Unity+ iPhone X适配方案
- 作者:admin
- /
- 时间:2018年01月12日
- /
- 浏览:8713 次
- /
- 分类:厚积薄发
17年下半年,苹果传出新一代iPhone的消息—iPhone X。随之而来的还有其不同于以往任意一代iPhone的刘海设计。一时间,iPhone X的适配问题迅速在产品圈流传开。而作为一个线上手游的客户端工程师,我在和团队共同历经了为iPhone X适配的艰难岁月后,终于在产品上市之日,获得了商店首批适配推荐。
那么iPhone X适配到底有什么需要注意的点,又应该采取什么方案呢?

一、iPhone X的界面设计变化
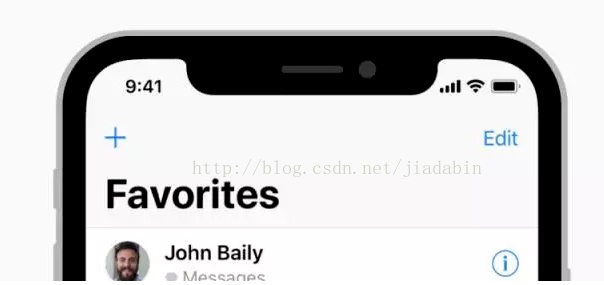
1. 状态栏高度的变化
iOS 11之前状态栏默认高度为64pt,iOS 11之后iPhone X上由于刘海的出现,StatusBar由以前的20pt变成了44pt,所以iPhone X上高度变为88pt。
2. 圆角和刘海
iPhone X使用了之前从来没有使用过的圆角屏幕和存放各种传感器的刘海。
这表示放在角落的内容极有可能被裁剪而造成显示不全,从而影响查看和体验。

3. Home键变为Home指示条
物理Home键消失,而用一个屏幕底部的“Home指示条”代替,通过从底端上划手势实现返回桌面和切换程序功能。
需要注意的是,除了特定条件下,“Home指示条”将永远在屏幕底部(无论竖屏横屏旋转)。Home指示条会随背景自动改变成明暗状态,提供黑白两种颜色。
二、苹果给出的适配建议
1. 安全区
苹果官方引入了安全区的概念,建议所有的可交互UI都放在安全区内,防止出现UI不可交互的境况。
但是,安全区只是一个参考,具体的情况还要看app的自身需求,综合考虑这些限制因素,得出自己想要的适配方案。

2. 以用户体验为核心
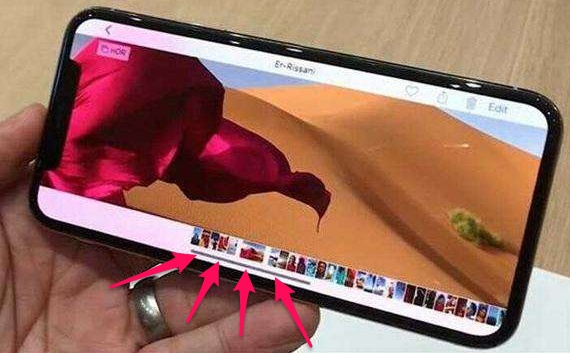
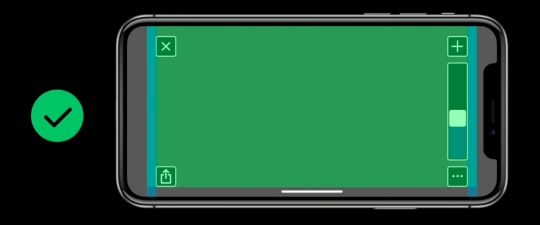
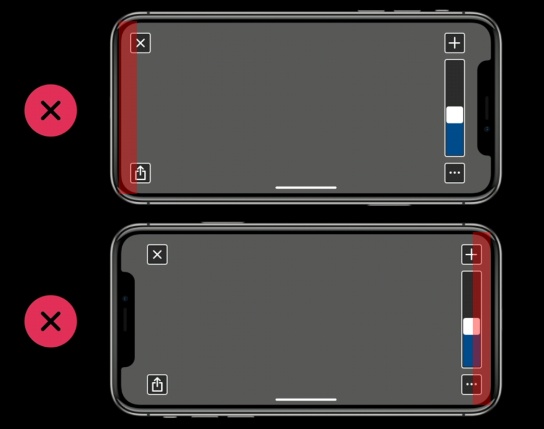
在横屏状态下,不能因为刘海的原因将内容向左或者向右偏移,要保证内容的中心对称。这意味着,要进行如下图所示的适配方案设计:


因为,用户在横屏旋转手机的时候,app的内容如果也设置了相应的旋转,会造成同一个UI用户进行交互的位置会不一样,这有悖于人体肌肉的位置记忆功能。
总而言之,就是一切都要以用户的体验为核心。
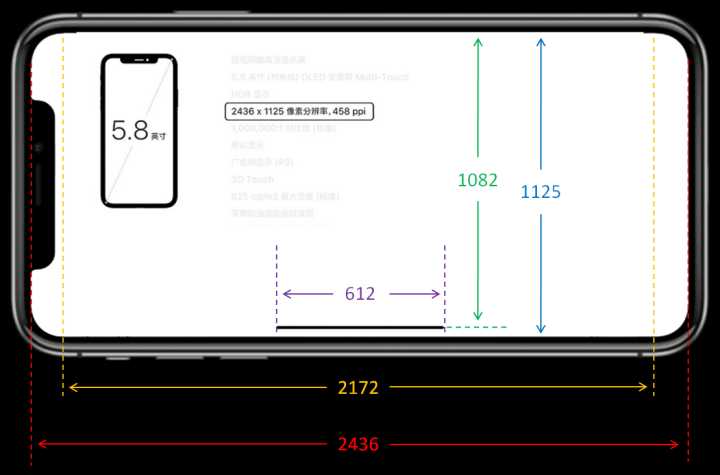
三、iPhone X 相关尺寸说明
网上流传的尺寸说明由于单位和放大比不同,都不能很直观地适用于游戏UI。我们整理了一下网上的几种说法,最终得出了我们实际需要的尺寸图。
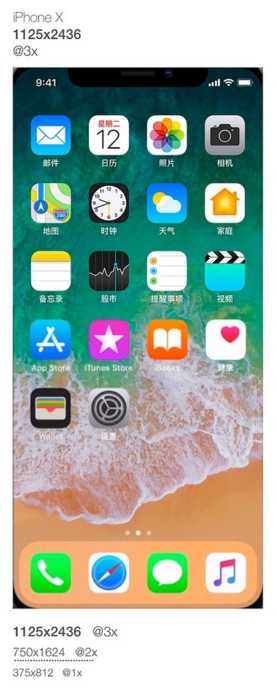
首先,iPhone X的分辨率是1125 x 2436,注意这是@3x下的像素分享率。

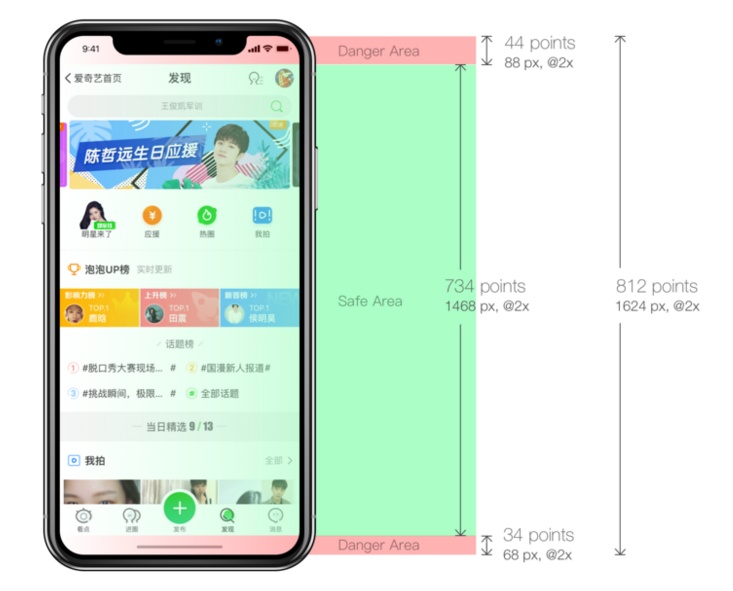
然后,我们来明确一下安全区的尺寸,刘海区的非安全区域高度占88 px,@2x(即132 px,@3x)。

由于横版游戏左右对称,可得出左右两侧的非安全区均为132px,@3x。
最终,我们可以得出横版游戏的安全区宽度为2172 px,@3x。
同时,下图还标注了Home指示区相关的一些尺寸提供给美术做设计参考。

四、横版游戏适配的注意事项
1、交互控件需要防止在安全区内。
2、Home指示条区域避免放置按钮、文字等UI元素,避免有从底部向上滑动的手势设计。
适配方案一:利用Object-c对屏幕的显示范围进行限制
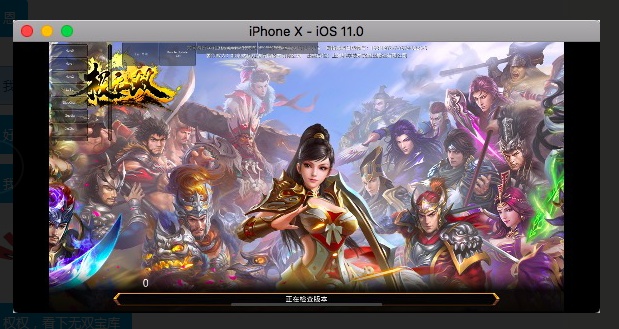
在进行极无双的iPhone X适配时,我首先想到的方案是在Xcode上,利用Object-c对屏幕的显示范围进行限制,让游戏内容适配到官方的安全区范围内,四周加上背景。
很明显,这样的效果不尽如人意,最终被放弃了。示意图如下所示:

适配方案二:修改Camera的size
1. 判断设备是否是iPhone X
- 根据Unity提供的SystemInfo.deviceModel得到的设备名称来判断;
- 设备名称包含了iPhone10,3或者iPhone10,6时,为iPhone X;
- 为了在编辑器下能模拟iPhone X设备环境,简单的用了屏幕分辨率来判断。
2. 修改UICamera的size
2436/2172≈1.121,因此修改UICamera的size为1.121,使摄像机可以拍全整个宽度范围内的UI。
需要注意的是,对于有左右锚点的UI元素,此时也会适配到屏幕边缘(刘海区),对此有两个解决方案:
(1)去掉左右锚点的设置,UI整体等宽适配;
(2)对这些控件判断,如果是iPhone X特殊处理。
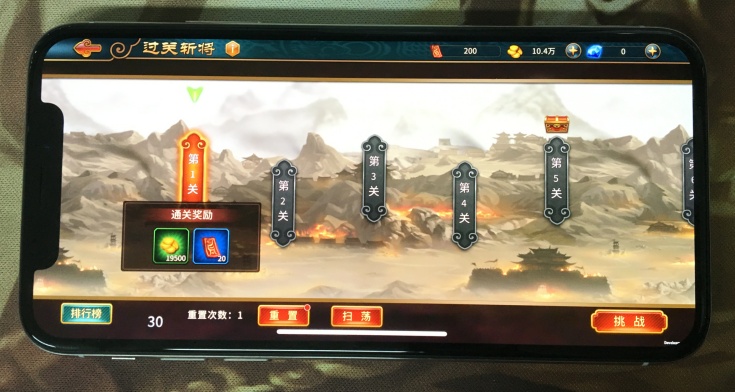
3. 补全非安全区的背景填充
在正常的UI之外,补充一些UI元素,使摄像机放大后,左右两侧有正常的背景填充。
注意,这些内容是只有在iPhone X上才能被看到。示意图如下所示:


这是侑虎科技第348原创文章,感谢作者范世青、王天宇供稿。欢迎转发分享,未经作者授权请勿转载。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
作者知乎:https://zhuanlan.zhihu.com/taiyouxi,同时,作者也是U Sparkle活动参与者哦,UWA欢迎更多开发朋友加入U Sparkle开发者计划,这个舞台有你更精彩!