如何打造细致的2D捏脸系统
- 作者:admin
- /
- 时间:2018年03月23日
- /
- 浏览:9433 次
- /
- 分类:厚积薄发
大家好,我是汉家松鼠的CG,《江湖X》、《汉家江湖》的制作人和主程,今天给大家介绍一下我们游戏中的捏脸系统是如何设计和开发的。
一、背景介绍
游戏《汉家江湖》是我们一款2D原创武侠题材RPG独立游戏,我们提供了一个2D的捏脸系统供玩家自定义角色,同时也供我们自己捏造游戏中的各种非重要角色。

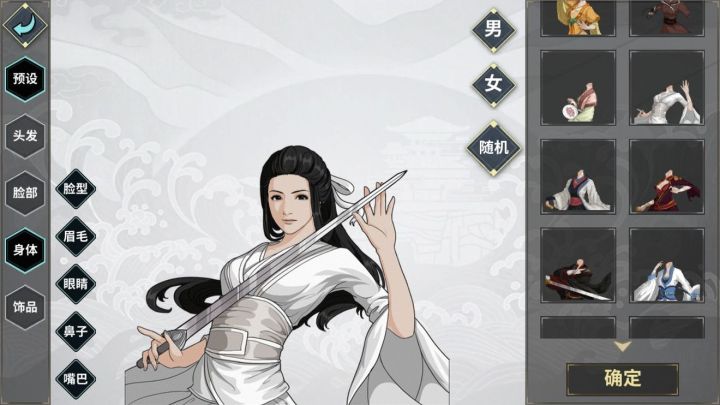
汉家江湖 捏脸(男)

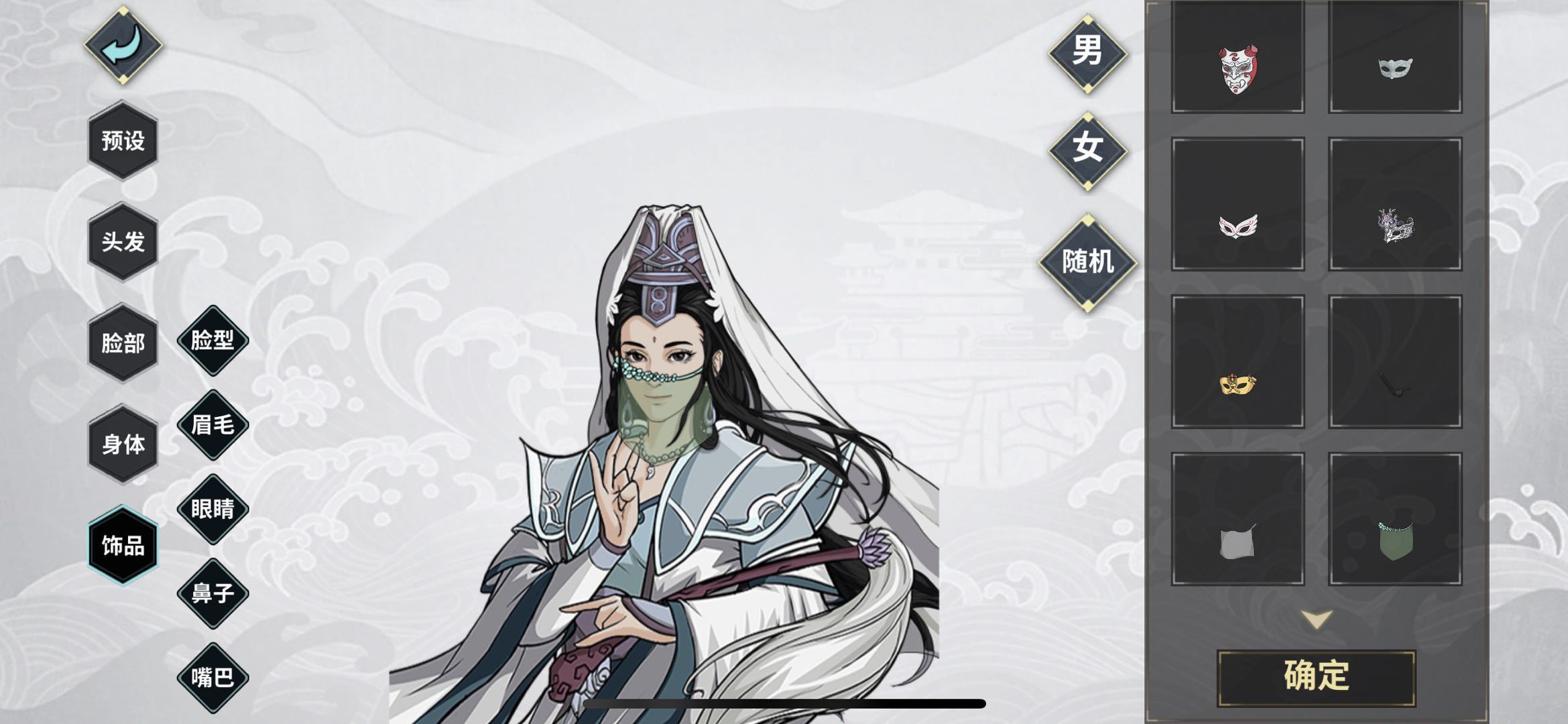
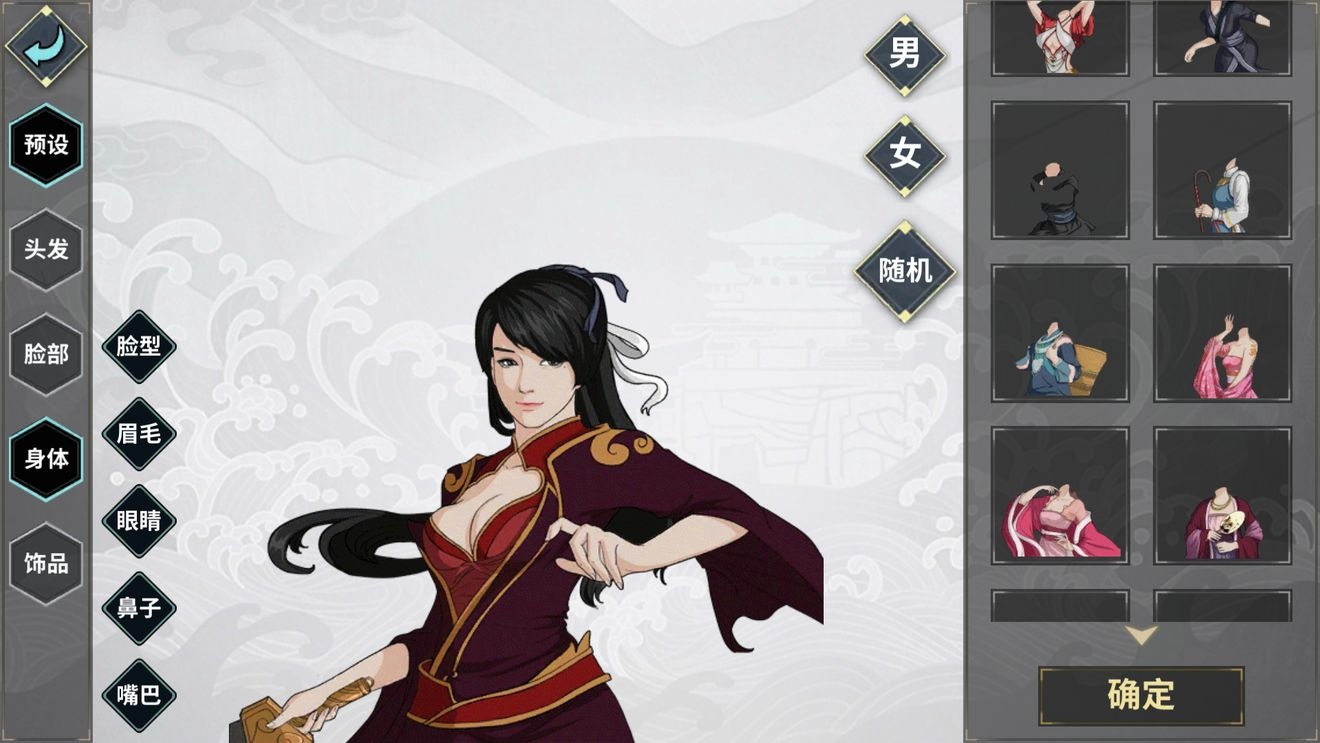
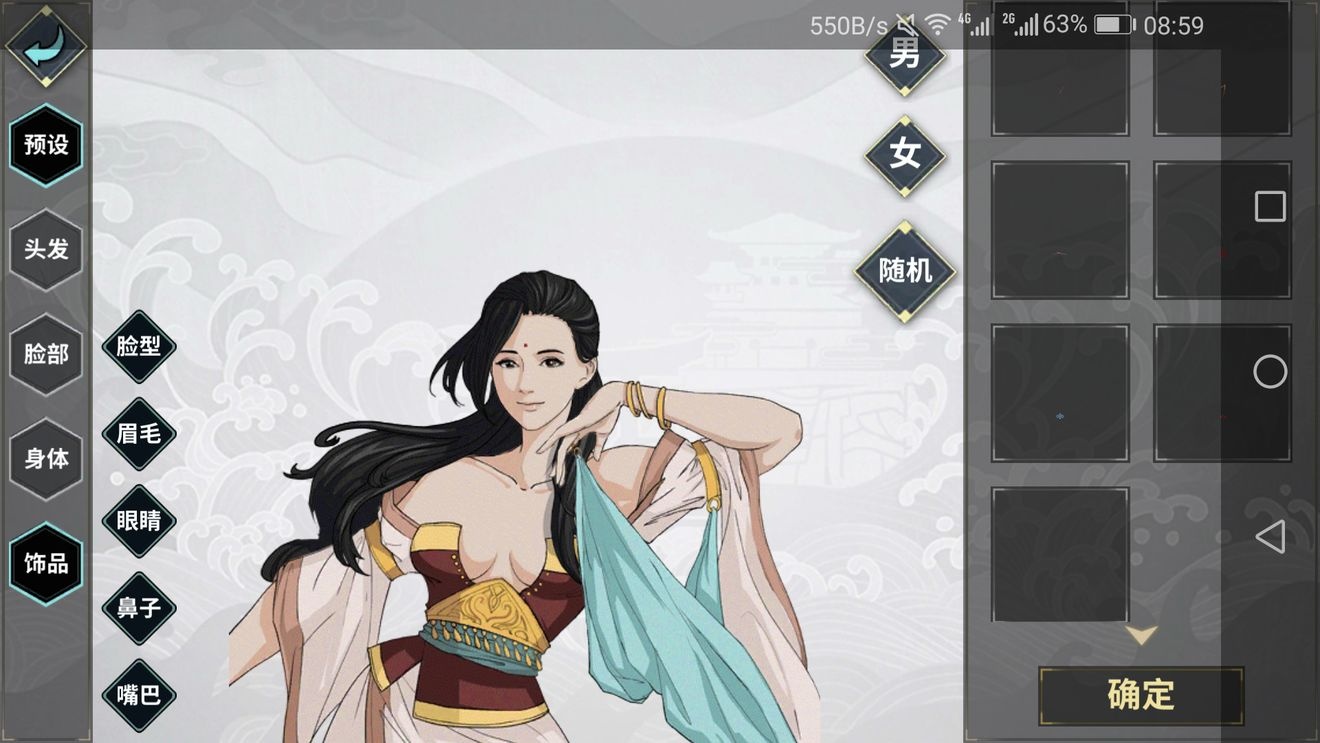
汉家江湖 捏脸(女)
整个捏脸系统由我们美术(文艺吕布)和我两个人开发设定而成,一开始做的初衷是因为我们在开发《江湖X》的时候,发现故事设定的NPC数量实在是太多,如果每个都画,则工作量恐怖。为了节省工作量,当时本来打算的方案是只画重要人物,其他人物全部用黑人小剪影,如下图:

匿名NPC剪影1

匿名NPC剪影2
后来我们开发工期的业余时间里玩某个H游戏的时候(是的,你没看错,就是某H游戏!),该游戏随机NPC是从一个随机的头像库里抽取然后进行简单的颜色替换,我们突发灵感:我们可以更进一步做一个纯2D的捏脸系统嘛!
于是,我们搜罗了一圈资料,发现大多游戏普遍的2D捏脸都比较简单,能够自定义的部分相当有限。而且也几乎从来没有中国风元素的2D捏脸,我们觉得这里是一个亮点:既可以解决我们的量产NPC的问题,也可以让主角多一个定制化捏脸的功能,同时似乎也是国风2D游戏的首创,所以我们决定来设计自己的标准和规范。
我们第一版在《江湖X》里最终的捏脸系统成品效果如下:(请无视当时丑陋的UI)


以及在后续的资料片《汉家江湖》中重做了整个美术素材以及更加优化了整个捏脸系统。
二、核心问题
开发这个系统的核心是两个层面:美术规范和技术规范。
美术规范需要解决的问题:我们需要将美术资源拆成多少层?每一层的美术标准如何制定?各层之间的关系是怎样?每个层可以自定义调整的参数有哪些?如何保证这些参数最终出来的结果“和谐”?而不是眼睛眉毛鼻子挤到一起之类的?
技术规范需要解决的问题:对于捏好的脸如何存储和读取?资源如何打包存取以达到效率最大化?(运行时内存、运行时绘制效率、资源打包和存储效率)
下面,我们就这些问题一一展开:
三、美术规范
我们根据项目设定的需要,考虑主要人物构成由身体+头部+武器+面部配饰组成。其中头部包括头发(包括帽子等头部配饰)、脸部轮廓、眼睛、鼻子、眉毛、嘴巴、胡须等。同时我们还考虑了角色的肤色变色、衣服调色等……
这一步大家可以根据自己的实际项目需要来设定拆分部分,提几个我们当时考虑的一些特殊情况提炼而成的规范吧:
要想表现力好,头发和帽子不好做分开,否则无法组合出很好的效果(会由于发型和帽子的穿插而美术设计上受限很大);
发型要想表现力好,也得分为多个层:同样一个发型会有部分头发在面部以后、面部以前身体之后、以及身体之前。(见下图对比1:我们是分了4个层:前发、前发阴影、中发、后发。并且后来发现,若干发型还可以做前后发的组合来形成更多的搭配,但是并不能完全适配所有的发型情况,所以最终捏脸规范上也需要做限制,后面我们做详细解释)。关于前发阴影:为了美观,我们设定了前发在面部的投影层,来处理虚拟光照下统一的阴影绘制(见下图对比2)。
对比1:典型的前、中、后发示意

光头

增加前发和前发阴影

增加中发

增加后发—整体效果图
对比2:前发投影对比示意

无前发投影

含前发投影
同以上道理,一个身体也可能需要分若干层。因为其中涉及到头发在身体表现上的层次穿插,这里就不具体举例示意了。所以我们最终确定的层次结构从前到后依次是:
- bitem(身后道具)
- bhair(后部分头发)
- body(身体)
- mhair(中部头发)
- head(面部)
- fhairshadow(前发阴影投影)
- nose(鼻子)
- mouth(嘴巴)
- reye(右眼)
- leye(左眼)
- lbrow(左眉)
- rbrow(右眉)
- beard(胡须)
- fitem(身前道具)
- fhair(前发)
- fbody(身体前部分)
这样,我们最后规范的美术的绘制方法也是按照各个层绘制,然后逐步拆出来,最后组合微调。我们规定了面部、五官、脖子等中心位置范围,根据每一个部位设置偏移(包括横向和纵向)、旋转的锚点。
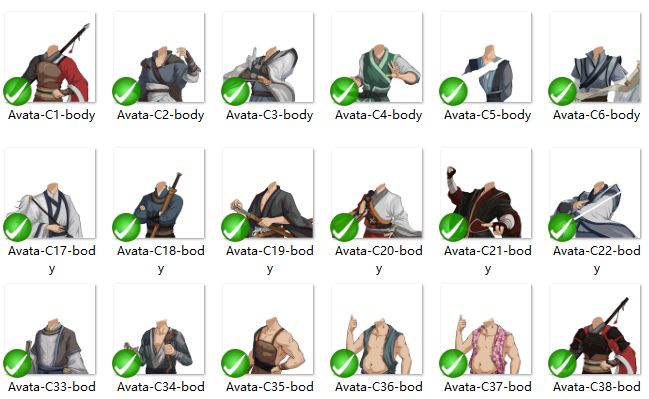
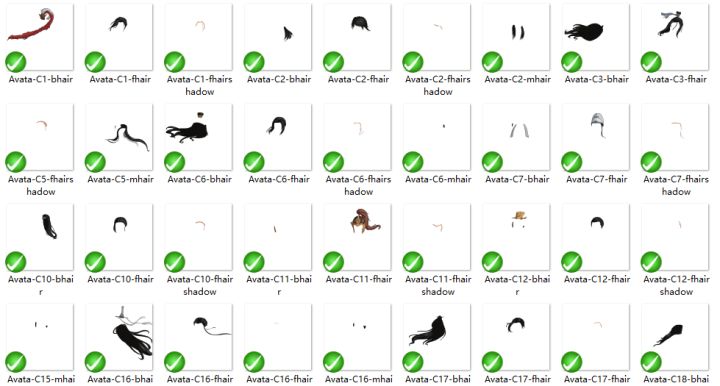
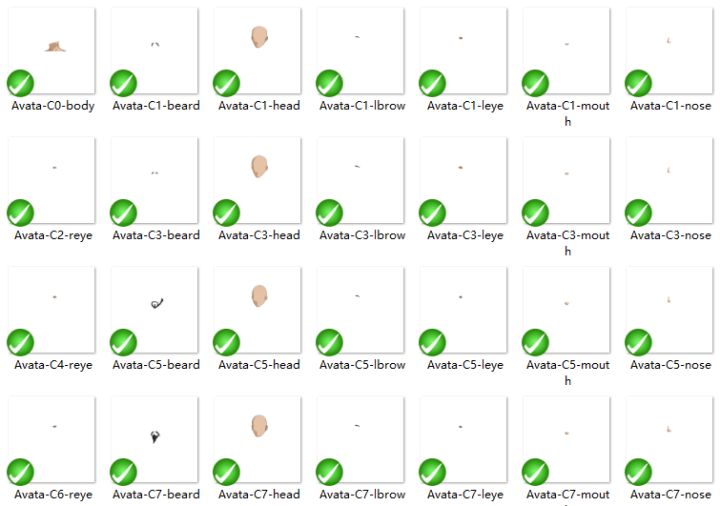
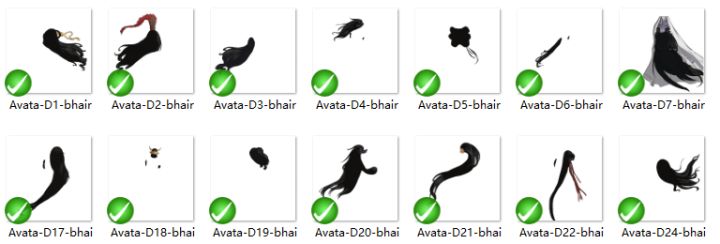
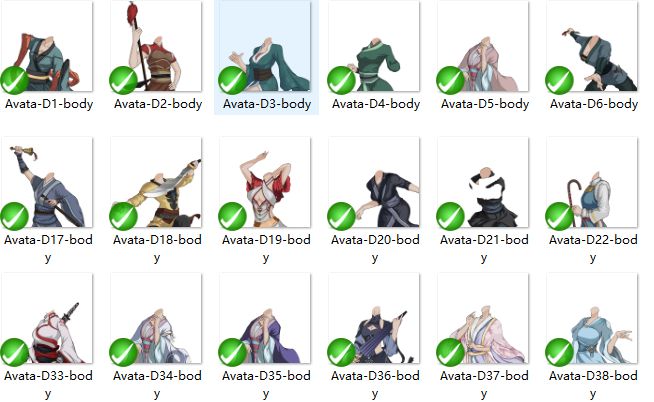
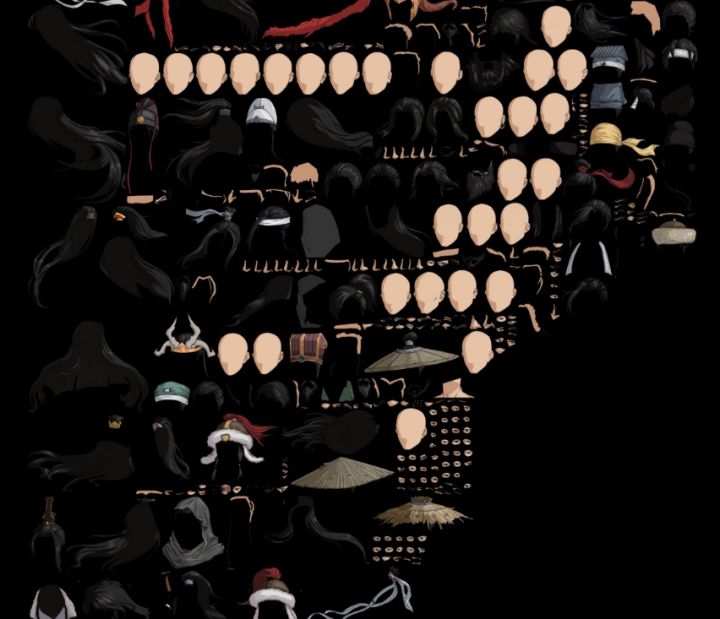
部分拆出素材示例:





四、技术规范
捏脸部分的素材涉及大量的2D资源贴图,那么如何存储是一个问题。在Unity等游戏引擎中,我们需要综合考虑的存储和运行时加载的效率。
从存储和内存加载的角度来说,2的次幂正方形纹理是效率最高的。同时由于我们美术规范上分了如此多的层,加载的时候如何Dynamic Batch也是一个问题。如何划分图集,如何加载,成为了一个需要取舍的点。
我最终的方案是,分三类资源打包:
1)最大的部分(主要是角色的身体)单独一张图一个文件,存成2的次幂文件,统一放在一个AssetBundle里,运行时按需加载,延迟释放(比如切场景时释放所有临时缓存的该类纹理资源)。
2)较大的部分(占面积较大的头发、物品),根据类型使用TexturePacker打包图集,放在AssetBundle里,运行时按需加载,延迟释放。

3)最小的部分(脸部、眼睛、鼻子、眉毛等),使用TexturePacker统一打一个图集(为了降低DrawCall,动态合批),启动游戏时直接加载常驻内存。

五、配置约束语法
这里再提供我们的整体捏脸配置的数据结构供大家参考:
- template "C"是我们所有的男性捏脸
- avata_template节点下
- partnumber标志的是各个部位对应的资源数量
- canhide是指该部位是否可以被隐藏
- pivots是各个部位对应的偏移/旋转的锚点
- adjusts是对应我们构图各个部位的像素微调配置
底下的子节点
- bind 是指某个项在某些条件下是否可以被使用
- bhair是指在某个发型(index)能够使用的后发编号(这里是根据实际美术资源是否协调进行配置的)
<avata_template name="C" w="512" h="512" atlas="2"
partnumber="40 30 37 34 30 34 33 19 0 30"
canhide="0 0 0 0 0 0 0 0 1 1"
bindmode="0 0 0 0 0 0 0 0 1 1"
pivots="0.5 0.57 0.54 0.64 0.47 0.64 0.54 0.64 0.46 0.64 0.5 0.59"
adjusts="6 5 5 5 25 25 12 5 15 15 0.2 5 0.3 3 5 0.2 10 10"
>
<bind part="fitem" index="0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21" condition=""/>
<!--<bind part="bitem" index="1 2 6 26" condition=""/>-->
<bhair index="1" support="3 4 6 9 10 12 16 17 19 21 22 23 25 26 27"/>
<bhair index="2" support="2 4 5 10 13 16 17 21 22 23 27"/>
<bhair index="3" support="3 9 17 18"/>
<bhair index="4" support="3 4 6 9 10 12 13 16 17 18 19 21 22 23 25 26"/>
<bhair index="5" support="4 5 9 10 12 13 16 18 19 21 22 23 25"/>
<bhair index="6" support="1 3 4 6 9 10 12 16 17 18 19 21 22 23 25 26"/>
<bhair index="7" support="7 13 18 21"/>
<bhair index="8" support="8 13 17 18 27"/>
<bhair index="9" support="1 2 3 4 5 6 7 9 10 13 16 17 18 19 21 22 23 25 26 27"/>
<bhair index="10" support="1 4 9 10 12 13 16 17 18 19 21 22 23 25 26"/>
<bhair index="11" support="5 9 13 17 18"/>
<bhair index="12" support="1 9 10 12 13 16 17 18 19 21 22 23 25 26"/>
<bhair index="13" support="5 10 13 18 21 27"/>
<bhair index="15" support="13 15 18 21"/>
<bhair index="16" support="5 10 12 13 16 19 21 22 23 25 27"/>
<bhair index="17" support="1 3 4 6 9 10 12 13 16 17 18 19 21 22 23 25 26 27"/>
<bhair index="18" support="3 8 9 17 18 21 27"/>
<bhair index="19" support="1 4 5 6 7 9 10 12 13 16 17 18 19 21 22 23 25 26 27"/>
<bhair index="20" support="18 19 20"/>
<bhair index="21" support="3 6 13 17 18 21"/>
<bhair index="22" support="2 3 4 6 9 10 12 13 16 17 18 19 21 22 23 25 26"/>
<bhair index="23" support="1 3 4 6 9 10 12 13 16 17 18 19 21 22 23 25 26 27"/>
<bhair index="24" support="5 9 10 13 17 18 21 25 27"/>
<bhair index="25" support="1 4 5 7 9 10 12 13 16 17 18 19 21 22 23 25 27"/>
<bhair index="26" support="1 4 5 6 9 10 12 13 16 17 18 19 21 22 23 25 26"/>
<bhair index="27" support="1 3 5 13 18 21 27"/>
<bhair index="28" support="21 22 23 25 28"/>
<bhair index="29" support="2 5 13 18 21 27 29"/>
<bhair index="30" support="2 5 13 18 21 27 29 30"/>
</avata_template>
六、结语
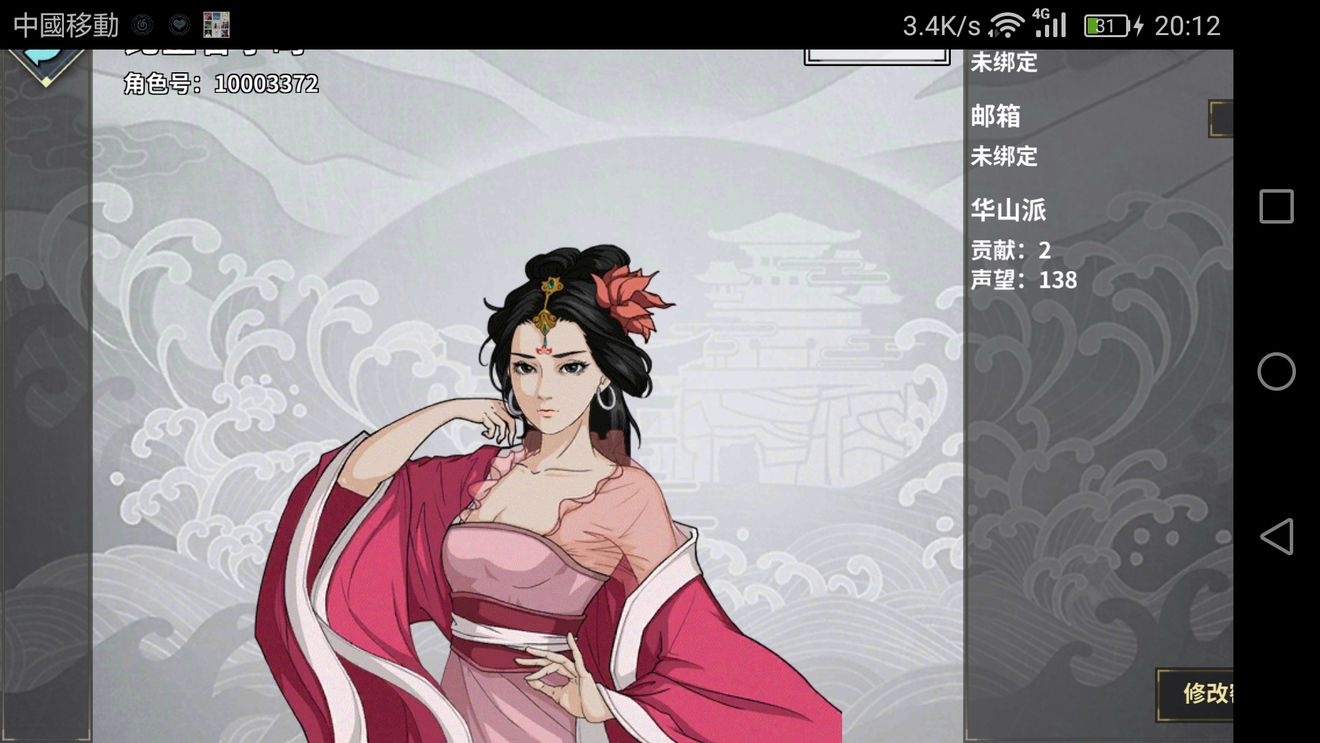
最终我们出的效果还不错,也在标准制定好以后,通过美术外包的小伙伴迅速拓展了内容量。以下是一些有才玩家的捏脸,供大家娱乐娱乐:














这是侑虎科技第376原创文章,感谢作者CG供稿。欢迎转发分享,未经作者授权请勿转载。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
作者个人博客:https://zhuanlan.zhihu.com/hanjiasongshu,同时,作者也是U Sparkle活动参与者哦,UWA欢迎更多开发朋友加入U Sparkle开发者计划,这个舞台有你更精彩!