材质优化:如何正确处理纹理和材质的关系
- 作者:admin
- /
- 时间:2020年11月16日
- /
- 浏览:5578 次
- /
- 分类:厚积薄发
在上一期《纹理优化:让你的纹理也“瘦”下来》中,我们对纹理优化挑选部分知识点和大家作了分享。这些看似细小的知识点,很容易在大家的开发和学习过程中被疏忽,而长期的问题积累最终都会反映到项目的性能表现上。为此,我们将这些规则列出,并且以一个个知识点的形式向大家逐一解读。
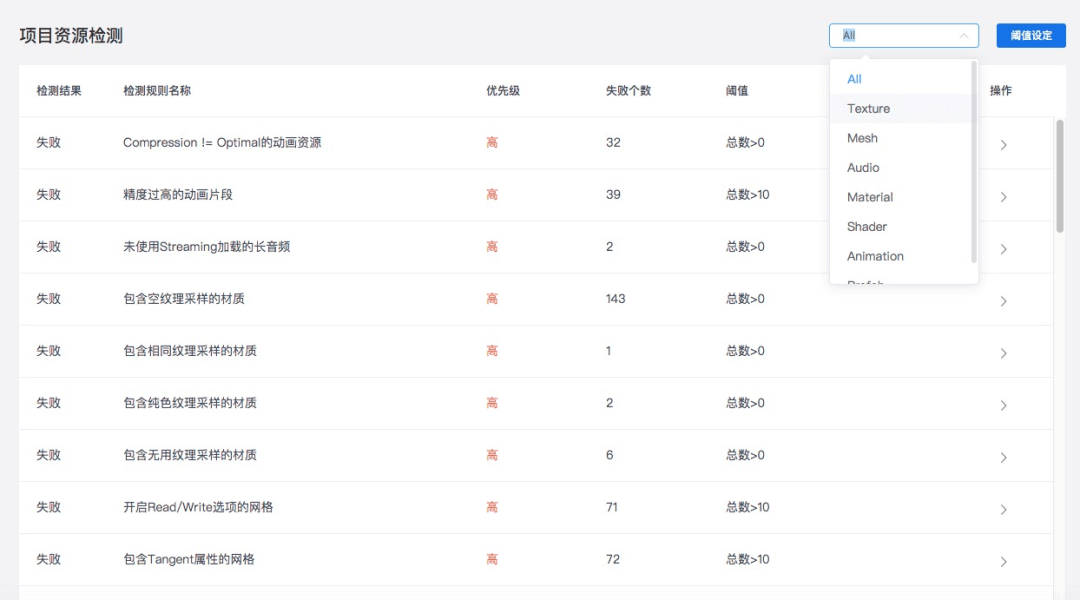
在本文中,我们将聚焦材质相关的优化方面,以《UWA本地资源检测》中的“包含相同纹理采样的材质”、“包含纯色纹理采样的材质”和“采样数过多的Shader”,为大家简单讲解相关的知识点。我们将力图以浅显易懂的表达,让职场萌新或优化萌新深入理解。
1、包含相同纹理采样的材质

在Unity中,纹理(Texture)和材质(Material)不是“一对一”的关系,一个材质内可以包含多个纹理,只需要在相应的Shader中进行声明即可。
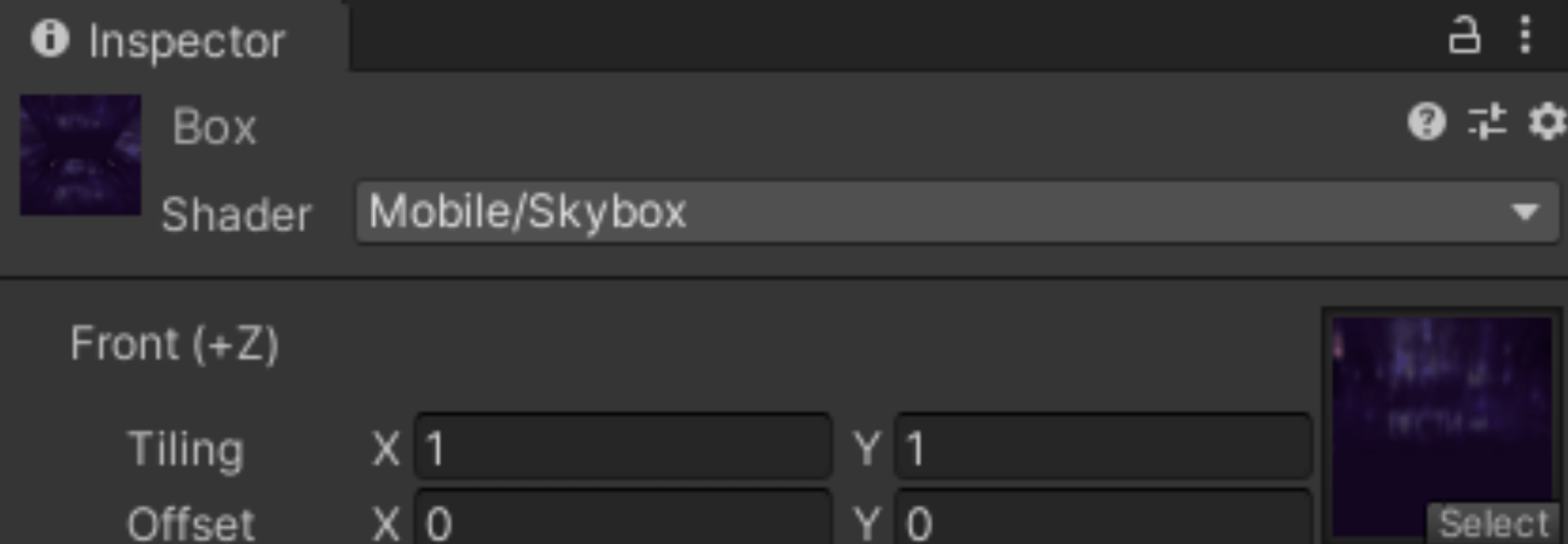
在实际开发过程中,或是因为疏忽,或是因为特殊的计算需求,开发团队可能会在材质内对同一个纹理进行多次引用,或者说在多个“槽位”上放置同一个纹理,如图所示:

当然这种情况不是普遍现象,如果有特殊需求,要对同一个纹理进行不同方式地采样运算,或者采集不同的部分,那么对该纹理使用多个不同的引用,也无大碍,不会浪费运算资源;但是如果因为疏忽而对同一纹理进行了多次相同运算,那无疑会增加没有必要的GPU压力。
所以在本条规则筛选出相关材质后,开发团队可以根据实际情况,查看被检出资源的合理性。
2、包含纯色纹理采样的材质

在之前性能黑榜系列的文章《那些年给性能埋过的坑,你跳了吗?》中,我们对“纯色纹理”有过相关的介绍。本条规则在知识点上和“纯色纹理”那一条规则的原理是一致的。

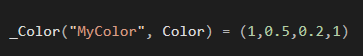
上图中的纯色纹理其实可以使用一个Color来替代,从而避免实体纹理造成的内存占用,减轻GPU对纹理进行采样的开销,以更高效的处理方式达到同等效果。

所以在本条规则为大家找出相关材质的同时,开发团队在今后的研发过程中也要有意识地提高对纯色纹理应用的敏感程度。
3、纹理采样数过多的Shader

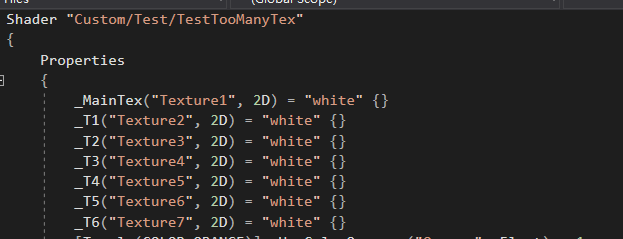
在上面的规则中我们提到,可以在Shader中声明纹理。简单的代码如下图。

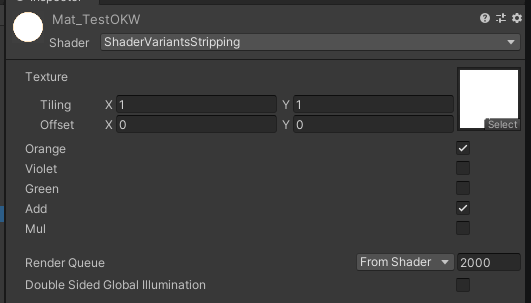
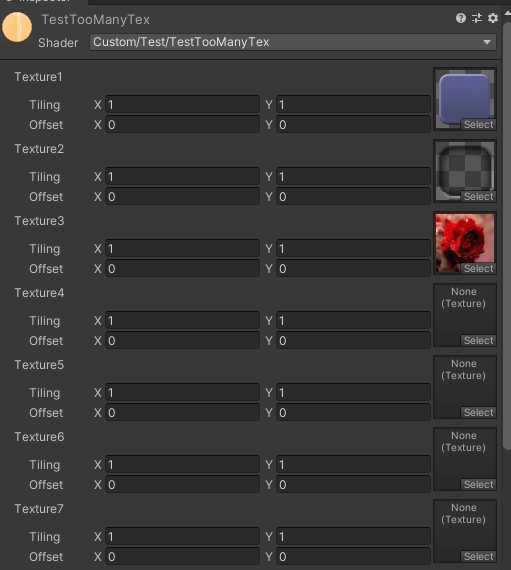
通过Shader中代码的声明,材质拥有了多个“插槽”,由此实现了对多个纹理进行引用。但凡事“越多”不一定意味着“越好”。如下图(图中材质仅仅为说明此条规则而创建,并非真实项目使用的案例):

一方面,一个材质所采样的不同的纹理数过多,势必会增大包体占用空间。而如果大量的纹理参与到了Shader的运算当中,那么其运行时的显存占用与计算消耗也会对项目整体带来不小的压力。
另一方面,每一个“插槽”中其实都有着一张默认的白色纯色纹理,在“供大于求”的情况下,相关Shader一旦参与了项目的实际运行,这些未被使用的“插槽”上的默认纹理自然会造成内存和计算上的浪费。
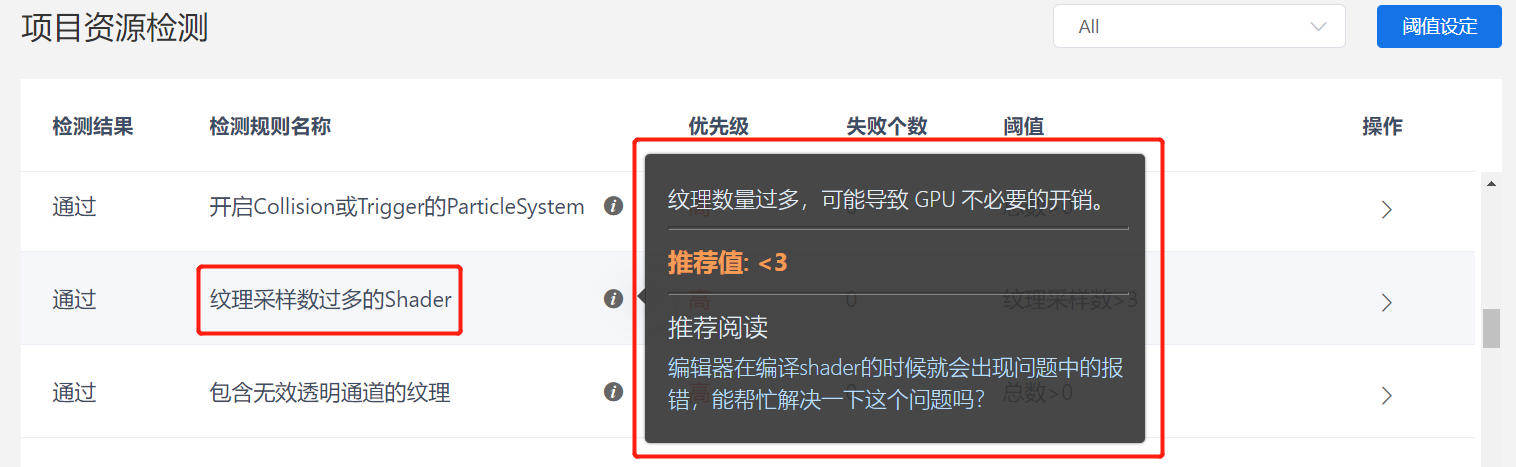
所以本条规则会过滤出那些纹理采样数过多的Shader,以方便开发团队对相关Shader和材质进行“瘦身”。
希望以上这些知识点能在实际的开发过程中为大家带来帮助。需要说明的是,每一项检测规则的阈值都可以由开发团队依据自身项目的实际需求去设置合适的阈值范围,这也是本地资源检测的一大特点。同时,也欢迎大家来使用UWA推出的本地资源检测服务,可帮助大家尽早对项目建立科学的美术规范。

我们已支持Luacheck功能啦~
我们已支持粒子特效检测~
这么多实用贴心的功能
你们还没用起来吗?
万行代码屹立不倒,全靠基础掌握得好!
性能黑榜相关阅读
《那些年给性能埋过的坑,你跳了吗?》
《那些年给性能埋过的坑,你跳了吗?(第二弹)》
《掌握了这些规则,你已经战胜了80%的对手!》