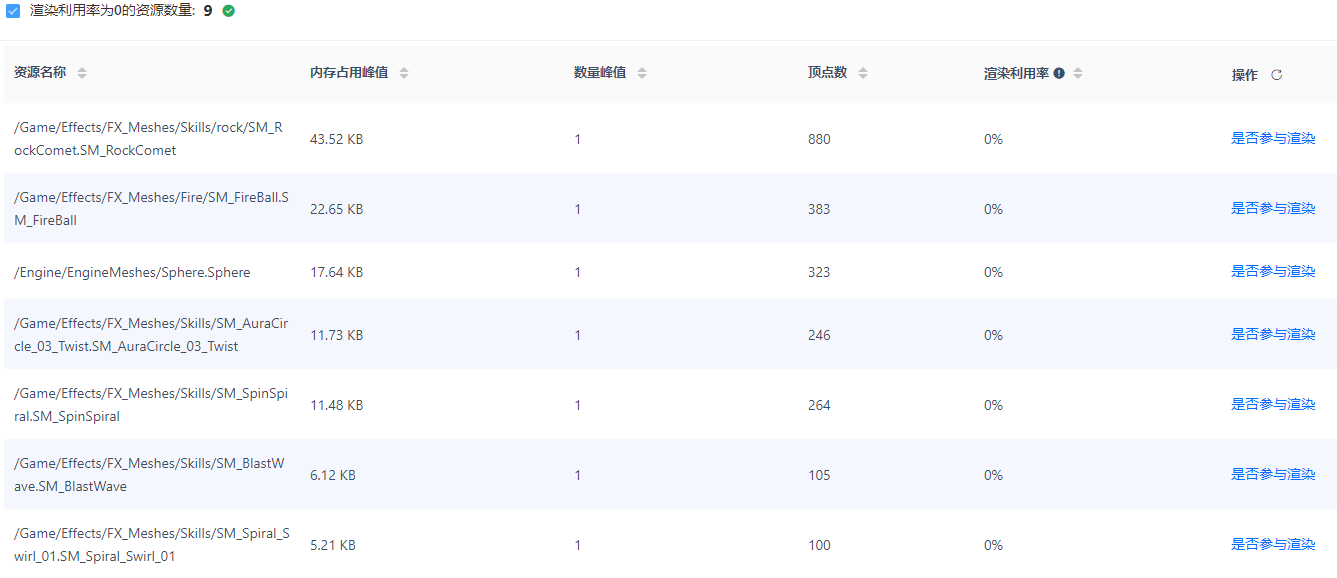
在网格资源分析页,同样也可以通过网格资源渲染利用率信息,定位网格资源的使用情况。


通过纹理和网格渲染利用率,开发者即可快速定位到一直在内存中但从未参与过渲染的资源,以此排查是否存在场景中不可见的渲染物体、不合理的打包和加载策略等可能造成此种浪费的因素。
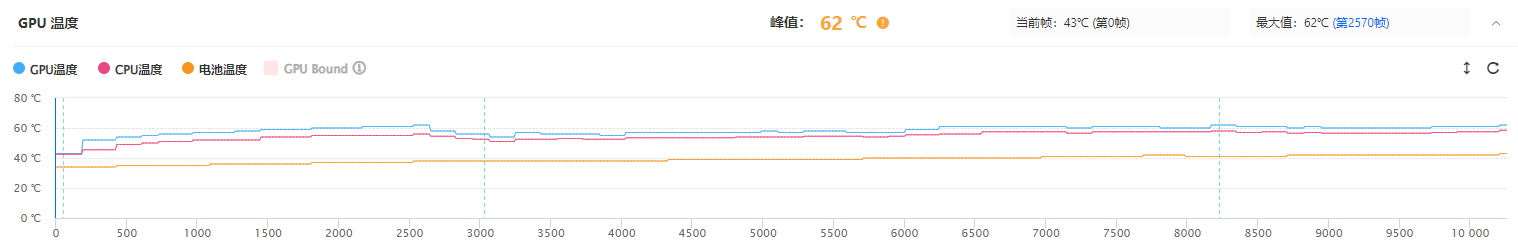
四、GPU温度
GPU压力较高时容易引起设备发热。UWA统计了设备的GPU、CPU、电池温度,以便开发者判断设备发热的原因是否主要来自GPU。

若确认是由于GPU压力导致发热,接下来可以进一步排查与GPU温度情况有关的参数,譬如FPS、GPU Clocks、GPU Bandwidth。而功率则会和GPU温度相互影响,也是反应能耗和发热问题的重要参数。

这里特别建议大家:由于CPU和GPU芯片位置较近,当CPU压力较大产生发热时,也可能带动GPU一起发热。所以在优化GPU发热问题时,也要适当结合CPU压力情况进行排查分析。当项目存在耗电快、温度高的现象时,开发者可以从GPU性能压力、GPU带宽、CPU主线程、CPU子线程等方面着手,优化发热问题。
以上就是GOT Online For Unreal GPU模式的主要功能介绍,希望开发者们可以通过这些新功能,更高效地找到项目性能GPU问题的症结所在,从而提升游戏的整体性能和流畅度。相信在开发者和UWA的共同努力下,游戏项目将会拥有更加精美、流畅的画面。
欢迎前往UWA官网,下载最新版Unreal SDK v2.2.0:
https://www.uwa4d.com/#download
相关推荐
Unreal游戏GPU参数详解,游戏性能优化再升级
GPU Counter功能更新|支持Adreno、PowerVR芯片
新功能|Mali GPU Counter模块新增GPU图元处理和GPU Shader Cycles
GPU Counter、Timeline功能上线 | 性能优化快人一步!

